Latest Publications widget
2 posters
Page 1 of 1
 Latest Publications widget
Latest Publications widget
Deleted
deleted by skouliki
deleted by skouliki
Last edited by Occultist on Wed 15 Sep 2021 - 12:46; edited 2 times in total

Guest- Guest
 Re: Latest Publications widget
Re: Latest Publications widget
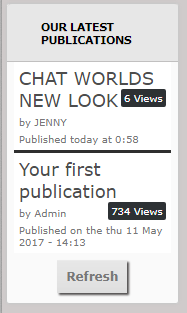
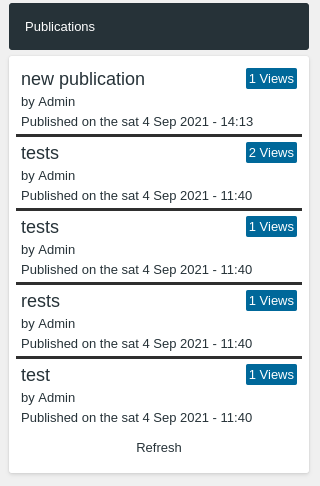
OMG that is great I love it and works great.Occultist wrote:Inspired by @Ape's suggestion, I created a widget that displays the latest publicationsHere's how it looks, on the AwesomeBB version:
How to install the widget
Go in the Admin Panel, Modules, Forum widgets management, and click on the Create a widget button. Use the following options
Widget name:Latest Publications(or anything else)
Use a table type:Yes
Widget title:Latest Publications(or anything else)
Widget source:
- Code:
<div class="loader"><span></span></div>
<div class="publications"></div>
<div class="reload-publications"><span style="display:none"></span></div>
<div class="error"></div>
<style>
.publi:nth-child(2n) {
background: white;
}
.publi {
margin: -3px;
background: white;
border-bottom: 6px solid #2f2f2f;
}
.publi:nth-last-child(1) {
border-bottom: none;
}
.publi-top {
padding: 5px;
}
.publi-title {
font-size: 18px;
}
.publi-views {
background: #00689A;
color: white;
border-radius: 2px;
padding: 3px;
float: right;
display: inline-table;
}
.publi-info>span {
display: table;
padding: 5px;
padding-top: 0;
}
.reload-publications {
display: flex;
justify-content: center;
}
.reload-publications>span {
background: white;
padding: 3px;
margin: 5px;
margin-top: 10px;
cursor: pointer;
}
.reload-publications>span:hover {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16);
}
.loader>span {
width: 10px;
height: 10px;
display: table;
border-radius: 100%;
border: 2px solid white;
border-left-color: #2f2f2f;
border-right-color: #2f2f2f;
animation: 1s infinite linear loader;
}
@keyframes loader {
0% {
transform: rotate(0deg) rotateX(20deg);
}
100% {
transform: rotate(180deg) rotateY(20deg);
}
}
.loader {
background: white;
margin: -3px;
margin-bottom: 0px;
display: flex;
justify-content: center;
padding: 5px;
}
</style>
<script>
let q = (e) => {
return document.querySelector(e);
};
let error = q(".error"),
publications = q(".publications");
let loader = q(".loader"),
refresh = q(".reload-publications>span");
let lang = {
error: "Couldn't load the publications. Please check your internet connection. Click the reload button to retry",
reload: "Refresh",
noLocalStorage: "Your browser doesn't support localStorage/JSON. Please switch to a modern browser"
}
let config = {
number: 3,
alwaysRefresh: false,
/* always get the latest publications */
expiration: 60 * 60 * 1000,
/* how often are publications reloaded */
}
let loading = 0;
let now = (new Date()).getTime();
let run = () => {
refresh.innerHTML = lang.reload;
refresh.addEventListener("click", () => {
if (loading) return;
loading = 1;
now = (new Date()).getTime();
publications.innerHTML = "";
error.innerHTML = "";
get();
})
if (!localStorage || !JSON) {
error.innerHTML = lang.noLocalStorage;
return false;
}
/* Check if there's any saved data */
let number = localStorage.publiNumber;
if (number) {
if (number != config.number) {
/* if the number of notifications has changed, invalidate the cache */
localStorage.removeItem("publi")
localStorage.removeItem("publiTime");
localStorage.publiNumber = config.number;
}
} else localStorage.publiNumber = config.number;
let data = localStorage.publi,
time = localStorage.publiTime;
if ((data && now - parseInt(time) < config.expiration) && !config.alwaysRefresh) {
render(JSON.parse(data));
refresh.style.display = "table";
loader.style.display = "none";
} else {
get();
}
}
let save = (data) => {
localStorage.publi = JSON.stringify(data);
localStorage.publiTime = now;
}
let render = (data) => {
let html = "";
data.forEach(publi => {
html += "<div class='publi'><div class='publi-top'><span class='publi-title'>" +
"<a href='" + publi.link + "'>" + publi.title + "</a></span><span class='publi-views'>" + publi.views + "</span>" +
"</div><div class='publi-info'><span class='publi-author'>by " + publi.author + "</span>" +
"<span class='publi-date'>" + publi.date + "</span></div></div>"
})
publications.innerHTML = html;
}
let get = (callback) => {
/* fetch the latest config.number publications */
refresh.style.display = "none";
loader.style.display = "flex";
loading = 1;
fetch("/publi", {
credentials: "include"
}).then(response => {
return response.text();
})
.then(text => {
let dom = (new DOMParser()).parseFromString(text, "text/html");
let titles = Array.from(dom.querySelectorAll(".title")).slice(0, config.number);
let info = Array.from(dom.querySelectorAll(".inline")).slice(0, config.number);
let data = [];
for (let i = 0, len = titles.length; i < len; i++) {
let extra = info[i].children.length == 4;
/* for the first 3 publications,
the 'by' and the author's name are separated; this is a fix for that */
data.push({
title: titles[i].innerHTML,
link: titles[i].parentElement.getAttribute("href"),
author: info[i].children[0 + extra].children[0].innerHTML.replace("by ", ""),
date: info[i].children[1 + extra].children[0].innerHTML,
views: info[i].children[2 + extra].children[0].innerHTML,
})
}
save(data);
render(data);
callback && callback();
loading = 0;
refresh.style.display = "table";
loader.style.display = "none";
})
}
run();
</script>
Here is mine on my forum

As you can see it looks great thank you
SLGray and TonnyKamper like this post
 Re: Latest Publications widget
Re: Latest Publications widget
fdfggdfgdgdgdfgd
Last edited by Occultist on Wed 15 Sep 2021 - 12:47; edited 1 time in total

Guest- Guest
 Re: Latest Publications widget
Re: Latest Publications widget
Hi @Occultist
I found a big problem when i installed this Widget
When I add this i loose tools in my editor
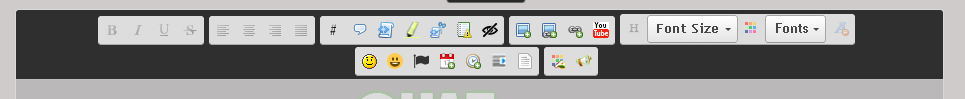
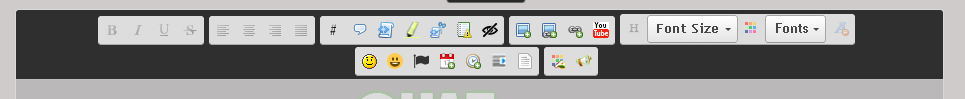
Widget ON:

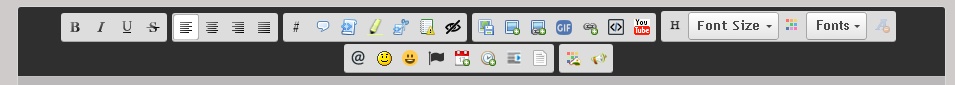
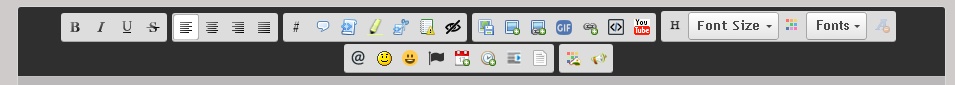
Widget OFF:
Can't see the Image host.
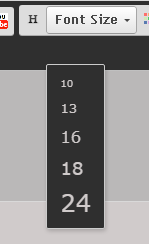
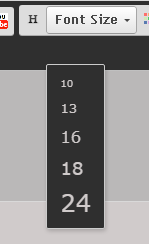
The font size changes from
From:

To:

Also other tools go to So I have had to remove it
So I have had to remove it
I found a big problem when i installed this Widget
When I add this i loose tools in my editor
Widget ON:

Widget OFF:

Can't see the Image host.
The font size changes from
From:

To:

Also other tools go to
TonnyKamper likes this post
 Re: Latest Publications widget
Re: Latest Publications widget
Hi @Ape
Another way to get that widget, older and less powerful.
-> Latest publications widget
Original post on French Support Forum -> https://forum.forumactif.com/t391804-widget-dernieres-publications (css containing a mistake, missing a # at the beginning of line 1)
Another way to get that widget, older and less powerful.
-> Latest publications widget
Original post on French Support Forum -> https://forum.forumactif.com/t391804-widget-dernieres-publications (css containing a mistake, missing a # at the beginning of line 1)
SarkZKalie and TonnyKamper like this post
 Re: Latest Publications widget
Re: Latest Publications widget
gdfgdfdfgsdfgergsgd
Last edited by Occultist on Wed 15 Sep 2021 - 12:47; edited 1 time in total

Guest- Guest
 Re: Latest Publications widget
Re: Latest Publications widget
Thanks but i just recycled an existing tutorial on french support forum.
And i prefer yours (all in one widget) instead of "mine" which uses widget + script + css. 4 years ago wouldn't have been able to put all in a single place.
And i prefer yours (all in one widget) instead of "mine" which uses widget + script + css. 4 years ago wouldn't have been able to put all in a single place.
tikky likes this post
 Re: Latest Publications widget
Re: Latest Publications widget
Is there anyway I can add a fontAwesome refresh icon to the refresh button ?
TonnyKamper likes this post
 Re: Latest Publications widget
Re: Latest Publications widget
fsdfsdfsdfsdfsfs
Last edited by Occultist on Wed 15 Sep 2021 - 12:47; edited 1 time in total

Guest- Guest
 Similar topics
Similar topics» Latest Topic Widget
» Latest Topics Scrolling Widget
» 2 Qs about Latest Topics widget
» Latest Topic Widget
» Widget for latest themes in forum expands itself.
» Latest Topics Scrolling Widget
» 2 Qs about Latest Topics widget
» Latest Topic Widget
» Widget for latest themes in forum expands itself.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest Sat 4 Sep 2021 - 14:01
by Guest Sat 4 Sep 2021 - 14:01











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
