info topic like mybb
2 posters
Page 1 of 1
 info topic like mybb
info topic like mybb
Technical Details
Forum version : #Unspecified
Position : Founder
Concerned browser(s) : Other
Screenshot of problem : https://i.postimg.cc/RhRGg77R/ss.png
Who the problem concerns : Yourself
Forum link : help.forumotion.com
Description of problem
i would like to change the style of info poster from a topic, from awesomebb to mybb, but still keep the buttons from awesomebbmore specific: that blue line, avatar, name and rank position
Last edited by Sp1Ke on Wed 04 Oct 2023, 19:12; edited 1 time in total
 Re: info topic like mybb
Re: info topic like mybb
Good afternoon!
First of all, provide a link to your forum.
Be more specific about what you want - perhaps you can provide an example.
First of all, provide a link to your forum.
Be more specific about what you want - perhaps you can provide an example.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: info topic like mybb
Re: info topic like mybb
https://support.ace.st/
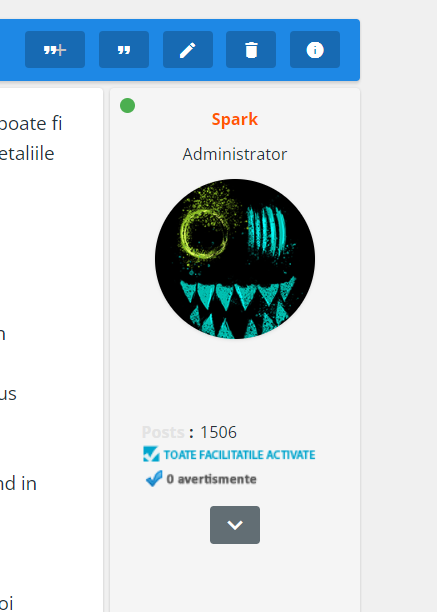
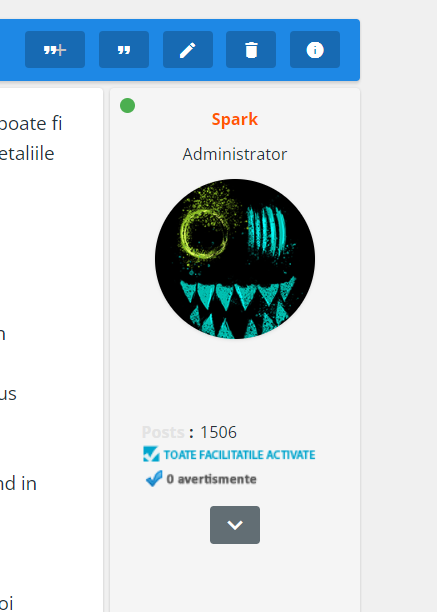
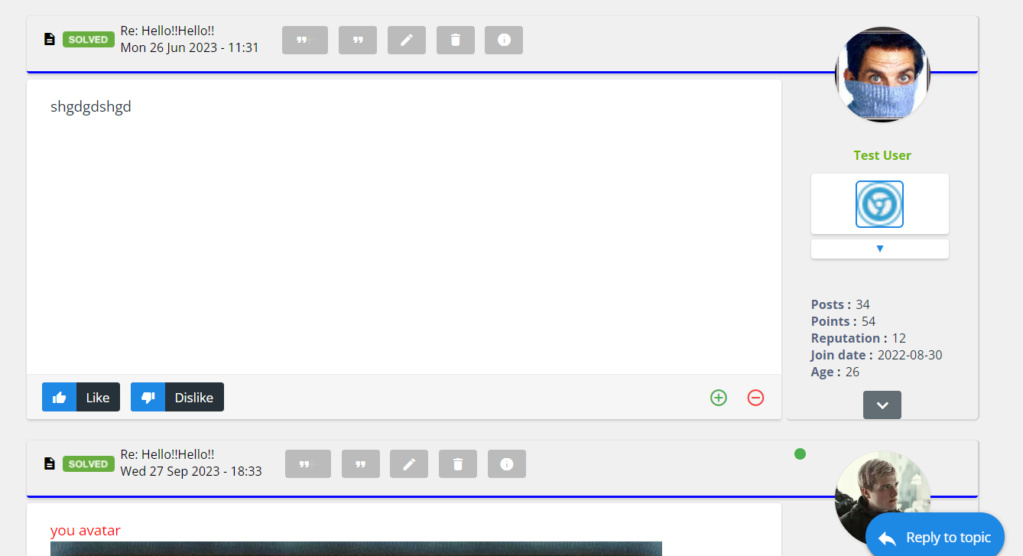
my view topic body info poster look like this
and i want to change it to look like default from mybb themes
But just the position of avatar, name, rank and message, not the buttons or something else
my view topic body info poster look like this

and i want to change it to look like default from mybb themes

But just the position of avatar, name, rank and message, not the buttons or something else
 Re: info topic like mybb
Re: info topic like mybb
AP - Display - Templates - General - viewtopic_body
Find:
And delete.
Find:
After this code, insert:
Save. Publish.
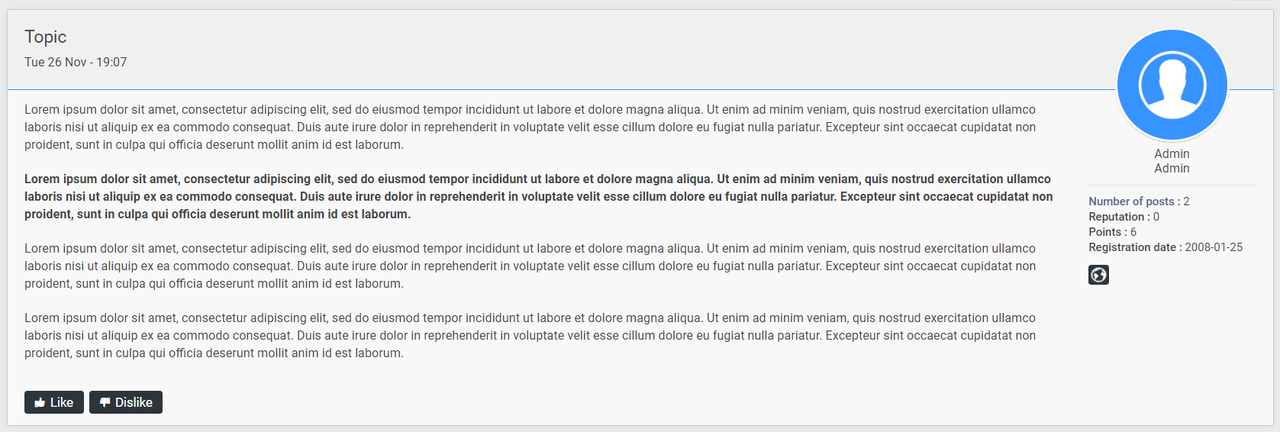
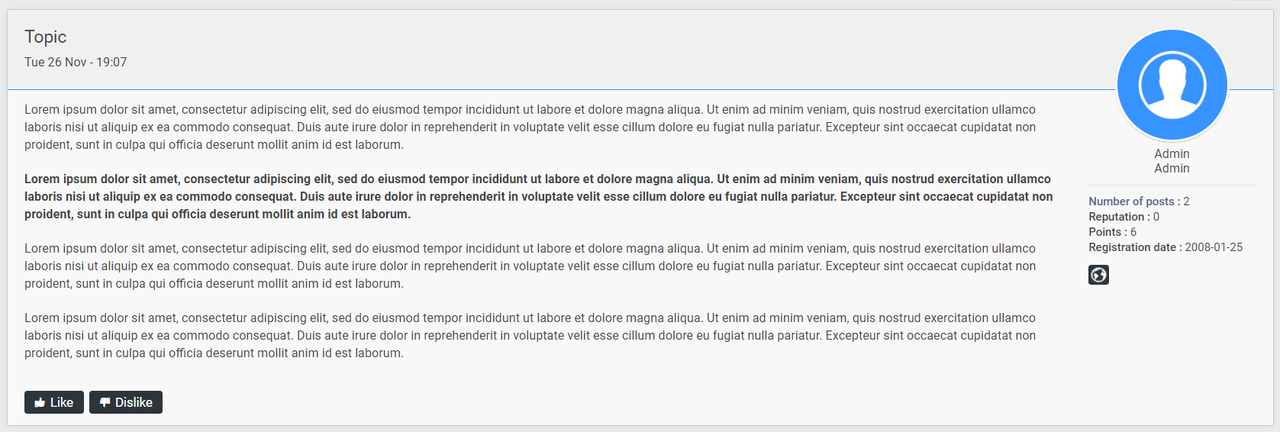
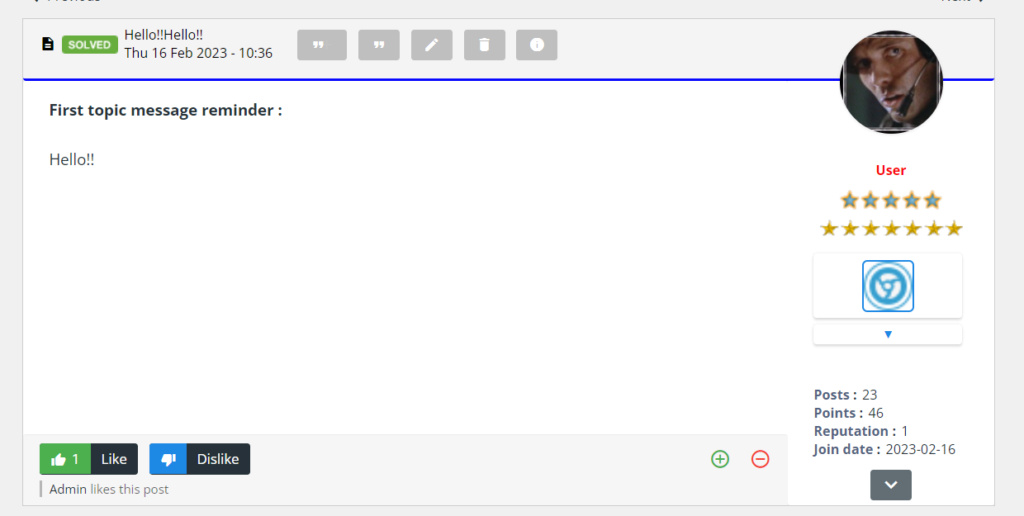
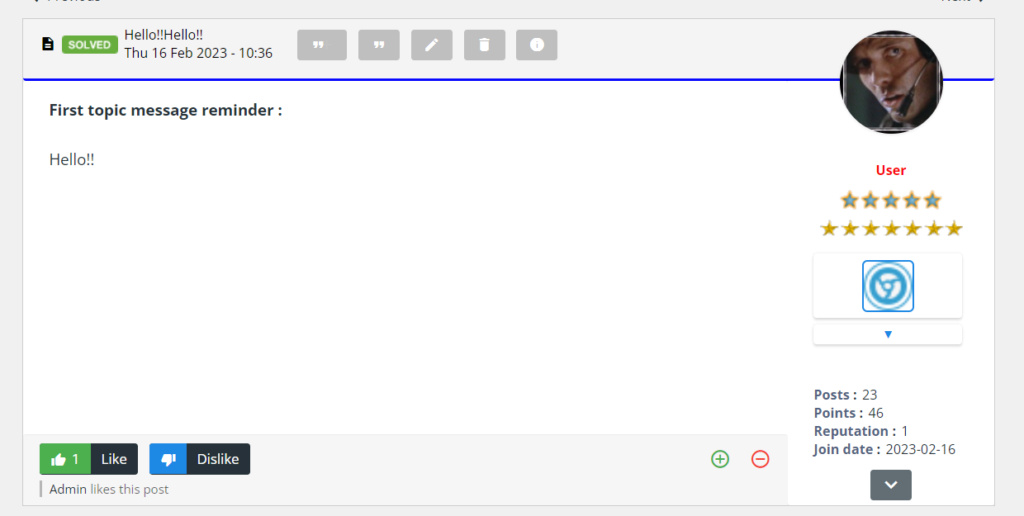
Result:

And if you want to change the colour of the Post field in your profile:
AP - Display - Colors & CSS - CSS Stylesheet
Insert this code:
Save.
Find:
- Code:
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
And delete.
Find:
- Code:
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
After this code, insert:
- Code:
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
Save. Publish.
Result:

And if you want to change the colour of the Post field in your profile:
AP - Display - Colors & CSS - CSS Stylesheet
Insert this code:
- Code:
.post-author-details dt span.label span {
color: red !important;
}
Save.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: info topic like mybb
Re: info topic like mybb
thank you for your help, but it was my mistake i didn't make me understood, i was lookin' for a solution to merge info poster, message and topic name tables and split message table and topic name with that blue line that goes around the avatar

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: info topic like mybb
Re: info topic like mybb
if you can merge message with info user and make the background white, yes
but the top of the avatar still be in topic name section
edit: but if it can't be done for this theme because its something specific to mybb, i completely understand and thank you for your time and work:D
but the top of the avatar still be in topic name section
edit: but if it can't be done for this theme because its something specific to mybb, i completely understand and thank you for your time and work:D
 Re: info topic like mybb
Re: info topic like mybb
How to place the nickname under the avatar I wrote above.
About the design of the message block: AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
Result:

About the design of the message block: AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
- Code:
.post-wrap {
border: 1px solid #cecece;
}
.post-header {
box-shadow: none;
background-color: #f3f3f3;
color: black;
height: 60px;
border-bottom: 3px solid blue;
}
.post-buttons {
float: none;
}
.post {
box-shadow: none;
margin: 0 0 0 3px;
}
.post-aside {
background-color: white;
box-shadow: none;
margin: 0 3px 0 0;
padding: 0px 25px 5px;
margin-top: -60px;
}
.avatar-big img {
position: relative;
z-index: 600;
}
.post-header span.post-heading-wrap a {
color: black;
}
.post-date {
color: black;
}
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: info topic like mybb
Re: info topic like mybb
one more thing if you can please change the background for like and dislike in white:D

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Avatar not displaying in topic starter info bar
» [ONLY TOPIC] Wrong Login Info when Uploading Image?
» Replace avatar with topic image to recent topic widget
» Missing Icons and Slow Response between pages-- Resynch?
» Need HELP with a slider (all the info is in here)
» [ONLY TOPIC] Wrong Login Info when Uploading Image?
» Replace avatar with topic image to recent topic widget
» Missing Icons and Slow Response between pages-- Resynch?
» Need HELP with a slider (all the info is in here)
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sp1Ke Wed 04 Oct 2023, 15:51
by Sp1Ke Wed 04 Oct 2023, 15:51




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
