Buttons in Inbox are gone
3 posters
Page 1 of 1
 Buttons in Inbox are gone
Buttons in Inbox are gone
Hello,
I have just changed the design in my forum (http://www.seoul-arts.com) and the problem is that when I go to my Inbox I can't see any buttons (sentbox, savebox, delete marked and etc) so I can't even delete my messages. Only NEW PM button is shown ... that never happened before so maybe I can set them back while changing something in Templates ?
This is how the inbox is looking now...


Thank you for your answers.
I have just changed the design in my forum (http://www.seoul-arts.com) and the problem is that when I go to my Inbox I can't see any buttons (sentbox, savebox, delete marked and etc) so I can't even delete my messages. Only NEW PM button is shown ... that never happened before so maybe I can set them back while changing something in Templates ?
This is how the inbox is looking now...


Thank you for your answers.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Try this: clear your browser's cache.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Try this: force the basic CSS.
AP > Display > Colors & Pictures > Colors
CSS Stylesheet Tab
Look under the stylesheet for the force option.
AP > Display > Colors & Pictures > Colors
CSS Stylesheet Tab
Look under the stylesheet for the force option.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
I know, but you can change it back. Try it and see if the issue disappears.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
That means there is something in the CSS stylesheet. Please post your customized CSS using the code tags.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Ok 
- Code:
/**CSS**/
/*Título de los subforos. Esto afectará a los títulos*/
a.forumtitle {
margin-bottom:-35px;
margin-top: 10px;
background-color:#0a0a09;
color:#FFFFFF!important;
font-size:11px;
font-family: calibri;
text-transform: uppercase;
letter-spacing:3px;
padding-top: 10px;
height: 31px;
width: 370px;
margin-left:0px;
display: block;
text-align: center;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
a.forumtitle:hover {
margin-bottom:-35px;
margin-top: 10px;
background-color:#fff;
color:#000!important;
font-size:11px;
font-family: calibri;
text-transform: uppercase;
letter-spacing:3px;
padding-top: 10px;
height: 31px;
width: 370px;
margin-left:0px;
display: block;
text-align: center;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
.links {
margin-top: -20px;
}
.desc-nell {
margin-left: -2px;
margin-top: 20px;
background: url('URL IMAGEN');
width: 350px;
height:150px;
border: 10px solid #0a0a09;
}
.desc-nell1 {
background-color: #000;
width: 260px;
height: 90px;
font-size: 10px;
font-family: calibri;
text-align: justify;
text-trasnform: none;
color: #fff;
line-height: 11px;
padding: 10px;
letter-spacing: 2px;
margin-left: 33px;
margin-top: -5px;
overflow: auto;
}
.linkinter {
margin-top: px;
cursor: pointer;
background: #0b0b0b;
font-family: calibri;
font-size: 11px;
height: 20px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 100px;
color: #FFFFFF!important;
padding: 5px;
padding-top: 10px;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
.linkinter:hover {
margin-top: px;
cursor: pointer;
background: #fff;
font-family: calibri;
font-size: 11px;
height: 20px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 100px;
color: #000!important;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
padding: 5px;
padding-top: 10px;
}
/*Perfiles*/
#perfilbann {
display: inline-block;
background-color: #010212;
font-family: 'calibri';
font-size: 9px;
text-align: center;
color: #fff;
padding: 25px;
margin-left: -250px;
margin-top: 5px;
text-transform: uppercase;
letter-spacing: 2px;
}
.ultvis {
display: inline-block;
width: 350px;
height: 30px;
background-color: #010212;
font-family: 'calibri';
font-size: 9px;
text-align: center;
color: #fff;
padding-top: 25px;
padding-bottom: 10px;
margin-left: -250px;
margin-top: 85px;
text-transform: uppercase;
letter-spacing: 2px;
}
#motivo-datos2 {
display: inline-block;
width: 210px;
background-color: #010212;
font-family: 'calibri';
font-size: 9px;
text-align: center;
color: #fff;
padding-top: 10px;
padding-bottom: 10px;
margin-right: 1px;
margin-top: 10px;
text-transform: uppercase;
letter-spacing: 2px;
}
span.msntem {
display: inline-block;
margin-left: 10px;
padding: 5px;
font-family: 'Oswald', sans-serif;
font-size: 8px;
font-weight: 400;
font-style: normal;
text-align: center;
text-transform: uppercase;
text-shadow: none;
line-height: 100%;
letter-spacing: 1px;
border: 5px solid #010212;
background-color: #fff;
margin-top: -65px;
padding-top: 20px;
padding-bottom: 20px;
width: 70px;
overflow: hidden;
}
.profile1 {
border-top: 4px solid #222;
border-bottom: 4px solid #222;
height: auto;
margin: 0 auto 50px;
padding: 5px;
position: relative;
width: 990px;
}
.columna1 {
box-sizing: border-box;
height: 360px;
position: relative;
width: 485px;
}
/*Título*/
h1.page-title {
background-image: url('http://i.imgur.com/En5TraI.png');
color: #FFFFFF!important;
font-size: 10px;
font-weight: 0;
height: 55px;
letter-spacing: 0;
text-align: left;
z-index: 995;
padding: 40px 397px 0px;
width: 95px;
}
#cp-main h1 {
background-image: url('http://i.imgur.com/En5TraI.png');
color: #FFFFFF!important;
font-size: 10px;
font-weight: 400;
height: 55px;
letter-spacing: 0;
text-align: left;
z-index: 995;
padding: 40px 397px 0px;
width: 95px;
}
ul#picture_legend, ul#privmsgs-menu {
display: none;
}
.row2, .row1 {
border-bottom: 15px solid #010212;
border-top: 10px solid #010212;
}
p.author {
background-color: #010212;
width: 500px;
position: relative;
overflow: hidden;
font-family: 'Calibri';
text-aling: center;
font-size: 10px;
text-transform: uppercase;
margin-left: 10px;
padding-top: 1px;
color: #fff;
}
.postbody {
width: 650px;
text-align: center;
margin-left: 80px;
border: 20px solid #010212;
padding: 20px;
background: #fff;
}
/*Avatares*/
.user-status {
padding: 5px;
color: #FFF;
font-family: 'Oswald', sans-serif;
font-size: 8px;
font-weight: 400;
font-style: normal;
text-align: center;
text-transform: uppercase;
text-shadow: none;
line-height: 100%;
letter-spacing: 1px;
background-color: #010212;
margin-top: -83px;
padding-top: 53px;
padding-bottom: 53px;
width: 140px;
overflow: hidden;
}
.user-status a span strong {
color: #FFF;
font-family: 'Oswald', sans-serif;
font-size: 8px;
font-weight: 400;
font-style: normal;
text-align: center;
text-transform: uppercase;
text-shadow: none;
line-height: 100%;
letter-spacing: 1px;
}
.postprofile .user-status:after { content: 'offline'; padding-left: 4px; }
.online .postprofile .user-status:after { content: 'online'; padding-left: 4px; }
#rango {
margin-top: 0px;
}
.postprofile {
height: 200px;
width: 850px;
margin-right: 5px;
margin-bottom: 41px;
padding: 20px;
}
#datos {
margin-top: 2px;
bottom: 0px;
width: 210px;
height: 150px;
position: relative;
overflow: auto;
}
.nombre {
background-color: #010212;
width: 460px;
height: 20px;
position: relative;
overflow: hidden;
font-family: Pacifico;
text-aling: left;
padding: 20px;
padding-top: 15px;
font-size: 20px;
text-transform: lowercase;
border-bottom: 11px solid #010212;
}
.avatar {
width: 500px;
height: 250px;
position: relative;
overflow: hidden;
}
#titulo-datos {
display: none;
}
#motivo-datos {
display: inline-block;
width: 210px;
background-color: #010212;
font-family: 'calibri';
font-size: 9px;
text-align: center;
color: #fff;
padding-top: 10px;
margin-bottom: -10px;
padding-bottom: 10px;
margin-right: 1px;
text-transform: uppercase;
letter-spacing: 2px;
}
#botones {
display: block;
}
.hoja {
margin-top: 30px;
text-align: center;
padding: 5px;
height: 50px;
}
/*hovers*/
#hover1{
position:relative;
border: 10px solid #010212;
width:180px;
height:100px;
background: #010212;}
#hover2{width:100px;
height:50px;
position:absolute;
top:21px;
left:33px;
border: 5px solid #fff;
-webkit-transform: scale(0);
transform: scale(0);
background-color: #000;transition:ease-in-out 1s;-webkit-transition:ease-in-out 1s;-ms-transition:ease-in-out 1s;-moz-transition:ease-in-out 1s;-webkit-transform: scale(0.2); -ms-transform: scale(0.2); -o-transform: scale(0.2); transform: scale(0.2);opacity:0;}
#hover1:hover #hover2{-webkit-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1);opacity:1;}
#text2 {
margin-top:21px;
margin-left:-5px;
width:100px;
height:50px;
border: 5px solid #fff;
text-align: center;
background: #010212;
color: #fff;
text-transform: uppercase;
}
#text {
padding-top: 18px;
width:100px;
height:50px;
text-align: center;
text-transform: uppercase;
}
/*Leyenda*/
.totalusers {
background: #000;
border: 10px solid #000;
font-family: calibri;
font-size: 10px;
height: auto;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 357px;
color: #fff;
margin-top: 24px;
margin-left: -2px;
}
#page-body p.page-bottom {
margin-left: -2px;
}
#conectestad {
background: #000;
border: 10px solid #000;
font-family: calibri;
font-size: 10px;
height: 193px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 357px;
color: #fff;
margin-left: -2px;
margin-top: -5px;
margin-bottom: -37px;
}
#members {
background: #000;
color: #fff;
display: inline-block;
font-family: calibri;
font-size: 10px;
padding: 10px;
text-align: center;
text-shadow: 2px 1px #000, 3px 1px #060606, 4px 1px #060606;
text-transform: uppercase;
width: 180px;
height: 145px;
overflow: auto;
margin-left: 5px;
}
#creditos {
background: #000;
border: 10px solid #000;
font-family: calibri;
font-size: 10px;
height: 237px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 250px;
color: #fff;
margin-left: -2px;
margin-top: -20px;
}
.g1 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #f50eda;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g2 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #ff5900;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g3 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #b3a59d;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g4 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #f7ff00;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g5 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #00ff44;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g6 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #71b664;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g7 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #FC0000;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g8 {
width: 80px;
height: 20px;
text-align: center;
padding: 25px;
background: #00ffea;
margin-top: -11px;
margin-left: 10px;
text-transform: uppercase;
}
.g1:hover { background: #000; }
.g2:hover { background: #000; }
.g3:hover { background: #000; }
.g4:hover { background: #000; }
.g5:hover { background: #000; }
.g6:hover { background: #000; }
.g7:hover { background: #000; }
.g8:hover { background: #000; }
.g1, .g2, .g3, .g4, .g5, .g6, .g7, .g8, {
color: #fff;
display: block;
font-family: calibri;
font-size: 12px;
height: 20px;
margin-top: 2px;
padding: 23px;
text-align: center;
text-transform: uppercase;
text-shadow: 1px 1px 0 #222;
width: 90px;
margin-left: 8px;
overflow: auto;
}
#cajaestad {
background: #fff;
border: 40px solid #fff;
}
#gruposestad {
background: #000;
border: 10px solid #color;
color: #aaa;
font-family: calibri;
font-size: 10px;
height: 235px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 170px;
margin-left: -4px;
margin-top: -10px;
padding: 5px;
}
.tituestad {
color: #fff;
font-family: calibri;
background-color: #000;
padding: 30px;
text-transform: uppercase;
font-size: 11px;
text-align: center;
height: 40px;
width: auto;
}
/*Botones flotantes y tablon de anuncios*/
.bot2, .bot3, .bot4 {
width: 150px;
padding: 20px;
cursor: pointer;
text-align: center;
position: fixed;
z-index: 998;
background: #010212;
color: #000;
}
#caja {
position: absolute;
margin-top: 20px;
margin-left: 650px;
width: 300px;
height: 300px;
padding: 10px;
background: #fff;
z-index: 995;
border-bottom: 10px solid #010212;
}
#caja2, #caja3, #caja4 {
position: fixed;
margin-top: 20px;
margin-left: 650px;
width: 300px;
height: 300px;
padding: 10px;
display: none;
background: #fff;
z-index: 998;
border-bottom: 10px solid #010212;
}
.bot-text {
color: #fff;
font-family: 'Roboto Condensed', sans-serif;
font-size: 10px;
line-height: 80px;
font-weight: 400;
text-align: center;
text-transform: uppercase;
}
/* Links-----------------------------------------------------*/
a:link{
color: #565353;
text-decoration: none!important;
}
a:visited{
color: #383838;
text-decoration: none;
}
a:active{
color: #000;
text-decoration: none!important;
}
a:hover{
color: #000;
text-decoration: none;
}
/*Widget*/
.module .h3 {
visibility:hidden;
}
#content-container div#right {
background-image: transparent;
margin-top: -390px;
margin-left: 1000px;
position: fixed!important;
height: 100%;
}
/*Últimos temas*/
#comments_scroll_div{
color: #000;
background: #fff;
width: 250px;
height: 150px;
margin-top: -50px;
}
/* asegurarse de que el foro tenga un tamaño definido... deberás jugar con los valores hasta que todo quede bien */
#wrap {
min-width: 905px; /*Ancho mínimo del foro*/
width: 600px !important;
background: #fff;
margin-left: 70px;
margin-top: -8px;
bottom: 0px;
position: relative;
}
#content-container div#main {
min-width: 905px; /*Ancho mínimo del foro*/
width: 600px !important;
}
.forabg {
min-width: 905px; /*Ancho mínimo del foro*/
width: 600px !important;
background: #fff;
}
.edit{ display: none; }
/* Scroll */
body {
position: absolute;
top: 0px;
left: 0;
bottom: 0;
right: 0px;
overflow-y: auto;
overflow-x: auto;
margin: 0;
padding: 0 !important;
}
/*NAVBAR*/
a.mainmenu {
padding: 5px 25px 5px 25px;
font-size: 10px;
font-family: trebuchet ms;
-webkit-transition: 0.8s;
border-radius: 0px 0px 0px 0px;
color: #ffffff !important;
text-transform: uppercase;
letter-spacing: -1px;
spacing: -10px;
margin-top: 10px;
background: #010212;
}
.mainmenu:hover {
background: #fff;
color: #000000 !important;
heigh: 30px;
}
a.mainmenu[href="/calendar"], a.mainmenu[href="/faq"], a.mainmenu[href="/search"], a.mainmenu[href="/groups"], a.mainmenu[href="/gallery/index.htm"]{
display:none;
padding: 0px 0px;
}
/* Fix para evitar problemas en pantallas chicas, dar un ancho definido a la página */
.conteneur_minwidth_IE{
width: 880px;
}
/*CABECERA IMAGEN*/
.headerbar {
margin-top: -10px;
margin-right: 0px;
margin-left: -5px;
margin-bottom: 2px;
width: 905px;
height: 410px;
background-image: url('http://imgur.com/rgs9Bea.jpg');
}
/*CABECERA CATEGORIA*/
.forabg .header {
background-image: url('http://i.imgur.com/En5TraI.png');
font-color: #fff!important;
font-size: 15px;
font-weight: 400;
height: 55px;
letter-spacing: 0;
text-align: right;
z-index: 995;
padding: 40px 397px 0px;
width: 95px;
}
.pun h2, .pun h3, .pun h1 {
color: #ffffff;
text-align: right;
}
.table-title h2 {
font-family: 'Pacifico';
text-transform: lowercase;
border-bottom: 1px solid #ffffff;
text-align: right;
padding: 0px;
color: #ffffff;
width: auto;
}
.forabg li.header dd.topics {
display:none;
}
.forabg li.header dd.posts {
display:none;
}
.forabg li.header dd.lastpost {
display:none;
}
.forabg .header .table-title h2{
font-family: 'Pacifico';
text-transform: lowercase;
border-bottom: 1px solid #ffffff;
text-align: right;
padding: 0px;
color: #ffffff;
width: auto;
}
/*desc*/
.triangle1 {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 30px solid #000;
border-bottom: 10px solid transparent;
margin-top: -65px;
}
.image2 {
margin-left: -2px;
margin-top: -20px;
background: transparent;
width: 150px;
height:100px;
border: 10px solid #0a0a09;
}
.desc-nell {
margin-left: -2px;
margin-top: 20px;
background: url('http://i.imgur.com/n2MK8rg.png');
width: 350px;
height:150px;
border: 10px solid #0a0a09;
}
.desc-nell1 {
background-color: #000;
width: 260px;
height: 90px;
font-size: 10px;
font-family: calibri;
text-align: center;
text-trasnform: none;
color: #fff;
line-height: 11px;
padding: 10px;
letter-spacing: 2px;
margin-left: 33px;
margin-top: -5px;
overflow: auto;
}
.linkinter {
margin-top: px;
cursor: pointer;
background: #0a0a09;
font-family: calibri;
font-size: 11px;
height: 15px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 100px;
color: #FFFFFF!important;
padding: 5px;
padding-top: 5px;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
.linkinter:hover {
margin-top: px;
cursor: pointer;
background: #fff;
font-family: calibri;
font-size: 11px;
height: 15px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 100px;
color: #000!important;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
padding: 5px;
padding-top: 5px;
}
/*Título de los subforos. Esto afectará a los títulos*/
a.forumtitle {
margin-bottom:-35px;
margin-top: 10px;
background-color:#0a0a09;
color:#FFFFFF!important;
font-size:11px;
font-family: calibri;
text-transform: uppercase;
letter-spacing:3px;
padding-top: 10px;
height: 31px;
width: 370px;
margin-left:0px;
display: block;
text-align: center;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
a.forumtitle:hover {
margin-bottom:-35px;
margin-top: 10px;
background-color:#fff;
color:#000!important;
font-size:11px;
font-family: calibri;
text-transform: uppercase;
letter-spacing:3px;
padding-top: 10px;
height: 31px;
width: 370px;
margin-left:0px;
display: block;
text-align: center;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
/*Últimos temas*/
.forabg li.row dd.lastpost {
background-color: #060606;
border-radius: ;
bottom: -0;
color: #fff;
display: block;
font-family: calibri;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 45px;
letter-spacing: 1px;
right: -70px;
top: 15px;
margin-left: 120px;
margin-top: 25px;
padding: 10px 3px 20px;
text-align: center;
text-transform: uppercase;
vertical-align: center;
width: 190px;
z-index: 985;
}
.forabg li.row dd.topics {
color: #fff;
font-family: calibri;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
margin-left: 205px;
margin-top: 9px;
text-align: center;
padding: 20px;
background-color:#0a0a09;
}
.forabg li.row dd.posts {
color: #fff;
font-family: calibri;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
margin-left: 120px;
margin-top: -20px;
text-align: center;
padding: 20px;
background-color:#0a0a09;
}
.forabg li.row dd.topics::after {content: "▲";}
.forabg li.row dd.posts::after {content: "▼";}
dd.lastpost span.color-groups {float: none;}
.sprite-icon_topic_latest {display: none;}
/*scroll*/
::-webkit-scrollbar {
width: 5px;
height: 10px;
}
::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
height: 30px;
display: none;
background: ;
}
::-webkit-scrollbar-track-piece {
background: transparent;
}
/*barrita vertical*/
::-webkit-scrollbar-thumb:vertical {
height: 10px;
background: #010212;
border: 1px solid #0102124;
}
.contenedor{
width: 350px;
margin: auto;
background: #fff;
border-bottom: 5px solid #000;
}
.contenedor .titulo{
width: auto;
float: center;
font-style: open sans condensed;
text-transform: uppercase;
}
#pestanas {
float: top;
font-size: 3ex;
font-weight: bold;
}
#pestanas ul{
margin-left: 60px;
float: center;
}
#pestanas li{
list-style-type: none;
float: center;
background: #000;
color: #fff;
}
#pestanas a:link{
text-decoration: none;
color: #fff;
}
#contenidopestanas{
clear: both;
background: #000;
padding: 20px 0px 20px 20px;
width: auto;
}
/*Quitar cosas*/
p.right.rightside + p, p:nth-of-type(1) {
display:none;
}
p.copyright, p.nomargin.path, p.author, .pathname-box p, .topic-actions+p, #logo-desc p, #info_open p, .inner p {
display: block;
}
.edit{ display: none; }
/*Quitar el Buscar*/
.search-box {
display: none;
}
#search-box {
display: none;
}
/*PARA QUE NO SE BAJE EL CUADRO DE CHROME*/
#helpbox.helpline {
display:none;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
display: none;
}
/*css*/
.linkinter3 {
margin-top: px;
cursor: pointer;
background: #0a0a09;
font-family: calibri;
font-size: 11px;
height: 20px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 290px;
color: #FFFFFF!important;
padding: 5px;
padding-top: 5px;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
}
.linkinter3:hover {
margin-top: px;
cursor: pointer;
background: #fff;
font-family: calibri;
font-size: 11px;
height: 20px;
overflow: auto;
text-align: center;
text-transform: uppercase;
width: 290px;
color: #000!important;
transition-duration: .8s;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s; -o- transition-duration: .8s;
padding: 5px;
padding-top: 5px;
}
.descrip {
border: 2px solid #010212;
padding: 10px;
text-align: center;
font-size: 10px;
color: #000;
overflow: auto;
height: 250px;
width: 250px;
margin-top: 13px;
margin-left: 13px;
}
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Is your forum in English? The reason why I asked is because some of the CSS looks like Spanish.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Well that could cause issues.
Your forum version is #phpBB2 , correct? If it is, you have some CSS that is not for phpBB2. Also I noticed that you have many duplicates of the same CSS code.
Did this get installed when you installed the theme?
Your forum version is #phpBB2 , correct? If it is, you have some CSS that is not for phpBB2. Also I noticed that you have many duplicates of the same CSS code.
Did this get installed when you installed the theme?
Last edited by SLGray on August 3rd 2016, 10:49 am; edited 1 time in total


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
The forum version is phpBB3.
Hmm...I took the code from certain given css sheet and didn't changed anything apart from colors. I'll try to look more into it then
Hmm...I took the code from certain given css sheet and didn't changed anything apart from colors. I'll try to look more into it then
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
So when you installed this theme, the CSS was also installed?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Yes, but just to be sure and safe, I have replaced it with the css that was given in the code for this skin.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Are you sure that it was for phpBB3? I say that because there is CSS for punBB.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Yes I am sure, I even read the tutorial that was made for this skin, just to be sure
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Please post the link to the tutorial.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
This is the link for the tutorial: http://valhallaisourkingdom.tumblr.com/post/121630987891/tutorial-instalar-skin-classic-mostaza
This is the link for all the codes: http://savage-themes.tumblr.com/post/122041824178/valhallaisourkingdom-skin-classic-mostaza-para
But it's not in English
This is the link for all the codes: http://savage-themes.tumblr.com/post/122041824178/valhallaisourkingdom-skin-classic-mostaza-para
But it's not in English
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
ok just a hunch here look in your forum at the following setting and tell me what it says
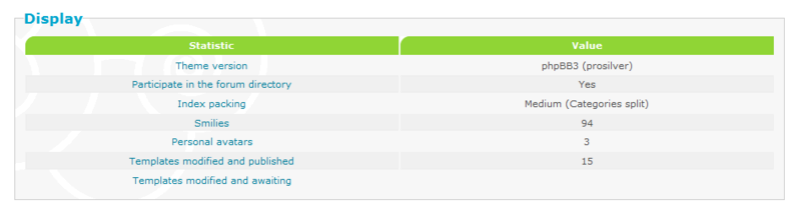
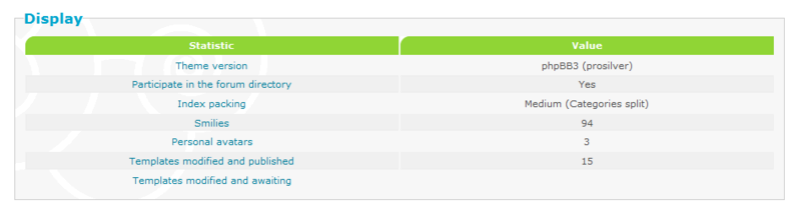
ACP >> Display Tab >> now in the center of the page it will tell us what the forum is
ACP >> Display Tab >> now in the center of the page it will tell us what the forum is

 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
Where exactly did you get the theme from? Was it on Hitskins?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
APE wrote:ok just a hunch here look in your forum at the following setting and tell me what it says
ACP >> Display Tab >> now in the center of the page it will tell us what the forum is
This is from mine forum:

 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
SLGray wrote:Where exactly did you get the theme from? Was it on Hitskins?
Yes, it was on Hitskin. And this skin was made using phpBB3 (prosilver) skin as a starter one.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
What happened when you installed it for the first time? Does the tutorial tell you to do something after installing the theme?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
This looks to me that the theme has big problems with it sometimes members host skin's and then delete some hosted items.
this then breaks the theme and then members find a problem.
My advice is to change your theme to something else as this skin looks to be broken and we don't know how this is coded as its not a basic skin its changed by templates and CSS files to fit in with the theme.
this then breaks the theme and then members find a problem.
My advice is to change your theme to something else as this skin looks to be broken and we don't know how this is coded as its not a basic skin its changed by templates and CSS files to fit in with the theme.
 Re: Buttons in Inbox are gone
Re: Buttons in Inbox are gone
APE wrote:This looks to me that the theme has big problems with it sometimes members host skin's and then delete some hosted items.
this then breaks the theme and then members find a problem.
My advice is to change your theme to something else as this skin looks to be broken and we don't know how this is coded as its not a basic skin its changed by templates and CSS files to fit in with the theme.
Okay, thank you
 Similar topics
Similar topics» Inbox, Sentbox, Outbox, Savebox - BUTTONS
» Help - Problem Inbox
» how do i restore inbox?
» Inbox full?
» about inbox& styles
» Help - Problem Inbox
» how do i restore inbox?
» Inbox full?
» about inbox& styles
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Monikita August 2nd 2016, 7:21 pm
by Monikita August 2nd 2016, 7:21 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
