Help with changing Nav.menu names with css - Invision
3 posters
Page 1 of 1
 Help with changing Nav.menu names with css - Invision
Help with changing Nav.menu names with css - Invision
Hello dear forumotioners,
I have a couple of questions regarding to the mainmenu buttons on my testforum, they are all in text format.. Forum address is: http://punt.actieforum.com/
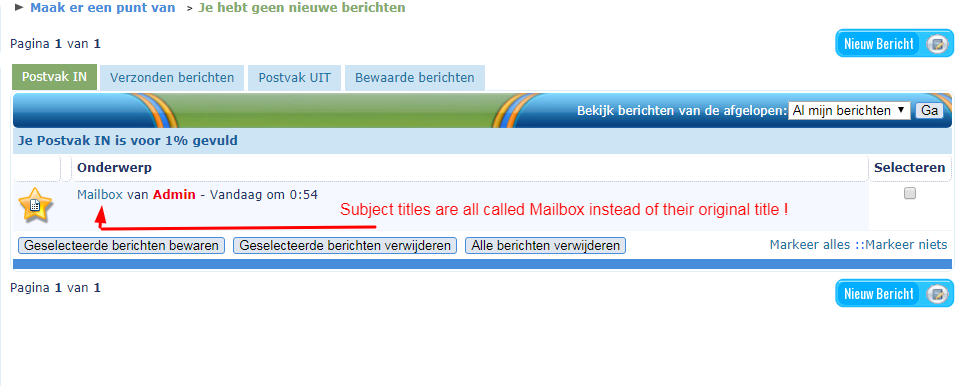
First I tried renaming some of them with a javascript which worked perfectly on the nav menu except for the Index button, but it caused a problem with the PM system, it renamed all message titles to Mailbox, which is the new nav name I assigned to the "You have no new messages" button, as you can see in this screenshot:
I used this javascript placed on all pages:
So I disabled that JS and tried it with css, that solved the PM title issue but created another problem, all 3 renamed buttons are now larger in height than the other buttons, causing those buttons to display a few pixels more at the bottom than the other buttons have, making them to break out underneath the banner as you can see in this screenshot:
The css I used is:
Q1. Is it possible through css for them to all have the same height after renaming the nav names?
Q2. Also the button to my portalpage, which displays in the mainmenu under the name "Mijn Pagina" isn't displaying correctly, the text starts directly at the beginning of the button instead of the 5px on either side like the other buttons have.. can this be fixed ?
Thanks in advance for any assistance
Kind regards, Tonny Kamper.
I have a couple of questions regarding to the mainmenu buttons on my testforum, they are all in text format.. Forum address is: http://punt.actieforum.com/
First I tried renaming some of them with a javascript which worked perfectly on the nav menu except for the Index button, but it caused a problem with the PM system, it renamed all message titles to Mailbox, which is the new nav name I assigned to the "You have no new messages" button, as you can see in this screenshot:
- Screenshot:

I used this javascript placed on all pages:
- Code:
$(function(){
$('a[href*="/forum"]').html('Forums');
$('a[href*="/memberlist"]').html('Leden');
$('a[href*="/groups"]').html('Groepen');
$('a[href*="/privmsg?folder=inbox"]').html('Mailbox');
});
So I disabled that JS and tried it with css, that solved the PM title issue but created another problem, all 3 renamed buttons are now larger in height than the other buttons, causing those buttons to display a few pixels more at the bottom than the other buttons have, making them to break out underneath the banner as you can see in this screenshot:
- Screenshot:

The css I used is:
- Code:
a.mainmenu[href^="/groups"] { font-size:0 !important; }
a.mainmenu[href^="/groups"]:after {
content:"Groepen";
font-size:12px !important;
}
a.mainmenu[href^="/memberlist"] { font-size:0 !important; }
a.mainmenu[href^="/memberlist"]:after {
content:"Leden";
font-size:12px !important;t;
}
a.mainmenu[href^="/privmsg?folder=inbox"] { font-size:0 !important; }
a.mainmenu[href^="/privmsg?folder=inbox"]:after {
content:"MAILBOX";
font-size:12px !important;t;
}
Q1. Is it possible through css for them to all have the same height after renaming the nav names?
Q2. Also the button to my portalpage, which displays in the mainmenu under the name "Mijn Pagina" isn't displaying correctly, the text starts directly at the beginning of the button instead of the 5px on either side like the other buttons have.. can this be fixed ?
Thanks in advance for any assistance
Kind regards, Tonny Kamper.
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Hello, try:
- Code:
function strMain(vars, newtext) {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.text = value.text.replace(new RegExp(value.text, "gi"), newtext));
}
});
}
|
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Apollo 2.0 wrote:Hello, try:
- Code:
function strMain(vars, newtext) {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.text = value.text.replace(new RegExp(value.text, "gi"), newtext));
}
});
}
- Code:
strMain('Home', 'New text for Home');
Thank you very much @Apollo 2.0
Is this only meant to be for changing the Index name to Home, or is it possible to add more nav names for changing into the script and if so how would that be done? My knowledge of javascripts is very limited...
Kind regards, Tonny Kamper
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Yes, try:
|
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Apollo 2.0 wrote:Yes, try:
- Code:
strMain('Home', 'New text for Home');
strMain('FAQ', 'New text for FAQ');
strMain('Text', 'New text');
It doesn't work @Apollo 2.0 not one word out of the 4 get's changed
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Sorry, my error...
Change code with this.
Usage:
Change code with this.
- Code:
function strMain(vars, newtext) {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.innerHTML = value.innerHTML.replace(new RegExp(value.text, "gi"), newtext));
}
});
}
Usage:
|
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Apollo 2.0 wrote:Sorry, my error...
Change code with this.
- Code:
function strMain(vars, newtext) {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.innerHTML = value.innerHTML.replace(new RegExp(value.text, "gi"), newtext));
}
});
}
Usage:
- Code:
strMain('Index', 'Home');
strMain('Blogs', 'Online ADS');
strMain('Inloggen', 'Logged In');
It isn't working @Apollo 2.0
 is this the correct format I'm using?
is this the correct format I'm using?- Code:
function strMain('Index', 'Forum');
strMain('Groups', 'Groepen');
strMain('Memberlist', 'Leden');
strMain('You have no new messages', 'Postbox'); {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.innerHTML = value.innerHTML.replace(new RegExp(value.text, "gi"), newtext));
}
});
}
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
No:
|
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Apollo 2.0 wrote:No:
- Code:
function strMain(vars, newtext) {
$.each($('.mainmenu'), function(a, value) {
if(new RegExp(vars, "gi").test(value.text)) {
console.log("Old Text: "+ value.text +", new text: " + newtext);
return (value.innerHTML = value.innerHTML.replace(new RegExp(value.text, "gi"), newtext));
}
});
};
// After function is created: use this format
strMain('Index', 'Home');
strMain('Blogs', 'Online ADS');
strMain('Inloggen', 'Logged In');
It does nothing at all @Apollo 2.0

Kind regards, Tonny Kamper
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
So you managed to change the nav bar text to what you wanted with CSS. After that, what seems to be the problem? I cannot see any errors to the navbar.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Luffy wrote:So you managed to change the nav bar text to what you wanted with CSS. After that, what seems to be the problem? I cannot see any errors to the navbar.
That's because I had disabled that css whilst trying to get it done through javascript.. I have enabled the css again, if you look now you'll see the three buttons on the right side next to 'KALENDER' are sticking out underneath the bar.. for some reason the background grew taller.. they're not aligned with the other buttons.. and for the life of me I can't figure out how to correct that @Luffy

Kind regards,
Tonny Kamper
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
@TonnyKamper This should fix the bottom part:
As for the alignment what do you mean? What's the problem with it?
- Code:
#submenu ul li a.mainmenu[href*="groups"] { padding-bottom: 0px!important }
As for the alignment what do you mean? What's the problem with it?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Luffy wrote:@TonnyKamper This should fix the bottom part:
- Code:
#submenu ul li a.mainmenu[href*="groups"] { padding-bottom: 0px!important }
As for the alignment what do you mean? What's the problem with it?
Wow you're a genius @Luffy
 works like a charm..
works like a charm.. 
The second thing was that those three buttons have no padding or margin on the right side, they're cut off straight after the text..
EDIT: I fixed that!!
The only thing left now, is I've made a button in the navmenu to a portal page, the button is called 'MIJN PAGINA' it lacks padding on the left side.. how do I address that button in the css?
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
@TonnyKamper okay then. Replace the above code with this one:
Edit: Where is the other button you are talking about?
Edit 2: Simply add
to the code you have now for the
pseudo element.
- Code:
#submenu ul li a.mainmenu[href^="/groups"]:after {
content: "Groepen";
font-size: 12px!important;
padding: .4em 1em .65em 0;
background: #284fb1!important;
padding-bottom: 0!important;
}
#submenu ul li a.mainmenu[href^="/groups"]:hover:after { background: #1e43a2!important }
Edit: Where is the other button you are talking about?
Edit 2: Simply add
|
|

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Luffy wrote:@TonnyKamper okay then. Replace the above code with this one:
- Code:
#submenu ul li a.mainmenu[href^="/groups"]:after {
content: "Groepen";
font-size: 12px!important;
padding: .4em 1em .65em 0;
background: #284fb1!important;
padding-bottom: 0!important;
}
#submenu ul li a.mainmenu[href^="/groups"]:hover:after { background: #1e43a2!important }
Edit: Where is the other button you are talking about?
This did not work @Luffy but the previous code did, so ïll be using that and as for the other button concerned I just managed to give it a little padding on the left with this code:
- Code:
#submenu ul li a.mainmenu[href*="portal?pid=3"] { padding-left: 5px !important }
Although the padding looks like it's less than 5px it is suffient enough for me so this will be marked solved for me!
Thank you so much for your assistance, it's really appreciated


Good night and take care,
Tonny Kamper
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
@TonnyKamper I have edited the code above if you want to give it a look.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Luffy wrote:@TonnyKamper I have edited the code above if you want to give it a look.
Yes thank you very much @Luffy i did just that and it looks great to me now

 you can lock this topic
you can lock this topic 
 Re: Help with changing Nav.menu names with css - Invision
Re: Help with changing Nav.menu names with css - Invision
Great! Have a nice day! 

Problem solved & topic archived.
|

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Similar topics
Similar topics» I want these names gone, but no where else.
» Changing User Names
» Removing Invision user drop-down menu
» Main Navigation Menu Font Color - Invision
» Changing Navigation-link names with Javascript question for phpbb2
» Changing User Names
» Removing Invision user drop-down menu
» Main Navigation Menu Font Color - Invision
» Changing Navigation-link names with Javascript question for phpbb2
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by TonnyKamper March 9th 2018, 11:07 pm
by TonnyKamper March 9th 2018, 11:07 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
