Email form for message delivery.
Page 1 of 1
 Email form for message delivery.
Email form for message delivery.
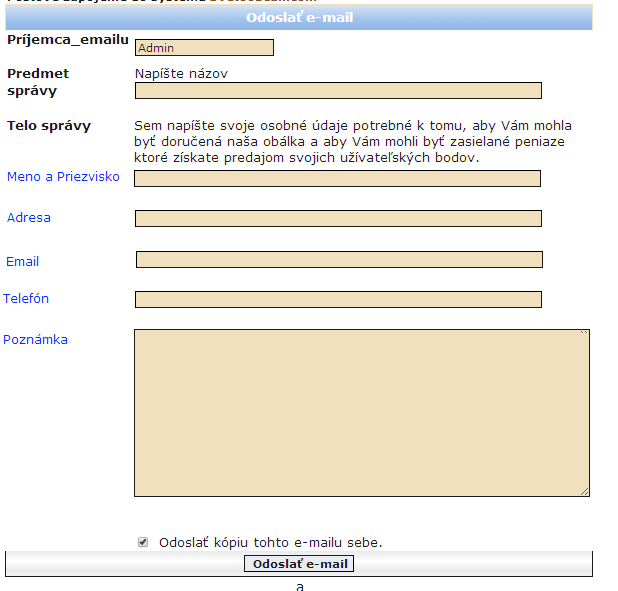
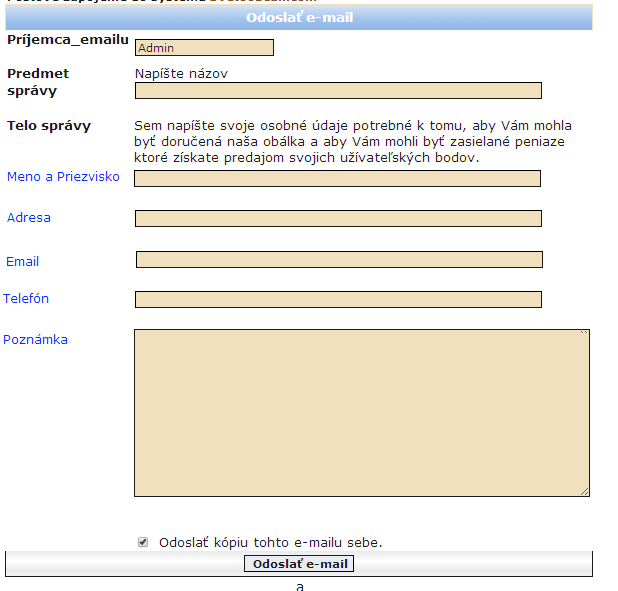
Hello. On my portal I have a widget designed for sending email. Your original code has only one box for the body of the message. Code I tried to adjust so that there were more boxes arranged beneath it, such as: Name, Address, Email, Phone, Note. As the picture number 2 ... but it did not work to me, because in the e-mail was delivered only ever report the first box and the other is not. Now that I have done as the first picture, and it works, but I'd rather still divided into several boxes. Can you tell me how to modify the code? Now looks like this, I put it in spoiler.
I want to messages via email sent only to registered and logged in users.
 ,,,,
,,,,
- Spojler:
- <div>
<table style="color: rgb(28, 27, 26); font-size: medium; width: 658px;" cellpadding="0" cellspacing="0" class="three-col">
<tbody>
<tr>
<td style="width: 0px;" valign="top">
<div id="emptyidleft">
</div>
</td>
<td style="width: 654px;" valign="top">
<form action="http://www.svetoobcan.com/profile?mode=email&u=1" method="post" name="post">
<table style="width: 652px;" border="0" cellspacing="2" cellpadding="0" align="center">
<tbody>
<tr>
<td>
<span style="color: rgb(28, 27, 26); font-size: 12px; font-weight: 700;" class="nav">Poštové zapojenie do systému <a style="color: rgb(133, 78, 41); text-decoration: none;" class="nav" href="http://www.svetoobcan.com/forum">Svetoobčan.com</a></span>
</td>
</tr>
</tbody>
</table>
<table style="width: 652px;" class="forumline" border="0" cellspacing="1" cellpadding="0">
<tbody>
<tr>
<th style="color: rgb(255, 255, 255); font-size: 14px; height: 25px; padding: 2px 3px; border-color: rgb(240, 224, 189); border-width: 1px 1px 0px; border-style: solid; background-image: url(https://i.servimg.com/u/f65/15/05/76/81/bielo_10.jpg);" class="thHead" colspan="2">
<h1 style="font-size: 14px; display: inline;" class="pagetitle">
Odoslať e-mail
</h1>
</th>
</tr>
<tr>
<td style="padding: 2px 3px; width: 127px;" class="row1">
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen"><strong>Príjemca_emailu </strong></span>
</td>
<td style="padding: 2px 3px; width: 506px;" class="row2">
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen"><strong><input style="border-color: rgb(28, 27, 26); color: rgb(28, 27, 26); font-size: 12px; font-weight: normal; text-indent: 2px; border-width: 1px; background-color: rgb(240, 224, 189);" type="text" name="friendname" value="Admin" class="post" /></strong></span>
</td>
</tr>
<tr>
<td style="padding: 2px 3px; width: 127px;" class="row1">
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen"><strong>Predmet správy </strong></span>
</td>
<td style="padding: 2px 3px; width: 506px;" class="row2">
<span style="color: rgb(28, 27, 26);" class="gen">Napíšte názov <br /></span>
<div style="color: rgb(28, 27, 26); font-size: 14px;">
<input style="border-color: rgb(28, 27, 26); color: rgb(28, 27, 26); font-size: 12px; text-indent: 2px; border-width: 1px; width: 450px; background-color: rgb(240, 224, 189);" class="post" type="text" name="subject" value="" size="45" maxlength="100" tabindex="2" />
</div>
</td>
</tr>
<tr>
<td style="padding: 2px 3px;" class="row1" valign="top">
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen"><strong><br />Telo správy</strong></span><br /><br /><br /><br /><span style="color: rgb(0, 51, 255);"><span style="font-size: 13px;">Meno a Priezvisko<br /><br />Adresa<br /><br />Email<br />Telefón<br /><br />Poznámka</span></span><br /><br /><br />
</td>
<td style="padding: 2px 3px;" class="row2">
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen"><br />Sem napíšte svoje osobné údaje potrebné k tomu, aby Vám mohla byť doručená naša obálka a aby Vám mohli byť zasielané peniaze ktoré získate predajom svojich užívateľských bodov.<br /><textarea style="border-color: rgb(28, 27, 26); color: rgb(28, 27, 26); font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; width: 500px; background-color: rgb(240, 224, 189);" class="post" name="message" rows="25" cols="40" tabindex="3" wrap="virtual"></textarea></span> <br />
</td>
</tr>
<tr>
<td style="padding: 2px 3px;" class="row1" valign="top">
</td>
<td style="padding: 2px 3px;" class="row2">
<br />
<table border="0" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td>
<input style="border-color: rgb(28, 27, 26); color: rgb(28, 27, 26); font-size: 12px; text-indent: 2px; border-width: 1px; background-color: rgb(255, 255, 255);" type="checkbox" name="cc_email" value="1" checked="checked" />
</td>
<td>
<span style="font-size: 14px; color: rgb(28, 27, 26);" class="gen">Odoslať kópiu tohto e-mailu sebe.</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="border-top-width: 0px; height: 28px; background-image: url(http://hitskin.com/themes/16/53/23/i_back_title.png); background-color: rgb(179, 156, 121);" class="catBottom" colspan="2" align="center">
<input style="border-color: rgb(28, 27, 26); color: rgb(28, 27, 26); font-size: 12px; font-weight: 700; text-indent: 2px; border-width: 1px; background-color: rgb(233, 237, 242);" class="mainoption" type="submit" name="submit" value="Odoslať e-mail" tabindex="6" />
</td>
</tr>
</tbody>
</table>
</form>
<table style="width: 652px;" border="0" cellspacing="2" align="center">
<tbody>
<tr>
<td align="right" valign="top">
<form action="http://www.svetoobcan.com/viewforum" method="get" name="jumpbox">
<div style="text-align: center;">
a
</div>
</form>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div>
<br />
</div><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script><script type="text/javascript">
if (typeof jQuery == 'undefined'){
document.write(unescape("%3Cscript src='http://app.emailmeform.com/builder/js/jquery-1.8.3.min.js' type='text/javascript'%3E%3C/script%3E"));
}
</script><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script><script type="text/javascript">
if (typeof $.ui == 'undefined'){
document.write(unescape("%3Cscript src='http://app.emailmeform.com/builder/js/jquery-ui-1.7.2.custom.min.js' type='text/javascript'%3E%3C/script%3E"));
}
</script><script type="text/javascript" src="//assets.emailmeform.com/js/dynamic.php?t=post&t2=0&use_CDN=true&language=sk&language_id=0&referer_domain=http%3A%2F%2Fwww.emailmeform.com%2F&RU1GLTAyLTE4LTEwNDc1"></script><script type="text/javascript">
EMF_jQuery(window).load(function(){
post_message_for_frame_height("nz9fQea8Ic9b6h11ifo3wTD");
});
EMF_jQuery(function(){
$(function(){
do_smart_captcha(2061886)
});
bind_auto_cursor(EMF_jQuery('#emf-li-5 input[type=text]'));
toggle_emf_element(EMF_jQuery('#emf-li-15 .emf-allow-other input'), false);
EMF_jQuery('#emf-li-15').find('input:checked, .emf-allow-other input').change();
toggle_emf_element(EMF_jQuery('#emf-li-16 .emf-allow-other input'), false);
EMF_jQuery('#emf-li-16').find('input:checked, .emf-allow-other input').change();
toggle_emf_element(EMF_jQuery('#emf-li-17 .emf-allow-other input'), false);
EMF_jQuery('#emf-li-17').find('input:checked, .emf-allow-other input').change();
generate_css_for_emf_ad();
;
EMF_jQuery("#emf-form").validationEngine({
validationEventTriggers:"blur",
scroll:true
});
prevent_duplicate_submission(EMF_jQuery("#emf-form"));
$("input[emf_mask_input=true]").dPassword();
if(EMF_jQuery('#captcha_image').length>0){
on_captcha_image_load();
}
EMF_jQuery('.emf-field-grid td').click(function(event){
if(!event.target.tagName || event.target.tagName.toLowerCase()!='td') return;
EMF_jQuery(this).find('input[type=checkbox],input[type=radio]').click();
});
EMF_jQuery("#emf-form ul li").mousedown(highlight_field_on_mousedown);
EMF_jQuery("#emf-form ul li input, #emf-form ul li textarea, #emf-form ul li select").focus(highlight_field_on_focus);
var form_obj=EMF_jQuery("#emf-container form");
if(form_obj.length>0 && form_obj.attr('action').indexOf('#')==-1 && window.location.hash){
form_obj.attr('action', form_obj.attr('action')+window.location.hash);
}
init_rules();
enable_session_when_cookie_disabled();
detect_unsupported_browser();
randomize_field_content();
});
var emf_widgets={text :
function(index){
return $("#element_"+index).val();
}
,number :
function(index){
return $("#element_"+index).val();
}
,textarea :
function(index){
return $("#element_"+index).val();
}
,new_checkbox :
function(index){
var arr=new Array();
$("input[name='element_"+index+"[]']:checked").each(function(){
arr[arr.length]=this.value;
});
var result=arr.join(", ");
return result;
}
,radio :
function(index){
var result="";
$("input[name=element_"+index+"]:checked").each(function(){
result=this.value;
});
return result;
}
,select :
function(index){
return $("#element_"+index).val();
}
,email :
function(index){
return $("#element_"+index).val();
}
,phone :
function(index){
var arr=new Array();
$("input[id^=element_"+index+"_]").each(function(){
arr[arr.length]=this.value;
});
var result="";
if(arr.length>0){
result=arr.join("-");
}else{
result=$("#element_"+index).val();
}
return result;
}
,datetime :
function(index){
var result="";
var date_part="";
if($("#element_"+index+"_year").length==1){
date_part=$("#element_"+index+"_year-mm").val()+"/"+$("#element_"+index+"_year-dd").val()+"/"+$("#element_"+index+"_year").val();
}
var time_part="";
if($("#element_"+index+"_hour").length==1){
time_part=$("#element_"+index+"_hour").val()+":"+$("#element_"+index+"_minute").val()+" "+$("#element_"+index+"_ampm").val();
}
if(date_part && time_part){
result=date_part+" "+time_part;
}else{
result=date_part ? date_part : time_part;
}
return result;
}
,url :
function(index){
return $("#element_"+index).val();
}
,file :
function(index){
return $("#element_"+index).val();
}
,Image :
function(index){
return $("#element_"+index).val();
}
,new_select_multiple :
function(index){
return $("#element_"+index).val();
}
,price :
function(index){
var result="";
var arr=new Array();
$("input[id^=element_"+index+"_]").each(function(){
arr[arr.length]=this.value;
});
result=arr.join(".");
return result;
}
,hidden :
function(index){
return $("#element_"+index).val();
}
,unique_id :
function(index){
return $("#element_"+index).val();
}
,section_break :
function(index){
return "";
}
,page_break :
function(index){
return "";
}
,signature :
function(index){
return $("#element_"+index).val();
}
,star_rating :
function(index){
var result="";
$("input[name=element_"+index+"]:checked").each(function(){
result=this.value;
});
return result;
}
,scale_rating :
function(index){
var result="";
$("input[name=element_"+index+"]:checked").each(function(){
result=this.value;
});
return result;
}
,deprecated :
function(index){
return $("#element_"+index).val();
}
,address :
function(index){
var result="";
var element_arr=$("input,select").filter("[name='element_"+index+"[]']").toArray();
result=element_arr[0].value+" "+element_arr[1].value+"\n"
+element_arr[2].value+","+element_arr[3].value+" "+element_arr[4].value+"\n"
+element_arr[5].value;
return result;
}
,name :
function(index){
var arr=new Array();
$("input[id^=element_"+index+"_]").each(function(){
arr[arr.length]=this.value;
});
var result=arr.join(" ");
return result;
}
,checkbox :
function(index){
var arr=new Array();
$("input[name='element_"+index+"[]']:checked").each(function(){
arr[arr.length]=this.value;
});
var result=arr.join(", ");
return result;
}
,select_multiple :
function(index){
return $("#element_"+index).val();
}
};
var emf_condition_id_to_js_map={5 :
function(field_value, value){
return field_value==value;
}
,6 :
function(field_value, value){
return field_value!=value;
}
,1 :
function(field_value, value){
return field_value.indexOf(value)>-1;
}
,2 :
function(field_value, value){
return field_value.indexOf(value)==-1;
}
,3 :
function(field_value, value){
return field_value.indexOf(value)==0;
}
,4 :
function(field_value, value){
return field_value.indexOf(value)==field_value.length-value.length;
}
,7 :
function(field_value, value){
return parseFloat(field_value)==parseFloat(value);
}
,8 :
function(field_value, value){
return parseFloat(field_value)>parseFloat(value);
}
,9 :
function(field_value, value){
return parseFloat(field_value) < parseFloat(value);
}
,10 :
function(field_value, value){
var date_for_field_value=Date.parse(field_value);
var date_for_value=Date.parse(value);
if(date_for_field_value && date_for_value){
return date_for_field_value == date_for_value;
}
return false;
}
,11 :
function(field_value, value){
var date_for_field_value=Date.parse(field_value);
var date_for_value=Date.parse(value);
if(date_for_field_value && date_for_value){
return date_for_field_value < date_for_value;
}
return false;
}
,12 :
function(field_value, value){
var date_for_field_value=Date.parse(field_value);
var date_for_value=Date.parse(value);
if(date_for_field_value && date_for_value){
return date_for_field_value > date_for_value;
}
return false;
}
};
var emf_group_to_field_rules_map=[[{"Id":"2657198","FormId":"2061886","Type":"2","GroupNo":"0","ConditionField":"20555453","ConditionSubField":"0","Operation":"1","Value":"Monthly Membership","AndOr":"1","ResultAction":"1","ResultContent":"20555454","ResultContent2":null,"MessageFormat":"","EmailType":"","EmailSenderName":"","ReplyEmail":"","EmailSubject":"","EmailBody":"","IncludeUserEntry":"0","EmailFormat":"","ConditionFieldIndex":15,"ConditionFieldWidgetName":"radio","ResultContentIndex":16,"ResultContentWidgetName":"radio"}],[{"Id":"2657199","FormId":"2061886","Type":"2","GroupNo":"1","ConditionField":"20555453","ConditionSubField":"0","Operation":"1","Value":"Yearly Membership","AndOr":"1","ResultAction":"1","ResultContent":"20555455","ResultContent2":null,"MessageFormat":"","EmailType":"","EmailSenderName":"","ReplyEmail":"","EmailSubject":"","EmailBody":"","IncludeUserEntry":"0","EmailFormat":"","ConditionFieldIndex":15,"ConditionFieldWidgetName":"radio","ResultContentIndex":17,"ResultContentWidgetName":"radio"}]];
var emf_group_to_page_rules_for_confirmation_map=[];
var emf_cart=null;
var emf_page_info={current_page_index: 0, page_element_index_min: 0, page_element_index_max: 19};
var emf_index_to_value_map=null;
var emf_form_visit_id="nz9fQea8Ic9b6h11ifo3wTD";
var emf_index_to_option_map=[];
</script>
I want to messages via email sent only to registered and logged in users.
 ,,,,
,,,,
 Similar topics
Similar topics» Email delivery issue
» Email is saying I have a private message
» Private Message Form Redirects to Specific Page
» email message to new joiners
» New User Email Message
» Email is saying I have a private message
» Private Message Form Redirects to Specific Page
» email message to new joiners
» New User Email Message
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by JarinoTN August 15th 2014, 5:56 am
by JarinoTN August 15th 2014, 5:56 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
