Javascript Code to "re-insert" a profile field in a different spot?
+2
JScript
Bedlam
6 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 Javascript Code to "re-insert" a profile field in a different spot?
Javascript Code to "re-insert" a profile field in a different spot?
Technical Details
Forum version : phpBB2Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : www.gasrforum.com
Description of problem
Alright I have been searching for a code like this but I have no idea if it's possible or how to go about achieving what I want.I would like the advanced profiles on forumotion to be a bit better organized? On my forum, we have a lot custom fields which make the profile page cluttered. I was wondering if it would be possible to create additional tabs where the "visitor messages / profile / statics" and somehow add the customizable fields to those pages?

If nothing else, would it be possible to move custom fields to the right side of the page instead of on the left?
UPDATE----
Right so since nobody is answering this, I've started to try and make some sort of code pieced together from other codes I have found.
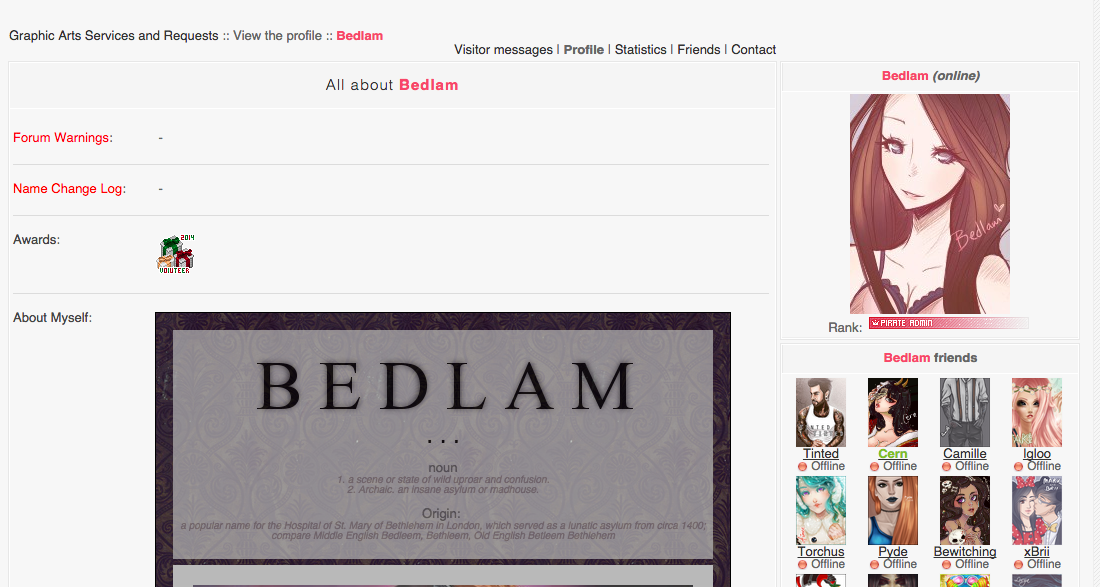
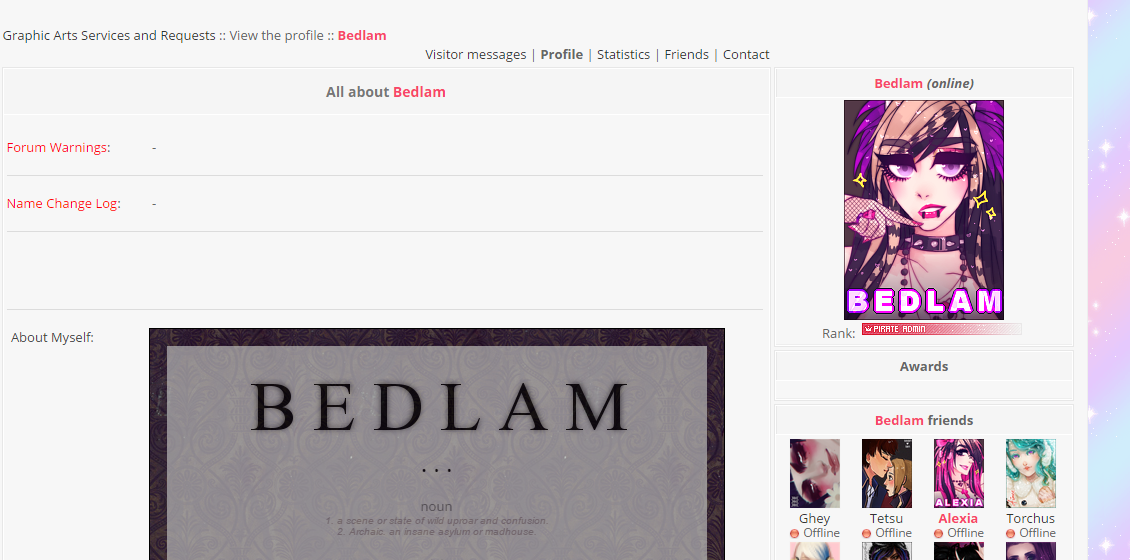
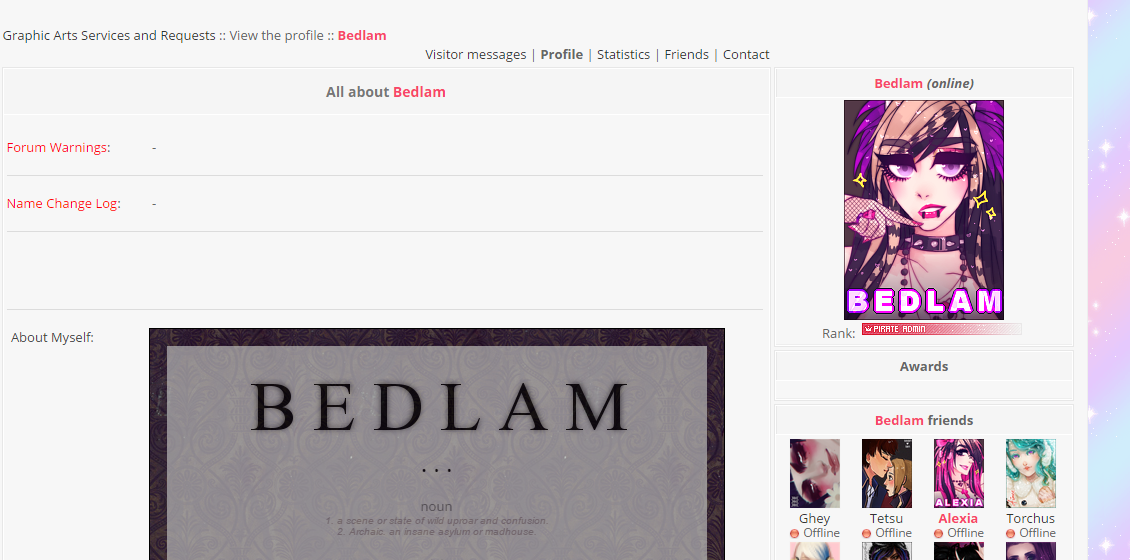
So here's the first thing I've started doing, using a javascript to add code to the userpage, I have hidden the section I want moved underneath the display picture.

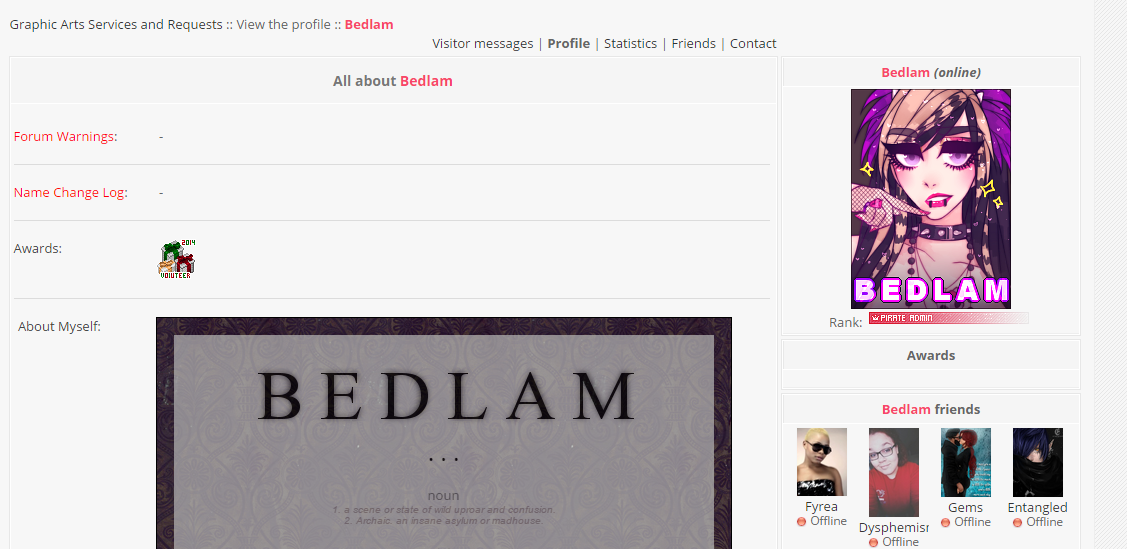
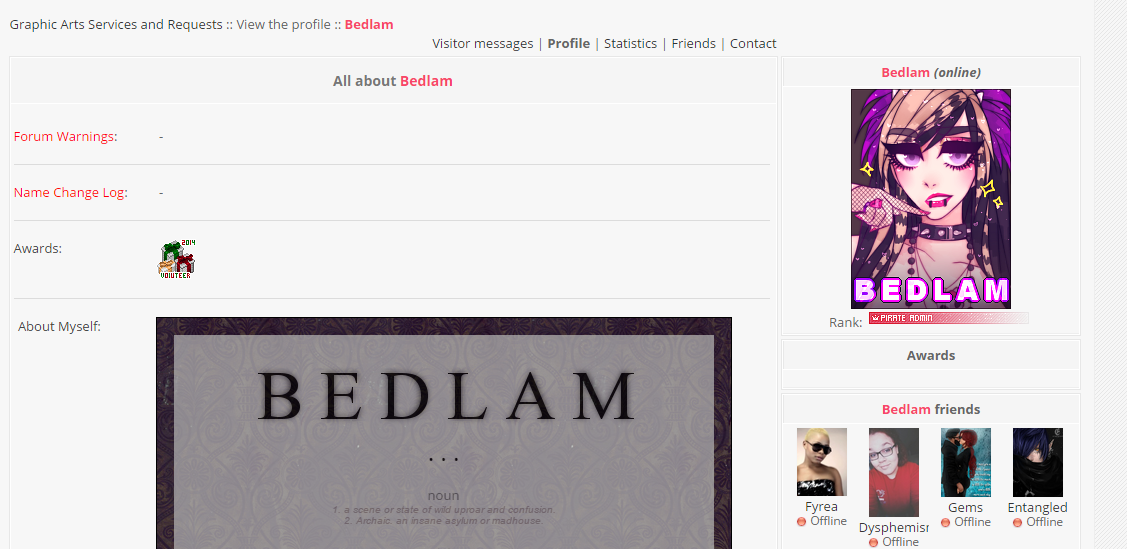
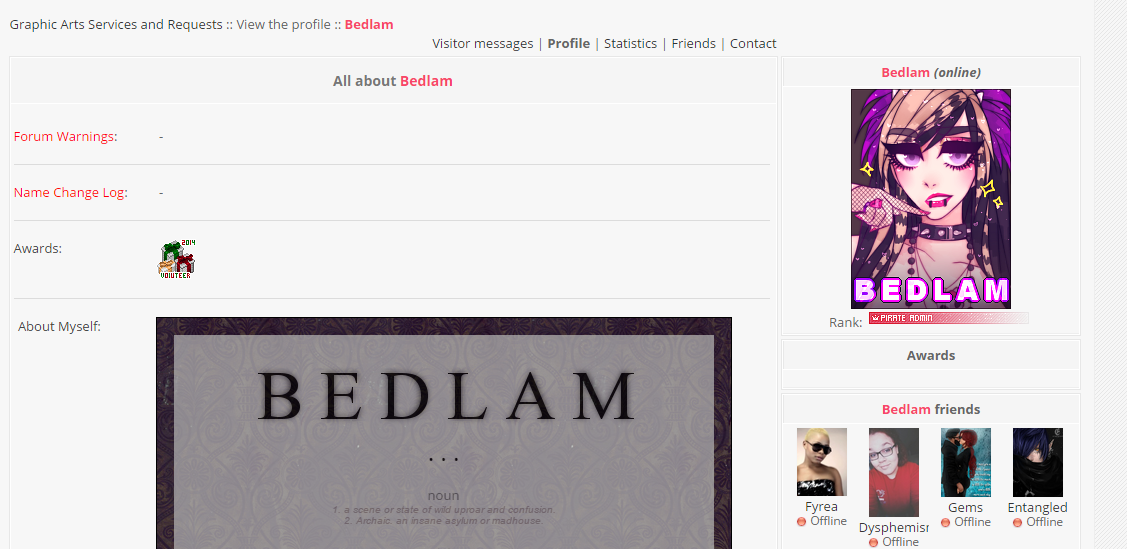
to ---->

Using this javascript:
- Code:
jQuery(document).ready(function(){
if(window.location.pathname.indexOf("/u68")!==-1){
jQuery('<style>body{background: url("http://media.tumblr.com/6233adc1e97adcc10105f1988b8a2465/tumblr_inline_mns3reYdBr1qz4rgp.gif") }
dl#field_id20 {
visibility: hidden; !important;
}</style>').appendTo(document.head);
} else return;
});
Then editing the user stastics code made by @Ange Tuteur (although I don't really understand how javascripts work so I left a lot of unnecessary things in the code so it wouldn't break).
I added the "awards" underneath the display picture.
- Code:
window.location.pathname.match(/\/u\d+/) && $(function() {
var b = document.createElement('DIV'),
lang = {
activity : 'Awards' }, placeholder = '<span class="gen"><dl id="field_id20"><dt><dd></dd></dt></dl></span>';
document.getElementById('wrap') && (b.innerHTML = '<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">'+lang.activity+'</div>'+placeholder+'<span class="corners-bottom"><span></span></span></div></div>');
document.getElementById('ipbwrapper') && (b.innerHTML = '<div class="module borderwrap"><div class="maintitle"><h3>'+lang.activity+'</h3></div><div class="box-content profile center">'+placeholder+'</div></div>');
$('.bodylinewidth').length && (b.innerHTML = '<div style="height:3px;"></div><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody><tr><td class="catLeft"><span class="genmed module-title">'+lang.activity+'</span></td></tr><tr><td class="row1 gensmall" align="center">'+placeholder+'</td></tr></tbody></table>', bb2 = true);
$('#profile-advanced-right .module:first, td[width="300"] .forumline:first').after(b);
$.get('/viewonline',function(data) {
var p = b.getElementsByTagName('P')[0], c = 'tr:has(a[href="/u'+window.location.pathname.match(/u(\d+)/)[1]+'"]) td';
bb2 && (c = '.three-col table:has(.nav) + table ' + c);
p.innerHTML = $(c+':last',data).html();
!p.innerHTML.length ? p.innerHTML = '<a href="#" onclick="return false;" class="inactive">'+lang.offline+'</a><div class="lastactive">'+lang.last+' : '+lang.none+'</div>' : p.innerHTML += '<div class="lastactive">'+lang.last+' : ' + $(c+':eq(1)',data).html() + '</div>';
});
});
Last edited by Bedlam on May 27th 2015, 6:26 am; edited 3 times in total
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Hello!Bedlam wrote:Bump
This is possible, below you will see the code I use to implement new tabs and various other things:
- Code:
if (location.pathname.indexOf('/u') == 0) {
var _profile = setInterval(function() {
if (document.getElementById('profile-advanced-right') !== null) {
var oTarget = jQuery('[id^=field_id]'),
iLen = oTarget.length,
index = 0;
for (; index < iLen; index++) {
var oThis = jQuery(oTarget[index]);
oThis.attr('id', 'JS_' + oThis.attr('id'));
};
clearInterval(_profile);
$('[id^=JS_field_id]').each(function() {
if ($(this).find('.field_editable').is('span, div')) {
$(this).hover(function() {
if ($(this).find('.field_editable.invisible').is('span, div')) {
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="http://2img.net/i/fa/invision/../edit.png" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function() {
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="http://2img.net/i/fa/invision/../valid.png" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function() {
var content = new Array();
$(this).parent().find('[name]').each(function() {
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ((type_special && $(this).is(':checked')) || !type_special) {
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=JS_field_id]').attr('id');
var id = id_name.substring(11, id_name.length);
console.log('id_name: ' + id_name + '\n' + 'id: ' + id);
$.post(
"{U_AJAX_PROFILE}", {
id: id,
user: "{CUR_USER_ID}",
active: "{CUR_USER_ACTIVE}",
content: $.toJSON(content),
tid: "{TID}"
},
function(data) {
$.each(data, function(i, item) {
$('[id=JS_field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
}, function() {
if ($(this).find('.field_editable.invisible').is('span, div')) {
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
};
}, 50);
}
Give us more details of what you want to implement, because I saw that in addition to new tabs you want to add fields in these tabs, but would be new or existing fields?
So long,
JS
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Thank you so much for the reply and the code!
I am quite new to navigating javascript codes so I have no idea what all that does.
I tried implementing the unedited code into my forum and nothing happened.
I would preferably like existing fields on those newly created tabs.
I am quite new to navigating javascript codes so I have no idea what all that does.
I tried implementing the unedited code into my forum and nothing happened.
I would preferably like existing fields on those newly created tabs.
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
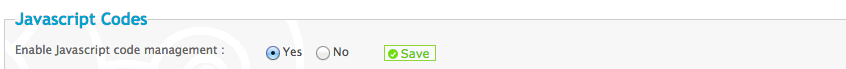
Is JavaScript Management on?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
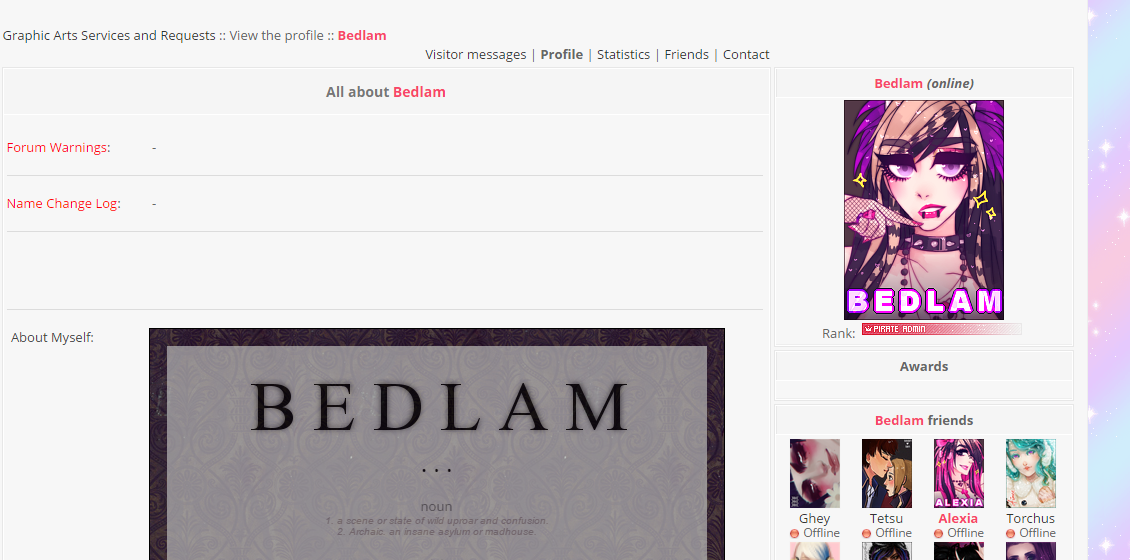
Yes thats itBedlam wrote:I assume you mean this?
-Brandon
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Right so since nobody is answering this, I've started to try and make some sort of code pieced together from other codes I have found.
So here's the first thing I've started doing, using a javascript to add code to the userpage, I have hidden the section I want moved underneath the display picture.

to ---->

Using this javascript:
Then editing the user stastics code made by @Ange Tuteur (although I don't really understand how javascripts work so I left a lot of unnecessary things in the code so it wouldn't break).
I added the "awards" underneath the display picture.
So my question is how do I insert the content from dl#field_id20 so that it will update itself for every individual??
So here's the first thing I've started doing, using a javascript to add code to the userpage, I have hidden the section I want moved underneath the display picture.

to ---->

Using this javascript:
- Code:
jQuery(document).ready(function(){
if(window.location.pathname.indexOf("/u68")!==-1){
jQuery('<style>body{background: url("http://media.tumblr.com/6233adc1e97adcc10105f1988b8a2465/tumblr_inline_mns3reYdBr1qz4rgp.gif") }
dl#field_id20 {
visibility: hidden; !important;
}</style>').appendTo(document.head);
} else return;
});
Then editing the user stastics code made by @Ange Tuteur (although I don't really understand how javascripts work so I left a lot of unnecessary things in the code so it wouldn't break).
I added the "awards" underneath the display picture.
- Code:
window.location.pathname.match(/\/u\d+/) && $(function() {
var b = document.createElement('DIV'),
lang = {
activity : 'Awards' }, placeholder = '<span class="gen"><dl id="field_id20"><dt><dd></dd></dt></dl></span>';
document.getElementById('wrap') && (b.innerHTML = '<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">'+lang.activity+'</div>'+placeholder+'<span class="corners-bottom"><span></span></span></div></div>');
document.getElementById('ipbwrapper') && (b.innerHTML = '<div class="module borderwrap"><div class="maintitle"><h3>'+lang.activity+'</h3></div><div class="box-content profile center">'+placeholder+'</div></div>');
$('.bodylinewidth').length && (b.innerHTML = '<div style="height:3px;"></div><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody><tr><td class="catLeft"><span class="genmed module-title">'+lang.activity+'</span></td></tr><tr><td class="row1 gensmall" align="center">'+placeholder+'</td></tr></tbody></table>', bb2 = true);
$('#profile-advanced-right .module:first, td[width="300"] .forumline:first').after(b);
$.get('/viewonline',function(data) {
var p = b.getElementsByTagName('P')[0], c = 'tr:has(a[href="/u'+window.location.pathname.match(/u(\d+)/)[1]+'"]) td';
bb2 && (c = '.three-col table:has(.nav) + table ' + c);
p.innerHTML = $(c+':last',data).html();
!p.innerHTML.length ? p.innerHTML = '<a href="#" onclick="return false;" class="inactive">'+lang.offline+'</a><div class="lastactive">'+lang.last+' : '+lang.none+'</div>' : p.innerHTML += '<div class="lastactive">'+lang.last+' : ' + $(c+':eq(1)',data).html() + '</div>';
});
});
So my question is how do I insert the content from dl#field_id20 so that it will update itself for every individual??
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Have you given this topic a look yet?
https://help.forumotion.com/t139678-user-profile-tabs#949193
https://help.forumotion.com/t139678-user-profile-tabs#949193
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Yes I have actually looked at that topic before!
But it didn't work on my forum (I'm using phpBB2)
I'll try the code again since it's been a while since I tested it haha.
EDIT - I tested it again and no it still doesn't work for phpBB2
But it didn't work on my forum (I'm using phpBB2)
I'll try the code again since it's been a while since I tested it haha.
EDIT - I tested it again and no it still doesn't work for phpBB2
 Re: Javascript Code to "re-insert" a profile field in a different spot?
Re: Javascript Code to "re-insert" a profile field in a different spot?
Did @JScript solve some of your issues?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» How to insert code in <Body> field.
» Profile field in code
» Is there NO code to add a tag to an image in a profile field?
» Custom profile field direct code
» Where to insert code?
» Profile field in code
» Is there NO code to add a tag to an image in a profile field?
» Custom profile field direct code
» Where to insert code?
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Bedlam April 13th 2015, 11:35 am
by Bedlam April 13th 2015, 11:35 am








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
