Contact Form
Page 1 of 1
 Contact Form
Contact Form
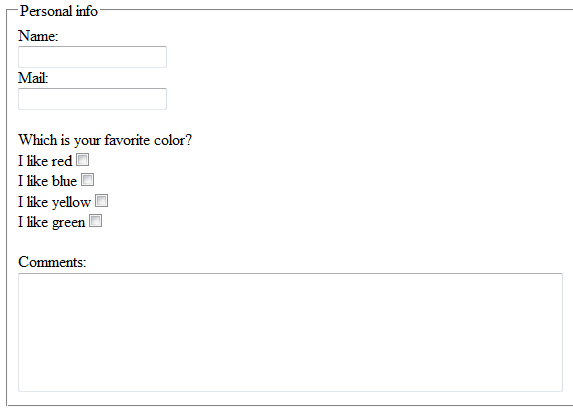
| Make a Contact Form For Your Forum |
This tutorial was written by Lucky |

Luky- Energetic
-
 Posts : 6106
Posts : 6106
Reputation : 265
Language : Romanian, English
Location : Bucharest, Romania
 Similar topics
Similar topics» Contact Form Logo
» Issues With The Contact Form...
» Contact Form Tutorial (Help)
» Enlarge the "Send" button in the contact form
» can FM track IPs of those that send messages through the contact form
» Issues With The Contact Form...
» Contact Form Tutorial (Help)
» Enlarge the "Send" button in the contact form
» can FM track IPs of those that send messages through the contact form
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Luky March 3rd 2009, 1:10 pm
by Luky March 3rd 2009, 1:10 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
