Turning Post Profile Into Sidebar
2 posters
Page 1 of 1
 Turning Post Profile Into Sidebar
Turning Post Profile Into Sidebar
Website: http://kouhaiparadise.forumotion.com/
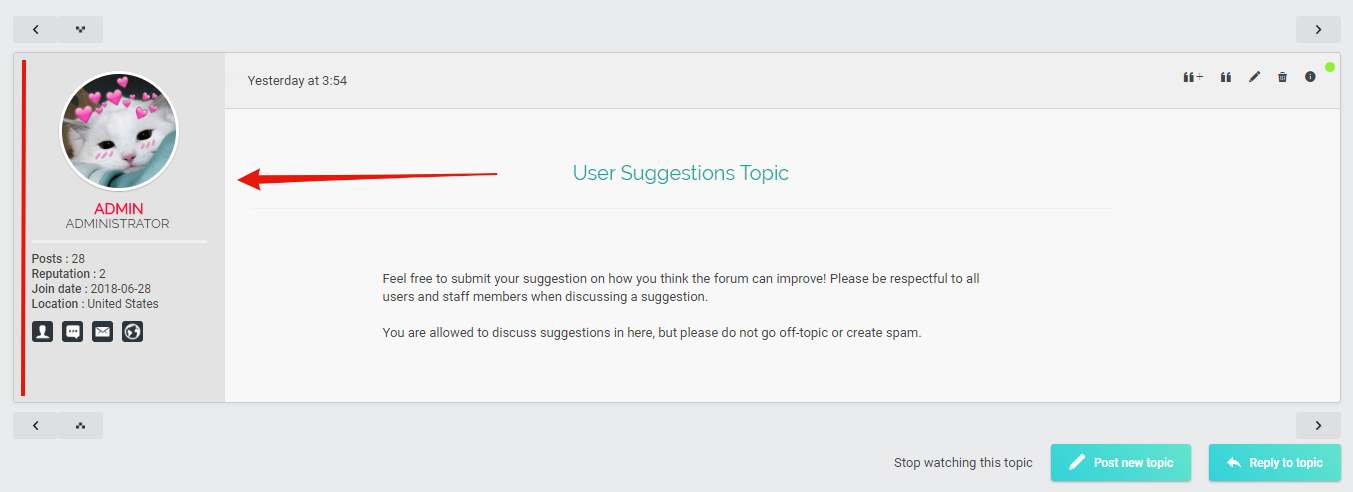
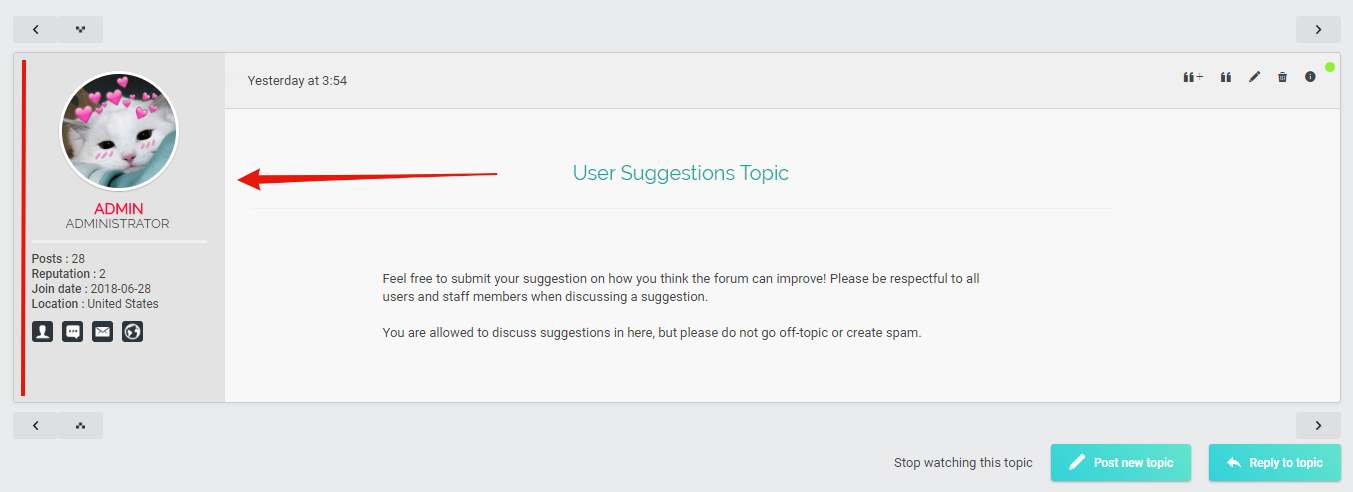
I wanted to turn the poster's profile on the left into an actual sidebar type thing. Where the background touches the top and the bottom of the post's div.
Here's an example that I kind of whipped up in photoshop.

I wanted to turn the poster's profile on the left into an actual sidebar type thing. Where the background touches the top and the bottom of the post's div.
Here's an example that I kind of whipped up in photoshop.

Thanks for any help!
 Re: Turning Post Profile Into Sidebar
Re: Turning Post Profile Into Sidebar
Try to add this to your CSS (Admin Control Panel -> Display -> Colors -> CSS)
- Code:
.post.adminGroup {
border-left-color: red;
}
.post {
border-left: 4px solid transparent;
margin: 10px 0 10px 10px;
}
.post-head {
margin-left: 210px;
}
- Code:
// Add a classname to group member posts v1.0 Ange Tuteur - http://fmdesign.forumotion.com/t230-add-a-classname-to-group-member-posts
$(function() {
groupMod('#FF0F3F', 'adminGroup');
function groupMod(color, classname) {$('.post:has(span[style="color:'+color+'"] strong)').addClass(classname)}
});
 Similar topics
Similar topics» [QUERY] How to show the members' group joined in their post profile and even in their profile?
» Reduce Space between post profile and post body
» Post profile and post width
» Post Profile
» Profile Post Tab
» Reduce Space between post profile and post body
» Post profile and post width
» Post Profile
» Profile Post Tab
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sienna July 26th 2018, 4:35 pm
by Sienna July 26th 2018, 4:35 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
