This tutorial will allow you to install a custom ban screen.
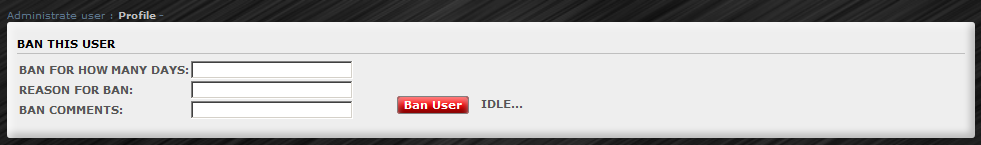
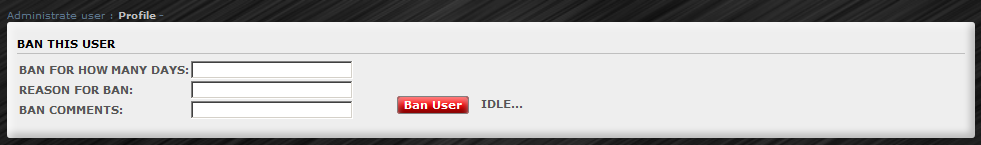
Users Profile Before Ban :

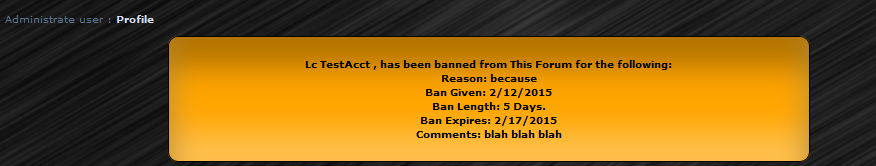
Users Profile After Ban :

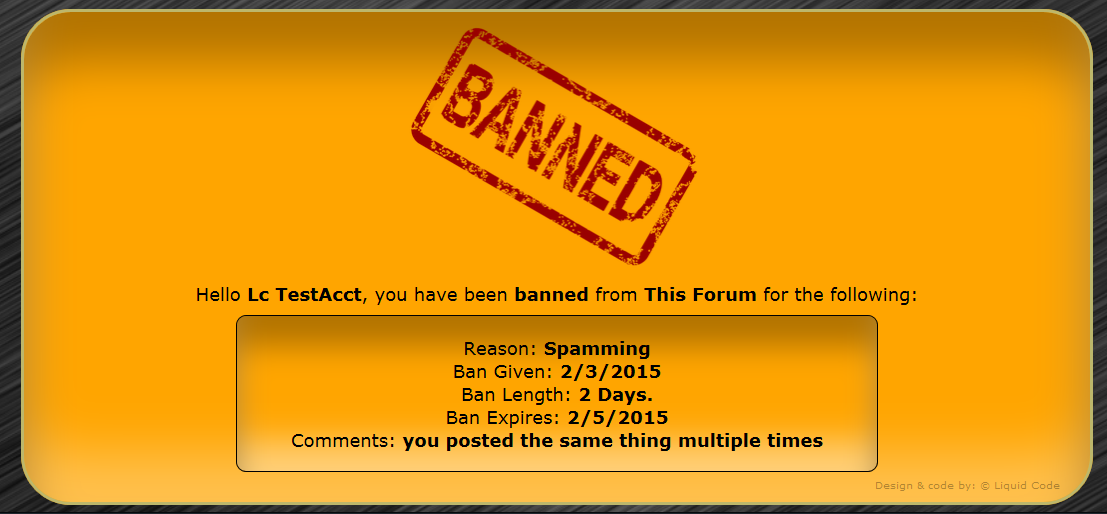
Ban Screen User Will See When They Try To Login :

Installation
Go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title: Your choice
Placement: In All Pages
Paste the code below and submit :
- Code:
$(function(){
if (_userdata.page_desktop) return;
var limages = ['http://www.rifenews.com/wp-content/uploads/2014/12/20141213_548c52a7a4c55.png','http://cdn.meme.am/instances/57622676.jpg','http://wordpressinaction.com/files/2014/06/ip.jpg','http://silverhawkarmy.files.wordpress.com/2010/10/banhammer_forecast.gif','http://istillgotoschool.files.wordpress.com/2014/04/you_shall_not_pass_road_sign_by_replicantcomplex-d5terv3.png?w=519','http://www.winsonyeung.com/wp-content/uploads/2012/10/banned.png'];
var a="",namee = "", reason = "",days = "",given = "",exspires = "",comment = "";
var lognmsg,usrsname,element;
if (document.getElementById('wrap')){
element = '#wrap';
usrsname = $('#profile-advanced-right .module').eq(0).find('.h3').text();
lognmsg = $('.page-title').next('p').text();}//phpbb3
else if ($('.bodylinewidth').length){
element = '.bodylinewidth';
usrsname = $('.catLeft .module-title').eq(0).text();
lognmsg = $('.forumline table:contains(You have been banned)').text();} //phpbb2
else if ($('.pun').length){
element = '.pun';
usrsname = $('#profile-advanced-right .module').eq(0).find('.h3').text();
lognmsg = $('.message').text();} //punbb
else if (document.getElementById('ipbwrapper')){
element = '#ipbwrapper';
usrsname = $('#profile-advanced-right .module').eq(0).find('h3').text();
lognmsg = $('.msg').text();}; //invision
function getimage() {return limages[Math.floor(Math.random() * limages.length)];};
if($('a[href*="mode=ban"]').length==1){
$('head').append('<style>#tbanbutton {float:right;margin-top: -25px;}#banstatus {width: 200px;display: inline-block;}#tbanbutton input{color:#fff;background-color: rgba(255,0,0,01);font-weight: bold;border:1px solid grey;border-radius: 3px; box-shadow: 0px 5px 6px rgba(255, 255, 255, 0.5) inset, 0px -5px 6px rgba(0, 0, 0, 0.5) inset;}#banbox {color:#555;border-radius: 3px; background-color: #eee;box-shadow: 5px 5px 6px rgba(255, 255, 255, 0.5) inset, -5px -5px 6px rgba(0, 0, 0, 0.2) inset;padding: 10px;}.bantitle{border-bottom:1px solid black;color:black;}</style>');
$('a[href*="mode=ban"]').css('display','none');
$('a[href*="mode=ban"]').parent().after('<div id="banbox"><h3 class="bantitle">Ban This User<h3><table><tbody><tr><td>Ban for how many days:</td><td><input id="hdays" type="text"></td></tr><tr><td>Reason for ban: </td><td><input id="treason" type="text"></td></tr><tr><td>Ban Comments:</td><td><input id="tcomment"type="text"></td></tr></tbody></table><div id="tbanbutton" ><input value="Ban User" type="button"> <span id="banstatus">Idle...</div></div>');
};
if(lognmsg.match('banned')){
a = lognmsg;
namee = a.match(/usn-(.*?)-usn/,'$1');
reason = a.match(/rsn-(.*?)-rsn/,'$1');
days = a.match(/dys-(.*?)-dys/,'$1');
given = a.match(/givn-(.*?)-givn/,'$1');
exspires = a.match(/exp-(.*?)-exp/,'$1');
comment = a.match(/com-(.*?)-com/,'$1');
$('head').append('<style>#banstuff { padding: 20px;margin-top: 10px;width: 600px;display: inline-block;border-radius: 10px; border: 1px solid black;box-shadow: 0px 30px 30px rgba(0, 0, 0, 0.3) inset, 0px -30px 30px rgba(255, 255, 255, 0.3) inset;}#banned img { max-height: 250px;border-radius: 10px;margin-top:10px;margin-bottom:10px;}#banned {width:80%;position: relative;color: #000 !important;font-size: 18px;background-color: #FFA500;border-radius: 50px; padding-bottom: 30px;box-shadow: 0px 50px 50px rgba(0, 0, 0, 0.3) inset, 0px -50px 50px rgba(255, 255, 255, 0.3) inset; border: 3px solid darkkhaki;}</style>');
$(element).html('<center><div id="banned"><img id="bannedimg" src="'+getimage()+'"><br><span>Hello <b>'+namee[1]+'</b>, you have been <b>banned</b> from <b>This Forum</b> for the following:</span><br><div id="banstuff"><span>Reason: <b>'+reason[1]+'</b></span><br><br><span>Ban Given: <b>'+given[1]+'</b></span><br><br><span>Ban Length: <b>'+days[1]+' Days.</b></span><br><br><span>Ban Expires: <b>'+exspires[1]+'</b></span><br><br><span>Comments: <b>'+comment[1]+'</b></span></div></center>');
};
if($('strong:contains(This member is banned)').length==1||$('strong:contains(This member is already banned)').length==1){
var obpro,tmiban;
if($('strong:contains(This member is banned)').length==1){tmiban='strong:contains(This member is banned)'; obpro = $('strong:contains(This member is banned)').html(); }
if($('strong:contains(This member is already banned)').length==1){tmiban='strong:contains(This member is already banned)'; obpro = $('strong:contains(This member is already banned)').html();}
obpro = obpro.replace(/<\/a>(.*)/,'</a><br><span id="hidebanbox">$1</span>');
$(tmiban).html(obpro);
var a="",namee = "", reason = "",days = "",given = "",exspires = "",comment = "";
if($('#hidebanbox').length==1){
a = $('#hidebanbox').text();
namee = a.match(/usn-(.*?)-usn/,'$1');
reason = a.match(/rsn-(.*?)-rsn/,'$1');
days = a.match(/dys-(.*?)-dys/,'$1');
given = a.match(/givn-(.*?)-givn/,'$1');
exspires = a.match(/exp-(.*?)-exp/,'$1');
comment = a.match(/com-(.*?)-com/,'$1');
$('head').append('<style>#hidebanbox{display:none;}#banstuff { padding: 20px;margin-top: 10px;width: 600px;display: inline-block;border-radius: 10px; border: 1px solid black;color:#000;background-color: #FFA500;box-shadow: 0px 30px 30px rgba(0, 0, 0, 0.3) inset, 0px -30px 30px rgba(255, 255, 255, 0.3) inset;}</style>');
$('#hidebanbox').before('<divid="bannedbox"><center><div id="banstuff"><span><b>'+namee[1]+'</b>, has been <b>banned</b> from <b>This Forum</b> for the following:</span><br><span>Reason: <b>'+reason[1]+'</b></span><br><span>Ban Given: <b>'+given[1]+'</b></span><br><span>Ban Length: <b>'+days[1]+' Days.</b></span><br><span>Ban Expires: <b>'+exspires[1]+'</b></span><br><span>Comments: <b>'+comment[1]+'</b></span></center></div>');
};
};
$('#tcomment').keyup(function(){
var uname = usrsname.replace(/ \(online\)/,'');
var days = $('#hdays').val();
var reason = $('#treason').val();
var uid = location.pathname.replace('/u','');
var day = (new Date).getDate();
var month = (new Date).getMonth() + 1;
var year = (new Date).getFullYear();
var givn =month+'/'+day+'/'+year;
var exp = month+'/'+(day+parseInt(days))+'/'+year;
var thelist = 'usn-'+uname+'-usn rsn-'+reason+'-rsn givn-'+givn+'-givn dys-'+days+'-dys exp-'+exp+'-exp com--com';
var hh = thelist.split('');
$('#tcomment').attr('maxlength',255-hh.length);
});
$('#tbanbutton').click(function(){
$('#banstatus').text('Banning User...');
var uname = usrsname.replace(/ \(online\)/,'');
var days = $('#hdays').val();
var reason = $('#treason').val();
var comment = $('#tcomment').val();
var uid = location.pathname.replace('/u','');
var exp1 = new Date();
var exp2 = new Date();
exp2.setDate(exp2.getDate()+parseInt(days));
var day = exp1.getDate();
var month = exp1.getMonth() + 1;
var year = exp1.getFullYear();
var day2 = exp2.getDate();
var month2 = exp2.getMonth() + 1;
var year2 = exp2.getFullYear();
var givn =month+'/'+day+'/'+year;
var exp = month2+'/'+day2+'/'+year2;
if (days ==""){ days ='Forever';exp='Never';};
var thelist = 'usn-'+uname+'-usn rsn-'+reason+'-rsn givn-'+givn+'-givn dys-'+days+'-dys exp-'+exp+'-exp com-'+comment+'-com';
jQuery.post('/modcp?tid='+document.getElementById('logout').href.replace(/.*tid=(.*?)&.*/,'$1'), {
ban_user_date: days,
ban_user_reason:thelist,
confirm:1,
mode: 'ban',
user_id: uid
},function(data,status){
if(data.match('This member has been banned')){
$('#banstatus').text('User Banned..');
location.reload();
}else{
$('#banstatus').text('Failed To Ban User..');
};
});
});
});
Modifications :
limages is a list of the random images that will show on the ban screen when a user tries to login... remove or add to the list as you wish... if you don't want to display a image just use ..
- Code:
var limages = ['http://2img.net/i/fa/empty.gif'];
each image url is contained inside apostrophes and separated by a comma
|
 Custom Ban Screen
Custom Ban Screen


 Similar topics
Similar topics
 Home
Home
 by _Twisted_Mods_ February 27th 2015, 8:44 am
by _Twisted_Mods_ February 27th 2015, 8:44 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
