tutorial: blog calander
2 posters
Page 1 of 1
 tutorial: blog calander
tutorial: blog calander
I Seen this asked by someone but the topics was locked so here it is

Goto Acp (Admin Control Panel) "Advanced Mode" - Display -Templates - General
topic_blog_box
Replace
with

viewcomments_body
Replace
With

Goto Acp (Admin Control Panel) "Advanced Mode" - Display -Templates - General
topic_blog_box
Replace
- Code:
<div class="blog_cal-border">
<div class="blog_cal-content">
<span class="blog_cal-{topics_blog_box.row.FIRST_POST_DMY_CLASS0}">{topics_blog_box.row.FIRST_POST_DMY_VALUE0}</span>
<span class="blog_cal-{topics_blog_box.row.FIRST_POST_DMY_CLASS1}">{topics_blog_box.row.FIRST_POST_DMY_VALUE1}</span>
<span class="blog_cal-{topics_blog_box.row.FIRST_POST_DMY_CLASS2}">{topics_blog_box.row.FIRST_POST_DMY_VALUE2}</span>
</div>
</div>
with
- Code:
<style type="text/css">
month { color:White; }
month {font-size: large}
month {font-weight: bold}
day { color:Black; }
day {font-size: medium}
day {font-weight: bold}
year { color:Black; }
year {font-weight: bold}
</style>
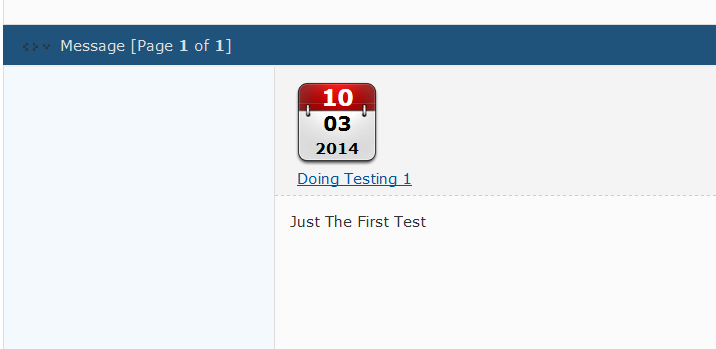
<div class="blog_cal-content" style="background-image: url(http://i884.photobucket.com/albums/ac50/TwistedKilla/emptycalendar_zps3da7ac13.png); height: 75px; width: 75px; background-size:100%; margin-top:5px"">
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:10px">
<center><month>{topics_blog_box.row.FIRST_POST_DMY_VALUE1}</month></center>
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:5px">
<center><day>{topics_blog_box.row.FIRST_POST_DMY_VALUE2}</day></center>
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:5px">
<center><year>{topics_blog_box.row.FIRST_POST_DMY_VALUE0}</year></center>
</div>

viewcomments_body
Replace
- Code:
<div class="blog_cal-border" style="margin-top:5px">
<div class="blog_cal-content">
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS0}">{postrow.displayed.POST_DATE_DMY_VALUE0}</span>
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS1}">{postrow.displayed.POST_DATE_DMY_VALUE1}</span>
<span class="blog_cal-{postrow.displayed.POST_DATE_DMY_CLASS2}">{postrow.displayed.POST_DATE_DMY_VALUE2}</span>
</div>
</div>
With
- Code:
<style type="text/css">
month { color:White; }
month {font-size: large}
month {font-weight: bold}
day { color:Black; }
day {font-size: medium}
day {font-weight: bold}
year { color:Black; }
year {font-weight: bold}
</style>
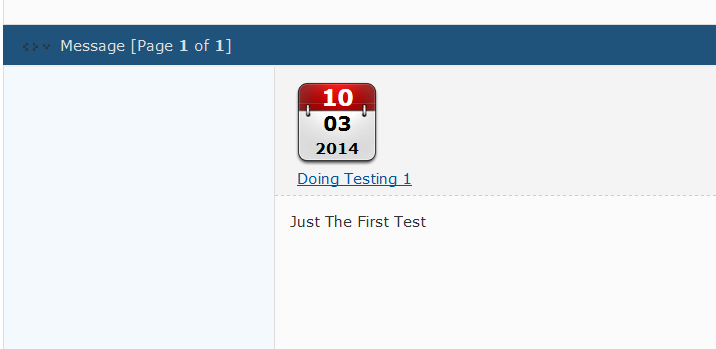
<div class="blog_calcontent" style="background-image: url(http://i884.photobucket.com/albums/ac50/TwistedKilla/emptycalendar_zps3da7ac13.png); height: 75px; width: 75px; background-size:100%;">
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:10px">
<center><month>{postrow.displayed.POST_DATE_DMY_VALUE1}</month></center>
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:5px">
<center><day>{postrow.displayed.POST_DATE_DMY_VALUE2}</day></center>
<img src="http://2img.net/i/fa/empty.gif" style="width:1px;height:5px">
<center><year>{postrow.displayed.POST_DATE_DMY_VALUE0}</year></center>
</div>
Last edited by thetwistedkilla on October 4th 2014, 12:01 am; edited 1 time in total (Reason for editing : missed a /)
 Re: tutorial: blog calander
Re: tutorial: blog calander
Please read the guidelines about submitting a tutorial.
Topic Locked


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» I'm interested in the tutorial "Create a Customized Blog" but I cannot see it.
» Requesting Loading Screen Video tutorial or Tutorial
» Blog Splat! Blog + Forum
» SOS blog problem can't open my blog
» Calander
» Requesting Loading Screen Video tutorial or Tutorial
» Blog Splat! Blog + Forum
» SOS blog problem can't open my blog
» Calander
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by _Twisted_Mods_ October 4th 2014, 12:00 am
by _Twisted_Mods_ October 4th 2014, 12:00 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
