Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link https://ekin-ek.666forum.com/
https://ekin-ek.666forum.com/
- - - - - - - - - -
hello everyone,I need some help~
In the computer version,
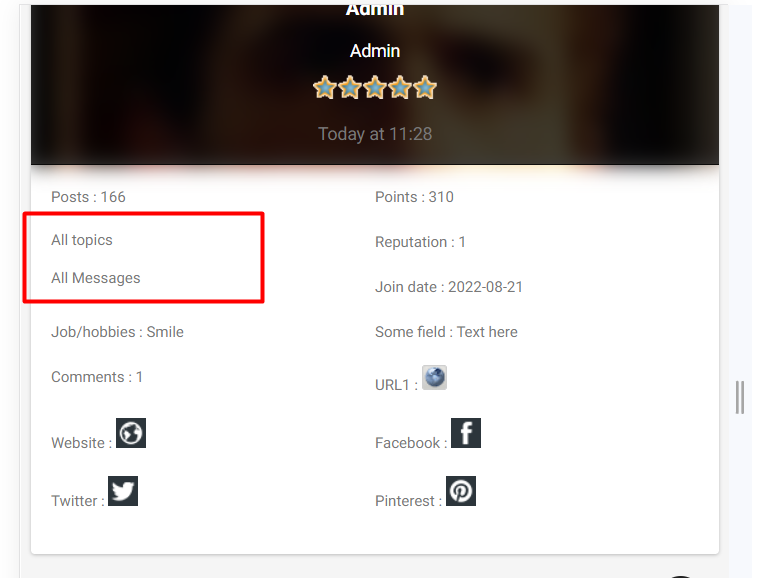
Click on the member's name to jump to the personal information.
On the statistics page, you can use the link to find all topics and posts that have been published.

But there seems to be no solution for the mobile phone tablet.
I would like to ask if this can be solved through code?
([Mobile version] If I want to know [all topics of a certain member], I won’t be able to know quickly )
)

【purple block】
in addition,
I found that the mobile phone board cannot display all the [Contact Information] codes that I have modified before.
https://help.forumotion.com/t162228-about-the-contact-column
-----
My all code in groupcp_info_body:
My all code in profile_add_body:
My all code in profile_view_body:
If there are any other code parts you need, please let me know.
Thank you very much for your help!
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link
- - - - - - - - - -
hello everyone,I need some help~
In the computer version,
Click on the member's name to jump to the personal information.
On the statistics page, you can use the link to find all topics and posts that have been published.

But there seems to be no solution for the mobile phone tablet.
I would like to ask if this can be solved through code?
([Mobile version] If I want to know [all topics of a certain member], I won’t be able to know quickly
 )
)
【purple block】
in addition,
I found that the mobile phone board cannot display all the [Contact Information] codes that I have modified before.
https://help.forumotion.com/t162228-about-the-contact-column
-----
My all code in groupcp_info_body:
- Code:
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<h1 class="page-title">{GROUP_NAME}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<h2 class="h3">{L_GROUP_INFORMATION}</h2>
<form action="{S_GROUPCP_ACTION}" method="post">
<fieldset>
<dl>
<dt><label>{L_GROUP_NAME}:</label></dt>
<dd><strong>{GROUP_NAME}</strong></dd>
</dl>
<dl>
<dt><label>{L_GROUP_DESC}:</label></dt>
<dd>{GROUP_DESC}</dd>
</dl>
<dl>
<dt><label>{L_GROUP_MEMBERSHIP}:</label></dt>
<dd>{GROUP_DETAILS}
<!-- BEGIN switch_subscribe_group_input -->
<input class="button2" type="submit" name="joingroup" value="{L_JOIN_GROUP}" />
<!-- END switch_subscribe_group_input -->
<!-- BEGIN switch_unsubscribe_group_input -->
<input class="button2" type="submit" name="unsub" value="{L_UNSUBSCRIBE_GROUP}" />
<!-- END switch_unsubscribe_group_input -->
</dd>
</dl>
<!-- BEGIN switch_count_users_group -->
<dl>
<dt><label>{switch_count_users_group.L_GROUP_COUNT}:</label></dt>
<dd><span class='details_group'>{switch_count_users_group.GROUP_COUNT}</span></dd>
</dl>
<!-- END switch_count_users_group -->
<!-- BEGIN switch_mod_option -->
<dl>
<dt><label>{L_GROUP_TYPE}:</label></dt>
<dd><label><input type="radio" name="group_type" value="{S_GROUP_OPEN_TYPE}" {S_GROUP_OPEN_CHECKED} {S_GROUP_OPEN_DISABLED} />{L_GROUP_OPEN}</label>
<label><input type="radio" name="group_type" value="{S_GROUP_CLOSED_TYPE}" {S_GROUP_CLOSED_CHECKED} /> {L_GROUP_CLOSED}</label>
<label><input type="radio" name="group_type" value="{S_GROUP_HIDDEN_TYPE}" {S_GROUP_HIDDEN_CHECKED} /> {L_GROUP_HIDDEN}</label>
<label><input class="button2" type="submit" name="groupstatus" value="{L_UPDATE}" /></label>
</dd>
</dl>
<!-- END switch_mod_option -->
{S_HIDDEN_FIELDS}
</fieldset>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<form action="{S_GROUPCP_ACTION}" method="post" name="post">
<div class="forumbg forumbg-table">
<div class="inner">
<span class="corners-top"><span></span></span>
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<!-- BEGIN switch_anonymous_auth -->
<th class="pm">{L_PM}</th>
<!-- END switch_anonymous_auth -->
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<!-- BEGIN switch_anonymous_auth -->
<th class="website">{L_EMAIL}</th>
<!-- END switch_anonymous_auth -->
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<!-- BEGIN switch_anonymous_auth -->
<td>{MOD_PM_IMG}</td>
<!-- END switch_anonymous_auth -->
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {MOD_POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {MOD_FROM}</div>
<!-- BEGIN switch_anonymous_auth -->
<div class="memberlist-info"><b>{L_EMAIL}:</b> {MOD_EMAIL_IMG}</div>
<!-- END switch_anonymous_auth -->
<div class="memberlist-info"><b>{L_WEBSITE}:</b><div class='res'>{MOD_WWW_IMG}</div></div>
</div>
</td>
<td class="mobile-hidden">{MOD_POSTS}</td>
<td class="mobile-hidden">{MOD_FROM}</td>
<!-- BEGIN switch_anonymous_auth -->
<td class="mobile-hidden">{MOD_EMAIL_IMG}</td>
<!-- END switch_anonymous_auth -->
<td class="mobile-hidden"><div class='res'>{MOD_WWW_IMG}</div></td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<!-- BEGIN switch_anonymous_auth -->
<td>{member_row.PM_IMG}</td>
<!-- END switch_anonymous_auth -->
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {memberrow.INTERESTS}</div>
<!-- BEGIN switch_anonymous_auth -->
<div class="memberlist-info"><b>{L_EMAIL}:</b> {memberrow.EMAIL_IMG}</div>
<!-- END switch_anonymous_auth -->
<div class="memberlist-info"><b>{L_WEBSITE}:</b><div class='res'>{memberrow.WWW_IMG}</div></div>
</div>
</td>
<td class="mobile-hidden">{member_row.POSTS}</td>
<td class="mobile-hidden">{member_row.FROM}</td>
<!-- BEGIN switch_anonymous_auth -->
<td class="mobile-hidden">{member_row.EMAIL_IMG}</td>
<!-- END switch_anonymous_auth -->
<td class="mobile-hidden"><div class='res'>{member_row.WWW_IMG}</div></td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- BEGIN switch_mod_option -->
<div class="panel">
<div class="inner">
<span class="corners-top"><span></span></span>
<!-- BEGIN switch_grp_admin -->
<p class="row1" style="padding: 5px 0px;"><strong>{L_ADMIN_GRP_EXPLAIN}</strong></p>
<!-- END switch_grp_admin -->
<p class="left-box">
<input class="inputbox tiny" type="text" id="username" name="username" />
<input class="button2" type="submit" name="add" value="{L_ADD_MEMBER}" />
<input class="button2" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</p>
<p class="right-box"><input class="button2" type="submit" name="remove" value="{L_REMOVE_SELECTED}" />{S_HIDDEN_FIELDS}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_mod_option -->
<p class="pagination">{PAGINATION}</p>
<div class="clear"></div>
{PENDING_USER_BOX}
</form>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
<!-- BEGIN switch_mod_option -->
<div id="find_username" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
function find_username(fieldname) {
$.get('{U_SEARCH_USER}&fieldname=' + fieldname + '&time=' + timestamp(), '',
function(data){
$('#find_username').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#find_username').bgiframe();
});
return false;
}
$('#find_user').click(function(){
return find_username('username');
});
$('#find_username').jqm({toTop: true});
});
//]]>
</script>
<!-- END switch_mod_option -->
<script>
window.addEventListener('load', function() {
let aaa = Array.from(document.querySelectorAll('tr.row1 td a'), function(item) {
if (item.href.includes('https://ekin-ek.666forum.com/privmsg?mode')) {
return false;
} else if (item.href.includes('https://ekin-ek.666forum.com/profile?mode=email')) {
return false;
} else if (item.href.includes('https://ekin-ek.666forum.com/g')) {
return false;
} else { return item; }});
if (window.innerWidth > 800) {
var bbb = document.querySelectorAll('td.mobile-hidden div.res');
} else {
var bbb = document.querySelectorAll('div.memberlist-info div.res');
}
var ccc = document.querySelector('.details_group').innerText;
var i = -1;
aaa.forEach(function(item) {
if (item) {
let adr = item.href + 'contact';
$.ajax({
url: adr,
method: "GET",
data: 'dl#field_id2',
dataType: "html",
success: function (data) {
i = i + 1;
let div = document.createElement('div');
div.innerHTML = data;
let find_el = div.querySelector('dl#field_id3');
let find_el1 = div.querySelector('dl#field_id1');
let find_el2 = div.querySelector('dl#field_id6');
let find_el3 = div.querySelector('dl#field_id4');
bbb[i].append(find_el);
bbb[i].append(find_el1);
bbb[i].append(find_el2);
bbb[i].append(find_el3);
}
});
} else { return false; }
});
});
</script>
My all code in profile_add_body:
- Code:
<script type="text/javascript" src="{JSPWD}"></script>
<!-- BEGIN switch_display_menu -->
{UCP_TABS}
<!-- END switch_display_menu -->
{ERROR_BOX}
<div class="panel row3">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="cp-main" class="ucp-main">
<form action="{S_PROFILE_ACTION}" {S_FORM_ENCTYPE} method="post" name="post" id="ucp">
<!-- BEGIN switch_informations_menu -->
<h1 class="page-title">{L_REGISTRATION_INFO}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<p>{L_ITEMS_REQUIRED}</p>
<fieldset>
<!-- BEGIN switch_namechange_disallowed -->
<dl>
<dt><label>{L_USERNAME} : *</label></dt>
<dd><input type="hidden" name="username" value="{USERNAME}" class="inputbox" /><strong>{USERNAME}</strong></dd>
</dl>
<!-- END switch_namechange_disallowed -->
<!-- BEGIN switch_namechange_allowed -->
<dl>
<dt><label>{L_USERNAME} : *</label></dt>
<dd><input type="text" name="username" value="{USERNAME}" class="inputbox" /></dd>
</dl>
<!-- END switch_namechange_allowed -->
<!-- BEGIN switch_emailchange_disallowed -->
<dl>
<dt><label>{L_EMAIL_ADDRESS} : *</label></dt>
<dd><input type="hidden" name="email" value="{EMAIL}" />
{EMAIL}
{L_INVALID_EMAIL}
</dd>
</dl>
<!-- END switch_emailchange_disallowed -->
<!-- BEGIN switch_emailchange_allowed -->
<dl>
<dt><label>{L_EMAIL_ADDRESS} : *</label></dt>
<dd><input type="text" name="email" value="{EMAIL}" class="inputbox" />
{L_INVALID_EMAIL}
</dd>
</dl>
<!-- END switch_emailchange_allowed -->
<!-- BEGIN switch_change_password -->
<dl>
<dt><label>{L_CHANGE_PASSWORD} : *</label></dt>
<dd>
<a href="{LINK_FOR_PASSWD_CHANGE}" target="_blank"><b>< {L_MODIFY} ></b></a>
</dd>
</dl>
<!-- END switch_change_password -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_span_div -->
<!-- END switch_span_div -->
<!-- BEGIN switch_profile_fields -->
<h1 class="page-title">{switch_informations_menu.switch_profile_fields.L_PROFILE_FIELDS}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<!-- BEGIN field -->
<dl>
<dt>{switch_informations_menu.switch_profile_fields.field.NAME}</dt>
<dd>
{switch_informations_menu.switch_profile_fields.field.OBJECT}<br />
<span class="italic">{switch_informations_menu.switch_profile_fields.field.DESCRIPTION}</span>
</dd>
</dl>
<!-- END field -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields -->
<!-- BEGIN switch_register_not_display -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<p>{L_PROFILE_INFO_NOTICE}</p>
<fieldset>
<!-- BEGIN switch_unsubscribe_allowed -->
<dl>
<dt><label>{L_DELETE}</label></dt>
<dd><input type="checkbox" name="delete_user" /><span class="italic">{L_DELETE_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_unsubscribe_allowed -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_register_not_display -->
<!-- BEGIN switch_profile_fields_register -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<!-- BEGIN field -->
<dl>
<dt><label>{switch_informations_menu.switch_profile_fields_register.field.NAME} :</label></dt>
<dd>{switch_informations_menu.switch_profile_fields_register.field.OBJECT}<br /><br /></dd>
</dl>
<!-- END field -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields_register -->
<h1 class="page-title">{switch_informations_menu.RGPD_ACTION_TITLE}</h1>
<!-- BEGIN rgpd_generate_or_download -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{switch_informations_menu.rgpd_generate_or_download.RGPD_ACTION_LABEL} :</label></dt>
<dd>
<a href="{switch_informations_menu.rgpd_generate_or_download.RGPD_ACTION_LINK}" class="button1">{switch_informations_menu.rgpd_generate_or_download.RGPD_ACTION_CONTENT}</a>
<br /><br />
{switch_informations_menu.rgpd_generate_or_download.RGPD_ACTION_EXPLAIN}
</dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END rgpd_generate_or_download -->
<!-- BEGIN rgpd_await_export -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<p>{switch_informations_menu.rgpd_await_export.RGPD_AWAIT_EXPORT}</p>
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END rgpd_await_export -->
<!-- END switch_informations_menu -->
<!-- BEGIN switch_confirm_password -->
<h1 class="page-title">{L_REGISTRATION_INFO}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_CURRENT_PASSWORD} : *</label></dt>
<dd><input type="password" name="cur_password" value="{CUR_PASSWORD}" class="inputbox" /></dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_confirm_password -->
<!-- BEGIN switch_confirm_password_new -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_NEW_PASSWORD} : *</label></dt>
<dd><input type="password" name="new_password" value="{NEW_PASSWORD}" class="inputbox" maxlength="10" /></dd>
</dl>
<dl>
<dt><label>{L_CONFIRM_PASSWORD} : *</label></dt>
<dd>
<input type="password" name="password_confirm" value="{PASSWORD_CONFIRM}" class="inputbox" maxlength="10" />
<input type="hidden" name="change_password" value="change_password" />
</dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_confirm_password_new -->
<!-- BEGIN switch_preferences_menu -->
<h1 class="page-title">{L_PREFERENCES}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_PUBLIC_VIEW_EMAIL} :</label></dt>
<dd>
<label><input type="radio" name="viewemail" value="2" {VIEW_EMAIL_FORM} />{L_YES}</label>
<!-- BEGIN switch_enable_mail_view --><label><input type="radio" name="viewemail" value="2" {VIEW_EMAIL_FORM} />{L_FORM}</label>
<label><input type="radio" name="viewemail" value="1" {VIEW_EMAIL_MAILTO} />{L_MAILTO}</label>
<!-- END switch_enable_mail_view --><label><input type="radio" name="viewemail" value="0" {VIEW_EMAIL_NO} />{L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_view_pm -->
<dl>
<dt><label>{L_PUBLIC_VIEW_MP} :</label></dt>
<dd>
<label><input type="radio" name="view_pm" value="1" {VIEW_MP_YES} />{L_YES}</label>
<label><input type="radio" name="view_pm" value="0" {VIEW_MP_NO} />{L_NO}</label>
</dd>
</dl>
<!-- END switch_view_pm -->
<!-- BEGIN switch_profile_advanced -->
<dl>
<dt><label>{switch_preferences_menu.switch_profile_advanced.L_ALLOW_PROFILE_MSGS} :</label></dt>
<dd>
<label><input type="radio" name="profilemsgs" value="2" {switch_preferences_menu.switch_profile_advanced.PROFILE_MSGS_ALL} />{L_ALL_USERS}</label>
<label><input type="radio" name="profilemsgs" value="1" {switch_preferences_menu.switch_profile_advanced.PROFILE_MSGS_FRIENDS} />{L_MY_FRIENDS}</label>
<label><input type="radio" name="profilemsgs" value="0" {switch_preferences_menu.switch_profile_advanced.PROFILE_MSGS_NONE} />{L_NO_ONE}</label>
<label><input type="radio" name="profilemsgs" value="-1" {switch_preferences_menu.switch_profile_advanced.PROFILE_MSGS_HIDE} />{L_HIDE_TAB}</label>
</dd>
</dl>
<!-- END switch_profile_advanced -->
<!-- BEGIN switch_fb_connect -->
<dl>
<dt><label>{switch_preferences_menu.switch_fb_connect.L_FB_LINK_ACCOUNT} :</label></dt>
<dd>
<!-- BEGIN switch_fb_account_linked -->
<span class="italic">{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_FB_ACCOUNT_LINKED}</span>
<!-- END switch_fb_account_linked -->
<!-- BEGIN switch_fb_account_not_linked -->
<div class="fb-login-button" onlogin="facebook_link">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</div>
<!-- END switch_fb_account_not_linked -->
</dd>
</dl>
<!-- BEGIN switch_fb_account_linked -->
<dl>
<dt><label>{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_UNLINK_FB_ACCOUNT_EXPLAIN} :</label></dt>
<dd>
<label><input type="radio" name="unlink_fb_account" value="1" />{L_YES}</label>
<label><input type="radio" name="unlink_fb_account" value="0" checked="checked" />{L_NO}</label>
</dd>
</dl>
<!-- END switch_fb_account_linked -->
<!-- END switch_fb_connect -->
<dl>
<dt><label>{L_NEWSLETTER_ACCEPT} :</label></dt>
<dd>
<label><input type="radio" name="newsletter" value="1" {NEWSLETTER_YES} />{L_YES}</label>
<label><input type="radio" name="newsletter" value="0" {NEWSLETTER_NO} />{L_NO}</label>
<br /><span class="italic">{L_NEWSLETTER_ACCEPT_EXPLAIN}</span>
</dd>
</dl>
<!-- BEGIN display_newsletter_auto -->
<dl>
<dt><label>{L_NEWSLETTER_AUTO_ACCEPT} :</label></dt>
<dd>
<label><input type="radio" name="newsletter_auto" value="1" {NEWSLETTER_AUTO_YES} />{L_YES}</label>
<label><input type="radio" name="newsletter_auto" value="0" {NEWSLETTER_AUTO_NO} />{L_NO}</label>
<br /><span class="italic">{L_NEWSLETTER_AUTO_ACCEPT_EXPLAIN}</span>
</dd>
</dl>
<!-- END display_newsletter_auto -->
<dl>
<dt><label>{L_HIDE_USER} :</label></dt>
<dd>
<label><input type="radio" name="hideonline" value="1" {HIDE_USER_YES} />{L_YES}</label>
<label><input type="radio" name="hideonline" value="0" {HIDE_USER_NO} />{L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_NOTIFY_ON_REPLY} :</label></dt>
<dd>
<label><input type="radio" name="notifyreply" value="1" {NOTIFY_REPLY_YES} />{L_YES}</label>
<label><input type="radio" name="notifyreply" value="0" {NOTIFY_REPLY_NO} />{L_NO}</label>
<br /><span class="italic">{L_NOTIFY_ON_REPLY_EXPLAIN}</span>
</dd>
</dl>
<!-- BEGIN switch_can_disable_mass_pm -->
<dl>
<dt><label>{L_ENABLE_MASS_PM} : </label></dt>
<dd>
<label><input type="radio" name="allow_mass_pm" value="4" {ALLOW_MASS_PM_NOTIFY_CHECKED} />{L_YES}</label>
<label><input type="radio" name="allow_mass_pm" value="2" {ALLOW_MASS_PM_CHECKED} />{L_NO}</label>
<label><input type="radio" name="allow_mass_pm" value="0" {DISABLE_MASS_PM_CHECKED} />{L_NO_MASS_PM}</label>
<br /><span class="italic">{L_ENABLE_MASS_PM_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_can_disable_mass_pm -->
<!-- BEGIN switch_notify_subscriptions -->
<dl>
<dt><label>{L_NOTIFY_SUBSCRIPTIONS} :</label></dt>
<dd>
<label><input type="radio" name="notify_subscriptions" value="1" {NOTIFY_SUBSCRIPTIONS_YES} />{L_YES}</label>
<label><input type="radio" name="notify_subscriptions" value="0" {NOTIFY_SUBSCRIPTIONS_NO} />{L_NO}</label>
</dd>
</dl>
<!-- END switch_notify_subscriptions -->
<dl>
<dt><label>{L_POPUP_ON_PRIVMSG} :</label></dt>
<dd>
<label><input type="radio" name="popup_pm" value="1" {POPUP_PM_YES} />{L_YES}</label>
<label><input type="radio" name="popup_pm" value="0" {POPUP_PM_NO} />{L_NO}</label>
<br /><span class="italic">{L_POPUP_ON_PRIVMSG_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label>{L_NOTIFY_POST_PREVENT} :</label></dt>
<dd>
<label><input type="radio" name="post_prevent" value="1" {POST_PREVENT_YES} />{L_YES}</label>
<label><input type="radio" name="post_prevent" value="0" {POST_PREVENT_NO} />{L_NO}</label>
<br /><span class="italic">{L_NOTIFY_POST_PREVENT_EXPLAIN}</span>
</dd>
</dl>
<!-- BEGIN switch_report -->
<dl>
<dt><label>{switch_preferences_menu.switch_report.L_NO_REPORT_POPUP} :</label></dt>
<dd>
<label><input type="radio" name="no_report_popup" value="0" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_YES} />{L_YES}</label>
<label><input type="radio" name="no_report_popup" value="1" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_NO} />{L_NO}</label>
</dd>
</dl>
<!-- END switch_report -->
<dl>
<dt><label>{L_ALWAYS_ADD_SIGNATURE} :</label></dt>
<dd>
<label><input type="radio" name="attachsig" value="1" {ALWAYS_ADD_SIGNATURE_YES} />{L_YES}</label>
<label><input type="radio" name="attachsig" value="0" {ALWAYS_ADD_SIGNATURE_NO} />{L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_ALWAYS_ALLOW_BBCODE} :</label></dt>
<dd>
<label><input type="radio" name="allowbbcode" value="1" {ALWAYS_ALLOW_BBCODE_YES} />{L_YES}</label>
<label><input type="radio" name="allowbbcode" value="0" {ALWAYS_ALLOW_BBCODE_NO} />{L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_ALWAYS_ALLOW_HTML} :</label></dt>
<dd>
<label><input type="radio" name="allowhtml" value="1" {ALWAYS_ALLOW_HTML_YES} />{L_YES}</label>
<label><input type="radio" name="allowhtml" value="0" {ALWAYS_ALLOW_HTML_NO} />{L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_ALWAYS_ALLOW_SMILIES} :</label></dt>
<dd>
<label><input type="radio" name="allowsmilies" value="1" {ALWAYS_ALLOW_SMILIES_YES} />{L_YES}</label>
<label><input type="radio" name="allowsmilies" value="0" {ALWAYS_ALLOW_SMILIES_NO} />{L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_BOARD_LANGUAGE} :</label></dt>
<dd>{LANGUAGE_SELECT}</dd>
</dl>
<dl>
<dt><label>{L_TIMEZONE} :</label></dt>
<dd>{TIMEZONE_SELECT}</dd>
</dl>
<dl>
<dt><label>{L_DATE_FORMAT} :</label></dt>
<dd>{DATE_FORMAT}
<br /><span class="italic">{CURRENT_TIME}</span>
</dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_preferences_menu -->
<!-- BEGIN switch_avatar_block -->
<h1 class="page-title">{L_AVATAR_PANEL}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_AVATAR_EXPLAIN}</label></dt>
<dd>
{L_CURRENT_IMAGE}
<br />{AVATAR}
<br /><input type="checkbox" name="avatardel" />{L_DELETE_AVATAR}
</dd>
</dl>
<!-- BEGIN switch_avatar_faceyourmanga -->
<dl>
<dt><label>{L_FACEYOURMANGA_BUTTON_LABEL}</label></dt>
<dd>
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="$('#fym_avatar_form').submit()" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="$('#fym_avatar_form').submit()" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button button1" />
</dd>
</dl>
<!-- END switch_avatar_faceyourmanga -->
<!-- BEGIN switch_avatar_faceyourmanga_alternate -->
<dl>
<dt><label>{L_FACEYOURMANGA_BUTTON_LABEL}</label></dt>
<dd>
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button button1" />
</dd>
</dl>
<!-- END switch_avatar_faceyourmanga_alternate -->
<!-- BEGIN switch_avatar_local_upload -->
<dl>
<dt><label>{L_UPLOAD_AVATAR_FILE} :</label></dt>
<dd><input type="file" name="avatar" class="inputbox" /></dd>
</dl>
<!-- END switch_avatar_local_upload -->
<!-- BEGIN switch_avatar_remote_upload -->
<dl>
<dt><label>{L_UPLOAD_AVATAR_URL} :</label></dt>
<dd><input type="text" name="avatarurl" class="inputbox" />
<br /><span class="italic">{L_UPLOAD_AVATAR_URL_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_avatar_remote_upload -->
<!-- BEGIN switch_avatar_remote_link -->
<dl>
<dt><label>{L_LINK_REMOTE_AVATAR} :</label></dt>
<dd><input type="text" name="avatarremoteurl" class="inputbox" />
<br /><span class="italic">{L_LINK_REMOTE_AVATAR_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_avatar_remote_link -->
<!-- BEGIN switch_avatar_local_gallery -->
<dl>
<dt><label>{L_AVATAR_GALLERY} :</label></dt>
<dd><input type="submit" name="avatargallery" value="{L_SHOW_GALLERY}" class="button1" /></dd>
</dl>
<!-- END switch_avatar_local_gallery -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_avatar_block -->
<fieldset class="submit-buttons">
{S_HIDDEN_FIELDS}
<input class="button1" type="submit" name="submit" value="{L_SUBMIT}" />
<input class="button2" type="reset" name="reset" value="{L_RESET}" />
</fieldset>
</form>
<!-- BEGIN switch_avatar_block -->
<!-- BEGIN switch_avatar_faceyourmanga -->
<form id="fym_avatar_form" action="{L_FACEYOURMANGA_LINK_URL}" method="GET" target="_blank">
<input type="hidden" name="lang" value="{FORUM_LANGUAGE}" />
<input type="hidden" name="site" value="{FORUM_HOSTNAME}" />
</form>
<!-- END switch_avatar_faceyourmanga -->
<!-- END switch_avatar_block -->
</div>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<script type="text/javascript">
$(function(){
$('input[name=reset]').click(function(){
$("#pwd_good,#pwd_middle,#pwd_bad").hide();
});
$('input[name=new_password],input[name=username]').keyup(function() {
if ( $('input[name=new_password]').val() != "" )
{
var level = passwordStrength($('input[name=new_password]').val(),$('input[name=username]').val());
switch(level)
{
case 'bad' :
$("#pwd_middle,#pwd_good").hide();
$("#pwd_bad").show();
break;
case 'good' :
$("#pwd_good,#pwd_bad").hide();
$("#pwd_middle").show();
break;
case 'strong' :
$("#pwd_middle,#pwd_bad").hide();
$("#pwd_good").show();
break;
}
}
else
{
$("#pwd_middle,#pwd_good,#pwd_bad").hide();
}
});
var banner_width;
$(window).on("resize", function(){
$("#fym_banner").width(banner_width /($(window).width() < 1000 ? 1.5 : 1));
})
.load(function(){
banner_width = $("#fym_banner").width();
$(this).trigger("resize");
});
});
</script>
My all code in profile_view_body:
- Code:
<h1 class="page-title">{L_VIEWING_PROFILE}</h1>
<div class="panel bg1">
<div class="column1">
<div class="h3">{L_USER_PRESENCE}</div>
<dl class="left-box details" style="width: 80%;">
<dt>{L_AVATAR_IMG}</dt><dd>{AVATAR_IMG}</dd>
</dl>
<dl class="left-box details" style="width: 80%;">
<dt>{L_RANK}:</dt><dd><strong>{POSTER_RANK}</strong></dd>
<!-- BEGIN switch_show_status -->
<dt>{L_STATUT}:</dt><dd><strong>{USER_ONLINE}</strong></dd>
<!-- END switch_show_status -->
</dl>
<!-- BEGIN switch_allow_friendsfoes -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_FRIENDS_AND_FOES}:</dt><dd><strong>{FRIENDSFOES}</strong></dd>
</dl>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
</div>
<div class="column2">
<div class="h3">{L_PROFILE}</div>
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details" style="width: 80%;">
<dt>{profile_field.LABEL}</dt> <dd>{profile_field.CONTENT}<!-- BEGIN profil_type_user_posts --> [{POST_PERCENT_STATS} / {POST_DAY_STATS}]
<br /><span style="margin-left: 10px;"><a rel="nofollow" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a></span>
<br /><span style="margin-left: 15px;">- <a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a></span>
<br /><span style="margin-left: 15px;">- <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field -->
</div>
</div>
<div class="panel bg2">
<div class="column1">
<form action="{S_PROFILE_ACTION}" method="post" name="post">
<div class="h3">{L_CONTACT} {USERNAME}</div>
<!-- BEGIN contact_field -->
<dl id="field_id{contact_field.ID}" class="left-box details" style="width: 80%;">
<dt>{contact_field.LABEL}</dt> <dd>{contact_field.CONTENT}</dd>
</dl>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<dl class="details">
<dt>{L_COMMENTS} :<br /><span class="italic">{L_MODS_AND_ADMINS}</span></dt>
<dd><textarea class="inputbox" name="admin_user_comment_text" rows="8" cols="30">{ADMIN_USER_COMMENT}</textarea></dd>
</dl>
<fieldset class="submit-buttons">
<input type="hidden" value="update_admin_user_comment" name="mode" />
<input type="hidden" value="{USER_ID}" name="userid" />
<input type="submit" class="button2" name="user_comment_maj" value="{L_UPDATE}" />
</fieldset>
<!-- END switch_admin_user_comment_active -->
</form>
</div>
<div class="column2">
<div class="h3">{L_STATS}</div>
<dl class="left-box details" style="width: 80%;"><dt>{L_LAST_VISITED}: </dt> <dd>{LAST_VISIT_TIME}</dd></dl>
<!-- BEGIN switch_dhow_mp -->
<dl class="left-box details" style="width: 80%;"><dt>{L_PRIVATE_MSG}: </dt> <dd>{PRIVATE_MSG}</dd></dl>
<!-- END switch_dhow_mp -->
</div>
</div>
<!-- BEGIN switch_rpg -->
<h1 class="page-title">{L_VIEWING_RPG}</h1>
<div class="panel bg1">
<p style="text-align: center;">{RPG_IMAGE}</p>
<hr />
<!-- BEGIN rpg_fields_left -->
<div class="column1">
<dl class="details">
<dt>{switch_rpg.rpg_fields_left.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields_left.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<div class="column2">
<dl class="details">
<dt>{switch_rpg.rpg_fields.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields -->
<div class="clear"></div>
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
</div>
<!-- END switch_rpg -->
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
<script language=Javascript1.2> function ejs_nodroit() { alert('不行唷〜');
return(false); } document.oncontextmenu = ejs_nodroit; </script>
<body onmousemove=/HideMenu()/ >
<body oncopy="return false"; oncontextmenu="return false"; onselectstart="return false"; ondragstart="return false";></body>
<input oncut="return false"; onpaste="return false"; onmouseup></input>
<body oncontextmenu=”return false” ondragstart=”return false” onselectstart =”return false” onselect=”document.selection.empty()” oncopy=”document.selection.empty()” onbeforecopy=”return false” onmouseup=”document.selection.empty()”>
If there are any other code parts you need, please let me know.

Thank you very much for your help!
Last edited by Winging on November 28th 2023, 3:47 pm; edited 1 time in total


 by Winging November 28th 2023, 4:47 am
by Winging November 28th 2023, 4:47 am