Help Moving Social Media Tabs to The Left Side
4 posters
Page 1 of 1
 Help Moving Social Media Tabs to The Left Side
Help Moving Social Media Tabs to The Left Side
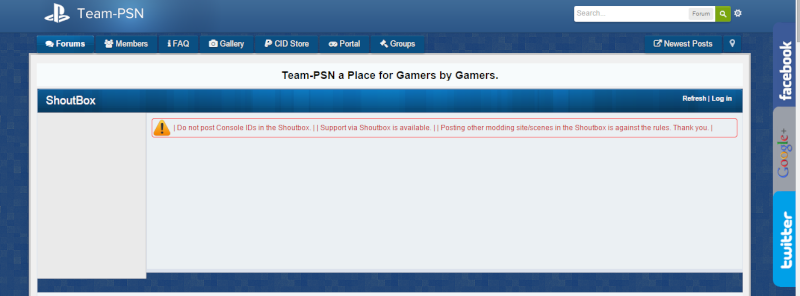
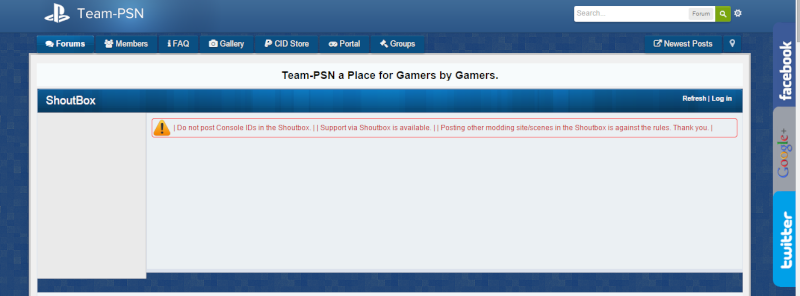
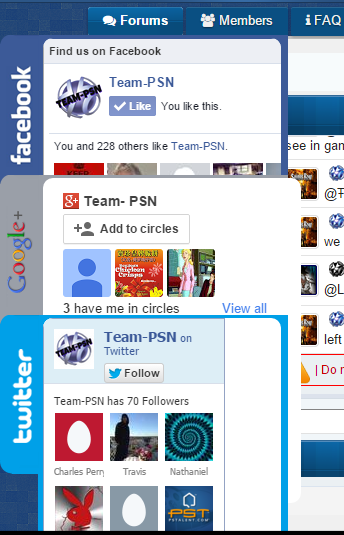
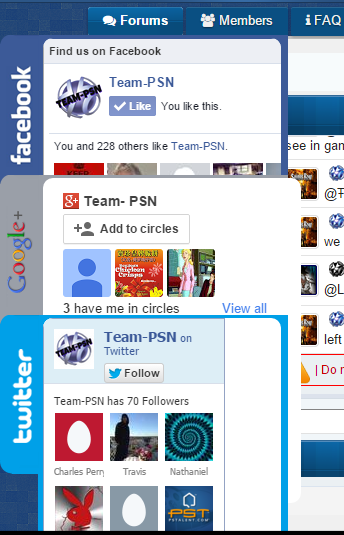
Hello I would like to move these social media buttons to the left side, I tried a few things and made a mess lol
HTML code
Image of them on the right

punBB
Formlink: TPSN
Thank you in advance!
HTML code
- Code:
<!--Fanbox de Facebook-->
<div id="flotante1">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/facebo10.png" style="float:left;" />
<div style="background: #3c5a98; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div style="" class="likeboxwrap"><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FTeamPSN&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=1455765374663617" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
</div><span></span>
</div>
</div>
<!--Fanbox de Google+-->
<div id="flotante2">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/google12.png" style="float:left;" />
<div style="background: #9A9FA8; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div class="likeboxwrap" style="padding-left: 20px; padding-top: 15px; height: 310px ! important;">
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/u/0/115901351049707888185" data-source="blogger:blog:followers" data-width="240">
</div><script src="https://apis.google.com/js/platform.js" async defer></script>
</div><span></span>
</div>
</div>
<!--Fanbox de Twitter-->
<div id="flotante3">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/twitte11.png" style="float:left;" />
<div style="background: #00a0e8; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div style="" class="likeboxwrap">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<div id="twitter-box"></div>[img]http://i38.servimg.com/u/f38/18/83/30/50/captur22.png[/img]
<script>
var tw_user = 'TeamPSNx';
var tw_width = 182;
var tw_height = 325;
var no_face = 9;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//www.twitter-fanbox.com/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
</div><span></span>
</div>
</div>
Image of them on the right

punBB
Formlink: TPSN
Thank you in advance!
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
Hello,
Because you have the command "position:fixed;" by adding in the element the command "left:0;" It should move them left. But you need to find the hover effect open the other way. If you can to that then with that you should be able to fix your problem.
Luffy
Because you have the command "position:fixed;" by adding in the element the command "left:0;" It should move them left. But you need to find the hover effect open the other way. If you can to that then with that you should be able to fix your problem.
Luffy

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
Moving them to the left with left: 0; is ok now to turn them so they open orrect?

Thanks

Thanks
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
Do you use any script to do this or any codes? Could you please provide them here?
Luffy
Luffy

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
@Luffy I apologize, I forgot to add this snippet from the HTML
- Code:
<style> #flotante1 { position:fixed; left: 0;top:150px; right:-250px; float:right; width:288px; display:block; padding:0; z-index:1002; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; } #flotante2 { position:fixed; top:290px; right:-250px; left: 0; float:right; width:288px; display:block; padding:0; z-index:1003; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; } #flotante3 { position:fixed; top:430px; left: 0; right:-250px; float:right; width:288px; display:block; padding:0; z-index:1004; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; } #flotante1:hover, #flotante2:hover, #flotante3:hover { right:0px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; } div.likeboxwrap { margin-top:-5px; margin-left:-45px; width:238px; height:325px; background-color:#fff; overflow:hidden; border-radius:10px; } </style>
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
@_Twisted_Mods_ I noticed it was making errors so i removed it for the time being, hoping the script can be sorted to function correctly
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
try this if don't work call ghost busters
- Code:
<style>
#meditabs {
position: absolute;
padding: 50px;
display: block;
top: 300px;
left: 0px;
}
#flotante1 {
position: absolute;
left: 0;
top: 0px;
right:-250px;
float:right;
width:35px;
display:block;
padding:0;
z-index:1003;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s; }
#flotante2 { position: absolute; top: 165px; right:-250px; left: 0; float:right; width:35px; display:block; padding:0; z-index:1002; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; }
#flotante3 { position: absolute;top: 330px; left: 0; right:-250px; float:right; width:35px; display:block; padding:0; z-index:1001; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; }
#flotante1>img,#flotante2>img,#flotante3>img{
-ms-transform: rotate(180deg); /* IE 9 */
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
#flotante1:hover, #flotante2:hover, #flotante3:hover { left:0px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; width:350px; }
div.likeboxwrap {margin-left: 10px; margin-top:-5px; margin-right:-45px; width:95%; height:325px; background-color:#fff; overflow:hidden; border-radius:10px; } </style>
<div id="meditabs">
<!-- Fanbox de Facebook -->
<div id="flotante1">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/facebo10.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; margin-right:39px;padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FTeamPSN&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=1455765374663617" scrolling="no" style="border:none; overflow:hidden; height:290px;" allowtransparency="true" frameborder="0"> </iframe>
</div><span></span>
</div>
</div>
<!-- Fanbox de Google+ -->
<div id="flotante2">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/google12.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; margin-right:39px;padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/u/0/115901351049707888185" data-source="blogger:blog:followers" data-width="240">
</div><script src="https://apis.google.com/js/platform.js" async="" defer=""></script>
</div><span></span>
</div>
</div>
<!-- Fanbox de Twitter -->
<div id="flotante3">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/twitte11.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; margin-right:39px;padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<div id="twitter-box">
</div><img src="http://i38.servimg.com/u/f38/18/83/30/50/captur22.png" alt="" border="0" /> <script>
var tw_user = 'TeamPSNx';
var tw_width = 182;
var tw_height = 325;
var no_face = 9;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//www.twitter-fanbox.com/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
</div><span></span>
</div>
</div>
</div>
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
@_Twisted_Mods_ That is working good but what controls where you hover on the tab to make it open? Seems it's very low on the tab you have to hove on the one below to open the one on the top. other than that its perfect.
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
try this
- Code:
<style>
#meditabs {
position: absolute;
padding: 50px;
display: block;
top: 300px;
left: -5px;
}
#flotante1 {
position: absolute;
left: 0;
top: 0px;
right:-250px;
float:right;
width:35px;
display:block;
padding:0;
z-index:1003;
max-height:120px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s; }
#flotante2 { max-height:120px; position: absolute; top: 130px; right:-250px; left: 0; float:right; width:35px; display:block; padding:0; z-index:1002; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; }
#flotante3 { max-height:120px; position: absolute;top: 260px; left: 0; right:-250px; float:right; width:35px; display:block; padding:0; z-index:1001; border-radius:10px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; }
#flotante1>img,#flotante2>img,#flotante3>img{
-ms-transform: rotate(180deg); /* IE 9 */
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
max-height: 120px;
}
#flotante1:hover, #flotante2:hover, #flotante3:hover { left:0px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; width:350px; }
div.likeboxwrap {margin-left: 10px; margin-top:-5px; margin-right:-45px; width:95%; height:325px; background-color:#fff; overflow:hidden; border-radius:10px; } </style>
<div id="meditabs">
<!-- Fanbox de Facebook -->
<div id="flotante1">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/facebo10.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FTeamPSN&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=1455765374663617" scrolling="no" style="border:none; overflow:hidden; height:290px;" allowtransparency="true" frameborder="0"> </iframe>
</div><span></span>
</div>
</div>
<!-- Fanbox de Google+ -->
<div id="flotante2">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/google12.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/u/0/115901351049707888185" data-source="blogger:blog:followers" data-width="240">
</div><script src="https://apis.google.com/js/platform.js" async="" defer=""></script>
</div><span></span>
</div>
</div>
<!-- Fanbox de Twitter -->
<div id="flotante3">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/twitte11.png" style="float:right;" />
<div style="overflow: hidden;margin-left: -5px;background: #3c5a98; height:325px; padding: 8px 0px 8pt 0px;border-radius: 0px 0px 10px 0px;">
<span> </span>
<div style="" class="likeboxwrap">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<div id="twitter-box">
</div><img src="http://i38.servimg.com/u/f38/18/83/30/50/captur22.png" alt="" border="0" /> <script>
var tw_user = 'TeamPSNx';
var tw_width = 182;
var tw_height = 325;
var no_face = 9;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//www.twitter-fanbox.com/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
</div><span></span>
</div>
</div>
</div>
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
@_Twisted_Mods_ Perfect! Thank you sir! Great work!
 Re: Help Moving Social Media Tabs to The Left Side
Re: Help Moving Social Media Tabs to The Left Side
@_Twisted_Mods_ Thank you, I see where that fixed a small issue.
 Similar topics
Similar topics» Moving menu buttons on the left side
» I want to add social media buttons on my forum?
» Spammers Via Social Media
» How can I add social media buttons on my forum?
» Profile on the right side not changing to left side
» I want to add social media buttons on my forum?
» Spammers Via Social Media
» How can I add social media buttons on my forum?
» Profile on the right side not changing to left side
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by FrOsTyXi January 16th 2015, 1:29 pm
by FrOsTyXi January 16th 2015, 1:29 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
