Hello All The following Tutorial will help you change the look of the new Like buttons.
Works On The Following Forum Versions:
 PunBB PunBB
 PhpBB2 PhpBB2
 Phpbb3 Phpbb3
 Invision Invision
 ModernBB ModernBB
 AwesomeBB AwesomeBB
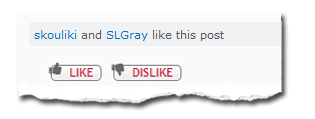
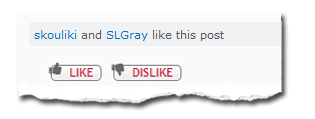
Before:

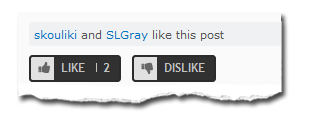
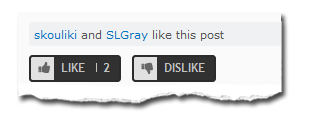
After:

Admin Control Panel Settings,
 Log in as Admin / Founder and go to. Log in as Admin / Founder and go to.
ACP  Display Tab  Pictures and Colors  Colors  CSS Stylesheet Tab 
 Copy and paste the CSS files for your forum. Copy and paste the CSS files for your forum.
CSS Files,
PunBB, PhpBB2 & Phpbb3 CSS Files:
- See CSS Files :
- Code:
.fa_like_div {
margin-left: 0px;
}
button.rep-button.fa_like, button.rep-button.fa_dislike,button.rep-button.fa_liked,button.rep-button.fa_disliked{
background: linear-gradient(rgb(49, 49, 49)0%,rgb(49, 49, 49)100%);
border: 1px solid #2c2c2c !important;
box-shadow: 0 0 0 1px #2B2B2B inset;
}
.rep-button, .rep-button:active, .rep-button:focus {
border: 1px solid #2c2c2c;
border-radius: 4px;
color: #C2C2C2;
cursor: pointer;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .4s;
background-color: #2e2e2e;
}
button.rep-button.fa_liked{
color: #4CAF50;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
pointer-events: auto;
cursor: pointer;
}
button.rep-button.fa_dislike{
color: #C2C2C2;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
cursor: pointer;
}
button.rep-button.fa_disliked{
color: #F44336 !important;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
pointer-events:none ;
cursor: pointer;
}
.fa_liked path {
fill: #4CAF50;
}
.rep-button{
border: 1px solid #2c2c2c;
border-radius: 4px;
color: #C2C2C2;
cursor: pointer;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .4s;
background-color: #2e2e2e;
}
.rep-button:hover{
opacity: 0.8;
transition-duration: .5s;
}
.rep-button svg {
color: #4ab01c;
font-size: 20px;
text-shadow: 0 0 1px #FFF;
padding: 4px 3px 6px 7px;
background-color: #e1e1e1;
margin: -5px 1px -5px -9px;
margin-right: 7px !important;
border-radius: 2px 0px 0px 2px;
}
Invision CSS Files:
- See CSS files:
- Code:
.fa_like_div {
margin-left: 0px;
}
button.rep-button.fa_like, button.rep-button.fa_dislike,button.rep-button.fa_liked,button.rep-button.fa_disliked{
background: linear-gradient(rgb(49, 49, 49)0%,rgb(49, 49, 49)100%);
border: 1px solid #2c2c2c !important;
box-shadow: 0 0 0 1px #2B2B2B inset;
}
.rep-button, .rep-button:active, .rep-button:focus {
border: 1px solid #2c2c2c;
border-radius: 4px;
color: #C2C2C2;
cursor: pointer;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1.5;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .4s;
background-color: #2e2e2e;
}
button.rep-button.fa_liked{
color: #4CAF50;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1.5;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
pointer-events: auto;
cursor: pointer;
}
button.rep-button.fa_dislike{
color: #C2C2C2;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1.5;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
cursor: pointer;
}
button.rep-button.fa_disliked{
color: #F44336 !important;
border: 1px solid #2c2c2c;
border-radius: 4px;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1.5;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .1s;
background-color: #2e2e2e;
opacity: 1 !important;
pointer-events: auto;
cursor: pointer;
}
.fa_liked path {
fill: #4CAF50;
}
.rep-button{
border: 1px solid #2c2c2c;
border-radius: 4px;
color: #C2C2C2;
cursor: pointer;
float: left;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 700;
line-height: 1.5;
margin: 3px 11px 0 0;
outline: none;
padding: 6px 10px 6px 10px;
position: relative;
text-transform: uppercase;
transition: color .4s;
background-color: #2e2e2e;
}
.rep-button:hover{
opacity: 0.8;
transition-duration: .5s;
}
.rep-button svg {
color: #4ab01c;
font-size: 20px;
text-shadow: 0 0 1px #FFF;
padding: 4px 3px 6px 7px;
background-color: #e1e1e1;
margin: -5px 1px -5px -9px;
margin-right: 7px !important;
border-radius: 2px 0px 0px 2px;
}
.rep-button{
height: 32px;
}
ModernBB CSS Files:
- See CSS files:
- Code:
/**** main Buttons***/
.rep-button, .rep-button:active, .rep-button:focus {
background: none;
background-color: rgba(0, 0, 0, 0);
background-color: #3793ff !important;
border: none;
border-radius: 3px;
color: #FFF;
cursor: pointer;
display: inline-block;
font-family: inherit;
margin: 6px 6px 0 0;
outline: none;
padding: 4px 11px;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.3);
}
.rep-button:hover, .rep-button:active:hover, .rep-button:focus:hover {
background: none;
background-color: rgba(0, 0, 0, 0);
border: none;
border-radius: 3px;
color: #FFF;
cursor: pointer;
display: inline-block;
font-family: inherit;
margin: 6px 6px 0 0;
outline: none;
padding: 4px 11px;
position: relative;
background-color: #d31141 !important;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
}
/**** Thumbs up / Down Icon ***/
.ion-thumbsup {
background-color: #e9ebed;
width: 4px;
padding-left: 3px;
padding-right: 3px;
border-radius: 4px;
font-size: 16px;
color: #444;
}
.ion-thumbsdown {
background-color: #e9ebed;
width: 4px;
padding-left: 3px;
padding-right: 3px;
border-radius: 4px;
font-size: 16px;
color: #444;
}
/**** liked Unliked****/
.rep-button.fa_liked{
color: #2FF706;
cursor: pointer;
font-family: inherit;
}
.rep-button.fa_disliked{
color: #C10303;
cursor: pointer;
font-family: inherit;
}
/*** Numbers Background****/
.rep-nb {
background-color: #2c353b;
border-radius: 2px;
font-size: 11px;
margin-left: 11px;
padding: 1px 5px 0;
vertical-align: 1px;
color: #fff;
}
AwesomeBB CSS Files:
- See CSS Files:
- Code:
.rep-cat {
background-color: #060606;
display: block;
float: left;
height: 30px;
line-height: 30px;
margin: -6px 10px -6px -11px;
padding: 0 11px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.22), 0 3px 1px -2px rgba(0,0,0,0.44), 0 1px 5px 0 rgba(0,0,0,0.22);
}
.fa_disliked .rep-cat {
background-color: #FF2D1E;
}
.rep-button {
background-color: #263238;
border: none;
border-radius: 3px;
color: #FFF;
cursor: pointer;
display: inline-block;
margin: 6px 11px 0 0;
outline: none;
overflow: hidden;
padding: 6px 11px;
position: relative;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.22), 0 3px 1px -2px rgba(0,0,0,0.44), 0 1px 5px 0 rgba(0,0,0,0.22);
}
.fa_dislike_list, .fa_like_list {
border-left: 3px solid rgba(0,0,0,0.25);
color: rgb(0, 0, 0);
font-size: 12px;
margin-top: 6px;
padding-left: 7px;
}
You can change the color's your self to make them fit your own forum theme.
 Don't forget to save Don't forget to save
If you would like to stop your members removing the like or dislike once pressed you can find the following part of the CSS files and change it.
Find:
- Code:
pointer-events: auto;
|
Replace with:
- Code:
pointer-events: none;
|
If you have any problems Please open a new topic and ask for help making sure you give your forum URL and a link to this topic.
We hope you like this great little Trick and Tip on how to make the change.
|
 Change the look of your like / dislike button's.
Change the look of your like / dislike button's. Similar topics
Similar topics
 Home
Home
 by
by 


 Display Tab
Display Tab 











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
