Forumotion form
+2
TheCrow
PA
6 posters
Page 1 of 1
 Forumotion form
Forumotion form
Wow the forumotion form looks awesome!
Can you guys share how we can implement this trick into our forums??
Can you guys share how we can implement this trick into our forums??

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
Hello,
You can create your forum via HMTL and then add it to the new topic button so it redirects you to the forum html page!
Luffy
You can create your forum via HMTL and then add it to the new topic button so it redirects you to the forum html page!
Luffy

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Forumotion form
Re: Forumotion form
how can I add it to the new topic button?
Also, how can I make my HTML post create a new forum post after they are done filling the form?
Also, how can I make my HTML post create a new forum post after they are done filling the form?

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
Hi @PA,
We cannot give out the form, but you can ask permission to the original author if you like.
As for your questions, to change the new topic button, you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this
As for the form itself, you'll need to create an HTML page. Here's a quick example I wrote up :
Administration Panel > Modules > HTML pages management > Create a new HTML
Use your forum header / footer : Yes
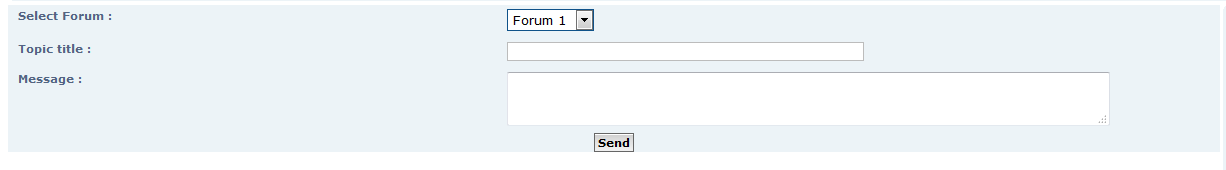
Result (phpbb3) :

Some more advanced methods would require JavaScript to add some field values to the message body.
We cannot give out the form, but you can ask permission to the original author if you like.
As for your questions, to change the new topic button, you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this
As for the form itself, you'll need to create an HTML page. Here's a quick example I wrote up :
Administration Panel > Modules > HTML pages management > Create a new HTML
Use your forum header / footer : Yes
- Code:
<form enctype="multipart/form-data" name="post" method="post" action="/post">
<div class="panel">
<fieldset>
<dl>
<dt><label>Select Forum :</label></dt>
<dd>
<select name="f">
<option value="1">Forum 1</option>
<option value="2">Forum 2</option>
<option value="3">Forum 3</option>
</select>
</dd>
</dl>
<dl>
<dt><label>Topic title :</label></dt>
<dd><input type="text" name="subject" class="inputbox medium"/></dd>
</dl>
<dl>
<dt><label>Message :</label></dt>
<dd><textarea id="text_editor_textarea" name="message"></textarea></dd>
</dl>
<div style="text-align:center;">
<input class="button1" name="post" value="Send" type="submit"/>
<input name="mode" value="newtopic" type="hidden"/>
</div>
</fieldset>
</div>
</form>
Result (phpbb3) :

Some more advanced methods would require JavaScript to add some field values to the message body.
 Re: Forumotion form
Re: Forumotion form
Well I don't want the exact same form. My site is a roleplaying forum and I thought I could use this trick to streamline character creation.
Thanks for the sample! That's useful enough. Can you just tell me how to do the 'next' button which if you click the next part of the page pops up? (like it does here.)
My forum version is phbb3
Thanks for the sample! That's useful enough. Can you just tell me how to do the 'next' button which if you click the next part of the page pops up? (like it does here.)
My forum version is phbb3

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
Ange..
"you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this"
Please, reveal your secrets to us proles!
"you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this"
Please, reveal your secrets to us proles!

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
if you goto create a topic and right click and goto view page source everything u need is right there
 Re: Forumotion form
Re: Forumotion form
Something to get you started with. You have to change URL-s and stuff.
- Code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<title>Automaatne formaatija</title>
<style>
#container {
position: absolute;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
#container hr {
width:80%;
height:1px;
border:none;
background:#cbcbcb;
}
#container select {
padding:5px;
margin:20px;
outline:none;
}
#continue {
border:1px solid #cbcbcb;
background:#FAFAFA;
border-radius:3px;
padding:5px 10px;
margin:20px;
-webkit-transition:box-shadow .5s, background .5s;
-moz-transition:box-shadow .5s, background .5s;
-o-transition:box-shadow .5s, background .5s;
transition:box-shadow .5s, background .5s;
outline:none;
color:#3B5998;
}
#continue:hover {
background:#f2f2f2;
box-shadow:0px 0px 2px #ccc;
}
#continue:active {
background:#B3B3B3;
}
#container h1 {
text-align:center;
}
#container h1, #container h2 , #container h3 , #container h4 {
font-family:"Segoe UI";
font-weight:Lighter;
}
input[type=radio] {
visibility:hidden;
display:none;
}
input[type=radio] + label {
margin-bottom:5px;
}
input[type=text] {
outline:none;
border:1px solid #cbcbcb;
font-family:"Segoe UI";
width:225px;
margin:5px 0px;
padding:5px;
}
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 20px;
margin-right: 15px;
font-size: 15px;
font-family: sans-serif;
}
label:before {
content: "";
display: inline-block;
border:1px solid #cbcbcb;
border-radius:100%;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 0px;
}
input[type=radio]:checked + label:before {
content: "\2022";
color: rgba(0,0,0,0.6);
font-size: 30px;
text-align: center;
line-height: 18px;
}
.holder {
width:470px;
height:470px;
margin:0px auto;
}
#time {
width:60px;
}
#imgr {
background:#121211;
width:60px;
height:25px;
border-radius:3px;
padding:10px;
}
#upld {
width:80px;
height:30px;
padding:10px;
}
button {
cursor:pointer;
}
textarea {
resize:none;
width:500px;
height:200px;
}
#other_link {
font-family:"sans-serif";
}
</style>
<div id="container">
<h1 id="info">1. Täida taotlus</h1>
<hr />
<div class="holder">
<center>
<select id="srvrs" >
<option value="" selected="selected">Serverid</option>
<option value="pub">1# Relax Publik</option>
<option value="jb">2# Relax Jailbreak</option>
<option value="hns">3# Relax HNS</option>
<option value="surf">4# Relax Surf</option>
<option value="war3">5# Relax WAR3FT</option>
<option value="dr">6# Relax Deathrun</option>
<option value="zm">7# Relax Zombie</option>
</select><br />
</center>
<div class="nimi" style="display:inline-block">
<h2>Su nickname</h2>
<input type="text" id="nimi" />
</div>
<div class="reason" style="display:inline-block">
<h2>Põhjus</h2>
<input type="text" id="reason" />
</div>
<div class="bannija" style="display:inline-block">
<h2>Kes bannis?</h2>
<input type="text" id="banner" />
</div>
<div class="aeg" style="display:inline-block">
<h2>Kellaaeg?</h2>
<input type="text" id="time" maxlength="5" />
</div><center>
<br/> <div class="pilt" style="display:inline-block">
<h2>Pilt</h2>
<a href="http://www.imgur.com" target="_blank" ><img src="http://s.imgur.com/images/imgur.gif" id="imgr" /></a>
<a href="http://www.upload.ee/" target="_blank"><img id="upld" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMsAAABHCAMAAACeV0OiAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAACTUExURf///yaE9jaS/DGN+g1w7iB/8xN27////////gZr6////Bp78iuJ+Pr8/nFxcXx8fAZWuY6OjvL3/IWFhenp6d7r+ujx/M7j/DyV/K7R/L7b/VGc92On+RdjwituwJ3I+3yn20KAyzB0ypC04Yy++nmz+rXN69XV1VKL0NHg8mWX1cPX76TB5j2O85mZmampqby8vGWFtPgAAA0qSURBVGje7Vp7f+Kq1t5qFYoyk1KTmPvFmEaN0/n+n+6sC4lE27rPf+/vPdI9LSwWi2fdgMD+R/z/Kf88dXnq8tTlqctTl//Duij7j/8obo6EsVcNXEpd61cBkqvyVqxSk0kkEJTL4hYpf4QuH+oihQMesUhCO8KV15mVo+NUFTEBfZWtaDyLkyOTnVLIW3zyoSvkj7oMiOWIWF4NpwbPKDGAUcI1LXONhIll1WAlNbpDDh1S2XHye1VI2E2/fBRjg0kZJ07MP8oNFyWH+LsZ7gSTmkysBk3uoFpedWNyeeeYn9tfxJhUztxXrabxJdwEkuo2Rq3zpBJf2WoShE4gyB+CSD6OuXu/8PxjRrvhL92FYUwXdZMXFDLD1OrOZ0PiSyeU5b/KBznxlbxLxy/yxURUfISkVEyNALt0GDWHNE3SQxMbi8hnZj1JFx0WB2Qr/BvH+DEVc4Wj/FFmqL/w4/bDLVt5T/jRL/GOSkxmNNwIYNIm2V1LUjD8hlvGCT8dpyPbwbju0gemhtb9ShepKzPS6sYp8vPNLR9CTAl/H+yVxRzLjlwhQqjN5wkAb5g8H8pBI76U6qkTc+Ywd0pqxDXaYkuMhiXYd1l3812jr6FLg/SfG13uCD/rwvAAPsZ0xLhH8nyXJFafAoFzvblunkE6n5RGyWH30ENXMUwVzW9Kc5Mt2wnyN3NL2P6si97NFwuAz9gOWF8UhHqBMMByARHnOzB5uKD+WA55bdIF+6MoUhow98cUjbhrQaYhaoODwR1R1OywupiH04z5YMh/uHzKW8LPuS/9BZWCoyChRqwINZQQ95Vgx1SEh4Xw8hrc2NGgsuaxzbByGW5DSQc3JkNTiWCoOxuZEH8ZudFU1EB4swT9YE2OLGg285ywBsqSL4ZQpAyY3AZlZ4YTWsyDD7RZFFRPhtWJmoQ4sQnB0kFbRM9D52aiy5/397f3989x6Zaf70j5tJuRfLDvg2U38MOLLnsDc+ewGVDAopsixyZSEqBtNpt0CCOdbIC+2bHG8cZKou5gB30LlL7ZWXuGiw37FxfnAJk3m9DFYkARKNfVSluCuzn9EGPpBkvCB4uCGgdGyTVcdbkRi2BBlSH1VUzNTUEBJENu8YIoG6ynxLEI7IppGWjj1HNqRJPdhZC/f4xLtEOQj8+WZrGZwc+BY/wwA/GzgqyGdF5NfSQihpArsc1lndJYgEoxwJrNfF7fFsTJtJDdeEDS5sIHCr2wdnDy+YOhm1vCVnylzD+3J2R/RqUgNp1QAxaXEP7AzKG1J1Ih8gpmDuyx0Sf65mA/ByLq3PjkYrAKDgmJFvOpjKRThGLybDY8sXNI+STkb1eMf1kX/ZVbJrrQcYsBIHxoByR+AVgZ9YL2d7Mb1D1QZaftd1UzG5Hif7aJAaVYzciaijcYw/3NxIiRezL8Q8g/t1RQASb8YYL5Lsb4LCktvA27NZ4t4SfBnRL+zpYJbXmHJWlghLzMllBPh/Mn2BnaC2O/RVMWRYmeLqEHPBkAZTlreG2YkfiYz5nxkpqxEyTm/f33+1i2RADKQPv4LvfZK+D3JZaEDVNgfYapfyHywRg/2lEVIMgA/kC1sStmsKGedPhk4zEJCg6Rbwk2NxuscVgVLCiwTqXW0nd0+fiN5Z1+YdbI7dAkkvnpzA+YghmD5m/ZlBqQjpa83Ni/SwwTFXM9tpPbZmM/rvylFQVNslACm53esH5qlH7RPDO3Nto5jf397ZQ/dwT5nS62I1wu1/BfROEK3lhDK0SYSMVf9Ht9iRFtQ8RlYE+DBbVQNV7PWZdCDFqS0MuaECuUTgJTntyQkuvE3Sk/XeifXxG+W5OJXqyxIHyQGcywMTOI2i2XgnZSlXJL2+3lwGN9a9l0yaIUoiY+JaWi6hLH+9S/5s1Jxiy6cVZk/caYh0yXljCkvvw+xijMGd6Q+tSAQ4hIGHWa4BdWqO2Hyoao6XjAXg+q0yfdzGoKizPVIjrMsCTU16KP2RJsiHXofC1u2f7XXf+O8J0utAiLy3q1Xq0S3ikbqK7WmPqzFZbGDQAlfepeNcPkKYxdrxA8Le5rGgObrrkg37IpsFxwyAoVaGj0MmC78MQ4ePjmlpz6v8dNXjiEr76sXV3wBGwB8EqUUCOCcFgRPb45hVL3ChY0vqtIqZnwxql4MBhaNau7gknEDIgeJo5IRbTW8CEkh0w348nSErb/5h4GDlTXqcAbS0ITjKiDyZ2ePKyGfr60sbpwt5VEW8q9LoDZ+jql4NYXasyMvQzkQ/Kv3/DzpkfUTHjXD+8tedcHgS+rlwgvIEQBVTAcBvMLEF9mNzd6yQvyXjR9OEIuNCtuE7iEGuBKdVi9ECMQXoY/Kfoapb+w2QpmaWhbKBpcJYV+/4XlczwQW8Kf725ubs5j0QsV2snDJdUj3CmplriXOFIY7k/tTS24ggeHWD+MgoI1VpZRTD9RMoiyU2GyQzhQfWbAQhGKxfP4lpD/+jue7re/mSDHw5j6RhfKOv/FYoBPXJa/gROJITgvzfRCKmTWQ+D7fuAjGys3i/yYEb9A/KmUasVwXdEwj7baQtxq/8BTQeaNasH2/8G6fPAKvL0lmB/O/HwquryipNeX11f+TfkecjuepIsqkErsGE74NXCgMXb8K/lUhytsLc1wzVeQ/LXBmZBtfVmuXpmfjshgBai/wrSfv9wCkfX3lvBd7mO6QMxHJGksL3RsLag+TX1YgieceI4KltPB+OGQULW4XmBYdr16fb3lxjxbcwMc+jaB/hdT3y2fj+9gG1cZOmpJxaiX2g0xpS4ukiUtLuFqMhi3c66acSATXsPwRpULHjU0HBGohXva7wn0j3vC4/vkeMQ4a3j71xtqJkq5j0Nm4kG7EvvJQFjjYCUvo1uGa1jujkwzcwRcIlwN8dEixog7QPJuJ8h/mVvC9t+88emwwbNKQ0cVevUJqQSTG32pQ7cEw8LCgw/2ztgy6atD9civ/Qh4L0lyiHw5XJzD8lMUPn52me2kgPGmBPWv3ivluOAp+0ynrq8+402OGl+G+LVlwCLV+C7B7xnq9tlMui8E9Hykri+Dany+ePR0JB7ewzjvVuNLiX1hkkLdPua5LzLX18jpI5q9Brx/fbsqzf5Wdt2WONVXzzF3j2ZSyEdvfPL2Vc5es9wyui9byppYOO82NNX926yavIRdneC+5MgvN3f5X7wlYfTI0b5aONZTw7OijTE1hKFUY7jJqVMGcPL65indN0SqKjl9J51G1KPX1x/uxxgCZp6mKysptXaexIawptMSMWiGwg34TyilXV/Sja8eFZADcjl5eb2+kkI/fjJIPXlklqQyEp2156ezJW5UVQ38x6xU++wsZFebUw1lr/dV3R2B5VSfgbOrA7HPWlhfs5pWqD7rlThnfZvtRZn5qu3qqiVV6k5B71mUVV2fAhIL/NBP4kRblzBv2NV1tdcKJ9Z1BRD2IAimMThxdRaIooPfgS7z1tIexZjvdTDB3utVlRkRZJ3we+/kmzLbH1uYos1wDpNVMGW2V7LzKhrXensFdjCld9Z1rVuvPLYBmu3olUqcMuNnJ/wnKg+XahRX5SDP1FkN5i291vReTxOfPZjZz6AF0xBna6AGJz4DhivBgnuiPdBFChAIVus8PwA5ChAKufdakNoRQ5CV+UmIs1fCv2oPVs2pQx2Bs/XOogbUHiDOjF30ehitQFZL2E4Ij8cDbvhMLusyA5WQH3ph4kB0aMWuA2FgEZ1X6Pezt5dklxLcCjQlvnygnt71nTzwvAZbtV7edTW2UL46eacjDD7lpgYwYEbwd1maus1KCnEfpq1PIgA3oX17r2s53E9ZgBhQMDoNtJAoDQ52Jcg9e20PKmn0LogwWS59r8+Dtt4DC/DTxDhh1e1B+zrDwCyJ9uj7Refo+CNYtvTKvs/AQtqrcTHoMzJUq7pMyyoLjLfvT2Xngz/oPig79ZmPlgTUPhiywg7BNtx7Z5l74MIzWgFMhkRd58KAV0Emml0o4MKJQYn6mJ9LT6O3tG5zr4UJ+/4IAX3yMNuIJtSDfMH4QO/3GCwq8Dp0b0kr2N7bBwCozjzQA63vt3Xmg2HZCnmHiYTpkmeU0x4FXwDKyY4Cjxa0ysOjS9Ypit/Sy+uc/p5Br0rDxDo/qarqZJfD9BhLoGMZoDAIwtpHB0qiPdpfVA8564P+PsLFhEaHQrr0532W+RAnQVB6R1BPV5XEHOm9I586Kq+C1RkyG2yr2rbPSUnE05bE12PMGS8/HiEbsrbPKgNyggD4Ydi5rSB8YGI0DvwROaZYqfpzn2fHFoLqqDlUzxpoGcbaz/kiyjzPO1116pyDlff5kVJEwJqTn/wj0mSft/v87Oet8Cuj9nnA+0OZHwEqLAxt3psux3gieg+h1WI38R1Bfu5Lv8urPSa4hgNkfoJ1Nq9LSJuqUmVlRIlrYilwGpz4CLMAQwAzg4ATDM5Px+f/1/fU5anLU5enLk9dnro8dXnq8tTlqcv/oi7/AfLoS38h0xYVAAAAAElFTkSuQmCC" /></a>
<br /><input type="text" id="pilt" />
</div></center>
<div class="ready">
<input id="other" type="text" style="width:300px" />
<center><textarea id="ready" ></textarea>
<p id="other_link">Taotluse saad postitada <a id="other_link_link" href="#">siia</a>.
</div></center>
</div>
<center><button id="continue" onClick="fifth()">Edasi</button></center>
</div>
<script>
$("#other").hide();
$(".ready").hide();
$("#other_link").hide();
function fifth() {
var vreason = $('#reason').val();
var vnimi = $("#nimi").val();
var vbanner = $("#banner").val();
var vpilt = $("#pilt").val();
var vaeg = $("#time").val();
var vserver = $(".holder option:selected").val();
if(vnimi == "" || vreason == "" || vbanner == "" || vpilt == "" || vaeg == "" || vserver == "" ) {
alert("Taotlus on poolik :/");
} else {
$("#other").show();
$(".reason").hide();
$(".bannija").hide();
$("#srvrs").hide();
$(".aeg").hide();
$(".pilt").hide();
$(".nimi").hide();
$(".pilt").hide();
$("#info").text("Valmis!");
$(".ready").show();
$("#other").val("[Unban] " + vnimi + " & [Kaebus] " + vbanner );
$("#ready").text("[b]Nickname: [/b][i]" + vnimi + "[/i] \n" + "[b]Kelle poolt banni on saadud: [/b][i]" + vbanner + "[/i] \n"+ "[b]Aeg: [/b][i]" + vaeg + "[/i] \n" + "[b]Põhjus: [/b][i]"+vreason+"[/i] \n" + "[b]Pilt: [/b]"+" [url="+vpilt+"]Ban pilt[/url]");
$("#other_link").show();
}
if(vserver == "pub") {
$("#other_link_link").attr("href", "http://goo.gl/qpq2G0");
} else if( vserver == "jb") {
$("#other_link_link").attr("href", "http://goo.gl/nceIBG");
} else if(vserver == "hns") {
$("#other_link_link").attr("href", "http://goo.gl/nUUp2v");
} else if(vserver == "surf") {
$("#other_link_link").attr("href", "http://goo.gl/sPK1pD");
} else if(vserver == "war3") {
$("#other_link_link").attr("href", "http://goo.gl/frDk0m");
}else if(vserver == "dr") {
$("#other_link_link").attr("href", "http://goo.gl/3SMbvr");
} else if(vserver == "zm") {
$("#other_link_link").attr("href", "http://goo.gl/CSRV1I");
} else {
$("#other_link_link").attr("href", "#");
}
}
</script>

Tonight- Forumember
-
 Posts : 312
Posts : 312
Reputation : 80
Language : Estonian, English, Russian
Location : Estonia
 Re: Forumotion form
Re: Forumotion form
Sorry, sometimes these topics float past me...PA wrote:Ange..
"you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this"
Please, reveal your secrets to us proles!

Add this to your stylesheet
- Code:
.dropdown {
background:#EEE;
border:1px solid #CCC;
padding:3px;
position:absolute;
}
Add this to a javascript :
Placement : In the subforums, In the topics
- Code:
$(function(){
var page = '/h1-', forums = '1|2|3|4';
$('.i_post').parent().each(function(){
if (RegExp('/post\\?f=('+forums+')&mode=newtopic').test($(this).attr('href'))) {
$(this).after('<div class="dropdown" style="display:none;"><p>Select a mode</p><a href="'+page+'">Advanced</a><a href="'+$(this).attr('href')+'">Simple</a></div>').click(function() {
var a = $(this).next();
a.css('display') == 'none' ? a.css('display','block') : a.css('display','none');
return false;
});
}
});
});
page : the link to your HTML page.
forums : the id of the forums you want this applied to. IDs should be separated by |
 Re: Forumotion form
Re: Forumotion form
Okay, time to try this out!
Thanks everyone
Thanks everyone

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
Just a few more questions..
what does the h1 in Ange's code javascript mean mean?
How to check the number of each forum? I have like 300 forums and subforums on my index.
How to restrict this code by category?
Oh, and the code didn't work. Maybe I can't see which forum its working in? I put the CSS, HTML and Java and added the page.
what does the h1 in Ange's code javascript mean mean?
How to check the number of each forum? I have like 300 forums and subforums on my index.
How to restrict this code by category?
Oh, and the code didn't work. Maybe I can't see which forum its working in? I put the CSS, HTML and Java and added the page.

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
I explained the /h1- and forums at the bottom of my post.
referring to :
The forum ID can be seen from the address bar while viewing the forum.
page : the link to your HTML page.
forums : the id of the forums you want this applied to. IDs should be separated by |
referring to :
- Code:
var page = '/h1-', forums = '1|2|3|4';
The forum ID can be seen from the address bar while viewing the forum.
 Re: Forumotion form
Re: Forumotion form
Thanks Ange.
It doesn't work though.
Here's the code.
It doesn't work though.
- Code:
$(function(){
var page = '/h1-', forums = '1|2|3|4|45';
$('.i_post').parent().each(function(){
if (RegExp('/post\\?f=('+forums+')&mode=newtopic').test($(this).attr('href'))) {
$(this).after('<div class="dropdown" style="display:none;"><p>Select a mode</p><a href="'+http://www.pottersarmy.net/h8-hope-this-works+'">Advanced</a><a href="'+$(this).attr('href')+'">Simple</a></div>').click(function() {
var a = $(this).next();
a.css('display') == 'none' ? a.css('display','block') : a.css('display','none');
return false;
});
}
});
});
Here's the code.

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
try now 
- Code:
$(function(){
var page = 'http://www.pottersarmy.net/h8-hope-this-works', forums = '1|2|3|4|45';
$('.i_post').parent().each(function(){
if (RegExp('/post\\?f=('+forums+')&mode=newtopic').test($(this).attr('href'))) {
$(this).after('<div class="dropdown" style="display:none;"><p>Select a mode</p><a href="'+page+'">Advanced</a><a href="'+$(this).attr('href')+'">Simple</a></div>').click(function() {
var a = $(this).next();
a.css('display') == 'none' ? a.css('display','block') : a.css('display','none');
return false;
});
}
});
});
 Re: Forumotion form
Re: Forumotion form
It works Ange, it works!
Though I'm still lost on the html page xD I guess I''ll try to work that out
Though I'm still lost on the html page xD I guess I''ll try to work that out

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Re: Forumotion form
Re: Forumotion form
There is html page... 
Ange Tuteur wrote:Hi @PA,
We cannot give out the form, but you can ask permission to the original author if you like.
As for your questions, to change the new topic button, you'll need to create a javascript which adds a menu for specific forums. I'd need to know your forum version for this
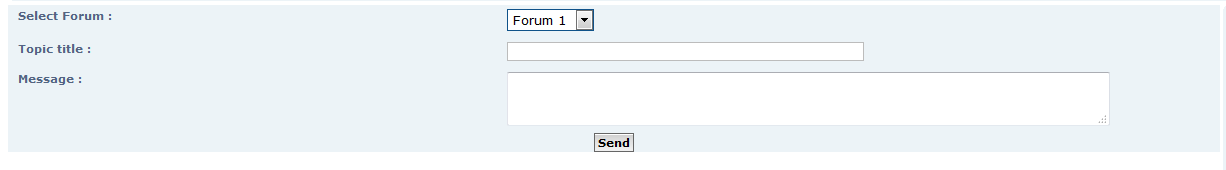
As for the form itself, you'll need to create an HTML page. Here's a quick example I wrote up :
Administration Panel > Modules > HTML pages management > Create a new HTML
Use your forum header / footer : Yes
- Code:
<form enctype="multipart/form-data" name="post" method="post" action="/post">
<div class="panel">
<fieldset>
<dl>
<dt><label>Select Forum :</label></dt>
<dd>
<select name="f">
<option value="1">Forum 1</option>
<option value="2">Forum 2</option>
<option value="3">Forum 3</option>
</select>
</dd>
</dl>
<dl>
<dt><label>Topic title :</label></dt>
<dd><input type="text" name="subject" class="inputbox medium"/></dd>
</dl>
<dl>
<dt><label>Message :</label></dt>
<dd><textarea id="text_editor_textarea" name="message"></textarea></dd>
</dl>
<div style="text-align:center;">
<input class="button1" name="post" value="Send" type="submit"/>
<input name="mode" value="newtopic" type="hidden"/>
</div>
</fieldset>
</div>
</form>
Result (phpbb3) :
Some more advanced methods would require JavaScript to add some field values to the message body.
 Re: Forumotion form
Re: Forumotion form
Yeah that's what I am using right now. But I am trying to achieve the effect forumotion has. Where you click continue and the form continues below.
I'll figure that part out I think
I'll figure that part out I think

PA- Forumember
- Posts : 219
Reputation : 2
Language : english
 Similar topics
Similar topics» Hope a code for auto hide login, signup form and show the logout form for DIY toolbar
» quick response form in private messages, form
» GFX Form
» How to Delete Forumotion Link to Forumotion next to search box on my site
» My forumotion design has been copied by another forumotion forum
» quick response form in private messages, form
» GFX Form
» How to Delete Forumotion Link to Forumotion next to search box on my site
» My forumotion design has been copied by another forumotion forum
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by PA January 22nd 2015, 8:27 pm
by PA January 22nd 2015, 8:27 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
