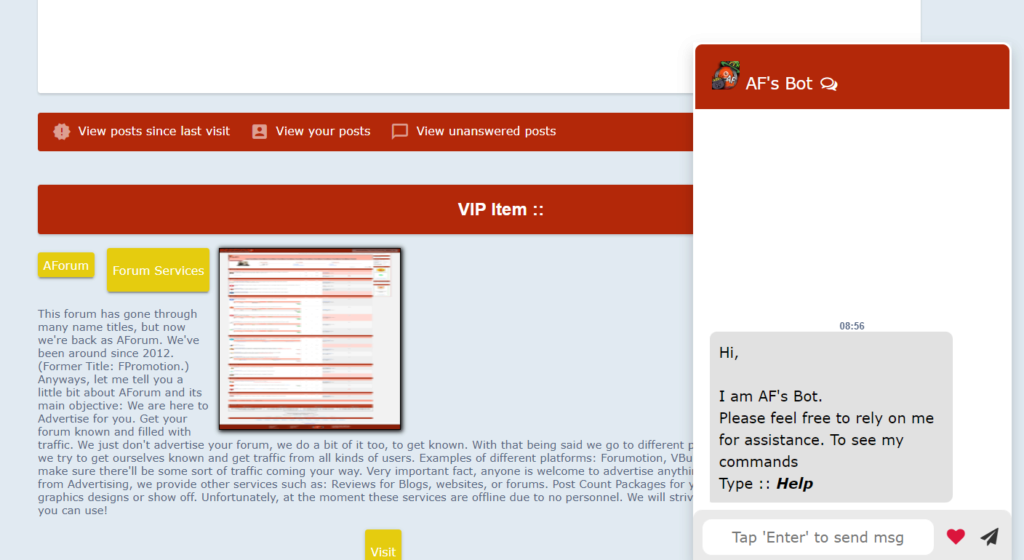
How the bot looks like?
- Spoiler:
You can see it live here. Learn more about the project ForumActif (Forumotion) with this bot - just give a couple of commands.
The bot has received information from:
https://forum.forumactif.com
https://help.forumotion.com
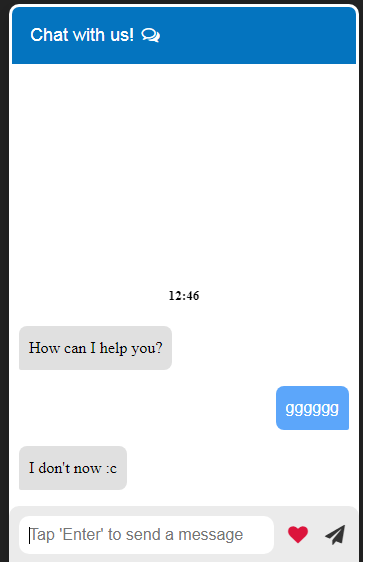
1) First of all, say hello! The bot doesn't like uncultivated:
- Spoiler:
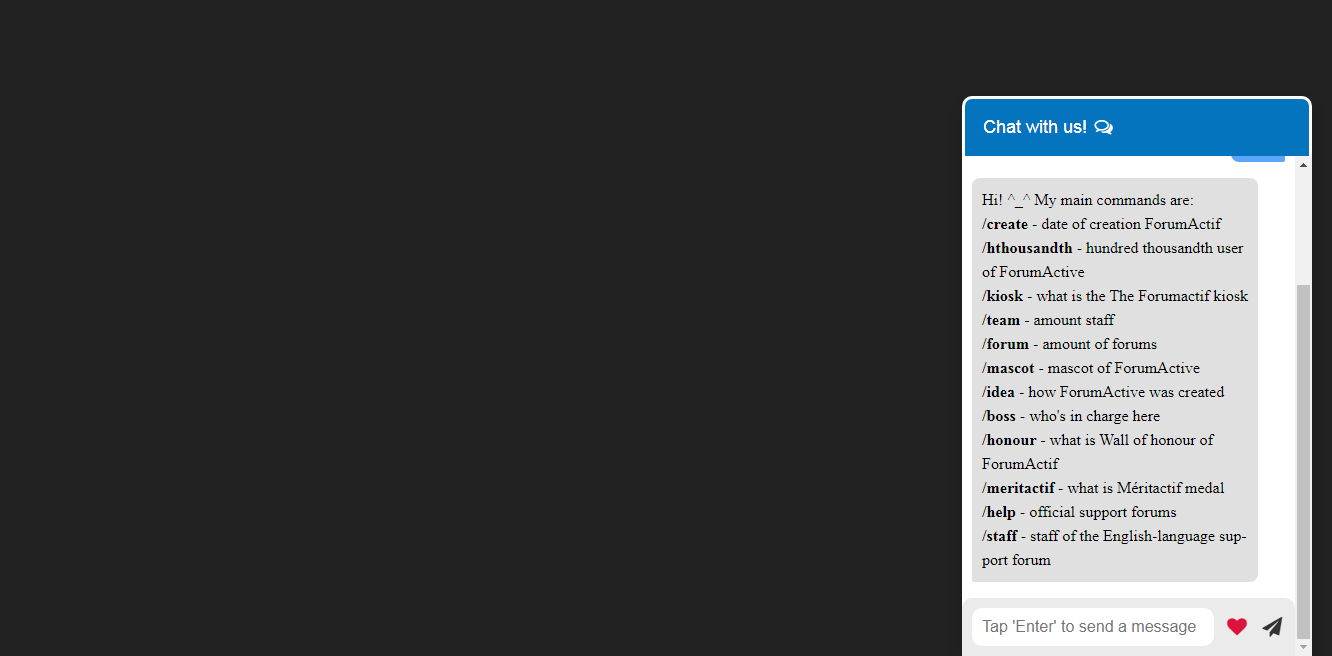
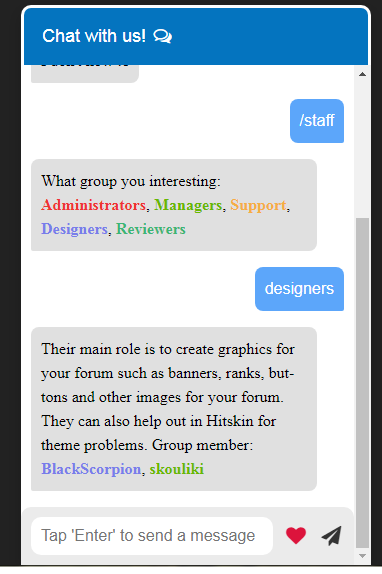
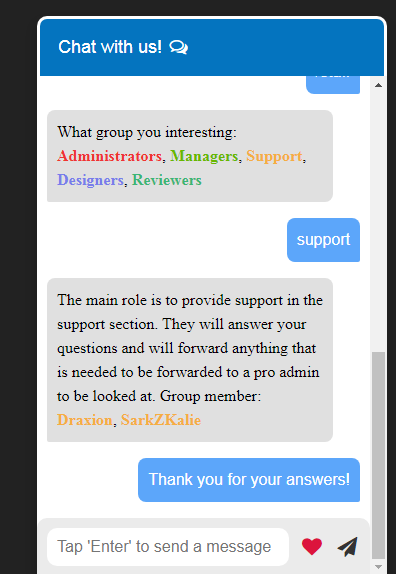
2) The bot will then offer you a list of commands. Find out more about ForumActif (Forumotion)!
- Spoiler:
3) Unfortunately, the bot doesn't know everything in the world. It will remind you of that.
- Spoiler:
4) Be sure to put a heart at the end. Bots love gratitude!
- Spoiler:
 While writing this tutorial, I discovered a few mistakes. If you find any errors, be sure to let me know!
While writing this tutorial, I discovered a few mistakes. If you find any errors, be sure to let me know! Note - the bot is designed to be adaptive.
Note - the bot is designed to be adaptive. 1) On the HTML page:
AP - Modules - HTML pages management - CREATE IN ADVANCED MODE (HTML)
Title: any (e.g. Bot)
Do you wish to use your forum header and footer?: No
Use this page as homepage?: As you wish
Page content:
- Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat Bot</title>
<style>
html {
scroll-behavior: smooth;
}
body {
margin: 0 auto;
background-color: #222;
}
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 50px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
.collapsible {
background-color: #0474bf;
color: white;
cursor: pointer;
padding: 18px;
width: 350px;
text-align: left;
outline: none;
font-size: 18px;
border-radius: 10px 10px 0px 0px;
border: 3px solid white;
border-bottom: none;
}
.content {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
background-color: #E5E5E5;
}
.full-chat-block {
width: 350px;
background: white;
text-align: center;
overflow: auto;
scrollbar-width: none;
height: max-content;
transition: max-height 0.2s ease-out;
}
.outer-container {
min-height: 500px;
bottom: 0%;
position: relative;
}
.chat-container {
max-height: 500px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
scroll-behavior: smooth;
hyphens: auto;
}
.chat-container::-webkit-scrollbar {
display: none;
}
.chat-bar-input-block {
display: flex;
float: left;
box-sizing: border-box;
justify-content: space-between;
width: 100%;
align-items: center;
background-color: rgb(235, 235, 235);
border-radius: 10px 10px 0px 0px;
padding: 10px 0px 10px 10px;
}
.chat-bar-icons {
display: flex;
justify-content: space-evenly;
box-sizing: border-box;
width: 25%;
float: right;
font-size: 20px;
}
#chat-icon:hover {
opacity: .7;
}
#chat-icon_send:hover {
opacity: .7;
}
.userInput {
width: 75%;
}
.input-box {
float: left;
border: none;
box-sizing: border-box;
width: 100%;
border-radius: 10px;
padding: 10px;
font-size: 16px;
color: #000;
background-color: white;
outline: none
}
.userText {
color: white;
font-family: Helvetica;
font-size: 16px;
font-weight: normal;
text-align: right;
clear: both;
}
.userText span {
line-height: 1.5em;
display: inline-block;
background: #5ca6fa;
padding: 10px;
border-radius: 8px;
border-bottom-right-radius: 2px;
max-width: 80%;
margin-right: 10px;
animation: floatup .5s forwards
}
.botText {
color: #000;
font-weight: normal;
font-size: 16px;
text-align: left;
}
.botText span {
line-height: 1.5em;
display: inline-block;
background: #e0e0e0;
padding: 10px;
border-radius: 8px;
border-bottom-left-radius: 2px;
max-width: 80%;
margin-left: 10px;
animation: floatup .5s forwards
}
@keyframes floatup {
from {
transform: translateY(14px);
opacity: .0;
}
to {
transform: translateY(0px);
opacity: 1;
}
}
@media screen and (max-width:600px) {
.full-chat-block {
width: 100%;
border-radius: 0px;
}
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 0;
width: 50%;
}
.collapsible {
width: 100%;
border: 0px;
border-radius: 10px 10px 0px 0px;
}
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="chat-bar-collapsible">
<button class="collapsible">Chat with us!
<i id="chat-icon" style="color: #fff;" class="fa fa-fw fa-comments-o"></i>
</button>
<div class="content">
<div class="full-chat-block">
<div class="outer-container">
<div class="chat-container">
<div class="chatbox">
<h5 class="chat-timestamp"></h5>
<p class="botStarterMessage botText"><span>Loading...</span></p>
</div>
<div class="chat-bar-input-block">
<div class="userInput">
<input class="textInput input-box" type="text" name="msg"
placeholder="Tap 'Enter' to send a message">
<p></p>
</div>
<div class="chat-bar-icons">
<i id="chat-icon" style="color: crimson;" class="fa fa-fw fa-heart"
onclick="heartButton()"></i>
<i id="chat-icon_send" style="color: #333;" class="fa fa-fw fa-send"
onclick="sendButton()"></i>
</div>
</div>
<div class="chat-bar-bottom">
<p></p>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
let coll = document.querySelectorAll(".collapsible");
for (let i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function () {
let content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
function getTime() {
let today = new Date();
hours = today.getHours();
minutes = today.getMinutes();
if (hours < 10) {
hours = "0" + hours;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
let time = hours + ":" + minutes;
return time;
}
function firstBotMessage() {
let firstMessage = "How can I help you?"
document.querySelector(".botStarterMessage").innerHTML = '<p class="botText"><span>' + firstMessage + '</span></p>';
let time = getTime();
document.querySelector(".chat-timestamp").insertAdjacentHTML("beforeend",time);
document.querySelector(".userInput").scrollIntoView(false);
}
firstBotMessage();
function getHardResponse(userText) {
let botResponse = getBotResponse(userText);
let botHtml = '<p class="botText"><span>' + botResponse + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",botHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function getResponse() {
let userText = document.querySelector(".textInput").value;
if (userText == "") {
userText = "I love Forumotion!";
}
let userHtml = '<p class="userText"><span>' + userText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
document.querySelector(".textInput").value = "";
setTimeout(() => {
getHardResponse(userText);
}, 1000)
}
function buttonSendText(sampleText) {
let userHtml = '<p class="userText"><span>' + sampleText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function sendButton() {
getResponse();
}
function heartButton() {
buttonSendText("Thank you for your answers!")
}
document.addEventListener("keydown", function(e) {
if (e.code == "Enter") {
getResponse();
}
});
function getBotResponse(input) {
if (input.toLowerCase() == "hello") {
return "Hi! ^_^ My main commands are: <br><b>/create</b> - date of creation ForumActif<br><b>/hthousandth</b> - hundred thousandth user of ForumActive<br><b>/kiosk</b> - what is the The Forumactif kiosk<br><b>/team</b> - amount staff<br><b>/forum</b> - amount of forums<br><b>/mascot</b> - mascot of ForumActive<br><b>/idea</b> - how ForumActive was created<br><b>/boss</b> - who's in charge here<br><b>/honour</b> - what is Wall of honour of ForumActif<br><b>/meritactif</b> - what is Méritactif medal<br><b>/help</b> - official support forums<br><b>/staff</b> - staff of the English-language support forum";
} else if (input.toLowerCase() == "/create") {
return "ForumActif was created 04.05.2004";
} else if (input.toLowerCase() == "/hthousandth") {
return "The hundred thousandth user was <b>deafsissi</b>. He won a prize of 2,000 credit units";
} else if (input.toLowerCase() == "/kiosk") {
return "The Forumactif kiosk (Le kiosque ForumActif) - shop, located at the digital crossroads of forum organisers, provides Forumotion Mag free of charge. Link: https://forum.forumactif.com/t407343-le-kiosque-forumactif";
} else if (input.toLowerCase() == "/team") {
return "According to the Forumactif Mag', the team is divided into staff and volunteers. The total number is about 100";
} else if (input.toLowerCase() == "/forum") {
return "According to the Forumactif Mag', the number of forums on ForumActive is several millions";
} else if (input.toLowerCase() == "/mascot") {
return "The mascot of the ForumActif is an alien";
} else if (input.toLowerCase() == "/idea") {
return "The first version of Forumactif was born at Mont Boron in Nice almost 20 years ago. The founder and current director was looking for a webservice to develop in PHP. For reasons of cost, stability and performance the hosting could only be done under Linux. The idea was to try to do better, with more features based on a different engine (PhpBB). The first version was on an OVH server shared with another website. The server was quickly saturated because of the audience of Forumactif and the other site asked us to find our own server as soon as possible...";
} else if (input.toLowerCase() == "/boss") {
return "Forummotion is led by our supreme guru <b>Gizmo</b> (who is sensitive to sunlight, which must not be humid, because otherwise he multiplies and... we don't feed him after midnight so he doesn't turn into gremlins) .";
} else if (input.toLowerCase() == "/honour") {
return "The wall of honour of Forumactif, located in the lobby of the Forum offices, brings together participants who have received the Méritactif medal.";
} else if (input.toLowerCase() == "/meritactif") {
return "Méritactif medal - this distinction aims to thank the members of the Forumactif community who give their time to help each other on the Forum des Forums.";
} else if (input.toLowerCase() == "/help") {
return "- <b>https://help.ahlamontada.com</b> - Arabic<br>- <b>https://help.forumotion.com</b> - English<br>- <b>https://forum.forumactif.com</b> - French<br>- <b>https://hilfe.forumieren.com</b> - German<br>- <b>https://asistencia.foroactivo.com</b> - Spanish<br>- <b>https://aiuto.forumattivo.com</b> - Italian<br>- <b>https://help.forum2x2.ru</b> - Russian<br>- <b>https://ajuda.forumeiros.com</b> - Portuguese<br>- <b>https://help.forumgratuit.ro</b> - Romanian<br>- <b>https://ondersteun.actieforum.com</b> - Dutch";
} else if (input.toLowerCase() == "/staff") {
return "What group you interesting: <b style='color: #EF3333;'>Administrators</color></b>, <b style='color: #68B800;'>Managers</b>, <b style='color: #F5AE42;'>Support</b>, <b style='color: #787DEA;'>Designers</b>, <b style='color: #3BB675;'>Reviewers</b";
} else if (input.toLowerCase() == "administrators") {
return "Administrators of the forum. There is One Pro Admin: <b style='color: #EF3333;'>The GodFather</b>. Three General Administrator's: <b style='color: #EF3333;'>Luzz</b>, <b style='color: #EF3333;'>APE</b> & <b style='color: #EF3333;'>SLGray</b>. They have the power to change and keep things running smoothly on the support forum. <b style='color: #EF3333;'>Shadow</b> is also a member of this group.";
} else if (input.toLowerCase() == "managers") {
return "Their main job is to moderate the forum and to provide support when needed. Each staff member has a different role such as password resets, and or leading a team. These key staff members make sure everything is flowing fine within the forum. Group member: <b style='color: #68B800;'>brandon_g</b>, <b style='color: #68B800;'>skouliki</b>, <b style='color: #68B800;'>TheCrow</b>";
} else if (input.toLowerCase() == "support") {
return "The main role is to provide support in the support section. They will answer your questions and will forward anything that is needed to be forwarded to a pro admin to be looked at. Group member: <b style='color: #F5AE42;'>Draxion</b>, <b style='color: #F5AE42;'>SarkZKalie</b>";
} else if (input.toLowerCase() == "designers") {
return "Their main role is to create graphics for your forum such as banners, ranks, buttons and other images for your forum. They can also help out in Hitskin for theme problems. Group member: <b style='color: #787DEA;'>BlackScorpion</b>, <b style='color: #68B800;'>skouliki</b>";
} else if (input.toLowerCase() == "reviewers") {
return "Their main role is to create reviews for forums. They will provide feedback and tips on ways to improve your forum. Group member: <b style='color: #68B800;'>brandon_g</b>";
} else {
return "I don't now :c";
}
}
</script>
</body>
</html>
2) In a widget on the forum/portal
Portal: AP - Modules - Portal management - Structure - Create a widget
Widget name: any (e.g. Bot)
Use a table type: No
Widget title: any (e.g. Bot)
Widget source:
- Code:
<style>
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 50px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
.collapsible {
background-color: #0474bf;
color: white;
cursor: pointer;
padding: 18px;
width: 350px;
text-align: left;
outline: none;
font-size: 18px;
border-radius: 10px 10px 0px 0px;
border: 3px solid white;
border-bottom: none;
}
.content {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
background-color: #E5E5E5;
}
.full-chat-block {
width: 350px;
background: white;
text-align: center;
overflow: auto;
scrollbar-width: none;
height: max-content;
transition: max-height 0.2s ease-out;
}
.outer-container {
min-height: 500px;
bottom: 0%;
position: relative;
}
.chat-container {
max-height: 500px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
scroll-behavior: smooth;
hyphens: auto;
}
.chat-container::-webkit-scrollbar {
display: none;
}
.chat-bar-input-block {
display: flex;
float: left;
box-sizing: border-box;
justify-content: space-between;
width: 100%;
align-items: center;
background-color: rgb(235, 235, 235);
border-radius: 10px 10px 0px 0px;
padding: 10px 0px 10px 10px;
}
.chat-bar-icons {
display: flex;
justify-content: space-evenly;
box-sizing: border-box;
width: 25%;
float: right;
font-size: 20px;
}
#chat-icon:hover {
opacity: .7;
}
#chat-icon_send:hover {
opacity: .7;
}
.userInput {
width: 75%;
}
.input-box {
float: left;
border: none;
box-sizing: border-box;
width: 100%;
border-radius: 10px;
padding: 10px;
font-size: 16px;
color: #000;
background-color: white;
outline: none
}
.userText {
color: white;
font-family: Helvetica;
font-size: 16px;
font-weight: normal;
text-align: right;
clear: both;
}
.userText span {
line-height: 1.5em;
display: inline-block;
background: #5ca6fa;
padding: 10px;
border-radius: 8px;
border-bottom-right-radius: 2px;
max-width: 80%;
margin-right: 10px;
animation: floatup .5s forwards
}
.botText {
color: #000;
font-weight: normal;
font-size: 16px;
text-align: left;
}
.botText span {
line-height: 1.5em;
display: inline-block;
background: #e0e0e0;
padding: 10px;
border-radius: 8px;
border-bottom-left-radius: 2px;
max-width: 80%;
margin-left: 10px;
animation: floatup .5s forwards
}
@keyframes floatup {
from {
transform: translateY(14px);
opacity: .0;
}
to {
transform: translateY(0px);
opacity: 1;
}
}
@media screen and (max-width:600px) {
.full-chat-block {
width: 100%;
border-radius: 0px;
}
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 0;
width: 50%;
}
.collapsible {
width: 100%;
border: 0px;
border-radius: 10px 10px 0px 0px;
}
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<div class="chat-bar-collapsible">
<button class="collapsible">
Chat with us! <em class="fa fa-fw fa-comments-o" style="color: #fff;" id="chat-icon"></em>
</button>
<div class="content">
<div class="full-chat-block">
<div class="outer-container">
<div class="chat-container">
<div class="chatbox">
<h5 class="chat-timestamp">
</h5>
<p class="botStarterMessage botText">
<span>Loading...</span>
</p>
</div>
<div class="chat-bar-input-block">
<div class="userInput">
<input class="textInput input-box" type="text" name="msg" placeholder="Tap 'Enter' to send a message" />
<p>
</p>
</div>
<div class="chat-bar-icons">
<em onclick="heartButton()" class="fa fa-fw fa-heart" style="color: crimson;" id="chat-icon"></em> <em onclick="sendButton()" class="fa fa-fw fa-send" style="color: #333;" id="chat-icon_send"></em>
</div>
</div>
<div class="chat-bar-bottom">
<p>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
let coll = document.querySelectorAll(".collapsible");
for (let i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function () {
let content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
function getTime() {
let today = new Date();
hours = today.getHours();
minutes = today.getMinutes();
if (hours < 10) {
hours = "0" + hours;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
let time = hours + ":" + minutes;
return time;
}
function firstBotMessage() {
let firstMessage = "How can I help you?"
document.querySelector(".botStarterMessage").innerHTML = '<p class="botText"><span>' + firstMessage + '</span></p>';
let time = getTime();
document.querySelector(".chat-timestamp").insertAdjacentHTML("beforeend",time);
document.querySelector(".userInput").scrollIntoView(false);
}
firstBotMessage();
function getHardResponse(userText) {
let botResponse = getBotResponse(userText);
let botHtml = '<p class="botText"><span>' + botResponse + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",botHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function getResponse() {
let userText = document.querySelector(".textInput").value;
if (userText == "") {
userText = "I love Forumotion!";
}
let userHtml = '<p class="userText"><span>' + userText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
document.querySelector(".textInput").value = "";
setTimeout(() => {
getHardResponse(userText);
}, 1000)
}
function buttonSendText(sampleText) {
let userHtml = '<p class="userText"><span>' + sampleText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function sendButton() {
getResponse();
}
function heartButton() {
buttonSendText("Thank you for your answers!")
}
document.addEventListener("keydown", function(e) {
if (e.code == "Enter") {
getResponse();
}
});
function getBotResponse(input) {
if (input.toLowerCase() == "hello") {
return "Hi! ^_^ My main commands are: <br><b>/create</b> - date of creation ForumActif<br><b>/hthousandth</b> - hundred thousandth user of ForumActive<br><b>/kiosk</b> - what is the The Forumactif kiosk<br><b>/team</b> - amount staff<br><b>/forum</b> - amount of forums<br><b>/mascot</b> - mascot of ForumActive<br><b>/idea</b> - how ForumActive was created<br><b>/boss</b> - who's in charge here<br><b>/honour</b> - what is Wall of honour of ForumActif<br><b>/meritactif</b> - what is Méritactif medal<br><b>/help</b> - official support forums<br><b>/staff</b> - staff of the English-language support forum";
} else if (input.toLowerCase() == "/create") {
return "ForumActif was created 04.05.2004";
} else if (input.toLowerCase() == "/hthousandth") {
return "The hundred thousandth user was <b>deafsissi</b>. He won a prize of 2,000 credit units";
} else if (input.toLowerCase() == "/kiosk") {
return "The Forumactif kiosk (Le kiosque ForumActif) - shop, located at the digital crossroads of forum organisers, provides Forumotion Mag free of charge. Link: https://forum.forumactif.com/t407343-le-kiosque-forumactif";
} else if (input.toLowerCase() == "/team") {
return "According to the Forumactif Mag', the team is divided into staff and volunteers. The total number is about 100";
} else if (input.toLowerCase() == "/forum") {
return "According to the Forumactif Mag', the number of forums on ForumActive is several millions";
} else if (input.toLowerCase() == "/mascot") {
return "The mascot of the ForumActif is an alien";
} else if (input.toLowerCase() == "/idea") {
return "The first version of Forumactif was born at Mont Boron in Nice almost 20 years ago. The founder and current director was looking for a webservice to develop in PHP. For reasons of cost, stability and performance the hosting could only be done under Linux. The idea was to try to do better, with more features based on a different engine (PhpBB). The first version was on an OVH server shared with another website. The server was quickly saturated because of the audience of Forumactif and the other site asked us to find our own server as soon as possible...";
} else if (input.toLowerCase() == "/boss") {
return "Forummotion is led by our supreme guru <b>Gizmo</b> (who is sensitive to sunlight, which must not be humid, because otherwise he multiplies and... we don't feed him after midnight so he doesn't turn into gremlins) .";
} else if (input.toLowerCase() == "/honour") {
return "The wall of honour of Forumactif, located in the lobby of the Forum offices, brings together participants who have received the Méritactif medal.";
} else if (input.toLowerCase() == "/meritactif") {
return "Méritactif medal - this distinction aims to thank the members of the Forumactif community who give their time to help each other on the Forum des Forums.";
} else if (input.toLowerCase() == "/help") {
return "- <b>https://help.ahlamontada.com</b> - Arabic<br>- <b>https://help.forumotion.com</b> - English<br>- <b>https://forum.forumactif.com</b> - French<br>- <b>https://hilfe.forumieren.com</b> - German<br>- <b>https://asistencia.foroactivo.com</b> - Spanish<br>- <b>https://aiuto.forumattivo.com</b> - Italian<br>- <b>https://help.forum2x2.ru</b> - Russian<br>- <b>https://ajuda.forumeiros.com</b> - Portuguese<br>- <b>https://help.forumgratuit.ro</b> - Romanian<br>- <b>https://ondersteun.actieforum.com</b> - Dutch";
} else if (input.toLowerCase() == "/staff") {
return "What group you interesting: <b style='color: #EF3333;'>Administrators</color></b>, <b style='color: #68B800;'>Managers</b>, <b style='color: #F5AE42;'>Support</b>, <b style='color: #787DEA;'>Designers</b>, <b style='color: #3BB675;'>Reviewers</b";
} else if (input.toLowerCase() == "administrators") {
return "Administrators of the forum. There is One Pro Admin: <b style='color: #EF3333;'>The GodFather</b>. Three General Administrator's: <b style='color: #EF3333;'>Luzz</b>, <b style='color: #EF3333;'>APE</b> & <b style='color: #EF3333;'>SLGray</b>. They have the power to change and keep things running smoothly on the support forum. <b style='color: #EF3333;'>Shadow</b> is also a member of this group.";
} else if (input.toLowerCase() == "managers") {
return "Their main job is to moderate the forum and to provide support when needed. Each staff member has a different role such as password resets, and or leading a team. These key staff members make sure everything is flowing fine within the forum. Group member: <b style='color: #68B800;'>brandon_g</b>, <b style='color: #68B800;'>skouliki</b>, <b style='color: #68B800;'>TheCrow</b>";
} else if (input.toLowerCase() == "support") {
return "The main role is to provide support in the support section. They will answer your questions and will forward anything that is needed to be forwarded to a pro admin to be looked at. Group member: <b style='color: #F5AE42;'>Draxion</b>, <b style='color: #F5AE42;'>SarkZKalie</b>";
} else if (input.toLowerCase() == "designers") {
return "Their main role is to create graphics for your forum such as banners, ranks, buttons and other images for your forum. They can also help out in Hitskin for theme problems. Group member: <b style='color: #787DEA;'>BlackScorpion</b>, <b style='color: #68B800;'>skouliki</b>";
} else if (input.toLowerCase() == "reviewers") {
return "Their main role is to create reviews for forums. They will provide feedback and tips on ways to improve your forum. Group member: <b style='color: #68B800;'>brandon_g</b>";
} else {
return "I don't now :c";
}
}
</script>
Save.
In the personal widgets tab, find the widget you created and insert it into the portal structure. Don't forget to save the updated portal structure.
It's the same with the forum widget. I will not duplicate the information.
3) In the forum greeting
AP - Display - Generalities
Message title: leave it blank
Message content:
- Code:
<style>
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 50px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
.collapsible {
background-color: #0474bf;
color: white;
cursor: pointer;
padding: 18px;
width: 350px;
text-align: left;
outline: none;
font-size: 18px;
border-radius: 10px 10px 0px 0px;
border: 3px solid white;
border-bottom: none;
}
.content {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
background-color: #E5E5E5;
}
.full-chat-block {
width: 350px;
background: white;
text-align: center;
overflow: auto;
scrollbar-width: none;
height: max-content;
transition: max-height 0.2s ease-out;
}
.outer-container {
min-height: 500px;
bottom: 0%;
position: relative;
}
.chat-container {
max-height: 500px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
scroll-behavior: smooth;
hyphens: auto;
}
.chat-container::-webkit-scrollbar {
display: none;
}
.chat-bar-input-block {
display: flex;
float: left;
box-sizing: border-box;
justify-content: space-between;
width: 100%;
align-items: center;
background-color: rgb(235, 235, 235);
border-radius: 10px 10px 0px 0px;
padding: 10px 0px 10px 10px;
}
.chat-bar-icons {
display: flex;
justify-content: space-evenly;
box-sizing: border-box;
width: 25%;
float: right;
font-size: 20px;
}
#chat-icon:hover {
opacity: .7;
}
#chat-icon_send:hover {
opacity: .7;
}
.userInput {
width: 75%;
}
.input-box {
float: left;
border: none;
box-sizing: border-box;
width: 100%;
border-radius: 10px;
padding: 10px;
font-size: 16px;
color: #000;
background-color: white;
outline: none
}
.userText {
color: white;
font-family: Helvetica;
font-size: 16px;
font-weight: normal;
text-align: right;
clear: both;
}
.userText span {
line-height: 1.5em;
display: inline-block;
background: #5ca6fa;
padding: 10px;
border-radius: 8px;
border-bottom-right-radius: 2px;
max-width: 80%;
margin-right: 10px;
animation: floatup .5s forwards
}
.botText {
color: #000;
font-weight: normal;
font-size: 16px;
text-align: left;
}
.botText span {
line-height: 1.5em;
display: inline-block;
background: #e0e0e0;
padding: 10px;
border-radius: 8px;
border-bottom-left-radius: 2px;
max-width: 80%;
margin-left: 10px;
animation: floatup .5s forwards
}
@keyframes floatup {
from {
transform: translateY(14px);
opacity: .0;
}
to {
transform: translateY(0px);
opacity: 1;
}
}
@media screen and (max-width:600px) {
.full-chat-block {
width: 100%;
border-radius: 0px;
}
.chat-bar-collapsible {
position: fixed;
bottom: 0;
right: 0;
width: 50%;
}
.collapsible {
width: 100%;
border: 0px;
border-radius: 10px 10px 0px 0px;
}
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<div class="chat-bar-collapsible">
<button class="collapsible">
Chat with us! <em class="fa fa-fw fa-comments-o" style="color: #fff;" id="chat-icon"></em>
</button>
<div class="content">
<div class="full-chat-block">
<div class="outer-container">
<div class="chat-container">
<div class="chatbox">
<h5 class="chat-timestamp">
</h5>
<p class="botStarterMessage botText">
<span>Loading...</span>
</p>
</div>
<div class="chat-bar-input-block">
<div class="userInput">
<input class="textInput input-box" type="text" name="msg" placeholder="Tap 'Enter' to send a message" />
<p>
</p>
</div>
<div class="chat-bar-icons">
<em onclick="heartButton()" class="fa fa-fw fa-heart" style="color: crimson;" id="chat-icon"></em> <em onclick="sendButton()" class="fa fa-fw fa-send" style="color: #333;" id="chat-icon_send"></em>
</div>
</div>
<div class="chat-bar-bottom">
<p>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
let coll = document.querySelectorAll(".collapsible");
for (let i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function () {
let content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
function getTime() {
let today = new Date();
hours = today.getHours();
minutes = today.getMinutes();
if (hours < 10) {
hours = "0" + hours;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
let time = hours + ":" + minutes;
return time;
}
function firstBotMessage() {
let firstMessage = "How can I help you?"
document.querySelector(".botStarterMessage").innerHTML = '<p class="botText"><span>' + firstMessage + '</span></p>';
let time = getTime();
document.querySelector(".chat-timestamp").insertAdjacentHTML("beforeend",time);
document.querySelector(".userInput").scrollIntoView(false);
}
firstBotMessage();
function getHardResponse(userText) {
let botResponse = getBotResponse(userText);
let botHtml = '<p class="botText"><span>' + botResponse + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",botHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function getResponse() {
let userText = document.querySelector(".textInput").value;
if (userText == "") {
userText = "I love Forumotion!";
}
let userHtml = '<p class="userText"><span>' + userText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
document.querySelector(".textInput").value = "";
setTimeout(() => {
getHardResponse(userText);
}, 1000)
}
function buttonSendText(sampleText) {
let userHtml = '<p class="userText"><span>' + sampleText + '</span></p>';
document.querySelector(".chatbox").insertAdjacentHTML("beforeend",userHtml);
document.querySelector(".chat-bar-bottom").scrollIntoView(true);
}
function sendButton() {
getResponse();
}
function heartButton() {
buttonSendText("Thank you for your answers!")
}
document.addEventListener("keydown", function(e) {
if (e.code == "Enter") {
getResponse();
}
});
function getBotResponse(input) {
if (input.toLowerCase() == "hello") {
return "Hi! ^_^ My main commands are: <br><b>/create</b> - date of creation ForumActif<br><b>/hthousandth</b> - hundred thousandth user of ForumActive<br><b>/kiosk</b> - what is the The Forumactif kiosk<br><b>/team</b> - amount staff<br><b>/forum</b> - amount of forums<br><b>/mascot</b> - mascot of ForumActive<br><b>/idea</b> - how ForumActive was created<br><b>/boss</b> - who's in charge here<br><b>/honour</b> - what is Wall of honour of ForumActif<br><b>/meritactif</b> - what is Méritactif medal<br><b>/help</b> - official support forums<br><b>/staff</b> - staff of the English-language support forum";
} else if (input.toLowerCase() == "/create") {
return "ForumActif was created 04.05.2004";
} else if (input.toLowerCase() == "/hthousandth") {
return "The hundred thousandth user was <b>deafsissi</b>. He won a prize of 2,000 credit units";
} else if (input.toLowerCase() == "/kiosk") {
return "The Forumactif kiosk (Le kiosque ForumActif) - shop, located at the digital crossroads of forum organisers, provides Forumotion Mag free of charge. Link: https://forum.forumactif.com/t407343-le-kiosque-forumactif";
} else if (input.toLowerCase() == "/team") {
return "According to the Forumactif Mag', the team is divided into staff and volunteers. The total number is about 100";
} else if (input.toLowerCase() == "/forum") {
return "According to the Forumactif Mag', the number of forums on ForumActive is several millions";
} else if (input.toLowerCase() == "/mascot") {
return "The mascot of the ForumActif is an alien";
} else if (input.toLowerCase() == "/idea") {
return "The first version of Forumactif was born at Mont Boron in Nice almost 20 years ago. The founder and current director was looking for a webservice to develop in PHP. For reasons of cost, stability and performance the hosting could only be done under Linux. The idea was to try to do better, with more features based on a different engine (PhpBB). The first version was on an OVH server shared with another website. The server was quickly saturated because of the audience of Forumactif and the other site asked us to find our own server as soon as possible...";
} else if (input.toLowerCase() == "/boss") {
return "Forummotion is led by our supreme guru <b>Gizmo</b> (who is sensitive to sunlight, which must not be humid, because otherwise he multiplies and... we don't feed him after midnight so he doesn't turn into gremlins) .";
} else if (input.toLowerCase() == "/honour") {
return "The wall of honour of Forumactif, located in the lobby of the Forum offices, brings together participants who have received the Méritactif medal.";
} else if (input.toLowerCase() == "/meritactif") {
return "Méritactif medal - this distinction aims to thank the members of the Forumactif community who give their time to help each other on the Forum des Forums.";
} else if (input.toLowerCase() == "/help") {
return "- <b>https://help.ahlamontada.com</b> - Arabic<br>- <b>https://help.forumotion.com</b> - English<br>- <b>https://forum.forumactif.com</b> - French<br>- <b>https://hilfe.forumieren.com</b> - German<br>- <b>https://asistencia.foroactivo.com</b> - Spanish<br>- <b>https://aiuto.forumattivo.com</b> - Italian<br>- <b>https://help.forum2x2.ru</b> - Russian<br>- <b>https://ajuda.forumeiros.com</b> - Portuguese<br>- <b>https://help.forumgratuit.ro</b> - Romanian<br>- <b>https://ondersteun.actieforum.com</b> - Dutch";
} else if (input.toLowerCase() == "/staff") {
return "What group you interesting: <b style='color: #EF3333;'>Administrators</color></b>, <b style='color: #68B800;'>Managers</b>, <b style='color: #F5AE42;'>Support</b>, <b style='color: #787DEA;'>Designers</b>, <b style='color: #3BB675;'>Reviewers</b";
} else if (input.toLowerCase() == "administrators") {
return "Administrators of the forum. There is One Pro Admin: <b style='color: #EF3333;'>The GodFather</b>. Three General Administrator's: <b style='color: #EF3333;'>Luzz</b>, <b style='color: #EF3333;'>APE</b> & <b style='color: #EF3333;'>SLGray</b>. They have the power to change and keep things running smoothly on the support forum. <b style='color: #EF3333;'>Shadow</b> is also a member of this group.";
} else if (input.toLowerCase() == "managers") {
return "Their main job is to moderate the forum and to provide support when needed. Each staff member has a different role such as password resets, and or leading a team. These key staff members make sure everything is flowing fine within the forum. Group member: <b style='color: #68B800;'>brandon_g</b>, <b style='color: #68B800;'>skouliki</b>, <b style='color: #68B800;'>TheCrow</b>";
} else if (input.toLowerCase() == "support") {
return "The main role is to provide support in the support section. They will answer your questions and will forward anything that is needed to be forwarded to a pro admin to be looked at. Group member: <b style='color: #F5AE42;'>Draxion</b>, <b style='color: #F5AE42;'>SarkZKalie</b>";
} else if (input.toLowerCase() == "designers") {
return "Their main role is to create graphics for your forum such as banners, ranks, buttons and other images for your forum. They can also help out in Hitskin for theme problems. Group member: <b style='color: #787DEA;'>BlackScorpion</b>, <b style='color: #68B800;'>skouliki</b>";
} else if (input.toLowerCase() == "reviewers") {
return "Their main role is to create reviews for forums. They will provide feedback and tips on ways to improve your forum. Group member: <b style='color: #68B800;'>brandon_g</b>";
} else {
return "I don't now :c";
}
}
</script>
Save.
Last edited by Razor12345 on February 28th 2024, 8:32 am; edited 2 times in total