Cursor
4 posters
Page 1 of 1
 Cursor
Cursor
A few of my older members are having difficulty in seeing the faint cursor in the type text box. Is there any way it can be made more visible, like bolding please?
Thanks,
Alan.
Thanks,
Alan.

skidsolo- Forumember
- Posts : 269
Reputation : 3
Language : English
 Re: Cursor
Re: Cursor
It is happens only to old members? Ask them to clear his browser's cache, cookies:
https://help.forumotion.com/t22597-how-to-clear-the-cache-in-firefox-internet-explore-chrome
https://help.forumotion.com/t22597-how-to-clear-the-cache-in-firefox-internet-explore-chrome
 Re: Cursor
Re: Cursor
Oh, you want the hover over the quick reply to stand out more?
Change the hex color to whatever you wish.
- Code:
.inputbox:hover {
border: 1px solid #COLOR;
}
Change the hex color to whatever you wish.
 Re: Cursor
Re: Cursor
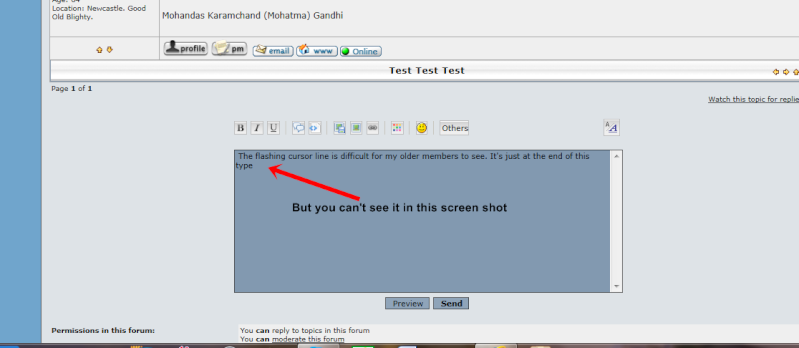
Are you talking about the the vertical flashing/blinking line that appears while you are typing? The line shows where you are typing in the message.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Cursor
Re: Cursor
Yes, that's the one SLGray.
Is it possible to make it thicker or more visible please?
Is it possible to make it thicker or more visible please?

skidsolo- Forumember
- Posts : 269
Reputation : 3
Language : English
 Re: Cursor
Re: Cursor
To CJ11.
Sorry, you have lost me here:
"Oh, you want the hover over the quick reply to stand out more?
Code: ----------Select content.inputbox:hover {
border: 1px solid #COLOR;
Change the hex color to whatever you wish."
Where and how do I do that?
Thanks.
Sorry, you have lost me here:
"Oh, you want the hover over the quick reply to stand out more?
Code: ----------Select content.inputbox:hover {
border: 1px solid #COLOR;
Change the hex color to whatever you wish."
Where and how do I do that?
Thanks.

skidsolo- Forumember
- Posts : 269
Reputation : 3
Language : English
 Re: Cursor
Re: Cursor
skidsolo wrote:Yes, that's the one SLGray.
Is it possible to make it thicker or more visible please?
skidsolo wrote:To CJ11.
Sorry, you have lost me here:
"Oh, you want the hover over the quick reply to stand out more?
Code: ----------Select content.inputbox:hover {
border: 1px solid #COLOR;
Change the hex color to whatever you wish."
Where and how do I do that?
Thanks.
| Please don't double/triple post. Your post need to be separated by 24 hours before bumping, replying or adding more information. Please use the edit button instead! Since this is your second reminder, you'll be receiving a warning next time. |
- Code:
.inputbox:hover {
border: 2px solid #74E868;
}
 Re: Cursor
Re: Cursor
Thankyou for your reply.
Is this where you refer to, regarding the colour change?
If so I changed it from a brownish colour to blue as you can see but it appears to make no difference.
What I really need is a way to make the vertical flashing/blinking line that appears while you are typing into 'Bold'. ie a wider/thicker line.
Is this where you refer to, regarding the colour change?
If so I changed it from a brownish colour to blue as you can see but it appears to make no difference.
What I really need is a way to make the vertical flashing/blinking line that appears while you are typing into 'Bold'. ie a wider/thicker line.

skidsolo- Forumember
- Posts : 269
Reputation : 3
Language : English
 Re: Cursor
Re: Cursor
Try inserting this into your CSS: ACP >> Display >> Color >> CSS (TAB)
If that doesn't work, here change the background color of the text area.
(ACP >> Display >> Color >> CSS (TAB))
- Code:
.inputbox:hover {
border: 3px solid #4a330c;
}
If that doesn't work, here change the background color of the text area.
(ACP >> Display >> Color >> CSS (TAB))
- Code:
.inputbox {
background-color: #000000;
border: 1px solid ##1675bc;
color: #000000;
cursor: text;
padding: 2px;
}
 Re: Cursor
Re: Cursor
CJ11 it is not the cursor that is the issue, it is the vertical line you see while typing.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Cursor
Re: Cursor
Oh, then I guess the only thing would be to change the color of the background. Try this to change the background:
Thank you, Slg
- Code:
.inputbox {
background-color: #fff;
border: 1px solid ##1675bc;
color: #000000;
cursor: text;
padding: 2px;
}
Thank you, Slg
 Re: Cursor
Re: Cursor
Yippeeeee!!
Thanks muchly CJ11. Got the background colour cheanged to white and the cursor is now bold and larger!!
Top Man!!!
Thanks muchly CJ11. Got the background colour cheanged to white and the cursor is now bold and larger!!
Top Man!!!


skidsolo- Forumember
- Posts : 269
Reputation : 3
Language : English
 Re: Cursor
Re: Cursor
So this is solved now?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by skidsolo Tue Mar 05 2013, 01:40
by skidsolo Tue Mar 05 2013, 01:40







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
