banner (image)
3 posters
Page 1 of 1
 banner (image)
banner (image)
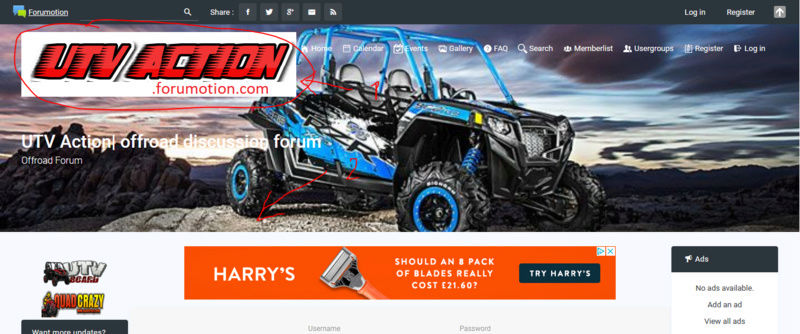
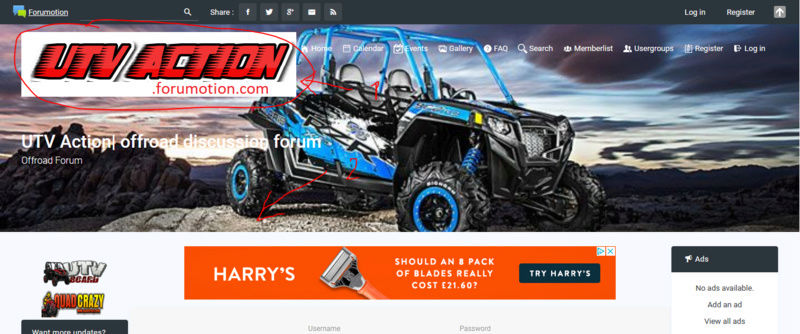
I have the ModernBB theme, is there a way i can make the banner area smaller at the top? Thanks
Last edited by texan on Wed 16 May 2018 - 6:36; edited 1 time in total
 Re: banner (image)
Re: banner (image)
texan wrote:I have the ModernBB theme, is there a way i can make the banner area smaller at the top? Thanks
Please post your URL
 Re: banner (image)
Re: banner (image)
#1
Change the 0px to the size you want.

EDIT:
#2
To change number 2 find height: 350px; and change it to how you want
- Code:
#logo img{
width: 0px !important;
hight: 0px !important;
}
Change the 0px to the size you want.

EDIT:
#2
- Code:
.headerbar {
background-color: #1D262C;
background-image: url(https://i62.servimg.com/u/f62/19/87/34/34/backgr10.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 350px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
To change number 2 find height: 350px; and change it to how you want
Last edited by APE on Mon 14 May 2018 - 23:25; edited 1 time in total
 Re: banner (image)
Re: banner (image)
CSS:
- Code:
.headerbar {
height: YOUR NUMBERpx;
}


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Can og:image metatag be edited to use image from the 1st post instead of banner
» banner image
» Image on Banner
» Banner Image
» Image for banner-signature
» banner image
» Image on Banner
» Banner Image
» Image for banner-signature
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by texan Mon 14 May 2018 - 23:04
by texan Mon 14 May 2018 - 23:04








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
