Current date/time is April 26th 2024, 11:54 pm
Search found 337 matches for PhpBB2
Problems deleting forums
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://larkshideaway.forumotion.com
Description of problem
Good morning this is probably the wrong place to post this messageI have 2 forums and I am desperately trying to delete both of them
https://larkshideaway.forumotion.com/
https://clusterbox.forumotion.com/
I did everything it told me to do, and I clicked on the link, in my e.mails. but instead of it telling me it was deleted, it just takes me back to the sign in page.any help is appreciated .
thank you
- on March 6th 2024, 11:39 am
- Search in: Other Problems Archives
- Topic: Problems deleting forums
- Replies: 3
- Views: 231
Javascript activation problem
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome, Other
Screenshot of problem : https://i.imgur.com/GSoUgBS.jpeg
Who the problem concerns : All members
When the problem appeared : When activating javascripts
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hello,The sceditor-toolbar disappears when I activate the javascripts and click the 'yes' button. It doesn't matter what scripts I enter, the problem persists. Currently there are: full text selected, avatar of the last registered member and avatar of recent topics. My question is, is there a way to make the sceditor not appear as shown in the picture above, but as it does when javascripts are deactivated. As follows: https://i.imgur.com/dU2NKdR.jpeg
Sorry for my English, I hope my question is understandable.
- on March 2nd 2024, 1:48 pm
- Search in: Scripts Problems Archives
- Topic: Javascript activation problem
- Replies: 9
- Views: 201
New members unable to join
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.postimg.cc/MTs94x7C/screenshot-1.jpg
Who the problem concerns : All members
Forum link : http://pspplayroom.forumotion.co.uk/
Description of problem
I have just reopened my group as i was ill and i closed it for awhile. New member are attempting to join and it is telling them that new members are forbidden. I have checked the settings and it should be allowing them to join here is the link to my group PSP Playroom- on February 18th 2024, 12:12 pm
- Search in: Other Problems Archives
- Topic: New members unable to join
- Replies: 4
- Views: 335
All my passwords have disappeared from my apple devices
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Safari
Who the problem concerns : Yourself
When the problem appeared : This morning Feb 1
Forum link : ( link is hidden, you must reply to see )
Description of problem
I am the founder.My passwords have strangely disappeared from the cloud and apple devices and the one I have writtern down will not work.
I cannot log in and the auto-generated passwords for my two accounts do not work.
Admin and Settertude.
I have never seen anything like this.
Please help.
Thank you
- on February 1st 2024, 2:48 pm
- Search in: Connection Problems Archives
- Topic: All my passwords have disappeared from my apple devices
- Replies: 8
- Views: 209
Topic moved to mystery forum...again
Loria wrote:Technical Details
Forum version : #phpBB2
Position : Administrator
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
When the problem appeared : 01/29/2023
Forum link : https://cityofkampfer.forumotion.com/t596p300-asher-jo#56531Description of problem
Hello all!
I am back with the same issue of a topic being moved to a mystery forum and ultimately hides away. I do have some more insight this time as it happened to me instead of the other admin.
I made a test post to recreate what occurred and it seems like if "Send to Basket" is mistakenly clicked either on the web or mobile version the post is sent away and displays the message "Subject Asher & Jo from forum Personals has been moved to forum" it gave me the same description with the test post.
Again, even with admin status when trying to access the post link I am seeing this:
Forum Link: https://cityofkampfer.forumotion.com/
Post Link: https://cityofkampfer.forumotion.com/t596p300-asher-jo#56531
Sorry for trouble again...I've had this forum since 2012 and it's the first time I've had any issues.
My ADMIN and I figured it out! Apparently we needed a "garbage" forum, that those topics will go into, but we didn't have one selected. After making and designating a forum, the post appeared!
- on January 30th 2024, 2:10 am
- Search in: Garbage
- Topic: Topic moved to mystery forum...again
- Replies: 2
- Views: 308
Topic moved to mystery forum...again
Technical Details
Forum version : #phpBB2
Position : Administrator
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
When the problem appeared : 01/29/2023
Forum link : https://cityofkampfer.forumotion.com/t596p300-asher-jo#56531
Description of problem
Hello all!I am back with the same issue of a topic being moved to a mystery forum and ultimately hides away. I do have some more insight this time as it happened to me instead of the other admin.
I made a test post to recreate what occurred and it seems like if "Send to Basket" is mistakenly clicked either on the web or mobile version the post is sent away and displays the message "Subject Asher & Jo from forum Personals has been moved to forum" it gave me the same description with the test post.

Again, even with admin status when trying to access the post link I am seeing this:

Forum Link: https://cityofkampfer.forumotion.com/
Post Link: https://cityofkampfer.forumotion.com/t596p300-asher-jo#56531
Sorry for trouble again...I've had this forum since 2012 and it's the first time I've had any issues.
- on January 30th 2024, 2:00 am
- Search in: Garbage
- Topic: Topic moved to mystery forum...again
- Replies: 2
- Views: 308
Cant open admin panel
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
When the problem appeared : In my forum, admin acount cant come into administration panel. Showing that they dont have access to it. But in groups info , they are added. Something in forumotion problem it seems.
Forum link : https://sweetsin.forumlt.com/
Description of problem
In my forum, admin acount cant come into administration panel. Showing that they dont have access to it. But in groups info , they are added. Something in forumotion problem it seems.- on January 11th 2024, 6:32 pm
- Search in: Problems Archives
- Topic: Cant open admin panel
- Replies: 32
- Views: 511
I can't log in to my forum as an administrator.
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://r.resimlink.com/5ho7QqzPFfc.jpeg
Who the problem concerns : Yourself
When the problem appeared : When I try to log into the forum
Forum link : https://papatya.yetkin-forum.com/
Description of problem
I cannot log in to the forum with my username, it gives an error, my e-mail, username and password are correct, but I cannot log in.- on November 4th 2023, 12:37 pm
- Search in: Connection Problems Archives
- Topic: I can't log in to my forum as an administrator.
- Replies: 6
- Views: 366
Cannot delete my old forum (cannot use password recovery on my admin account)
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hello,I would like to delete an old forum of mine. It refers to an old mod I made years ago before I stopped the project.
Problem: I still have access to the emails I used for the administration but I cannot use a password recovery link (apparently disabled in the admin menu).
Could an administrator delete permanently this forum and/or help me recovering my admin account?
Thanks a lot for your help.
- on September 5th 2023, 8:15 am
- Search in: Connection Problems Archives
- Topic: Cannot delete my old forum (cannot use password recovery on my admin account)
- Replies: 4
- Views: 492
Interfering Scripts
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome, Safari, Other
Screenshot of problem : https://i.imgur.com/LlGE0rQ.png
Who the problem concerns : All members
When the problem appeared : After installing the Switcheroo toggle
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hi all!I've recently integrated Switcheroo into my forum, enabling users to easily manage all their multi-accounts through a convenient navigation bar. To maintain an uncluttered interface, I've implemented a toggle feature for the Switcheroo navbar, allowing members to hide it at their discretion. However, upon introducing the Switcheroo toggle, I encountered an unexpected conflict between its JavaScript and another JavaScript I employ to dynamically adjust element positions based on page scroll. Individually, these scripts function flawlessly, but their simultaneous activation prompts the error attached as an image to this message. Interestingly, I tested both codes on a trial forum and they played nice there. So I'm pretty stumped on what's causing the issue. Below are the codes for reference:
Switcheroo toggle
- Code:
$(document).ready(function() {
var previousChoice = localStorage.getItem('hideElement');
if (previousChoice === 'false') {
$('#switcheroo').removeClass('hide');
}
$('.toggleSwitcheroo').click(function() {
$('#switcheroo').toggleClass('hide');
var isHidden = $('#switcheroo').hasClass('hide');
localStorage.setItem('hideElement', isHidden);
});
});
Positioning
- Code:
let departScroll = window.pageYOffset;window.onscroll = function () {
let currentScrollpos = window.pageYOffset;if (window.pageYOffset == 0) {
$(".mnmn").css({"top": "0","transition": "top .4s ease-in-out"});
$("#fa_toolbar").css({"top": "0","transition": "top .4s ease-in-out"});
$(".menuonclick").css({"top": "0","transition": "top .4s ease-in-out"});
$(".switcheroo").css({"top": "30px","transition": "top .4s ease-in-out"});
$(".menuall").css({"top": "30px","transition": "top .4s ease-in-out"});
$(".mcontents").css({"height": "calc(100vh - 29.6px)","transition": "top .4s ease-in-out"});
$(".pstprstck").css({"top": "30px","transition": "top .4s ease-in-out"});
}
else if (departScroll > currentScrollpos) {
$(".mnmn").css({"top": "0","transition": "top .4s ease-in-out"});
$("#fa_toolbar").css({"top": "0","transition": "top .4s ease-in-out"});
$(".menuonclick").css({"top": "0","transition": "top .4s ease-in-out"});
$(".switcheroo").css({"top": "30px","transition": "top .4s ease-in-out"});
$(".menuall").css({"top": "30px","transition": "top .4s ease-in-out"});
$(".mcontents").css({"height": "calc(100vh - 29.6px)","transition": "top .4s ease-in-out"});
$(".pstprstck").css({"top": "30px","transition": "top .4s ease-in-out"});
}
else {
$(".mnmn").css({"top": "-30px","transition": "top .4s ease-in-out"});
$("#fa_toolbar").css({"top": "-30px","transition": "top .4s ease-in-out"});
$(".menuonclick").css({"top": "-30px","transition": "top .4s ease-in-out"});
$(".switcheroo").css({"top": "0","transition": "top .4s ease-in-out"});
$(".menuall").css({"top": "0","transition": "top .4s ease-in-out"});
$(".mcontents").css({"height": "100vh","transition": "top .4s ease-in-out"});
$(".pstprstck").css({"top": "0","transition": "top .4s ease-in-out"});
}
departScroll = currentScrollpos;}
Thanks in advance for the help!
- on August 27th 2023, 7:35 pm
- Search in: Scripts Problems Archives
- Topic: Interfering Scripts
- Replies: 8
- Views: 635
Points in memberlist
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.imgur.com/keonWg2.png
Who the problem concerns : All members
When the problem appeared : Always been like this
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hi!I was wondering if it would be possible to show the "points" section in the memberlist all the time, not only when you choose to sort the memberlist by points.
Would there be some solution for this script or anything that I could do to make sure it shows up all the time?
Thank you so much in advance!
- on August 23rd 2023, 11:00 am
- Search in: Other Problems Archives
- Topic: Points in memberlist
- Replies: 7
- Views: 529
Privacy on my Forum
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
When the problem appeared : Today
Forum link : https://acg-internal.forumotion.me/
Description of problem
Hello,As part of my group (The ACG) we are looking into hosting a new forum on a more modern website. As part of this we want our forum to be private and only for members of our organisation, what measures can I take to ensure that only members of my organisation can join my forum?
- on August 18th 2023, 5:24 pm
- Search in: Other Problems Archives
- Topic: Privacy on my Forum
- Replies: 3
- Views: 538
set up a forum
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://img.imgyukle.com/2023/08/04/r256vQ.jpeg
Who the problem concerns : Yourself
When the problem appeared : when i started the forum
Forum link : https://michaeljackson.yetkinforum.com/
Description of problem
Hello, I want to set up a forum hitskin. I enter com here, I do everything, when I click on the forum name, it gives an error like this, what should I do?
- on August 4th 2023, 12:58 pm
- Search in: Other Problems Archives
- Topic: set up a forum
- Replies: 43
- Views: 1073
admin panel problem
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://r.resimlink.com/93lj1.jpeg
Who the problem concerns : Yourself
When the problem appeared : when i enter the forum
Forum link : https://serdarist.yetkin-forum.com/
Description of problem
I want to add an image to the user row name section, but it doesn't work.- on July 29th 2023, 12:24 pm
- Search in: Problems Archives
- Topic: admin panel problem
- Replies: 8
- Views: 553
HTML Code not processing for posts on forum
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome
Screenshot of problem : https://i.servimg.com/u/f77/20/50/39/76/img_4010.jpg
Who the problem concerns : All members
When the problem appeared : Today
Forum link : https://onepieceroleplay.forumotion.com/t3-race-system#78
Description of problem
Good evening, I’m trying to make a post on a forum that has HTML in the post to create a center/aligned posting type with specific letter sizes. The HTML code itself appears instead of changing how the post is suppose to loo.- on July 14th 2023, 6:20 am
- Search in: Scripts Problems Archives
- Topic: HTML Code not processing for posts on forum
- Replies: 4
- Views: 932
I can't get into with any login i try.
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Internet Explorer, Other
Who the problem concerns : Yourself
When the problem appeared : i haven't been here in years...
Forum link : http://wernotorious.forumotion.com
Description of problem
I tried everything I could think of. I need to post to be able to ask a mod for help.- on July 2nd 2023, 5:19 pm
- Search in: Garbage
- Topic: I can't get into with any login i try.
- Replies: 3
- Views: 585
Somebody hacked my forum!!!
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
When the problem appeared : Yesterday
Forum link : https://greekvenusianartist.forumgreek.com/login
Description of problem
Hi everyone...Yesterday I saw a new registration on my forum that I had not activated. I went to the activity history and saw that this new member had accessed the control panel and made some settings from my account. I disabled it and changed my password. Today I went to log into my account as an administrator and I couldn't. Somebody hacked me.
Can you help me please?
- on June 24th 2023, 12:36 pm
- Search in: Connection Problems Archives
- Topic: Somebody hacked my forum!!!
- Replies: 6
- Views: 491
Unable to access my 'founder/main administrator' account
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Mozilla Firefox
Who the problem concerns : Yourself
When the problem appeared : 6 June 2023, I tried accessing using the passwords I can recall but I am unable to
Forum link : https://nagl.rpg-board.net/
Description of problem
Hello Everyone.I have been encountering a problem on my side. I have a Naruto RPG forum I am developing https://nagl.rpg-board.net/
I haven't accessed the forum in a while because my laptop broke, but now that I have a new one, I'm unable to log in with my founder account and the admin password-sending option has been disabled. I really don't want to have to start a new forum, so if anyone can help, please do.

- on June 7th 2023, 2:34 am
- Search in: Connection Problems Archives
- Topic: Unable to access my 'founder/main administrator' account
- Replies: 4
- Views: 620
Admin refuses to turn my account into a guest account
Technical Details
Forum version : {#}phpBB2{/#}
Position : Member
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hello, sorry for posting twice, I didn't realise that choosing Advanced New Topic offered a more detailed form.I was hoping for help with getting my forumotion account turned into a guest account. I know the password and the username, but I am stuck on the email address verification. The email is tied to an old gmail account that I do not remember the password for and am now locked out permanently by Google.
I previously spoke here to try get my account deleted but had a good chat with the admin where they said they'd delete personal posts and turn my account into a guest account. I trusted them and left them to it, but it was a lie. My account is still up and not a guest account.
I was hoping staff here could delete my account so it is a guest account.
- on April 20th 2023, 7:31 am
- Search in: Other Problems Archives
- Topic: Admin refuses to turn my account into a guest account
- Replies: 7
- Views: 574
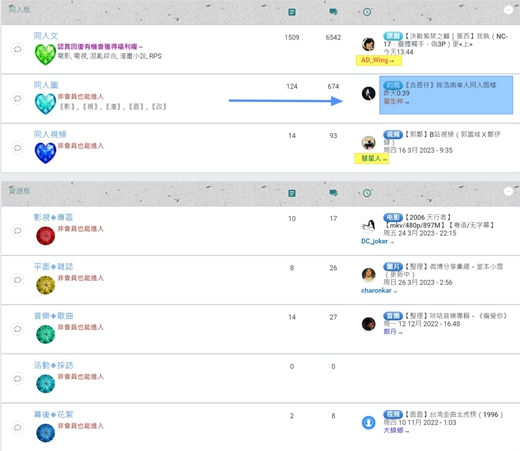
About the arrangement of names on the home page
Forum version : #phpBB2Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
hello everyone!
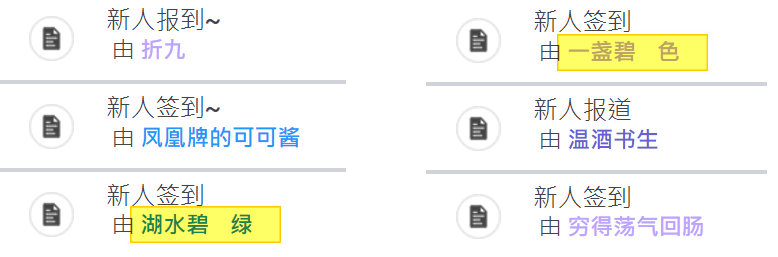
On the homepage of my forum, because I recently used [Show last poster's avatar], I found that some names will be aligned with the avatar (like a yellow frame), and some will be under the subject text.
And I hope that [the name is under the text] will appear consistently (like a blue frame)
But I'm not sure how to code it, so I need to trouble everyone
Thank you so much

- on April 2nd 2023, 10:16 am
- Search in: Scripts Problems Archives
- Topic: About the arrangement of names on the home page
- Replies: 3
- Views: 439
Profile link not available for guests
Technical Details
Forum version : #phpBB2
Position : Member
Concerned browser(s) : Google Chrome, Opera
Who the problem concerns : All members
When the problem appeared : Since yesterday
Forum link : https://livin-in-new-york.hungarianforum.com/
Description of problem
Hi!The problem that I noticed yesterday was that while visiting a forum as a guest, when you go into topics you cannot click on the user's profile, because the link is non-existent. The name sometimes acts like it's a link but you cannot click on it, does not take you anywhere.
Today I noticed the same thing with the recent topics widget again you can't click on the users' name which is why the script that shows the avatars for users doesn't work while browsing as a guest. Everything is fine while being logged in, but it's kinda annoying that it feels like many features has been removed as a guests.
I linked one page as an example but as far as I can see most sites I visit have the same issue.
Is there a way to fix this, to get the links back?
Thank you in advance.
- on March 8th 2023, 8:00 pm
- Search in: Other Problems Archives
- Topic: Profile link not available for guests
- Replies: 7
- Views: 455
Not receiving notification email about new topic
Technical Details
Forum version : #phpBB2
Position : Administrator
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
When the problem appeared : One year or more ago
Forum link : http://section8.slovenianforum.com/
Description of problem
Hi,I and all the members used to receive an email notification everytime new topic was posted. Now I receive email notification only when new reply is written in a topic that I set up or that I replied to.
Can you help?
Best regards,
Matija Mike Kozina
- on February 8th 2023, 3:30 pm
- Search in: Garbage
- Topic: Not receiving notification email about new topic
- Replies: 6
- Views: 532
Founder passed away
Technical Details
Forum version : #phpBB2
Position : Member
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
When the problem appeared : 05 Feb. 2023
Forum link : http://grisoghetto.forumotion.com
Description of problem
The founder of the GRiSO Ghetto forum died unexpectedly on 11 Sept. 2022. He was the sole administrator and moderator of this forum which has over 3600 members worldwide and we are all interested in continuing the forum and creating a new administration to keep it current and accessible and to carry on our founder's legacy. I was the founder's closest friend and understand his vision for the forum as well as anyone and I have the support of other members to fill the role. I have no experience in this area other than managing my own website, but with your help I'm sure that I can maintain this valuable resource for all of our members.Please advise me on how to proceed so that we can keep this forum from expiring.
Thank you, Pete (Street)
- on February 7th 2023, 6:30 am
- Search in: Garbage
- Topic: Founder passed away
- Replies: 3
- Views: 530
About the space between characters
Forum version : #phpBB2Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
hello everyone!
I belong to the Chinese forum.
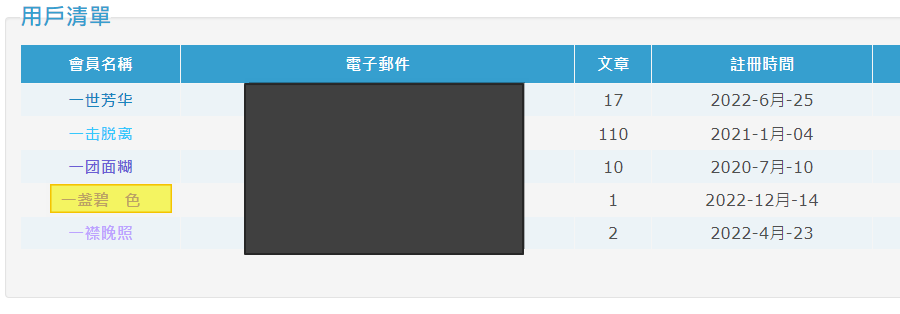
If you find a word [碧] in the member name, there will be a blank space.
In the management area,there is no space in their name, but there will be a space in the query member & forum page.
【forum page】

【Management area】


【post】
https://ekin-ek.666forum.com/t2258-topic
https://ekin-ek.666forum.com/t1886-topic
- on December 14th 2022, 9:09 am
- Search in: Scripts Problems Archives
- Topic: About the space between characters
- Replies: 5
- Views: 395
Members e-mail addresses covered with asterisks
Technical Details
Forum version : #phpBB2
Position : Administrator
Concerned browser(s) : Mozilla Firefox
Screenshot of problem : https://i.servimg.com/u/f98/19/95/91/39/forum_10.jpg
Who the problem concerns : Yourself
When the problem appeared : I noticed the change today, November 28
Forum link : http://thepixelpalace.forumotion.com/
Description of problem
As an Admin when I click on "Users & Groups" and then "Users management" there's a users list. I used to see all their addresses but now part of it are covered with asterisks as you can see on the screen shoot.I looked around and didn't find how to fix it as it was before. This just complicated everything. Please, is there a way to fix it?
- on November 28th 2022, 8:33 pm
- Search in: Problems Archives
- Topic: Members e-mail addresses covered with asterisks
- Replies: 4
- Views: 521
Having problems login into the Servimg uploader
Technical Details
Forum version : #phpBB2
Position : Moderator
Concerned browser(s) : Other
Who the problem concerns : Yourself
When the problem appeared : 11-11-2022
Forum link : https://pspplayroom.forumotion.co.uk
Description of problem
I gave my forum Admin a new email address to use, I have received a notice from Servimg that I can use the new email, I tried to reset the password to get into it but, the password Servimg sends me does not work, I have tried multiple times to reset the password so I can get into my account there and nothing works.- on November 11th 2022, 10:34 am
- Search in: Other Problems Archives
- Topic: Having problems login into the Servimg uploader
- Replies: 31
- Views: 754
Need the login able
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
When the problem appeared : I am unable to login admin panel , my forum address https://astrology.forumotion.com/
Forum link : https://astrology.forumotion.com/
Description of problem
https://astrology.forumotion.com/I am a founder of this forum and unable to login admin panel.
the login email is Email Removed
please help me.
Regards,
Dinesh Sharma
- on November 6th 2022, 7:38 am
- Search in: Garbage
- Topic: Need the login able
- Replies: 3
- Views: 293
How to add text to the bottom of articles?
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome
Screenshot of problem : 1) https://prnt.sc/cnEo80W0wbMw 2) https://prnt.sc/qP4ccKOuNeIY
Who the problem concerns : Yourself
When the problem appeared : Recently
Forum link : https://godenergy.forumotion.com/
Description of problem
As it shows in the screenshots i provided, I'm trying to add text to the bottom of my articles. I tried different ways but haven't found a way yet. I know the issue is mostly likely easier to fix than i think. I provided a 2nd screenshot to show you want it to look like as a finished product. Thanks in advance for the help guys.- on November 1st 2022, 8:51 pm
- Search in: Scripts Problems Archives
- Topic: How to add text to the bottom of articles?
- Replies: 14
- Views: 581
Password and User name.
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Other
Who the problem concerns : Yourself
When the problem appeared : help me get back into my group. forgot login name and password, nothing works.
Forum link : https://creationsnstuff.forumotion.com
Description of problem
I had to open a new forum so I can login to ask for help. I can't remember the login name and password I used for my first forum I opened which is Creations N Stuff. I rather have that forum than the new one I opened. Please help me.- on October 12th 2022, 1:03 am
- Search in: Garbage
- Topic: Password and User name.
- Replies: 2
- Views: 550
I can't log in to my forum when it's embedded.
Technical Details
Forum version : #phpBB2
Position : Administrator
Concerned browser(s) : Google Chrome
Screenshot of problem : https://ibb.co/tXWV9Z1
Who the problem concerns : All members
When the problem appeared : When I started.
Forum link : https://www.christinabarrett.com
Description of problem
It says, "christina.forumotion.com refused to connect."It lets me browse, though.
- on October 2nd 2022, 8:33 pm
- Search in: Garbage
- Topic: I can't log in to my forum when it's embedded.
- Replies: 4
- Views: 588

 Home
Home

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
