About code boxes
3 posters
Page 1 of 1
 About code boxes
About code boxes
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
Hello!
I changed my code box style,and found small problems.
I don't want gray blocks.
And 【< >】appearing on the far right, some words that block the top.

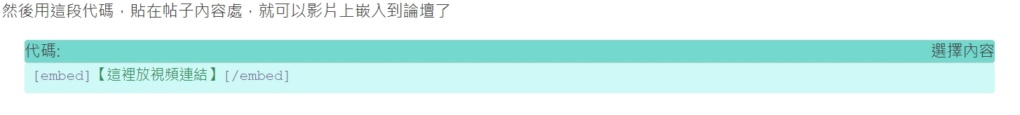
I want to be able to be clean like the picture (no overlap)

And My code
In CSS:
In Javascript ( In all the pages):
Thanks in advance for your help!
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
Hello!
I changed my code box style,and found small problems.
I don't want gray blocks.
And 【< >】appearing on the far right, some words that block the top.

I want to be able to be clean like the picture (no overlap)

And My code
In CSS:
- Code:
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
In Javascript ( In all the pages):
- Code:
function selectCode(e) {
var doc = document
, text = $(e).closest("dl").find(".cont_code,code").get(0)
, range, selection
;
if (doc.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
selection = window.getSelection();
range = document.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
};
$(function(){$("dl.codebox:not(.spoiler,.hidecode) > dd.code, dl.codebox:not(.spoiler,.hidecode) > dd > code").closest("dl").find('dt').append('<span onClick="selectCode(this)" class="selectCode">選擇內容</span>')});
Thanks in advance for your help!
Last edited by Winging on April 18th 2023, 10:16 am; edited 1 time in total
 Re: About code boxes
Re: About code boxes
Last edited by Razor12345 on April 18th 2023, 10:09 am; edited 1 time in total (Reason for editing : Correct code)

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
SarkZKalie and Winging like this post
 Re: About code boxes
Re: About code boxes
Thank you for your help @Razor12345
Problem solved & topic archived.
|
Razor12345 likes this post
 Similar topics
Similar topics» Check boxes and multiple boxes
» When i paste a long code via [code][/code] the page expands
» 2 Chat Boxes
» Profile Boxes
» Transparent Boxes
» When i paste a long code via [code][/code] the page expands
» 2 Chat Boxes
» Profile Boxes
» Transparent Boxes
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging April 18th 2023, 9:56 am
by Winging April 18th 2023, 9:56 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
