Read profile fields and add them to a table.
Page 1 of 1
 Read profile fields and add them to a table.
Read profile fields and add them to a table.
Hi all!
I request upon the following:
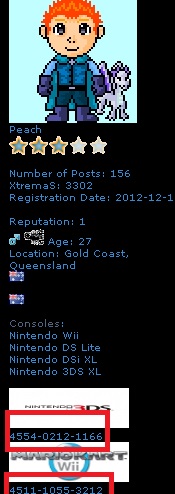
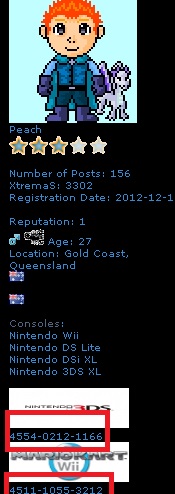
Since there's no (SQL) database I can connect to the board, I found the best way to make a self-updating table would be to read usernames and their specific profile fields. Now, the question is, how to fit the data in these red boxes:

along with the username into a table like this:
The table should automatically update whenever a user changes data in those fields and be expandable with new columns when needed, in other words, read all the info whenever a user visits the page holding the table. Also, the username should provide a link to their profile page and the columns should be sortable by column header.
Could anyone please help me and write me a script for that, please?
I request upon the following:
Since there's no (SQL) database I can connect to the board, I found the best way to make a self-updating table would be to read usernames and their specific profile fields. Now, the question is, how to fit the data in these red boxes:

along with the username into a table like this:
| Username | NintendoID | Wii Console # |
| Admin | whatever | 1234-5678-9101-1121 |
| Samantha | whatevermore | 1234-5678-9101-1122 |
The table should automatically update whenever a user changes data in those fields and be expandable with new columns when needed, in other words, read all the info whenever a user visits the page holding the table. Also, the username should provide a link to their profile page and the columns should be sortable by column header.
Could anyone please help me and write me a script for that, please?

Guest- Guest
 Re: Read profile fields and add them to a table.
Re: Read profile fields and add them to a table.
Hello Samantha,
I have a question :
Would you be using a topic for this table ?
I have a question :
Would you be using a topic for this table ?
 Re: Read profile fields and add them to a table.
Re: Read profile fields and add them to a table.
Hi Ange!
I guess so. What are the other options? HTML page may look nicely, right? Anyway, I want nobody to enter something in it or append replies to it. If you can make the table look better than the standard, please go ahead. Basic forum colors are #FA8A16, #FFFFFF and #368AD2 (orange, white and blue). The table is gonna be used as a reference to look up friends and codes related to games and consoles, so there may be several of those tables. Also, if the list is gonna be very long, it would be nice to have it divided into several pages. I think every 100 rows or so should do to keep things clear. Could you insert a PM symbol next to the name as well, so people can directly PM friends if they wish? Perhaps even make a flag column next to it? We've got several Dutch speaking countries in our Kingdom and Belgium as well.
I hope it's not too much of a challenge. I'll take my www.game-xtreme.com as a test object if you don't mind, cuz all of my boards are phpBB3.
Thanks in advance my friend!
I guess so. What are the other options? HTML page may look nicely, right? Anyway, I want nobody to enter something in it or append replies to it. If you can make the table look better than the standard, please go ahead. Basic forum colors are #FA8A16, #FFFFFF and #368AD2 (orange, white and blue). The table is gonna be used as a reference to look up friends and codes related to games and consoles, so there may be several of those tables. Also, if the list is gonna be very long, it would be nice to have it divided into several pages. I think every 100 rows or so should do to keep things clear. Could you insert a PM symbol next to the name as well, so people can directly PM friends if they wish? Perhaps even make a flag column next to it? We've got several Dutch speaking countries in our Kingdom and Belgium as well.
I hope it's not too much of a challenge. I'll take my www.game-xtreme.com as a test object if you don't mind, cuz all of my boards are phpBB3.
Thanks in advance my friend!

Guest- Guest
 Re: Read profile fields and add them to a table.
Re: Read profile fields and add them to a table.
With an HTML page, I don't think that would work. As the original source needs to be modified by an Administrator. You could do a topic, but members would need to be moderators to submit an AJAX edit. Hmm.. I have an Idea, I'll just have to write up a prototype.
 Re: Read profile fields and add them to a table.
Re: Read profile fields and add them to a table.
Try this :
Administration Panel > Modules > HTML pages management > Creat new
Title : Your choice
Use your forums header : YES
Paste the code below :
There's some data to edit at the top :
The below determines the pause between requests. It's to stop you from hitting the request limit.
Result :

The tool will allow you to form a table out of your members data.
Explanation :
Total members : the total amount of members your board has. You can also apply a lower value to return a small list of members.
Field ID1 : The ID of the profile data you want to grab
Field ID2 : The same as ID1, only it's optional.
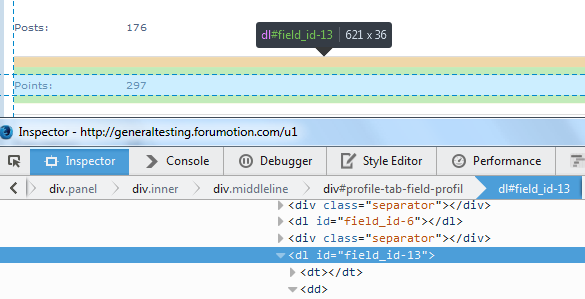
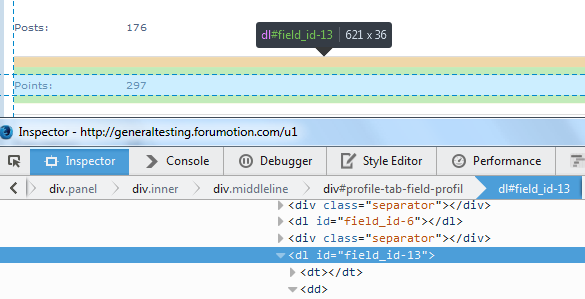
For the data you want to be added to the table, the profile field must be visible on the profile. To get the ID you can use the developer tools :

Also, when using the tool make sure you are logged out. If you have a lot of members, the profiles seem to bug out. While logged out there's no issues.
Administration Panel > Modules > HTML pages management > Creat new
Title : Your choice
Use your forums header : YES
Paste the code below :
- Code:
<script type="text/javascript">requestTime = 3000 // time in between requests</script>
<style type="text/css">
.fieldLabel {
display:inline-block;
width:150px;
}
#orderData {
width:100%;
margin:4px 0;
}
</style><div style="width:50%;margin:0 auto;">
<div><span class="fieldLabel">Total members : </span><input id="memCount" placeholder="0" type="text"/></div>
<div><span class="fieldLabel">Field ID1 : </span><input id="data1" placeholder="#field_id-6" type="text"/></div>
<div><span class="fieldLabel">Field ID2 (optional) : </span><input id="data2" placeholder="#field_id-13" type="text"/></div>
<input id="initData" type="button" value="Initialize" />
<br/><br/>
<strong>Progress : </strong><span id="progress"></span>
<br/>
<strong>Status : </strong><span id="status"></span>
<br/>
<textarea id="orderData" style="height:100px;" onclick="this.select()"></textarea>
<div id="loadData" style="display:none"></div>
</div>
<script type="text/javascript">var mem_now = 1, mem_end, time = 0, data1 = document.getElementById('data1'), data2 = document.getElementById('data2'), total = 0, statusI = document.getElementById('status');
document.getElementById('initData').onclick = function() {
mem_end = Number(document.getElementById('memCount').value);
if (data1.value.length == 0 && data2.value.length == 0) return alert('Not enough data');
if (data1.value.length > 0) total += 1;
if (data2.value.length > 0) total += 1;
init();
statusI.innerHTML = 'Running.';
statusI.style.color = 'brown';
_timer = window.setInterval(function() {
if (time == 3) {
statusI.innerHTML = 'Running.';
time = 0;
} else {
statusI.innerHTML += '.';
time += 1;
}
},500);
};
function init() {
var d1 = document.getElementById('data1').value, d2 = document.getElementById('data2').value, txt = document.getElementById('orderData');
document.getElementById('progress').innerHTML = mem_now + ' / ' + mem_end;
document.getElementById('initData').style.display = 'none';
$('#loadData').load('/u' + mem_now + ' title, ' + d1 + ', ' + d2, function() {
if (total == 1) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl dt').text() +'[/td][/tr]\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
if (total == 2) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl:eq(0) dt').text() +'[/td][td]'+ $(this).find('dl:eq(1) dt').text() +'[/td][/tr]\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
txt.style.height = Number(txt.style.height.replace(/px/,'')) + 15 + 'px';
if (mem_now < mem_end) {
mem_now += 1;
setTimeout(function() { init() },requestTime);
} else if (mem_now == mem_end) {
statusI.innerHTML = 'Complete !';
statusI.style.color = 'green';
window.clearInterval(_timer);
}
});
}// member data par ange tuteur</script>
There's some data to edit at the top :
The below determines the pause between requests. It's to stop you from hitting the request limit.
- Code:
requestTime = 3000 // time in between requests
Result :

The tool will allow you to form a table out of your members data.
Explanation :
Total members : the total amount of members your board has. You can also apply a lower value to return a small list of members.
Field ID1 : The ID of the profile data you want to grab
Field ID2 : The same as ID1, only it's optional.
For the data you want to be added to the table, the profile field must be visible on the profile. To get the ID you can use the developer tools :

Also, when using the tool make sure you are logged out. If you have a lot of members, the profiles seem to bug out. While logged out there's no issues.
 Re: Read profile fields and add them to a table.
Re: Read profile fields and add them to a table.
Thanks for the effort, Ange, but I'm afraid that if this can't be automated it's of no use to me 
I'm sorry! If you feel this topic can be closed because there's no other solution, please feel free to do so.
 Samantha.
Samantha.

I'm sorry! If you feel this topic can be closed because there's no other solution, please feel free to do so.
 Samantha.
Samantha.
Guest- Guest
 Similar topics
Similar topics» Profile tabs + separated profile fields
» Profile Fields and Profile layout help.
» Profile fields in one line
» Profile fields
» Profile Fields
» Profile Fields and Profile layout help.
» Profile fields in one line
» Profile fields
» Profile Fields
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest November 22nd 2014, 9:24 am
by Guest November 22nd 2014, 9:24 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
