HTML page elements alignment and style
4 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 HTML page elements alignment and style
HTML page elements alignment and style
Hey guys!
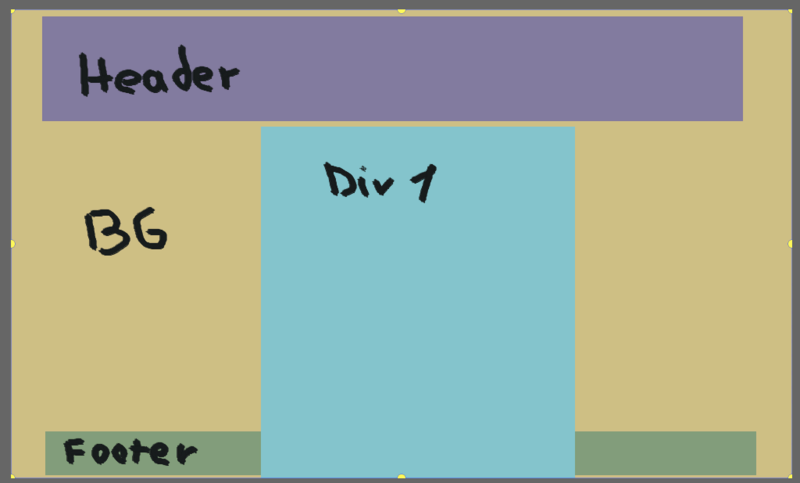
Take a look at the screenshot attached.
What is the correct way to arrange these elements?
So far my style sheet looks like a huge mess /
/
I am a bit lost with the positions. Especially how to position div ABOVE footer -.-
Take a look at the screenshot attached.
What is the correct way to arrange these elements?
So far my style sheet looks like a huge mess
 /
/I am a bit lost with the positions. Especially how to position div ABOVE footer -.-
- Screenshot:

Last edited by Kami-sama on June 20th 2017, 3:00 pm; edited 1 time in total
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Use z-index to arrange what goes on top of what. Relative positioning works great with z-index. You can use positive or negative numbers. To arrange things, you must know that it's not easy to understand how to keep the footer at the bottom, but this might help: http://www.cssreset.com/demos/layouts/how-to-keep-footer-at-bottom-of-page-with-css.
Also, when you come to assign the width of each div, use percentages. ie:
Hope this helps
Also, when you come to assign the width of each div, use percentages. ie:
- Code:
#background{
position: relative;
width: 70%;
z-index: -999;
}
Hope this helps
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Oh great! z-index was exactly what I'm looking for.
The only issue now would be with DIV element centering.
If position added to it, it is placed in the bottom, but no longer centered.
Without position it is centered, but not in the bottom -.-
And how does it look in general? Correct enough?
EDIT: lol, solved the centering with
 so all good. JUst let me know if the code looks tidy enough, what could be improved?
so all good. JUst let me know if the code looks tidy enough, what could be improved? 
EDIT2: another thing considering the style. In the forum our language has UNICODE characters. Yet when I add any it in the HTML page, unicode characters are not displayed  any idea why?
any idea why?
If position added to it, it is placed in the bottom, but no longer centered.
Without position it is centered, but not in the bottom -.-
And how does it look in general? Correct enough?
EDIT: lol, solved the centering with
|
 any idea why?
any idea why?- Code:
<html>
<head>
<style>
body {
background-color: red;
}
.footer {
position: absolute;
right: 0;
bottom: 0;
left: 0;
padding: 10px;
background-color: #eeede5;
text-align: center;
z-index: -1;
}
.elem1 {
background-color: green;
width: 484px;
height: 200px;
margin-left: auto;
margin-right: auto;
bottom: 0;
}
</style>
</head>
<body>
<div class="elem1">
TEXT
</div>
<div class="footer">
<a href="https://www.forumlt.com" target="_blank">forumlt.com</a>
</div>
</body>
</html>
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Here's a tidier version of that code if you would like it.
- Code:
<html>
<head>
<style>
body {
background-color: red;
}
.footer {
position: absolute;
right: 0;
bottom: 0;
left: 0;
padding: 10px;
background-color: #eeede5;
text-align: center;
z-index: -1;
}
.elem1 {
background-color: green;
width: 484px;
height: 200px;
margin-left: auto;
margin-right: auto;
bottom: 0;
}
</style>
</head>
<body>
<div class="elem1">
TEXT
</div>
<div class="footer">
<a href="https://www.forumlt.com" target="_blank">forumlt.com</a>
</div>
</body>
</html>
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I meant more the coding, not spacing, but thanks 
Couple more alignment things I am working on.
Header contains an image. How to properly center in vertically?
Style:
Place in code:
Couple more alignment things I am working on.
Header contains an image. How to properly center in vertically?
Style:
- Code:
.header {
background-image: url("https://i.solidfiles.com/Dk6R4NKYPzZp8.png");
background-size: cover;
background-attachment: fixed;
background-position: top;
width: 100%;
height: 536px;
top: 0;
left: 0;
position: fixed;
}
Place in code:
- Code:
<body>
<div class="header">
<center><img src="URL" /></center>
</div>
....
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Hi,
Using the center tag to center stuff is deprecated since html 4.0 or maybe earlier. You should use css to center an element:
Note that this centers everything in the .header element.
Using the center tag to center stuff is deprecated since html 4.0 or maybe earlier. You should use css to center an element:
- Code:
.header{
text-align:center;
}
Note that this centers everything in the .header element.

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Hello Wolfuryo,
Thank you for the info. Did not know that.
Unfortunately, your option will not work here. I mean. I need in the center/middle of the header element. With text-align it only centers horizontally. Vertical alignment is not affected. I have tried vertical alignment tag as well 
Disregard that. I think it will be easier just placing the div in another location.
Current issues with said style - header background is an PNG image. All good on PC. Yet on mobile device it shoes up incorrectly transparent. any ideas what is causing this? Or it's just a mobile phone issue?
Thank you for the info. Did not know that.

Disregard that. I think it will be easier just placing the div in another location.
Current issues with said style - header background is an PNG image. All good on PC. Yet on mobile device it shoes up incorrectly transparent. any ideas what is causing this? Or it's just a mobile phone issue?
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I'm not sure about that, but I think that it is a mobile related issue. What browser are you using? Also, the OS of the phone is Android or IOS?

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I think this might be related to browser height...
I currently tried on apple iphone and apple computer, windows computer.
Each with google chrome, safari browser...
I currently tried on apple iphone and apple computer, windows computer.
Each with google chrome, safari browser...
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Okey. Found the last thing causing me a headache.
For a guest - everything is working great.
Now a logged in user. Basically, if a logged in user goes to HTML login page he can see it. So I need him redirected to the /forum/ Here is what I tried:
As the HTML login is the main page, its address is just help.forumotion.com/
The if redirects to the forum page: help.forumotion.com/forum
But then if runs again, as there is URL. So loop happens.
Any ideas on this?
For a guest - everything is working great.
Now a logged in user. Basically, if a logged in user goes to HTML login page he can see it. So I need him redirected to the /forum/ Here is what I tried:
- Code:
if(document.URL.indexOf("http://URL/") >= 0){
if(_userdata.session_logged_in){
window.location = "http://URL/forum";
} else {
/*DO NOTHING*/
}
} else {
/*DO NOTHING*/
}
As the HTML login is the main page, its address is just help.forumotion.com/
The if redirects to the forum page: help.forumotion.com/forum
But then if runs again, as there is URL. So loop happens.
Any ideas on this?
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
If the user is logged in and goes to the login page you want him/her to be redirected to the first page, right? If so, this JS should do it:
About your code:If you don't want to do something if the condition is false, there is no need for else. Also, it's better to merge conditions into a single If when possible. Both the first page and the /forum page contained the string "/" in them so the code could not work properly.
- Code:
if(window.location.pathname="/" && _userdata.session_logged_in){
window.location="/forum";
};
About your code:If you don't want to do something if the condition is false, there is no need for else. Also, it's better to merge conditions into a single If when possible. Both the first page and the /forum page contained the string "/" in them so the code could not work properly.

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Your code created the loop as well  /
/
I was thinking, maybe it is better to check if specific phrasing or element is present && user loged in?
 /
/ I was thinking, maybe it is better to check if specific phrasing or element is present && user loged in?
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
You have to put the code in the login page, surrounded by
tags
|

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
LOL, feel silly now.  that is so logical
that is so logical
Yet, the code does not seam to react....hmmm
Yet, the code does not seam to react....hmmm
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I tested the code on my forum and it seemed to work. Post the login page's coding here, there might be an error in another javascript that prevents this one from running.

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Well there is no other script there. hmmm
Here is the script used for loin in general:
Here is the script used for loin in general:
- Code:
//Code by KamiSama
$(document).ready(function(){
/*Remove elements for guests*/
if(_userdata.session_logged_in){
/*DO NOTHING*/
} else {
$(function(){
var pages=["http://hogas.huhohi.com/t2865", "http://hogas.huhohi.com/t2874-kas-kur-kaip", "http://hogas.huhohi.com/t2866-pirmam-kursui-butinu-daiktu-sarasas", "http://hogas.huhohi.com/f3-informacija", "http://hogas.huhohi.com/t2949", "http://hogas.huhohi.com/t2486-draugai-ir-ju-baneriai", "http://hogas.huhohi.com/t2862-hogo-metrastis", "http://hogas.huhohi.com/f33-draugai-ir-ju-banneriai", "http://hogas.huhohi.com/register", "http://hogas.huhohi.com/profile?mode=sendpassword", "http://hogas.huhohi.com/login", "http://hogas.huhohi.com/register?agreed=true&step=2"];
var elements=[".rightHeaderLink", "#info_closed", "#info_open", "#ptrafic_closed", "#ptrafic_open", ".mainmenu", "#fa_ticker_block", "#fa_right"];
var len1=pages.length, len2=elements.length, j=0;
for(var i=0;i<len1;i++){
if(document.URL.indexOf(pages[i]) >= 0){
j=1;
break;
};
};
if(j){
for(var i=0;i<len2;i++){
$(elements[i]).hide();
};
};
});
}
/*Redirect if not logged in*/
if(document.URL.indexOf("http://hogas.huhohi.com/forum") >= 0){
if(_userdata.session_logged_in){
/*DO NOTHING*/
} else {
window.location = "http://hogas.huhohi.com/";
}
}
/*Nesekmingo prisijungimo links*/
if(/login/.test(window.location.pathname) && $("a:contains('čia')").length){
var link_page="http://hogas.huhohi.com/";
$("a:contains('čia')").attr("href", link_page);
};
/*Logout redirection*/
$(function() { /*Wait for the page to become fully loaded*/
if (/logout/.test(window.location.search)) { /*If the string logout is present in the page link*/
var sending = 0; /*No request sent to the server*/
$("[name='confirm']").click(function(e) { /*When user clicks on yes*/
if (sending) return; /*If request has already been sent, don't do anything*/
sending = 1; /*Update the variable so that we know the request has already been sent*/
e.preventDefault(); /*Prevent the default action(sending the user to the page saying successfull logout*/
var tid = $("[name='tid'").val(),
key = $("[name='key']").val();
$.post("/login?logout=1&tid=" + tid + "&key=" + key, function(data) {
window.location = "http://hogas.huhohi.com/";
});
});
};
});
});
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I cleaned the code up a bit:
- Code:
//Code by KamiSama
$(document).ready(function() {
/*Remove elements for guests*/
if(!_userdata.session_logged_in){
var pages = ["http://hogas.huhohi.com/t2865", "http://hogas.huhohi.com/t2874-kas-kur-kaip", "http://hogas.huhohi.com/t2866-pirmam-kursui-butinu-daiktu-sarasas", "http://hogas.huhohi.com/f3-informacija", "http://hogas.huhohi.com/t2949", "http://hogas.huhohi.com/t2486-draugai-ir-ju-baneriai", "http://hogas.huhohi.com/t2862-hogo-metrastis", "http://hogas.huhohi.com/f33-draugai-ir-ju-banneriai", "http://hogas.huhohi.com/register", "http://hogas.huhohi.com/profile?mode=sendpassword", "http://hogas.huhohi.com/login", "http://hogas.huhohi.com/register?agreed=true&step=2"];
var elements = [".rightHeaderLink", "#info_closed", "#info_open", "#ptrafic_closed", "#ptrafic_open", ".mainmenu", "#fa_ticker_block", "#fa_right"];
var len1 = pages.length,
len2 = elements.length,
j = 0;
for (var i = 0; i < len1; i++) {
if (document.URL.indexOf(pages[i]) >= 0) {
j = 1;
break;
};
};
if (j) {
for (var i = 0; i < len2; i++) {
$("body "+elements[i]).hide();
};
};
}
/*Redirect if not logged in*/
if (document.URL.indexOf("http://hogas.huhohi.com/forum") >= 0) {
if (_userdata.session_logged_in) {
/*DO NOTHING*/
} else {
window.location = "http://hogas.huhohi.com/";
}
}
/*Nesekmingo prisijungimo links*/
if (/login/.test(window.location.pathname) && $("a:contains('čia')").length) {
var link_page = "http://hogas.huhohi.com/";
$("a:contains('čia')").attr("href", link_page);
};
/*Logout redirection*/
if (/logout/.test(window.location.search)) { /*If the string logout is present in the page link*/
var sending = 0; /*No request sent to the server*/
$("[name='confirm']").click(function(e) { /*When user clicks on yes*/
if (sending) return; /*If request has already been sent, don't do anything*/
sending = 1; /*Update the variable so that we know the request has already been sent*/
e.preventDefault(); /*Prevent the default action(sending the user to the page saying successfull logout*/
var tid = $("[name='tid'").val(),
key = $("[name='key']").val();
$.post("/login?logout=1&tid=" + tid + "&key=" + key, function(data) {
window.location = "http://hogas.huhohi.com/";
});
});
};
if(window.location.pathname="/" && _userdata.session_logged_in){
window.location="/forum";
};
});

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
This script is placed in JS page.
If I place this :
If I place this :
- Code:
if(window.location.pathname="/" && _userdata.session_logged_in){
window.location="/forum";
};
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I accidentally posted this in the toolbar thread lol. I received the PM. Replace the script with this one:
- Code:
$(function(){
$.get("/forum", function(data){
if(data.match(/Anonymous/)!="Anonymous") window.location="/forum";
});
});

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Hmmm same... This is how I post it:
- Code:
<html>
<head>
<link href="http://fonts.googleapis.com/css?family=Parisienne" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Caveat&subset=latin-ext" rel="stylesheet" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript">
$(function(){
$.get("/forum", function(data){
if(data.match(/Anonymous/)!="Anonymous") window.location="/forum";
});
});
</script>
<style>
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
In your code, after
, put this one:
|
- Code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
I added it before. But did not help. Will try one more time just in case.
OH, not it worked! (with the latest code you provided)
Will test now to see if everyting else works fine...
OH, not it worked! (with the latest code you provided)
Will test now to see if everyting else works fine...
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Finally lol This thread gave me a little headache 

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
@BloodDrunk, thanks!  I like helping others because I learn things for myself. It's like a challenge to me
I like helping others because I learn things for myself. It's like a challenge to me
 I like helping others because I learn things for myself. It's like a challenge to me
I like helping others because I learn things for myself. It's like a challenge to me 
Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
One last question about this (hopefully XD) I know, I am a pain :DD
Is there a way to do the script before the page fully loads?
Now it seams that a page loads and then the JS is executed.
Is there a way to do the script before the page fully loads?
Now it seams that a page loads and then the JS is executed.
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Yes, it's possible. Delete the old code, than place this one at the beginning of the script tag(without $(function() or $(document).ready(function(){ before it):
- Code:
var gt = function() {
this.get = function(aUrl, aCallback) {
var anHttpRequest = new XMLHttpRequest();
anHttpRequest.onreadystatechange = function() {
if (anHttpRequest.readyState == 4 && anHttpRequest.status == 200)
aCallback(anHttpRequest.responseText);
}
anHttpRequest.open( "GET", aUrl, true );
anHttpRequest.send( null );
}
}
var getd=new gt();
getd.get("/forum", function(data){
if(data.match(/Anonymous/)!="Anonymous") window.location="/forum";
})

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Please take off-topic discussion to PM's.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Ha, it actually feels like it's taking longer 
then just posting this
then just posting this
- Code:
<script>
$.get("/forum", function(data){
if(data.match(/Anonymous/)!="Anonymous") window.location="/forum";
});</script>
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Well, that code is jquery, while the last one is vanilla javascript(plain javascript). There should not be any major performance difference between them.

Guest- Guest
 Re: HTML page elements alignment and style
Re: HTML page elements alignment and style
Okeeeeey, The last thing. This code is not working.
After clicking yes, user is not logged out:
After clicking yes, user is not logged out:
- Code:
/*Logout redirection*/
$(function() { /*Wait for the page to become fully loaded*/
if (/logout/.test(window.location.search)) { /*If the string logout is present in the page link*/
var sending = 0; /*No request sent to the server*/
$("[name='confirm']").click(function(e) { /*When user clicks on yes*/
if (sending) return; /*If request has already been sent, don't do anything*/
sending = 1; /*Update the variable so that we know the request has already been sent*/
e.preventDefault(); /*Prevent the default action(sending the user to the page saying successfull logout*/
var tid = $("[name='tid'").val(),
key = $("[name='key']").val();
$.post("/login?logout=1&tid=" + tid + "&key=" + key, function(data) {
window.location = "http://hogas.huhohi.com/";
});
});
};
});
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» Text Alignment on an HTML page.
» HTML Page CSS Style
» Question about notifications
» Switch user page out with a html page
» [Help] HTML Page: Space between Header and top of page.
» HTML Page CSS Style
» Question about notifications
» Switch user page out with a html page
» [Help] HTML Page: Space between Header and top of page.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kami-sama June 20th 2017, 12:31 am
by Kami-sama June 20th 2017, 12:31 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
