Add a word counter to the editor
2 posters
Page 1 of 1
 Add a word counter to the editor
Add a word counter to the editor
| Add a word counter to the editor |
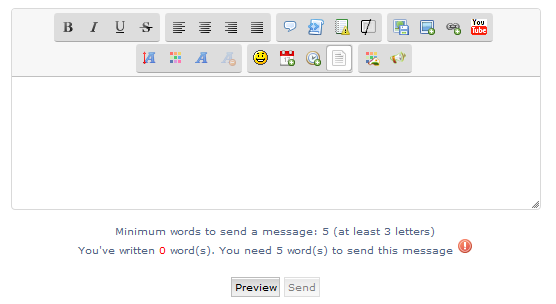
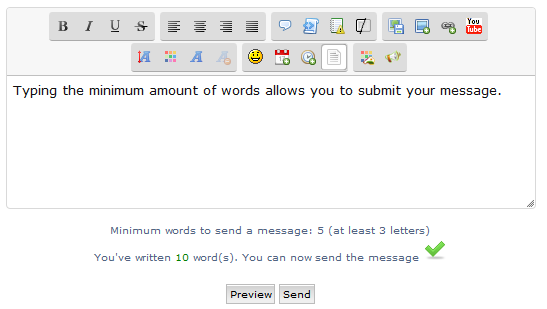
1. Definition: With this tutorial for all forum versions, you will learn how to set a minimum number of words required before the message can be sent. You can also set the number of letters each word must have. For example: 2. Adding the Javascript: Go to Administration Panel > Modules > HTML & Javascript > Javascript codes management  Create a new Javascript. Create a new Javascript.Title: Word counter Placement: In all the pages JavaScript code:
3. In the code, we can modify the variables: var MinNumberOfWords: Is the minimum number of words necessary to post a message. Default is 5. var LetterCountPerWord: Is the minimum word length. Default is 3. var ico_compl: is the image that appears when you can send the message (the message exceeded the minimum number of words), you can change it by setting the link of the image you want. var ico_incompl: is the image that appears when you can not send the message (the message has not yet reached the minimum number of words), you can change it by setting the link of the image you want. |
| This tutorial is based on the one by Turbodeif of the Spanish support, it has been translated to English by Sir. Mayo. No possible reproduction without our agreement, pursuant to article L122-1 of the intellectual property code. |
 Re: Add a word counter to the editor
Re: Add a word counter to the editor
This code was updated to fit in with the new HTTPS address
updated 13.02.2020 by skouliki
updated 13.02.2020 by skouliki
 Similar topics
Similar topics» Editor Word Counter
» Problem in Add a word counter to the editor
» about word counter
» Word Counter?
» Help with word counter?
» Problem in Add a word counter to the editor
» about word counter
» Word Counter?
» Help with word counter?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur March 3rd 2014, 12:03 pm
by Ange Tuteur March 3rd 2014, 12:03 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
