Avatar in notifications
3 posters
Page 1 of 1
 Avatar in notifications
Avatar in notifications
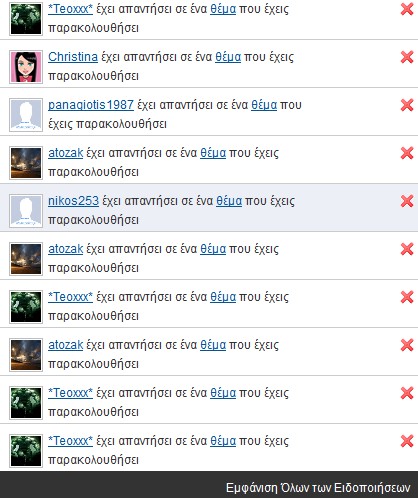
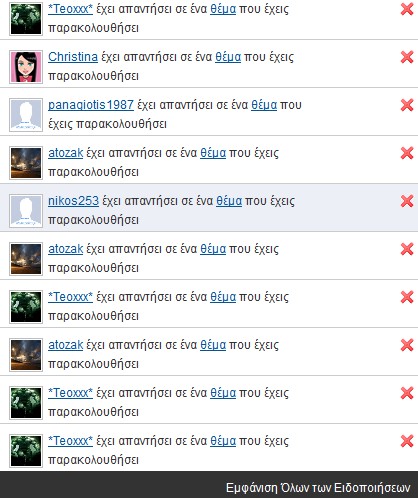
Hello, I have created a code to display avatars in notifications but these shows only if the pressed quickly after a renewal otherwise not loaded

Do you have any idea?

Do you have any idea?
- Code:
$(window).load(function(){
$('head').append(
'<style type="text/css">' +
'.avatar-wpfp {' +
'background: #fff;' +
'float: left;' +
'height: 30px;' +
'margin: 0 3px;' +
'padding: 1px;' +
'width: 30px;' +
'border: 1px solid rgb(190, 190, 190);' +
'}' +
'</style>'
);
$('.contentText.ellipsis a[href*="/u"]').each(function() {
var linkavatar = $(this).attr('href');
$(this).before(
'<img src="" alt="default_image" class="avatar-wpfp" />'
);
var aimg = $(this).prev();
var user = sessionStorage.getItem(linkavatar);
if(user) {
aimg.attr('src', user);
} else {
$.get(linkavatar, function(data){
var image = $('#profile-advanced-right .main-content img:first', data).attr('src');
aimg.attr('src', image);
sessionStorage.setItem(linkavatar, image);
});
}
});
});
 Re: Avatar in notifications
Re: Avatar in notifications
Hello Paulostge,
Try this :
It should execute as soon as the notifications are ready, and cache the loaded avatars for 24h.
Try this :
- Code:
_notif_timeout = 0, _notif_check = window.setInterval(function() {
if (_notif_timeout === 10000) return window.clearInterval(_notif_check);
if ($('#notif_list .contentText a').length) {
notifAva();
return window.clearInterval(_notif_check);
} else _notif_timeout += 1;
},1);
function notifAva() {
var storage = window.localStorage;
$('head').append('<style type="text/css">.user-ava{background:#fff;float:left;display:block;margin-right:10px;}.user-ava img{height:30px;width:30px;}</style>');
$('#notif_list li').each(function() {
var href = $(this).find('a[href^="/u"]').attr('href'),id;
if (typeof href === 'undefined') return;
id = Number(href.replace(/.*?\/u(\d+)/,'$1'));
if (storage.getItem('user_ava_'+id) && storage.getItem('user_exp_'+id) > +new Date - 24*60*60*1000) {
$(this).find('.contentText').prepend('<span class="user-ava"></span>');
$(this).find('.user-ava').html(storage.getItem('user_ava_'+id));
} else {
$(this).find('.contentText').prepend('<span class="user-ava"></span>');
$(this).find('.user-ava').load(href + ' #profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', function() {
if (storage) {
storage.setItem('user_ava_'+id,$(this).html());
storage.setItem('user_exp_'+id, +new Date);
}
});
}
});
};
It should execute as soon as the notifications are ready, and cache the loaded avatars for 24h.
 Similar topics
Similar topics» Notifications not appearing in drop down menu on toolbar, but they appear on Notifications page
» Not getting any notifications
» Need to log in again to see notifications
» Notifications
» Member tried to register; admin never received notification email
» Not getting any notifications
» Need to log in again to see notifications
» Notifications
» Member tried to register; admin never received notification email
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Paulostge Sun 16 Nov - 23:18
by Paulostge Sun 16 Nov - 23:18


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
