* Mouseover Profile Info
4 posters
Page 1 of 1
 * Mouseover Profile Info
* Mouseover Profile Info
Hi all,
How can you help with scripts to make a member card(like IPB) displayed when the mouse is over the username in forum? Etc in Board Index on latest post. I have shaw that in a forumation forum and I need the scripts(CSS/Javascript) to make it on my forum. I saw member card here
Guys I have a PHPBB2 forum version is it available for my version?
Best Regards,
Dark-Avenger.
How can you help with scripts to make a member card(like IPB) displayed when the mouse is over the username in forum? Etc in Board Index on latest post. I have shaw that in a forumation forum and I need the scripts(CSS/Javascript) to make it on my forum. I saw member card here
- Spoiler:
Guys I have a PHPBB2 forum version is it available for my version?
Best Regards,
Dark-Avenger.
Last edited by Dark-Avenger on October 25th 2013, 9:49 am; edited 4 times in total
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
Bump? Please read again the original ,message I have added details about my forum.
Best Regards,
Dark-Avenger
Best Regards,
Dark-Avenger
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
Follow the same steps from the tuto provided by Coolyou, but use this script for phpbb2:
- Code:
jQuery(document).ready(function(){
jQuery('td.row3.over a[href*="/u"]').mouseover(function(){
jQuery(this).parents('strong').css('position', 'relative');
jQuery('.perfilInfo').remove();
jQuery(this).parents('td.row3.over').css('overflow', 'visible');
jQuery(this).before('
<div class="perfilInfo" style="position:absolute;">
<span class="setPerfil">
<span>
<img class="PerfilInfoImg" src="http://forum.teamspeak.com.br/public/style_images/master/profile/default_large.png" />
<h2>'+jQuery(this).html()+'</h2>
<p><b>Rank:</b><span></span></p>
<p><b>Posts:</b><span></span></p>
<p><b>Joined:</b><span></span></p>
<p><b>Points:</b><span></span></p>
<span class="linkPrf"><a href="/privmsg?mode=post&u='+jQuery(this).attr('href').replace('/u', '')+'">Send PM</a></span>
<span class="linkPrf"><a href="'+jQuery(this).attr('href')+'">View Profile</a></span>
</span>
</span>
</span>
</div>
');
jQuery.get(jQuery(this).attr('href'), function(retornoMembro){
var avtPrf = jQuery('td.row1.gensmall img:first', retornoMembro).attr('src');
jQuery('.PerfilInfoImg').attr('src', avtPrf);
var perfil_rank = jQuery('td table.forumline td.row1.gensmall img:eq(1)', retornoMembro).attr('alt');
var perfil_post = jQuery('#field_id-6 dd', retornoMembro).html();
var perfil_cad = jQuery('#field_id-4 dd', retornoMembro).html();
var perfil_lastV = jQuery('#field_id-13 dd', retornoMembro).html();
jQuery('.setPerfil p:eq(0) span').html(perfil_rank);
jQuery('.setPerfil p:eq(1) span').html(perfil_post);
jQuery('.setPerfil p:eq(2) span').html(perfil_cad);
jQuery('.setPerfil p:eq(3) span').html(perfil_lastV);
});
//get
jQuery('.perfilInfo').mouseleave(function(){
jQuery(this).remove();
});//mouseleave
});
//mouseover
});
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
This:JAN2XONLINE wrote:What's the script for phpBB 3?
- Code:
jQuery(document).ready(function(){
jQuery('dd.lastpost a[href*="/u"]').mouseover(function(){
jQuery(this).parents('strong').css('position', 'relative');
jQuery('.perfilInfo').remove();
jQuery(this).parents('dd.lastpost').css('overflow', 'visible');
jQuery(this).before('
<div class="perfilInfo" style="position:absolute;">
<span class="setPerfil">
<span>
<img class="PerfilInfoImg" src="http://forum.teamspeak.com.br/public/style_images/master/profile/default_large.png" />
<h2>'+jQuery(this).html()+'</h2>
<p><b>Rank:</b><span></span></p>
<p><b>Posts:</b><span></span></p>
<p><b>Joined:</b><span></span></p>
<p><b>Points:</b><span></span></p>
<span class="linkPrf"><a href="/privmsg?mode=post&u='+jQuery(this).attr('href').replace('/u', '')+'">Send PM</a></span>
<span class="linkPrf"><a href="'+jQuery(this).attr('href')+'">View Profile</a></span>
</span>
</span>
</span>
</div>
');
jQuery.get(jQuery(this).attr('href'), function(retornoMembro){
var avtPrf = jQuery('div#profile-advanced-right img:first', retornoMembro).attr('src');
jQuery('.PerfilInfoImg').attr('src', avtPrf);
var perfil_rank = jQuery('div#profile-advanced-right div.module img:eq(1)', retornoMembro).attr('alt');
var perfil_post = jQuery('#field_id-6 dd', retornoMembro).html();
var perfil_cad = jQuery('#field_id-4 dd', retornoMembro).html();
var perfil_lastV = jQuery('#field_id-13 dd', retornoMembro).html();
jQuery('.setPerfil p:eq(0) span').html(perfil_rank);
jQuery('.setPerfil p:eq(1) span').html(perfil_post);
jQuery('.setPerfil p:eq(2) span').html(perfil_cad);
jQuery('.setPerfil p:eq(3) span').html(perfil_lastV);
});
//get
jQuery('.perfilInfo').mouseleave(function(){
jQuery(this).remove();
});//mouseleave
});
//mouseover
});
- Code:
.setPerfil > span > p > span{
display:inline-block;
}
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
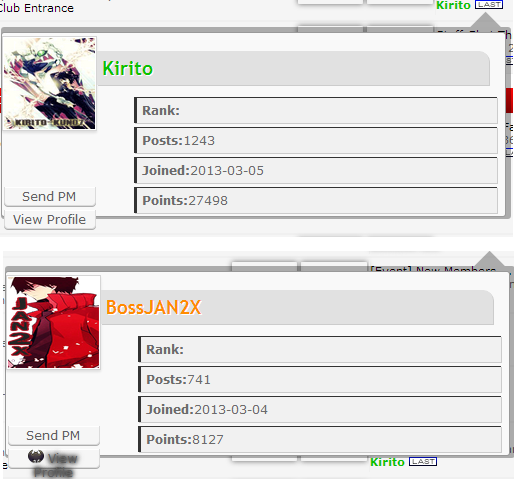
Almost perfect. I got some problems here. As you can see here, my rank title is not in there. The box is messy too.
EDIT*
I managed to fix the messy box using css. The only problem left is the rank title. Why is it not showing up?
And almost forgot, how do I change the size of the gray semi-transparent border?
- BEFORE EDIT:

Below is the css codes I'm using right now.- Code:
.setPerfil > span > p > span{
display:inline-block;
}
.perfilInfo {
background: url(http://i77.servimg.com/u/f77/16/58/45/96/bottom10.png) no-repeat 98% 0;
float: left;
height: 177px;
left: -40em;
padding: 16px 0 38px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
.setPerfil > span {
background: #f9f9f9;
border: 1px solid #999;
border-radius: 3px;
display: block;
height: 100%;
padding: 3px;
}
.sprite-icon_topic_latest {
background: url(http://2img.net/i/fa/sprite_icons.png) no-repeat top left;
background-position: -1083px 0;
height: 9px;
width: 11px;
}
.setPerfil {
background: rgba(0,0,0,0.3);
border-radius: 3px;
display: block;
height: 100%;
padding: 5px 5px 10px;
}
.setPerfil .PerfilInfoImg {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
display: table;
float: left;
height: 91px;
padding: 1px;
width: 91px;
}
.setPerfil h2 {
background: #E1E1E1;
border-radius: 0 10px 0 0;
box-shadow: 1px 1px 0 #CCC;
display: block;
float: left;
font-family: "Trebuchet MS";
font-size: 19px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 10px;
padding: 5px;
text-shadow: 1px 1px 0 #fff;
width: 382px;
}
.setPerfil p {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F1F1F1;
border-left: 3px solid #333;
border-top: 1px solid #333;
box-shadow: 1px 1px 0 #CCC;
display: block;
float: right;
font-weight: 400;
margin: 2px 5px;
padding: 5px;
text-align: left;
width: 350px;
}
.setPerfil p {
font-weight: 400;
text-align: left;
}
.linkPrf {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F6F6F6;
border: 1px solid #DBDBDB;
border-radius: 0 0 4px 4px;
border-top: none;
bottom: -7px;
box-shadow: 0 1px 0 rgba(255,255,255,1) inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161;
float: left;
height: 14px;
left: 13.8em;
margin: 2px;
padding: 2px;
text-align: center;
text-decoration: none!important;
transition: all .2s ease-in-out;
width: 8em;
}
.linkPrf a {
color: #616161!important;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
text-decoration: none;
}
.setPerfil p:hover {
box-shadow: 1px 1px 0 #9A9A9A;
}.setPerfil p div {
display: inline;
}
EDIT*
I managed to fix the messy box using css. The only problem left is the rank title. Why is it not showing up?
And almost forgot, how do I change the size of the gray semi-transparent border?
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
Ranks retrieved can only be text however, for them to be retrieved an image needs to be present. Place this in rank titles which do not currently have an image:
- Code:
http://2img.net/i/fa/empty.gif
- Code:
.setPerfil/*Transparent box*/ {
width:100%;
}
.setPerfil > span/*content box*/ {
margin-left:5px;
}
- Code:
.perfilInfo {
background: url(http://i77.servimg.com/u/f77/16/58/45/96/bottom10.png) no-repeat 98% 0;
float: left;
height: 177px;
left: -40em;
padding: 16px 0 38px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
^
Thanks! About the rank, most of us have only text rank except me which I have an icon before my rank title. I think all of my members have only automatic and special ranks without images on it.

Thanks! About the rank, most of us have only text rank except me which I have an icon before my rank title. I think all of my members have only automatic and special ranks without images on it.

 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
I am not sure, but it should work properly depending on how the image is applied. I've not fully experimented with the code to find out, but applying a blank image seems to act as a hook for retrieving the rank text.
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
Oh, it's still not working for me even though I applied the blank image as you said.
 Re: * Mouseover Profile Info
Re: * Mouseover Profile Info
Topic Solved & Locked


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» little help with Mouseover Profile info Script
» How to center profile info in posts
» Profile Post Info Change
» Profile info on avatar when hovering
» Profile info hidden behind avatar
» How to center profile info in posts
» Profile Post Info Change
» Profile info on avatar when hovering
» Profile info hidden behind avatar
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Van-Helsing October 23rd 2013, 8:35 pm
by Van-Helsing October 23rd 2013, 8:35 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
