Prefix script doesn't work
5 posters
Page 1 of 1
 Prefix script doesn't work
Prefix script doesn't work
Forum: https://academy.iftopic.com/
Version: AwesomeBB
I found my old forum and I checked places where it says:

Now, it doesn't change any style there as it should or as it used to do in the past. I don't recall if I've been changing something but this is the script:
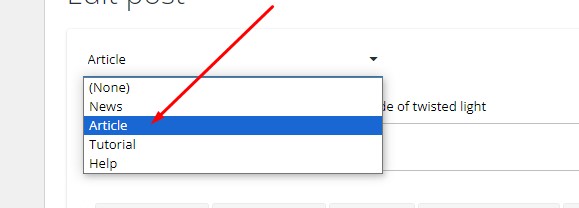
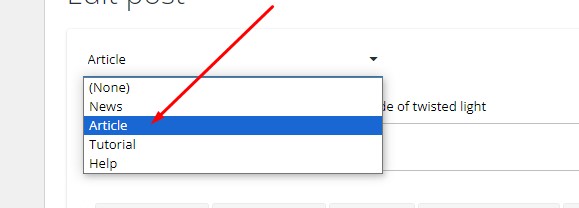
You can select the prefix like this:

Version: AwesomeBB
I found my old forum and I checked places where it says:

Now, it doesn't change any style there as it should or as it used to do in the past. I don't recall if I've been changing something but this is the script:
- Code:
var prefixes = ["News", "Article", "Tutorial", "Help"]; //your prefixes
var _pm = false; //true: allowed prefixes in pm
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp("\" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name='subject'][type='text']");
var mw = $("#prefix").width() + 5;
$("input[name='subject']").css("width", $("input[name='subject']").width() - mw);
var t = $("[name='subject']").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name='subject']").val(t.replace('[' + cur + ']', '').trim())
}
$("input[name='post']").click(function () {
var sub = $("input[name='subject']").val().trim();
if (sub != "" && $("#prefix").val()) $("input[name='subject']").val("[" + $("#prefix").val() + "] " + sub)
})
}
});
$(function () {
$("a[href^='/t'], a[href^='http://" + location.host + "/t']").html(function () {
var a = $(this).text();
if(/^\[([^\[\]]+)\]/.test(a)) return a.replace(/^\[[^\[\]]+\]/, function (a) {
return '<span class="prefix ' + a + '">' + a.slice(1,-1) + "</span>"
})
});
});
You can select the prefix like this:

Last edited by Wizzard on August 1st 2024, 10:45 am; edited 1 time in total
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
hello @Wizzard
There is a prefix code for the AwesomeBB version
In the Portuguese support forum
There is a prefix code for the AwesomeBB version
In the Portuguese support forum
- Code:
/**
*! Criar tags no título dos tópicos com painel de seleção.
*
* @author Luiz~
* @see <a href="http://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var tags = [
{
tag: 'templates',
background: '#b300ff'
},
{
tag: 'script',
background: '#833b03'
},
{
tag: 'Script&Css',
background: '#867c02'
},
{
tag: 'vuoto',
background: '#028641'
},
{
tag: 'vuoto',
background: '#000'
},
{
tag: 'tutorial',
background: '#6f9b01'
},
];
$(function () {
var counter = 1;
if (location.pathname === '/post' && $('form input[name="subject"]').length > 0) {
// Crea la zona per posizionare gli ingressi:
var $textarea = $('#textarea_content');
var $title = $('form [name="subject"]');
var $zone = $([
'<div class="fa-icon-selector">',
' <div class="fa-icon-selector-inner">',
' </div>',
'</div>',
].join('\n'))
.prependTo($textarea)
;
var $appendZone = $zone.find('.fa-icon-selector-inner');
$.each(tags, function (index, tag) {
$([
'<div class="fa-tag-form-group">',
' <input type="radio" class="select-tag-input" name="select-tag-radio" id="tag-input-' + counter + '" data-tag="' + tag.tag + '" />',
' <label for="tag-input-' + counter + '" class="fa-tag-label">' + tag.tag + '</label>',
'</div>',
].join('\n'))
.appendTo($appendZone)
;
counter++;
});
if (/^\[.*\]/gi.test($title.val())) {
$title.val().replace(/^\[(.*)\]/gi, function (find, match) {
$('[data-tag="' + match + '"]').prop('checked', true);
});
}
$zone
.find('input.select-tag-input')
.on('focus', function () {
setPrefix($(this).attr('data-tag'));
})
;
var setPrefix = function (prefix) {
if (/^\[.*\]/gi.test($title.val())) {
$title.val($title.val().replace(/^\[.*\]/gi, function () {
return '[' + prefix + ']';
}));
return;
}
$title.val('[' + prefix + '] ' + $title.val().trim());
};
}
var $link = $('a[href^="/t"]');
$link.each(function () {
var $this = $(this);
$.each(tags, function (index, tag) {
var regex = new RegExp ('\\[' + tag.tag + '\\]', 'gim');
var text = $this.text();
if (!regex.test(text)) {
return;
}
$this.addClass('fa-tagged-link');
$this.text(text.trim().replace(regex, ''));
$this.prepend('<span class="fa-topic-tag" style="background-color: ' + tag.background + ';">' + tag.tag + '</span>');
});
});
var styles = [
'.fa-icon-selector-inner strong {',
' display: block;',
' margin-bottom: 4px;',
' font-weight: bold;',
'}',
'',
'.fa-icon-selector .fa-tag-form-group {',
' display: inline-block;',
' margin-right: 15px;',
' margin-top: 4px;',
'}',
'',
'.fa-tagged-link {',
' text-decoration: none !important;',
'}',
'',
'.fa-tagged-link:hover {',
' color: #f73 !important;',
' text-decoration: none !important;',
'}',
'',
'span.fa-topic-tag {',
' color: #fff;',
' background-color: #39c;',
' padding: 1px 5px;',
' border-radius: 3px;',
' margin-right: 4px;',
' display: inline;',
' text-decoration: none!important',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));
Shek likes this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
In Portuguese support you will find it for all versions.: https://ajuda.forumeiros.com/t110572-tutorial-sistema-de-prefixoكونان2000 wrote:In the Portuguese support forum

regards,
shek
كونان2000 likes this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
كونان2000 wrote:hello @Wizzard
There is a prefix code for the AwesomeBB version
In the Portuguese support forum
- Code:
/**
*! Criar tags no título dos tópicos com painel de seleção.
*
* @author Luiz~
* @see <a href="http://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var tags = [
{
tag: 'templates',
background: '#b300ff'
},
{
tag: 'script',
background: '#833b03'
},
{
tag: 'Script&Css',
background: '#867c02'
},
{
tag: 'vuoto',
background: '#028641'
},
{
tag: 'vuoto',
background: '#000'
},
{
tag: 'tutorial',
background: '#6f9b01'
},
];
$(function () {
var counter = 1;
if (location.pathname === '/post' && $('form input[name="subject"]').length > 0) {
// Crea la zona per posizionare gli ingressi:
var $textarea = $('#textarea_content');
var $title = $('form [name="subject"]');
var $zone = $([
'<div class="fa-icon-selector">',
' <div class="fa-icon-selector-inner">',
' </div>',
'</div>',
].join('\n'))
.prependTo($textarea)
;
var $appendZone = $zone.find('.fa-icon-selector-inner');
$.each(tags, function (index, tag) {
$([
'<div class="fa-tag-form-group">',
' <input type="radio" class="select-tag-input" name="select-tag-radio" id="tag-input-' + counter + '" data-tag="' + tag.tag + '" />',
' <label for="tag-input-' + counter + '" class="fa-tag-label">' + tag.tag + '</label>',
'</div>',
].join('\n'))
.appendTo($appendZone)
;
counter++;
});
if (/^\[.*\]/gi.test($title.val())) {
$title.val().replace(/^\[(.*)\]/gi, function (find, match) {
$('[data-tag="' + match + '"]').prop('checked', true);
});
}
$zone
.find('input.select-tag-input')
.on('focus', function () {
setPrefix($(this).attr('data-tag'));
})
;
var setPrefix = function (prefix) {
if (/^\[.*\]/gi.test($title.val())) {
$title.val($title.val().replace(/^\[.*\]/gi, function () {
return '[' + prefix + ']';
}));
return;
}
$title.val('[' + prefix + '] ' + $title.val().trim());
};
}
var $link = $('a[href^="/t"]');
$link.each(function () {
var $this = $(this);
$.each(tags, function (index, tag) {
var regex = new RegExp ('\\[' + tag.tag + '\\]', 'gim');
var text = $this.text();
if (!regex.test(text)) {
return;
}
$this.addClass('fa-tagged-link');
$this.text(text.trim().replace(regex, ''));
$this.prepend('<span class="fa-topic-tag" style="background-color: ' + tag.background + ';">' + tag.tag + '</span>');
});
});
var styles = [
'.fa-icon-selector-inner strong {',
' display: block;',
' margin-bottom: 4px;',
' font-weight: bold;',
'}',
'',
'.fa-icon-selector .fa-tag-form-group {',
' display: inline-block;',
' margin-right: 15px;',
' margin-top: 4px;',
'}',
'',
'.fa-tagged-link {',
' text-decoration: none !important;',
'}',
'',
'.fa-tagged-link:hover {',
' color: #f73 !important;',
' text-decoration: none !important;',
'}',
'',
'span.fa-topic-tag {',
' color: #fff;',
' background-color: #39c;',
' padding: 1px 5px;',
' border-radius: 3px;',
' margin-right: 4px;',
' display: inline;',
' text-decoration: none!important',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));
Hi. I am not looking for a code where everything is in another language. I would like somebody to fix the current script if there is an issue with it or locate the issue. Because this thing worked.
EDIT: I see what is the issue, the original forum version was ModernBB and not AwesomeBB.
كونان2000 likes this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
Hello @Wizzard if you have a problem with a code made outside of our hosts you should contact the code make of that script.
Please also note that not all script's work on other version's.
Before making any change to your forum's you should make sure all codes work and all CSS will not work with other version's so there is a lot of work to do when you change over.
Where ever you got the codes from you should post there asking the member who posted the code for help.
@كونان2000 has posted the most helpful topic to help you in this matter, you just have to change some basic text to your own Language.
Please also note that not all script's work on other version's.
Before making any change to your forum's you should make sure all codes work and all CSS will not work with other version's so there is a lot of work to do when you change over.
Where ever you got the codes from you should post there asking the member who posted the code for help.
@كونان2000 has posted the most helpful topic to help you in this matter, you just have to change some basic text to your own Language.
كونان2000 likes this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
It is a mistake of yours to say that his code "is more useful". The link I provided indicates an identical code that works perfectly.Ape wrote: @كونان2000 has posted the most helpful topic to help you in this matter, you just have to change some basic text to your own Language.
But, in response to the author's request, @tikky presented a solution in topic about this, and solved, but I made some changes to the code and you can test it again, please.
- Code:
var prefixes = ["News", "Article", "Tutorial", "Help"]; // seus prefixos
var _pm = false; // true: allowed prefixes in pm
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (var i in a) {
if (a.hasOwnProperty(i)) {
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
}
}
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (var i in ar) {
if (ar.hasOwnProperty(i)) {
var p = new RegExp("\\[" + ar[i] + "\\]", "g");
var title = input.substr(0, input.indexOf(']') + 1);
if (p.test(title)) return ar[i];
}
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name='subject'][type='text']");
var mw = $("#prefix").width() + 5;
$("input[name='subject']").css("width", $("input[name='subject']").width() - mw);
var t = $("[name='subject']").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name='subject']").val(t.replace('[' + cur + ']', '').trim());
}
$("form[name='post']").submit(function (event) {
var sub = $("input[name='subject']").val().trim();
if (sub != "" && $("#prefix").val()) {
$("input[name='subject']").val("[" + $("#prefix").val() + "] " + sub);
}
});
}
});
|
Best regards,
Shek
TonnyKamper and poesia-verses like this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
Hey Wizard, hello. 
Forgive me, I spent so much time on the response from the user who mentioned a code from the support portuguese, I come from that I forgot to read your message at the beginning.
If I understand your question correctly, the issue is about customizing prefixes. In this case, you are having difficulties because the way prefixes are displayed within the class attribute is being escaped.
In this template, the form you will use in CSS to customize is:
with
. This way, instead of, for example, being "prefix [Article]", it will be "prefix Article" in the class attribute, making customization easier.
Please tell me if this is what I understood.

Forgive me, I spent so much time on the response from the user who mentioned a code from the support portuguese, I come from that I forgot to read your message at the beginning.
If I understand your question correctly, the issue is about customizing prefixes. In this case, you are having difficulties because the way prefixes are displayed within the class attribute is being escaped.
In this template, the form you will use in CSS to customize is:
- Code:
span.prefix.\[Article\] {
background-color:red;
color:white;
padding:3px;
}
- Code:
return '<span class="prefix ' + a + '">' + a.slice(1,-1) + "</span>"
|
|
Please tell me if this is what I understood.
- Two solution (if use my code cited):
- you had already explained it and I didn't see it. Forgive me for that
 . But, based on the code I passed, this way it worked out:
. But, based on the code I passed, this way it worked out:- Code:
$(document).ready(function() {
var prefixes = ["News", "Article", "Tutorial", "Help"];
$('div.posts-description h3 a').each(function () {
var linkText = $(this).text();
for (var i = 0; i < prefixes.length; i++) {
var prefix = "[" + prefixes[i] + "]";
if (linkText.includes(prefix)) {
var newText = linkText.replace(prefix, '<span class="prefix-' + prefixes[i] + '">' + prefix + '</span>');
$(this).html(newText);
break;
}
}
});
});
If I haven't misunderstood, then this is the solution you are looking for, right?
skouliki, TonnyKamper, Razor12345, كونان2000 and Wizzard like this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
@Shek I tried adding this in CSS:
without touching the script and nothing had happened.
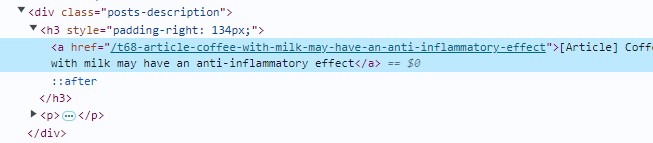
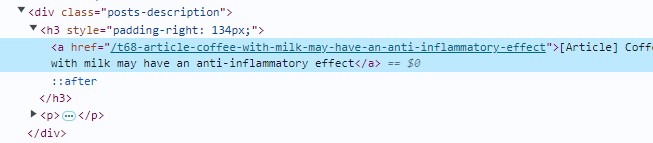
This is how HTML structure looks like:

EDIT:
I solved it in my own way by adding this CSS:
And editing script like this:
- Code:
span.prefix.\[Article\] {
background-color:red;
color:white;
padding:5px;
}
without touching the script and nothing had happened.
This is how HTML structure looks like:

EDIT:
I solved it in my own way by adding this CSS:
- Code:
.article {
background-color: #0796c5;
padding: 5px;
margin-right: 5px;
color: #fff;
}
.news {
background-color: #3dd96b;
padding: 5px;
margin-right: 5px;
color: #fff;
}
.tutorial {
background-color: #e75656;
color: #fff;
padding: 5px;
margin-right: 5px;
}
.help {
background-color: #e5e512;
padding: 5px;
margin-right: 5px;
}
And editing script like this:
- Code:
var prefixes = ["News", "Article", "Tutorial", "Help"]; // seus prefixos
var _pm = false; // true: allowed prefixes in pm
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (var i in a) {
if (a.hasOwnProperty(i)) {
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
}
}
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (var i in ar) {
if (ar.hasOwnProperty(i)) {
var p = new RegExp("\\[" + ar[i] + "\\]", "g");
var title = input.substr(0, input.indexOf(']') + 1);
if (p.test(title)) return ar[i];
}
}
return "";
}
document.addEventListener('DOMContentLoaded', () => {
const postsSections = document.querySelectorAll('.posts-section');
const prefixesObj = {
"[Article]": "article",
"[News]": "news",
"[Tutorial]": "tutorial",
"[Help]": "help"
};
postsSections.forEach(section => {
const h3 = section.querySelector('h3');
const a = h3.querySelector('a');
const text = a.innerHTML;
for (const prefix in prefixesObj) {
if (text.startsWith(prefix)) {
const newText = text.replace(prefix, '').trim();
const className = prefixesObj[prefix];
a.innerHTML = `<span class="${className}">${prefix.replace(/\[|\]/g, '')}</span> ${newText}`;
}
}
});
});
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name='subject'][type='text']");
var mw = $("#prefix").width() + 5;
$("input[name='subject']").css("width", $("input[name='subject']").width() - mw);
var t = $("[name='subject']").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name='subject']").val(t.replace('[' + cur + ']', '').trim());
}
$("form[name='post']").submit(function (event) {
var sub = $("input[name='subject']").val().trim();
if (sub != "" && $("#prefix").val()) {
$("input[name='subject']").val("[" + $("#prefix").val() + "] " + sub);
}
});
}
});
Shek likes this post
 Re: Prefix script doesn't work
Re: Prefix script doesn't work
Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
poesia-verses likes this post
 Similar topics
Similar topics» Tuesday tip : Reputation system: only allow positive votes
» Help with Prefix Script Tune up
» FMChat - auto login doesnt work
» Forum prefix doesn't work
» chatbox java doesnt work
» Help with Prefix Script Tune up
» FMChat - auto login doesnt work
» Forum prefix doesn't work
» chatbox java doesnt work
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Wizzard July 28th 2024, 2:51 pm
by Wizzard July 28th 2024, 2:51 pm











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
