Tagging Members in ChatBox
3 posters
Page 1 of 1
 Tagging Members in ChatBox
Tagging Members in ChatBox
Can you please help me to tag members in the chatbox: https://gabfest.forumotion.com/
Last edited by Gabfest on August 9th 2024, 4:24 pm; edited 1 time in total
 Re: Tagging Members in ChatBox
Re: Tagging Members in ChatBox
Hello @Gabfest This is not an easy thing to do but I think @tikky could help you as he did this for my forum but he maybe really busy.Gabfest wrote:Can you please help me to tag members in the chatbox: https://gabfest.forumotion.com/
TonnyKamper and poesia-verses like this post
 Re: Tagging Members in ChatBox
Re: Tagging Members in ChatBox
Thank you so much for your quick reply. I'll just wait for tikky. Have a great day!Ape wrote:Hello @Gabfest This is not an easy thing to do but I think @tikky could help you as he did this for my forum but he maybe really busy.Gabfest wrote:Can you please help me to tag members in the chatbox: https://gabfest.forumotion.com/
Ape, poesia-verses and tikky like this post
 Re: Tagging Members in ChatBox
Re: Tagging Members in ChatBox
Hello @Gabfest,
Create a new JavaScript Page placement in the Chatbox and use the following code:
Ape's explanation of the mention
To Mention a user you will see a new button on the editor of the chat box.
Screen shot:

when you press this button you will see a little popup at the top of your screen
Screen shot:

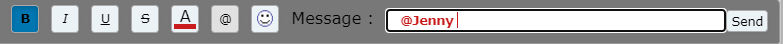
type in the mane of the member you want to Mention and press ok now the text will show up in your Type box then just type what you want after the @USERNAME.
Screen Shot:

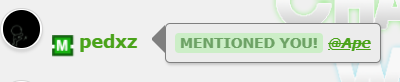
then press send or enter. Your message will look like a basic comment to you but to the member it will look like this.
Screen shot:

Create a new JavaScript Page placement in the Chatbox and use the following code:
- Code:
(function($) {
'use strict';
$(function() {
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
overrided.call(this, data);
$('.user-msg')
.filter(function() {
return $(this).find('.msg').length && $(this).find('.msg').text().toUpperCase().includes('@' + my_infos.username.toUpperCase()) === true;
})
.each(function() {
if ($(this).find('.msg').attr('data-chatbox-mention')) {
return;
}
$(this)
.find('.msg')
.attr('data-chatbox-mention', my_infos.username)
.prepend(
[
'<div style="background-color: #cceec7; border-radius: 3px; padding-left: .25rem; padding-right: .25rem; font-weight: 700; color: #6da265; display: inline-flex; text-transform: uppercase; margin-right: .25rem;user-select: none;-webkit-user-select: none;">',
' Mentioned you!',
'</div>'
].join('\n')
);
});
};
$('<div>', {
'id': 'divmention',
'class': 'fontbutton',
'html': '@'
})
.css({
'border': '1px solid #aaa',
'border-radius': '3px',
'box-shadow': 'inset 0 1px 0 rgba(255,255,255,.2),0 1px 2px rgba(0,0,0,.05)',
'height': '18px',
'line-height': '16px',
'text-align': 'center',
'width': '18px'
})
.insertBefore('#divsmilies')
.on('click', function(event) {
event.preventDefault();
var mention = prompt('Mention a user', '');
if (!mention || mention == null || mention == '') {
console.warn('You cannot leave the "username" empty.');
return;
}
$('#message').val('@' + mention + ' ');
$('#message').focus();
});
});
})(jQuery);
Ape's explanation of the mention
To Mention a user you will see a new button on the editor of the chat box.
Screen shot:

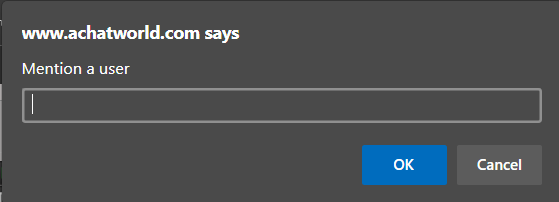
when you press this button you will see a little popup at the top of your screen
Screen shot:

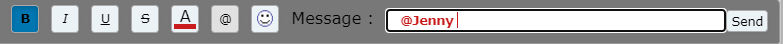
type in the mane of the member you want to Mention and press ok now the text will show up in your Type box then just type what you want after the @USERNAME.
Screen Shot:

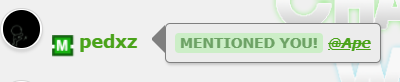
then press send or enter. Your message will look like a basic comment to you but to the member it will look like this.
Screen shot:

TonnyKamper and Obscure like this post
 Re: Tagging Members in ChatBox
Re: Tagging Members in ChatBox
Works great and thank you so very much!tikky wrote:Hello @Gabfest,
Create a new JavaScript Page placement in the Chatbox and use the following code:
- Code:
(function($) {
'use strict';
$(function() {
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
overrided.call(this, data);
$('.user-msg')
.filter(function() {
return $(this).find('.msg').length && $(this).find('.msg').text().toUpperCase().includes('@' + my_infos.username.toUpperCase()) === true;
})
.each(function() {
if ($(this).find('.msg').attr('data-chatbox-mention')) {
return;
}
$(this)
.find('.msg')
.attr('data-chatbox-mention', my_infos.username)
.prepend(
[
'<div style="background-color: #cceec7; border-radius: 3px; padding-left: .25rem; padding-right: .25rem; font-weight: 700; color: #6da265; display: inline-flex; text-transform: uppercase; margin-right: .25rem;user-select: none;-webkit-user-select: none;">',
' Mentioned you!',
'</div>'
].join('\n')
);
});
};
$('<div>', {
'id': 'divmention',
'class': 'fontbutton',
'html': '@'
})
.css({
'border': '1px solid #aaa',
'border-radius': '3px',
'box-shadow': 'inset 0 1px 0 rgba(255,255,255,.2),0 1px 2px rgba(0,0,0,.05)',
'height': '18px',
'line-height': '16px',
'text-align': 'center',
'width': '18px'
})
.insertBefore('#divsmilies')
.on('click', function(event) {
event.preventDefault();
var mention = prompt('Mention a user', '');
if (!mention || mention == null || mention == '') {
console.warn('You cannot leave the "username" empty.');
return;
}
$('#message').val('@' + mention + ' ');
$('#message').focus();
});
});
})(jQuery);
Ape's explanation of the mention
To Mention a user you will see a new button on the editor of the chat box.
Screen shot:
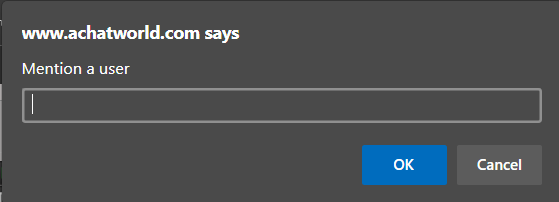
when you press this button you will see a little popup at the top of your screen
Screen shot:
type in the mane of the member you want to Mention and press ok now the text will show up in your Type box then just type what you want after the @USERNAME.
Screen Shot:
then press send or enter. Your message will look like a basic comment to you but to the member it will look like this.
Screen shot:
Ape likes this post
 Re: Tagging Members in ChatBox
Re: Tagging Members in ChatBox
Glad you liked this and i am so happy it works for you.
Thank you @tikky for your help and post.
Have a great weekend both of you.
Thank you @tikky for your help and post.
Have a great weekend both of you.
Problem solved & topic archived.
|
 Similar topics
Similar topics» Tagging Members
» Tagging Members
» Tagging members on the forum
» Tagging Members in post
» Tagging Members and Placing The @ beside usernames in profiles
» Tagging Members
» Tagging members on the forum
» Tagging Members in post
» Tagging Members and Placing The @ beside usernames in profiles
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Gabfest August 1st 2024, 3:13 pm
by Gabfest August 1st 2024, 3:13 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
