A question about Banners
4 posters
Page 1 of 3
Page 1 of 3 • 1, 2, 3 
 A question about Banners
A question about Banners
Wasn't sure where to post this so forgive me if it's the wrong place.
I am hoping to move my forum from my present host to Forumotion, at present I have various sponsors on my existing forum who pay to advertise and all the funds goto a children's orphanage. The sponsors I have are allowed to have a banner on the forum in return for their donation. What I want to know is will it be possible to do the same with the banners on a Forumotion forum. See below.......


I am hoping to move my forum from my present host to Forumotion, at present I have various sponsors on my existing forum who pay to advertise and all the funds goto a children's orphanage. The sponsors I have are allowed to have a banner on the forum in return for their donation. What I want to know is will it be possible to do the same with the banners on a Forumotion forum. See below.......


Last edited by FIB on February 12th 2015, 9:46 pm; edited 5 times in total
 Re: A question about Banners
Re: A question about Banners
I do believe it's possible. Here in Forumotion we also have Widgets Where you can display their banners too. However, a Manager like @SLgray or @Ange Tuteur Can give you a definite answer.
Best of luck
Best of luck
 Re: A question about Banners
Re: A question about Banners
Yes Sure this can be done in 2 Ways
The 1st way is to do it with the aide of the announcements system.
We will call the Administration Panel ACP in all of my Help files.
ACP in all of my Help files.
#1 ACP General tab
General tab 
 Messages and e-mails
Messages and e-mails  Announcements
Announcements 
tick the box that says
Activate announcements : YES
Announcements display : All pages
Scrolling : You pick
To add your items to the system you need to click the little green cross

add your banners there then save
Note: The more you add the more room it will use up so i think to help with that you should have it scrolling from right to left then it will move across the screen.
#2 ACP Display Tab
Display Tab 
 Homepage
Homepage  Generalities
Generalities  2nd box down look for Homepage message add your Banners there and then
2nd box down look for Homepage message add your Banners there and then  save
save
see screen shot of the 2 places this will show:

If that's not any good then i could look up some other way to use a JavaScript code for you....
Hope that helps
APE
The 1st way is to do it with the aide of the announcements system.
We will call the Administration Panel
 ACP in all of my Help files.
ACP in all of my Help files.#1 ACP
 General tab
General tab 
 Announcements
Announcements 
tick the box that says
Activate announcements : YES
Announcements display : All pages
Scrolling : You pick
To add your items to the system you need to click the little green cross

add your banners there then save
Note: The more you add the more room it will use up so i think to help with that you should have it scrolling from right to left then it will move across the screen.
#2 ACP
 Display Tab
Display Tab 
 Generalities
Generalities  2nd box down look for Homepage message add your Banners there and then
2nd box down look for Homepage message add your Banners there and then  save
savesee screen shot of the 2 places this will show:

If that's not any good then i could look up some other way to use a JavaScript code for you....
Hope that helps
APE
 Re: A question about Banners
Re: A question about Banners
Thank you APE I am aware of that option but to be honest I personally don't like it and I know my members don't from past experience, they find it irritating whilst they are reading? and it would have to be scrolling in order to fit them all on. So if you can perhaps come up with another option I would be happy to try it.
Thank you
Thank you
 Re: A question about Banners
Re: A question about Banners
ok give this a go 
ACP >> Modules tab >> HTML & JAVASCRIPT >> Javascript codes management >> new code
HTML & JAVASCRIPT >> Javascript codes management >> new code
Title * : Affiliates
Placement : In all the pages
add the code
Things you will need to change are as follows:
when clicked your browser will open a new page and keep your forum open to the members aswell.
Any problems please feel free to ask away
APE
ACP >> Modules tab >>
Title * : Affiliates
Placement : In all the pages
add the code
- Code:
$(function(){
$('#pun-navlinks').after('<div id="affiliates">
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<BR>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
</center>
</div> ');
});
Things you will need to change are as follows:
- Code:
URL HERE
- Code:
SHORT DESCRIPTION OF FORUM
- Code:
http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png
when clicked your browser will open a new page and keep your forum open to the members aswell.
Any problems please feel free to ask away
APE
 Re: A question about Banners
Re: A question about Banners
Your welcome if there is anything your not sure about then please ask 
APE
APE
 Re: A question about Banners
Re: A question about Banners
I have done what you said but I don't see anything. I have also Enabled Javascript code management,
I have not added all the banners because 2 are to be changed soon. Below is what I have done..
I have not added all the banners because 2 are to be changed soon. Below is what I have done..
- Code:
$(function(){
$('#pun-navlinks').after('<div id="affiliates">
<center> <a href="http://www.bibservices.com/" target="_blank" title="Property Management><img src="http://i38.servimg.com/u/f38/18/07/40/37/bib10.jpg"></a>
<center> <a href="http://www.vacationrentalpeople.com/rental-property.aspx/World/Europe/Bulgaria/Black-Sea-Coast/Dobrich/Villa-45807" target="_blank" title="Holliday Villa"><img src="http://i38.servimg.com/u/f38/18/07/40/37/walnut10.jpg"></a>
<center> <a href="http://www.sewagesolutionsbg.co.uk/" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/18/07/40/37/ssbgne10.jpg"></a>
<center> <a href="http://www.smetki.com/english/english.htm" target="_blank" title="Accountancy, Payroll & Taxation Services "><img src="http://i38.servimg.com/u/f38/18/07/40/37/nomina10.jpg"></a>
<center> <a href="http://www.ourbulgariaforum.com/ucp.php?i=pm&mode=compose&u=2" target="_blank" title="Contact admin for more information "><img src="http://i38.servimg.com/u/f38/18/07/40/37/ourbgf10.jpg"></a>
<BR>
<center> <a href="http://www.tonicwebworks.com/" target="_blank" title="Affordable GRAPHIC
DESIGN & Websites "><img src="http://i38.servimg.com/u/f38/18/07/40/37/tonic-10.jpg"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
<center> <a href="URL HERE" target="_blank" title="SHORT DESCRIPTION OF FORUM "><img src="http://i38.servimg.com/u/f38/13/25/37/43/1qa10.png"></a>
</center>
</div> ');
});
 Re: A question about Banners
Re: A question about Banners
oh sorry my mess up my end i forgot it don't work in all pages
tick the following
In the home page
In the sub-forums
In the topics
tick the following
In the home page
In the sub-forums
In the topics
 Re: A question about Banners
Re: A question about Banners
lol thats why your profile on here says punbb let me change some settings and then get back to you .
 Re: A question about Banners
Re: A question about Banners
Are you sure its phpbb as we only have phpbb2 and 3 i need to know what one it is before i can run a test can i please get a test account with admin rights to that forum sent to my pm box 
 Re: A question about Banners
Re: A question about Banners
When I click on the link at the bottom of the forum(phpbb) it takes me here https://www.forumotion.com/phpbb
My theme version is phpbb2
My theme version is phpbb2
Last edited by FIB on February 10th 2015, 3:57 pm; edited 1 time in total
 Re: A question about Banners
Re: A question about Banners
ok Go to ACP and in the Display tab look at the part in the middle of the page it will tell you there
 Re: A question about Banners
Re: A question about Banners
ok as this has got to be done in templates and i am really crap on the Phpbb2 system i will have to ask my good buddy @Ange Tuteur to help you sorry.
APE
APE
 Re: A question about Banners
Re: A question about Banners
i have sent a pm asking for help on this lol i just hate PhpBB2  it's not as easy as the others to get codes from lol
it's not as easy as the others to get codes from lol
 Re: A question about Banners
Re: A question about Banners
Hello @FIB,
Go to Administration Panel > Display > Templates > General > overall_header
Find :
and add this code after it :
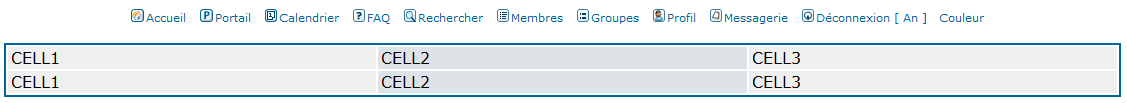
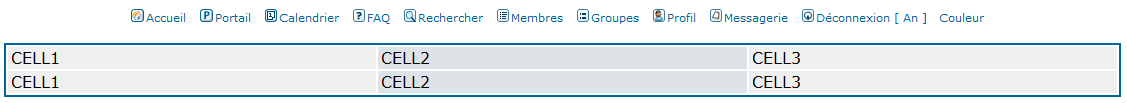
Where you see the texts CELL that is where you can place your content, such as links and images. Current there are two rows and three cells on each row, you can change this if you want.
To add image links, you can do the following :
Explanation of the above :
/forum : the URL of the website
/myimage.gif : the URL of the image
altText : alternate text if the image is broken
When finished save and publish the template
Go to Administration Panel > Display > Templates > General > overall_header

Find :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
and add this code after it :
- Code:
<br/>
<table id="affiliate-board" class="forumline" style="width:100%">
<tr>
<td class="row1">CELL1</td><td class="row2">CELL2</td><td class="row1">CELL3</td>
</tr>
<tr>
<td class="row1">CELL1</td><td class="row2">CELL2</td><td class="row1">CELL3</td>
</tr>
</table>
<br/>
Where you see the texts CELL that is where you can place your content, such as links and images. Current there are two rows and three cells on each row, you can change this if you want.
To add image links, you can do the following :
- Code:
<a href="/forum">
<img src="/myimage.gif" alt="altText"/>
</a>
Explanation of the above :
/forum : the URL of the website
/myimage.gif : the URL of the image
altText : alternate text if the image is broken
When finished save and publish the template

 Re: A question about Banners
Re: A question about Banners
Is it possible to have it below the Navigation buttons? sorry to be a pain 
 Re: A question about Banners
Re: A question about Banners
It should be, if you pasted it below the table I mentioned in my post.

Could you post your template here ?
Thanks

Could you post your template here ?
Thanks
 Re: A question about Banners
Re: A question about Banners
I must have done something wrong? this is what I have after adding one banner.

Here is my Template

Here is my Template
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table> <br/>
<table id="affiliate-board" class="forumline" style="width:100%">
<tr>
<td class="row1"><a href="/www.bibservices.com">
<img src="/http://i38.servimg.com/u/f38/18/07/40/37/bib10.jpg" alt="altText"/>
</a> </td><td class="row2">CELL2</td><td class="row1">CELL3</td>
</tr>
<tr>
<td class="row1">CELL1</td><td class="row2">CELL2</td><td class="row1">CELL3</td>
</tr>
</table>
<br/>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 Re: A question about Banners
Re: A question about Banners
No problem 
Oooh you had a slash before the http protocol :
change it to :
Oooh you had a slash before the http protocol :
- Code:
<img src="/http://i38.servimg.com/u/f38/18/07/40/37/bib10.jpg" alt="altText"/>
change it to :
- Code:
<img src="http://i38.servimg.com/u/f38/18/07/40/37/bib10.jpg" alt="altText"/>
Page 1 of 3 • 1, 2, 3 
Page 1 of 3
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by FIB February 10th 2015, 1:01 pm
by FIB February 10th 2015, 1:01 pm













 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
