User active threads
3 posters
Page 1 of 1
 User active threads
User active threads
Hi all,
I'd like to feature the titles of the user's active threads from specific categories and forums as clickable links in a field on the main profile. I would like visitors and users to see only the threads they have permission to. I assume this would be achievable only with JavaScript, in which my knowledge is lacking. Could someone please assist me with this?
I use phpBB2 and simple profiles.
I'd like to feature the titles of the user's active threads from specific categories and forums as clickable links in a field on the main profile. I would like visitors and users to see only the threads they have permission to. I assume this would be achievable only with JavaScript, in which my knowledge is lacking. Could someone please assist me with this?
I use phpBB2 and simple profiles.
Last edited by the_rocketeer on December 5th 2023, 1:09 pm; edited 1 time in total
 Re: User active threads
Re: User active threads
Dear @the_rocketeer
you can use sub-forums permissions
You can check this FAQ for more information - https://help.forumotion.com/t138466-permissions#937548
you can use sub-forums permissions
You can check this FAQ for more information - https://help.forumotion.com/t138466-permissions#937548

Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: User active threads
Re: User active threads
Afternoon, Razor12345!
I'd like to add a non-editable text field titled 'My Active Threads' within the profile, where the links to the threads will be displayed.
I apologise for any confusion. To clarify, we have an archive category on the forum for closed/inactive/locked threads, and I don't want those to appear within the text field. However, if we can specify the categories and forums from where the threads should be collected, this concern becomes irrelevant.
I'd like to display only specific threads on the main profile for user convenience and to reduce the need for additional clicks. Unfortunately, that feature displays all topics, archived and not.
I'd like to add a non-editable text field titled 'My Active Threads' within the profile, where the links to the threads will be displayed.
I apologise for any confusion. To clarify, we have an archive category on the forum for closed/inactive/locked threads, and I don't want those to appear within the text field. However, if we can specify the categories and forums from where the threads should be collected, this concern becomes irrelevant.
I'd like to display only specific threads on the main profile for user convenience and to reduce the need for additional clicks. Unfortunately, that feature displays all topics, archived and not.
 Re: User active threads
Re: User active threads
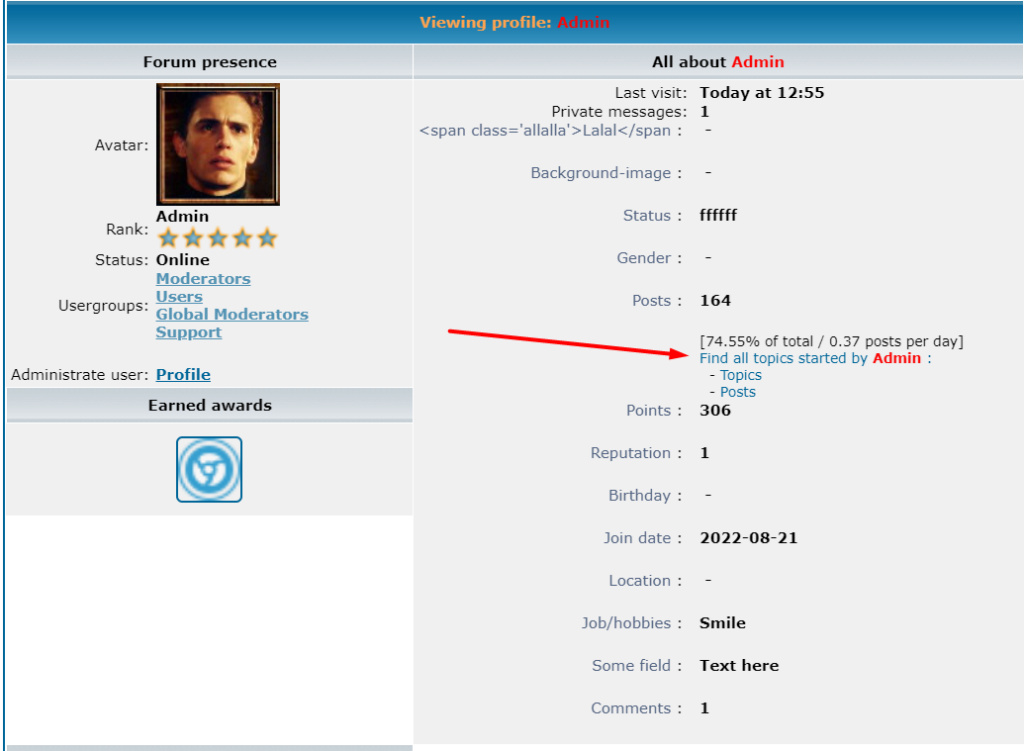
1) AP - Display - Templates - General - search_results_topics
Find:
Replace by:
Save. Publish.
2) AP - Display - Templates - Profile - profile_view_body
Find:
After this code, insert this:
At the end of template, insert this code:
- in place of News, specify the name of the forum you want to ignore.
- number of topics to display
Save. Publish.
3) AP - Display - Colors&CSS - CSS Stylesheet
I've added some styles. If there is anything that needs to be added, let me know.
Save.
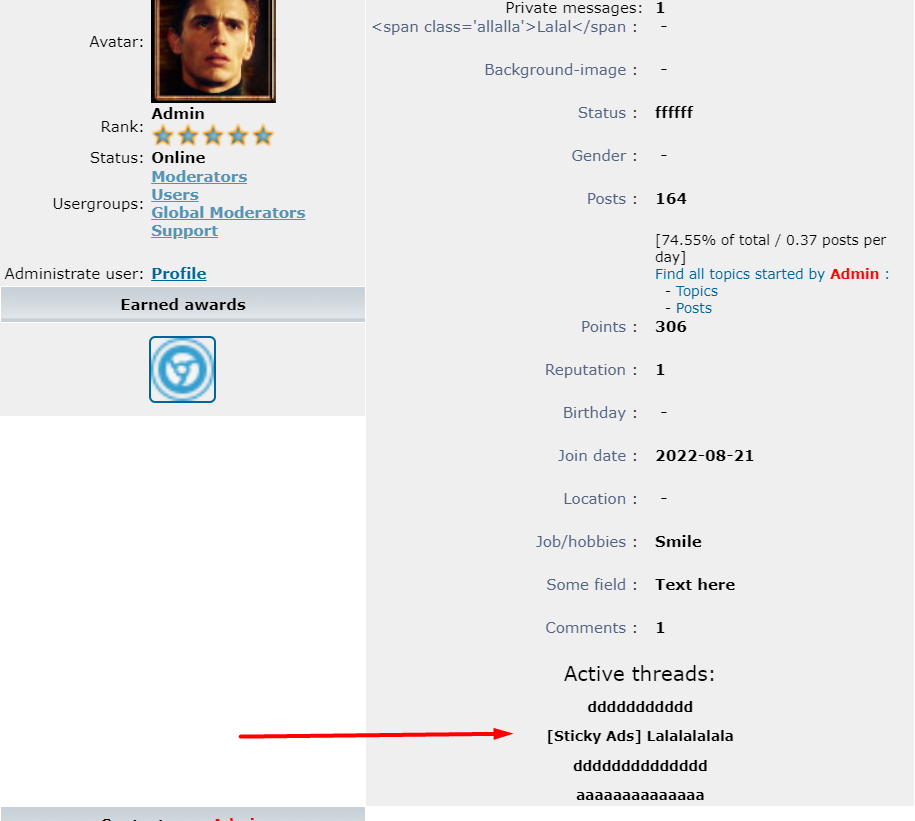
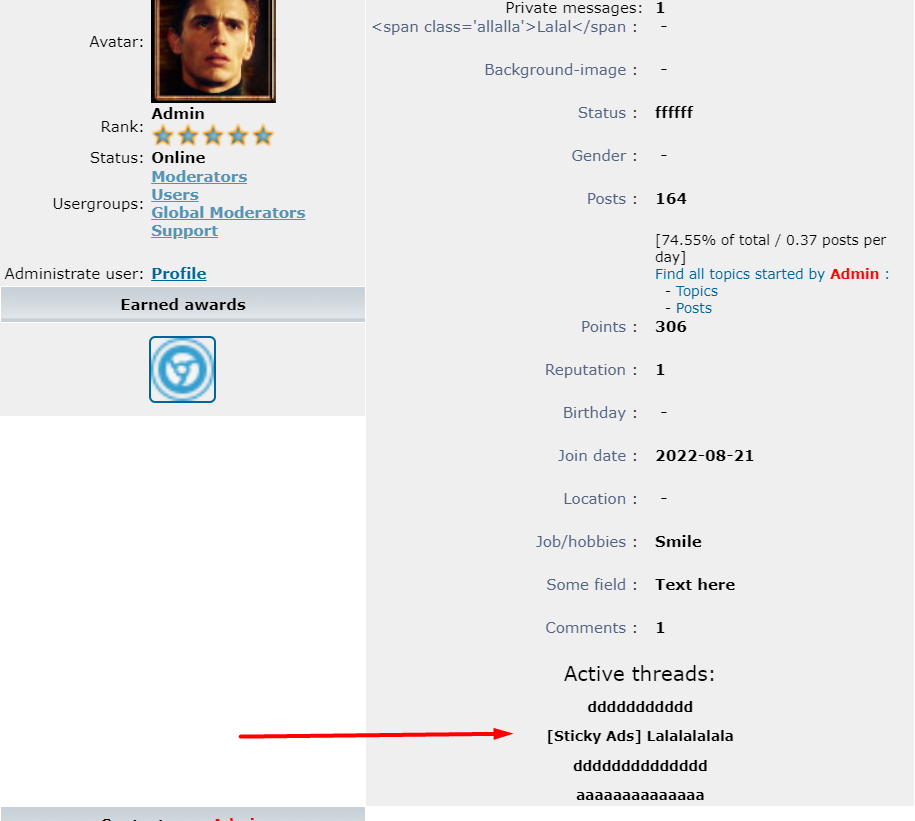
Result:

Find:
- Code:
<!-- BEGIN searchresults -->
<tr>
Replace by:
- Code:
<!-- BEGIN searchresults -->
<tr class='user__topics'>
Save. Publish.
2) AP - Display - Templates - Profile - profile_view_body
Find:
- Code:
<!-- BEGIN links -->
<br />
<span class="genmed"><a rel="nofollow" class="genmed find__topics" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END links -->
<!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
</table>
After this code, insert this:
- Code:
<table>
<tr>
<div class='topic__container'>Active threads:</div>
</tr>
</table>
At the end of template, insert this code:
- Code:
<script>
window.addEventListener('load', function() {
const closeSection = 'News';
const maxTopics = 10;
const container = document.querySelector('.topic__container');
const address = document.querySelector('.find__topics').href;
$.ajax({
url: address,
method: "GET",
data: 'topiclist',
dataType: "html",
success: function (data) {
let div = document.createElement('div');
div.innerHTML = data;
let findElements = div.querySelectorAll('.user__topics');
let counter = 0;
findElements.forEach(item => {
const text = item.querySelector('a.postdetails').innerText;
if (text === closeSection) {
return false;
} else {
if (counter <= maxTopics) {
counter += 1;
const topic = item.querySelector('a.topictitle');
container.append(topic);
}
}
});
},
error: function (xhr, status, error) {
console.log("AJAX request error:" + error);
},
});
});
</script>
|
|
Save. Publish.
3) AP - Display - Colors&CSS - CSS Stylesheet
- Code:
.topic__container {
display: flex;
flex-direction: column;
gap: 10px;
align-items: center;
}
.topic__container a.topictitle {
color: black;
text-align: center;
}
I've added some styles. If there is anything that needs to be added, let me know.
Save.
Result:




Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper and poesia-verses like this post
 Re: User active threads
Re: User active threads
Hey Razor12345, thanks for the swift response and proposed solution. I just wanted to confirm if it's possible to specify categories to be excluded rather than forums.
 Re: User active threads
Re: User active threads
the_rocketeer wrote:Hey Razor12345, thanks for the swift response and proposed solution. I just wanted to confirm if it's possible to specify categories to be excluded rather than forums.
If you are referring to the forums categories, no.
I would like to add that if a user does not have access to the forum - they will not see the threads of these forums.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper and the_rocketeer like this post
 Re: User active threads
Re: User active threads
Achieving this may be a challenge, but here's a suggestion: The category link always appears as the initial H1 link within the navigation bar (div.nav) of the viewforum_body, always containing a category ID in its link (e.g., c2). Can the JavaScript be utilised to examine the first h1 link within div.nav on the a.postdetails item's destination and exclude/include it based on the IDs within the link?
Here's an example scenario:
Here's an example scenario:
- Assume the category with c6 ID in its link should be included. The JavaScript examines the destination of a.postdetails.
- The first H1 link within the div.nav on the a.postdetails link destination contains c6.
- The JavaScript appends the link with the class 'topictitle' to the container element.
 Re: User active threads
Re: User active threads
And do you have any idea how much data has to be loaded on the client side to do what you want? (hint: lots and lots)
And the most important question is why do it?
--------
I'll tell you in detail how it will look like: first you need to load the user's topics page. Then you need to additionally load the category in which the forum is located. Check which category the forum is in. If you limit the number of displayed topics, for example, to 10, it is at least 11 requests to load data.
Imagine the situation that in the list of topics, the first 20 topics are in a section whose topics you do not want to display. This will increase the number of requests to 31.
In my code variant, I suggest you make 1 request to load the data.
If you need it, I can modify the code a bit so that you can contribute to multiple forums whose topics should not be displayed. In this case, you can enter all the forums of categories that you don't want to display in the profile.
And clarify - do you still want to display the list of topics in the profile or do you want to modify the existing functionality to display topics.
And the most important question is why do it?
--------
I'll tell you in detail how it will look like: first you need to load the user's topics page. Then you need to additionally load the category in which the forum is located. Check which category the forum is in. If you limit the number of displayed topics, for example, to 10, it is at least 11 requests to load data.
Imagine the situation that in the list of topics, the first 20 topics are in a section whose topics you do not want to display. This will increase the number of requests to 31.
In my code variant, I suggest you make 1 request to load the data.
If you need it, I can modify the code a bit so that you can contribute to multiple forums whose topics should not be displayed. In this case, you can enter all the forums of categories that you don't want to display in the profile.
And clarify - do you still want to display the list of topics in the profile or do you want to modify the existing functionality to display topics.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: User active threads
Re: User active threads
Good morning!
It's been over a week now. We still have not received a reply from the author.
I am closing the topic and moving it to the archive.
If your problem is not solved - write me a private message and I will open this topic for further help.
It's been over a week now. We still have not received a reply from the author.
I am closing the topic and moving it to the archive.
If your problem is not solved - write me a private message and I will open this topic for further help.
Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine

Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: User active threads
Re: User active threads
Hi, thanks for reopening the topic.
Haha, as a newbie, the whole data-loading thing didn't quite cross my mind, so thanks for pointing that out!
Quick question: instead of excluding forums in your code, any chance we can specify the ones I want to include?
Haha, as a newbie, the whole data-loading thing didn't quite cross my mind, so thanks for pointing that out!
Quick question: instead of excluding forums in your code, any chance we can specify the ones I want to include?
 Re: User active threads
Re: User active threads
the_rocketeer wrote:
Quick question: instead of excluding forums in your code, any chance we can specify the ones I want to include?
Everything I suggested above remains unchanged except for one code.
In the template (profile_view_body), use this JS code at the end of the template (instead of what I suggested above):
- Code:
<script>
window.addEventListener('load', async function() {
const openSection = ['News', 'Forum_forum'];
const maxTopics = 10;
const countOfTopics = 10;
const container = document.querySelector('.topic__container');
const address = document.querySelector('.find__topics').href;
let counter = 0;
let countPage;
try {
const data = await $.ajax({
url: address,
method: "GET",
data: 'pagination',
dataType: "html"
});
let div = document.createElement('div');
div.innerHTML = data;
let findElement = div.querySelectorAll('span.nav');
if ((findElement[findElement.length - 1]).querySelectorAll('a').length > 0) {
countPage = (findElement[findElement.length - 1]).querySelectorAll('a').length - 1;
} else {
countPage = (findElement[findElement.length - 1]).querySelectorAll('a').length;
}
for (let i = 0; i <= countPage; i++) {
if (counter < maxTopics) {
const data = await $.ajax({
url: address + '/' + i * maxTopics,
method: "GET",
data: 'topiclist',
dataType: "html"
});
let div = document.createElement('div');
div.innerHTML = data;
let findElements = div.querySelectorAll('.user__topics');
findElements.forEach(item => {
const text = item.querySelector('a.postdetails').innerText;
let isOpenSection = openSection.includes(text);
console.log(isOpenSection);
if (isOpenSection && counter < maxTopics) {
counter += 1;
const topic = item.querySelector('a.topictitle');
container.append(topic);
}
});
}
}
} catch (error) {
console.log("AJAX request error: " + error);
}
});
</script>
Save. Publish.
In this code:
|
|
|



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: User active threads
Re: User active threads
Awesome, it's working like a charm—thanks! Quick follow-up: Is it possible to include a default text like 'No active threads' within the container for those times when there's nothing to list?
 Re: User active threads
Re: User active threads
the_rocketeer wrote:Awesome, it's working like a charm—thanks! Quick follow-up: Is it possible to include a default text like 'No active threads' within the container for those times when there's nothing to list?
In the template profile_view_body
New full JS code:
- Code:
<script>
window.addEventListener('load', async function() {
const openSection = ['News', 'Forum_forum'];
const maxTopics = 10;
const countOfTopics = 10;
const container = document.querySelector('.topic__container');
const address = document.querySelector('.find__topics').href;
let counter = 0;
let countPage;
let isEmptyContainer = true;
try {
const data = await $.ajax({
url: address,
method: "GET",
data: 'pagination',
dataType: "html"
});
let div = document.createElement('div');
div.innerHTML = data;
let findElement = div.querySelectorAll('span.nav');
if ((findElement[findElement.length - 1]).querySelectorAll('a').length > 0) {
countPage = (findElement[findElement.length - 1]).querySelectorAll('a').length - 1;
} else {
countPage = (findElement[findElement.length - 1]).querySelectorAll('a').length;
}
for (let i = 0; i <= countPage; i++) {
if (counter < maxTopics) {
const data = await $.ajax({
url: address + '/' + i * maxTopics,
method: "GET",
data: 'topiclist',
dataType: "html"
});
let div = document.createElement('div');
div.innerHTML = data;
let findElements = div.querySelectorAll('.user__topics');
findElements.forEach(item => {
const text = item.querySelector('a.postdetails').innerText;
let isOpenSection = openSection.includes(text);
if (isOpenSection && counter < maxTopics) {
counter += 1;
const topic = item.querySelector('a.topictitle');
container.append(topic);
isEmptyContainer = false;
}
});
}
if (isEmptyContainer) {
container.insertAdjacentHTML('beforeend', '<div class="text__no_threads">No active threads</div>');
}
}
} catch (error) {
console.log("AJAX request error: " + error);
}
});
</script>
|
Result:




Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: User active threads
Re: User active threads
I switched out the code, but it's not behaving as anticipated. On certain user profiles, it seems to display the same topic links or 'no active thread' text multiple times. Any ideas on what might be causing this?
 Re: User active threads
Re: User active threads
Provide an actual link to the forum.
If the forum is closed for guests - send test account details to PM.
If the forum is closed for guests - send test account details to PM.



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: User active threads
Re: User active threads
Hi, this request is now completed.
Thanks a million for taking the time to help, the kind support and patience, @Razor12345!
Thanks a million for taking the time to help, the kind support and patience, @Razor12345!
 Re: User active threads
Re: User active threads
You are welcome! Glad to help.
Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1477
Posts : 1477
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Most active topic & Most active forum in user profile
» how make a widget Latest Active Forum Threads
» user is active - no
» User is active...
» What Does the User is active mean
» how make a widget Latest Active Forum Threads
» user is active - no
» User is active...
» What Does the User is active mean
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by the_rocketeer November 8th 2023, 11:33 am
by the_rocketeer November 8th 2023, 11:33 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
