How to customize the editor
Page 1 of 1
 How to customize the editor
How to customize the editor
| How to customize the editor |
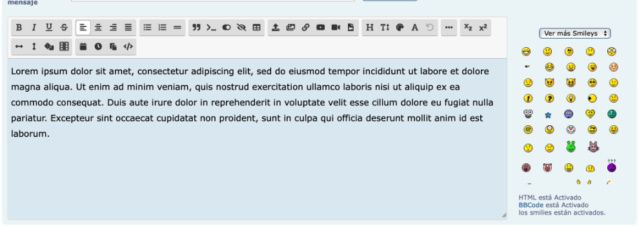
Yes, we know, it happens. You're designing your own forum with a dark theme. You went straight towards editing the page of the topics, or the page of creating one. And there it is. The editor. You start fighting yourself with the CSS. You add an !important here, and add another !important there. When you finally turn the white editor into a color you find yourself nice, you realize that the icons are images, and they look awful... and they don't quite fit in your black skin. Don't worry, your pain will be over. We got you covered. As some of the basic aspects of the skin when it comes to the buttons or the BBCode editor are very easy to edit, changing the icons of the buttons or customize in WYSIWYG may get very challenging. In the upcoming tutorial, we will learn to modify every aspect of the Forumotion editor. We will do it through HTML, CSS, and JavaScript. Our goalsWe will learn to modify the following:
Requirements
InstallationThe following JS, which must be added to your forum. Mark it as "All pages" through the JavaScript management. It will replace all of the icons of the editor into the equivalents icons of Font Awesome. Besides that, it will allow to customize it via CSS when it comes to the WYSIWYG mode.
Customize the iconsThe previous code has changed all the icons into the Font Awesome ones. That's why the editor might look a bit ugly by default. The following CSS (that you MUST add to your forum), you will center the icons.
Also, with this CSS you will be able to change the color of the icons in order to adequate it to your forum. Just change the property color of the first selector by the color you want The second selector is used to set the color of the deactivated buttons. For instance, the "Eliminate format" button remains deactivated until you select text. Change the iconsThe code you have installed contains mostly similar Font Awesome icons to the ones Forumotion uses. Even though the code allows you to change them, we highly recommend you to leave them as they are, as it will be way easier to understand for your potential members coming from other forumsHowever, if you still want to change an icon, there is an icon section at the beginning of the code with a bunch of lines afterward. In these lines, each icon is defined and its equivalent of Font Awesome this way nameOfTheButton:'nameOfTheFontAwesomeIcon', Leave the left side untouched since the code includes every button available in the edit. The only thing you have to do is change whats between quotation marks. Note that the solid Font Awesome style is the one being used by default. If you want to use another style or another icon library, you may put instead of the text string and array with a list of classes. For instance: youtube: ['fab', 'fa-youtube'], This last code will generate the following: <i class="fab fa-youtube"></i> Similarly, if we used the normal method: quote:'quote-right', We'd obtain the following code: <i class="fas fa-quote-right"></i> Since the icons of type solid are the most common, it is easier to do it in the previous way, although you could also do it from the array method. The following code would be equivalent to the previous one: quote:['fas', 'fa-quote-right'], WYSIWYG EditorIn order to customize WYSIWYG editor, you already know that as it is an iframe, the CSS of your forum won't affect inside it. With this last code, you will be able to add the CSS in the iframe, allowing you to edit stuff like the background color, font, text color and everything you could imagine. Whatever CSS you want to include in the iframe, you have to add it in this last JavaScript. The regular rule, adding CSS inside a JS is a very bad habit, and this case doesn't differ from the rest, but we are doing it because it is the only way. You have to add the CSS in the css part of the code, at the beginning. Actually, we added a CSS which covers the most asked stuff.
You may use the selector body to change the background of the editor. The other one is used to change stuff like fonts, sizes... If you want to use a font from Google Fonts, it won't work as you already installed it in your forum, and remember that the CSS of your forum won't affect iframes? It happens the same way with fonts. You will have to put the necessary CSS for the fonts next to the previous one. Other customizationsThe rest of the modifications that you may want to make to the editor you will surely already know, since they can be done with regular CSS. To complete this tutorial, We will include the most common selectors: #textarea_content .sceditor-container: The editor's main container. .sceditor-container .sceditor-toolbar: The container for all the buttons. .sceditor-container .sceditor-group: Button groups. .sceditor-container .sceditor-button: The buttons. #textarea_content .sceditor-container iframe: The writing field in WYSIWYG mode. #textarea_content .sceditor-container: The writing field in BBCode mode. Some adviceWe want to give you some bits of advice when it comes to modifying the editor:
|
| This tutorial was written by @Flerex and translated by @mpelmmc. |

Guest- Guest
 Similar topics
Similar topics» Anyway to customize the editor?
» The Editor Tools Are Missing From The Full Message Editor!
» How to customize the toolbar?
» Customize FAQ in Menu Bar
» Customize pagination
» The Editor Tools Are Missing From The Full Message Editor!
» How to customize the toolbar?
» Customize FAQ in Menu Bar
» Customize pagination
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest Tue 25 Jun - 7:59
by Guest Tue 25 Jun - 7:59

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
