HTML page elements alignment and style
4 posters
Page 2 of 2
Page 2 of 2 •  1, 2
1, 2
 HTML page elements alignment and style
HTML page elements alignment and style
First topic message reminder :
Hey guys!
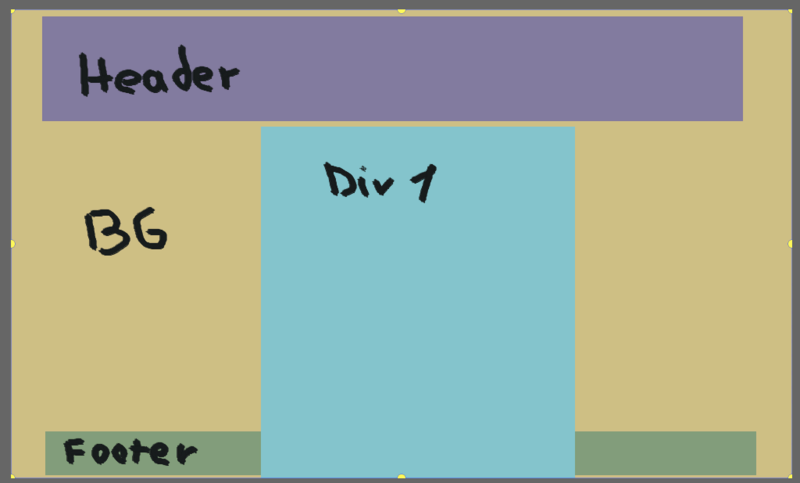
Take a look at the screenshot attached.
What is the correct way to arrange these elements?
So far my style sheet looks like a huge mess /
/
I am a bit lost with the positions. Especially how to position div ABOVE footer -.-
Hey guys!
Take a look at the screenshot attached.
What is the correct way to arrange these elements?
So far my style sheet looks like a huge mess
 /
/I am a bit lost with the positions. Especially how to position div ABOVE footer -.-
- Screenshot:

Last edited by Kami-sama on June 20th 2017, 4:00 pm; edited 1 time in total
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I tested on my forum and it works as it should. This code should be added as a new js with placement on all pages.

Guest- Guest
Page 2 of 2 •  1, 2
1, 2
 Similar topics
Similar topics» Text Alignment on an HTML page.
» HTML Page CSS Style
» Question about notifications
» Switch user page out with a html page
» [Help] HTML Page: Space between Header and top of page.
» HTML Page CSS Style
» Question about notifications
» Switch user page out with a html page
» [Help] HTML Page: Space between Header and top of page.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kami-sama June 20th 2017, 1:31 am
by Kami-sama June 20th 2017, 1:31 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
