SyncEditor - A New Way to Post
+3
SLGray
SSYT
Ace 1
7 posters
Page 1 of 1
 SyncEditor - A New Way to Post
SyncEditor - A New Way to Post
If you've used StackOverflow before, then you know that they have a simplified version of the SCEditor that Forumotion uses. However, their editor shows a preview of the post as the user types.
With this plugin, that feature is now available on Forumotion!
Administration Panel > Modules > HTML & Javascript > Javascript codes management > Create new javascript (make sure Javascripts are enabled on your forum)
Title: SyncEditor
Placement: In all the pages
Code:
Change the text to your language if it isn't English. The second one is for phpBB2 and the third is for punBB.
Change this to
if you have Forumotion's Select Code feature enabled on your forum.
Click here for more information on the Select Code function.
Change this to
if you still want to have a "Preview" button on your forum.
On some versions, you may want to add some CSS to style the look of the preview. For example, on PHPBB3, you may want to add this to the CSS Stylesheet (AP > Display > Colors > CSS):
Other than that, everything else should work out finely. If you have any questions, just ask
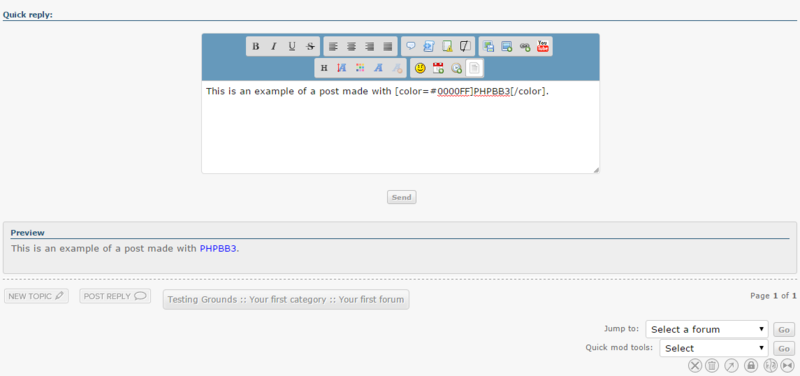
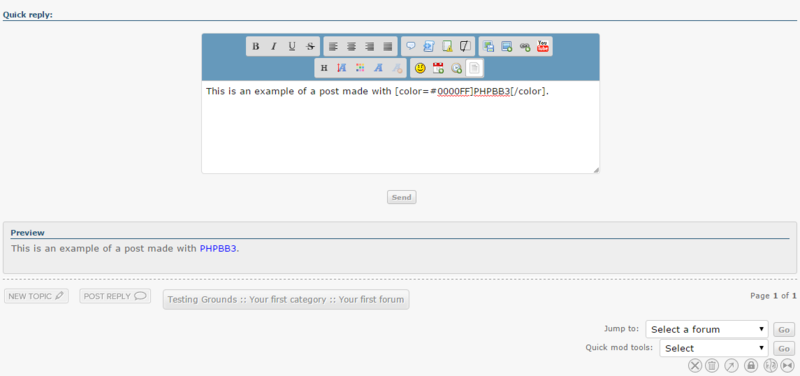
This is how it looks on PHPBB3:

Note: This is optimized to work on all versions so if there is a bug or if there is a modification you want made personally, just let me know and I'll gladly get it done.
With this plugin, that feature is now available on Forumotion!
Installation
Administration Panel > Modules > HTML & Javascript > Javascript codes management > Create new javascript (make sure Javascripts are enabled on your forum)
Title: SyncEditor
Placement: In all the pages
Code:
- Code:
$(function() {
'SyncEditor Version v0.6 2016';
2016';
'Developed by Ace 1';
'All rights reserved.';
var lang = {
preview: 'Preview', // ALL VERSIONS
subject: 'Subject', // PHPBB2
appearance: 'This is how your post will appear once submitted' // PUNBB
},
select_code = false,
preview_button_on = false;
if ((/\/t\d+/.test(window.location.href) || /\/(post|privmsg|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href)) && $.sceditor) {
if ($.sceditor) {
var preview,
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : '',
simplePreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">' + lang.preview + '</th></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="h3">' + lang.preview + '</div><div class="content" style="min-height: inherit"></div></div>',
'<div class="main-head clearfix preview"><p class="h2">' + lang.preview + '</p></div><div class="main-content topic" style="text-align: left;"><div class="post"><div class="postmain" style="margin-left: 0;"><div class="posthead"><h2>' + lang.appearance + '.</h2></div><div class="postbody"><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap" style="background-color: #e4e6e9"><div class="maintitle clearfix"><h3>' + lang.preview + '</h3></div><div class="post-entry row1"></div></div>',
'<div id="preview" class="content-block post"><div class="title">' + lang.preview + '</div><div class="post-inner"><div class="postbody"><div class="content"></div></div></div></div>'
][version],
createSimplePreview = function() {
version == 0 // PHPBB2
? $('form[action="/viewforum"]').before(simplePreview)
: (
version == 1 || version == 4 // PHPBB3 && EDGE
? $('#quick_reply').after(simplePreview)
: (
version == 2 // PUNBB
? $('#quick_reply').append(simplePreview)
: (
version == 3 // INVISION
? $('#qpost').after(simplePreview)
: ''
)
)
)
},
advancedPreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">' + lang.preview + '</th></tr><tr><td class="row1"><span class="postdetails"><img src="https://2img.net/i/fa/empty.gif" alt="Post" title="Post" border="0">' + lang.subject + ': <img src="https://2img.net/i/fa/empty.gif" alt="" border="0"><span style="user-select: none !important; color: transparent !important; text-shadow: none !important; background: none !important;"><3</span>' + formatDate() + '</span></td></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"><img src="http://2img.net/i/fa/empty.gif" height="1" width="1" alt=""></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">' + lang.preview + '</div><div class="content"></div></div><span class="corners-bottom"><span></span></span></div></div>',
'<div class="main-head clearfix preview"><p class="h2">' + lang.preview + '</p></div><div class="main-content topic"><div class="post"><div class="postmain"><div class="posthead"><h2>' + lang.appearance + '.</h2></div><div class="postbody"><div class="user"><h4 class="user-ident"><span class="username">' + _userdata.username + '</span></h4></div><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap"><div class="maintitle clearfix"><h3>' + lang.preview + '</h3></div><div class="postbody"><div class="post-entry row1"></div></div></div>',
simplePreview + '<hr>'
][version],
createAdvancedPreview = function() {
version == 0 // PHPBB2
? $('form[action="/post"]').before(advancedPreview)
: (
version == 1 || version == 4 // PHPBB3 && EDGE
? $('h1.page-title').after(advancedPreview)
: (
version == 2 // PUNBB
? $('form.frm-form').prepend(advancedPreview)
: (
version == 3 // INVISION
? $('ul#navstrip').after(advancedPreview)
: ''
)
)
)
},
actualContainer = [
'.preview .row1 table .postbody',
'#preview .content',
/* form.frm-form */ '.preview .entry-content',
'#preview .post-entry',
'#preview .content'
][version],
removeandreplaceCurrent = function() {
preview = actualContainer.split(/\s/).shift();
$(preview).remove();
createAdvancedPreview();
if (version == 4) $(preview).next().remove();
};
if ( version == 0 && document.forms.post.subject ) {
document.forms.post.subject.oninput = function() {
var v = this.value;
$('span.postdetails').eq(0).contents().filter(function() {return this.nodeType == 3})[0].textContent = 'Subject: ' + (v == 'undefined' ? '' : v);
};
}
function formatDate() {
var d = Date(),
y = new Date().getFullYear(),
m = new Date().getMinutes(),
s = new Date().getSeconds(),
n = d.indexOf(m + ':' + s),
realDate = d.substring(0, n + 5);
realDate = realDate.slice(0, realDate.indexOf(y) + 4) + " - " + realDate.slice(realDate.indexOf(y) + 5);
return realDate;
}
/(\/t\d+)|privmsg/.test(window.location.href)
? createSimplePreview()
: (
/\/post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)/.test(window.location.href)
? createAdvancedPreview()
: removeandreplaceCurrent()
)
}
$('#text_editor_textarea').ready(function() {
if (_userdata.user_desktop) return false;
var instance = $('#text_editor_textarea').sceditor('instance'),
sceditorContent, previewContent,
convert = function() {
sceditorContent = instance.val();
previewContent = instance.fromBBCode(sceditorContent, false);
$(actualContainer).html(previewContent);
// Quote Parsing
if (/\[quote.*\]/i.test(sceditorContent) && /\[\/quote\]/i.test(sceditorContent)) {
if (version == 0) {
$(actualContainer)[0].innerHTML = $(actualContainer)[0].innerHTML
.replace(/\<blockquote\>/g, '<dl class="codebox">')
.replace(/\<\/blockquote\>/g, '</dl>')
.replace(/\<cite\>/g, '<dt><span class="genmed"><b><a href="#" rel="nofollow">')
.replace(/\<\/cite\>/g, '</a> wrote:</b></span></dt>');
$('dl.codebox > dt', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.tagName != 'DT' && this.className != 'code'
}).wrapAll('<dd class="quote" />');
});
$('dl.codebox', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.className != 'codebox'
}).wrapAll('<span class="postbody" />');
});
} else {
$('blockquote', actualContainer).wrapInner('<div />');
$('blockquote cite', actualContainer).wrapInner('<a href="#" rel="nofollow" />');
$('blockquote cite', actualContainer).append(' wrote:');
}
}
// Code Parsing
if (/\[code\]/i.test(sceditorContent) && /\[\/code\]/i.test(sceditorContent)) {
var codeTitle = 'Code:' + (select_code ? selection : '');
$('code', actualContainer).wrap('<dl class="codebox" />');
$('.codebox code', actualContainer).before('<dt>' + (version == 0 ? '<span class="genmed"><b>' + codeTitle + '</b></span>' : codeTitle) + '</dt>').wrap('<dd' + (version == 0 ? ' class="code"' : '') + ' />');
$('dd.code', actualContainer).wrapInner('<div class="cont_code" />');
if ($('div.cont_code', actualContainer)[0]) ($('div.cont_code', actualContainer)[0].firstChild).contents().unwrap('code');
}
// Spoiler
if (/\[spoiler.*\]/i.test(sceditorContent) && /\[\/spoiler\]/i.test(sceditorContent)) {
$.sceditor.plugins.bbcode.bbcode.set('spoiler', {
tags: {
'div': {
'class': ['spoiler']
}
},
format: '[spoiler]{0}[/spoiler]',
html: function(token, attrs, content) {
var a = attrs.defaultattr,
c = content;
if (a == undefined || a == '' || a == '"' || a == '\'') a = 'Spoiler';
if (a && (a.charAt(0) == '"' || a.charAt(0) == '\'')) a = a.replace(/("|')/, '');
c = (version == 0 ? '<dt style="cursor: pointer;">' + a + ':</dt><dd class="spoiler_closed"> </dd><dd><div class="spoiler_content hidden">' + c + '</div></dd>' : '<dt style="cursor: pointer;">' + a + ':</dt><dd><div class="spoiler_content">' + c + '</div></dd>');
return '<dl class="codebox spoiler">' + c + '</dl>';
}
});
}
// Smilies
var s, s2, re;
for (s in smileys) {
if ($(actualContainer).html() && $(actualContainer).html().indexOf(s) != -1) {
/\W/.test(s.replace(/:/g, '')) ? s2 = s.replace(/(.{1})/g, '\\$1') : s2 = s;
re = new RegExp(s2, 'gi');
$(actualContainer).html($(actualContainer).html().replace(re, '<img src="' + smileys[s] + '" class="smiley" />'));
}
}
// Headings For PHPBB2 && PunBB
if (version == 0 || version == 2) {
$.sceditor.plugins.bbcode.bbcode.set('h2', {tags: { 'h2': null }, format: '[h2]{0}[/h2]',html: '<h2 class="post-content">{0}</h2>'});
$.sceditor.plugins.bbcode.bbcode.set('h3', {tags: { 'h3': null }, format: '[h3]{0}[/h3]',html: '<h3 class="post-content">{0}</h3>'});
$.sceditor.plugins.bbcode.bbcode.set('h4', {tags: { 'h4': null }, format: '[h4]{0}[/h4]',html: '<h4 class="post-content">{0}</h4>'});
}
// Scroll
if (/\[scroll.*\]/i.test(sceditorContent) && /\[\/scroll\]/i.test(sceditorContent)) {
$.sceditor.plugins.bbcode.bbcode.set('scroll', {
tags: {
'marquee': null
},
format: '[scroll]{0}[/scroll]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee>' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
}
// Updown
if (/\[updown.*\]/i.test(sceditorContent) && /\[\/updown\]/i.test(sceditorContent)) {
$.sceditor.plugins.bbcode.bbcode.set('updown', {
tags: {
'marquee': {
'direction': null
}
},
format: '[updown]{0}[/updown]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee direction="up" scrollamount="1" style="height: 60px;">' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
}
};
/\/(post|privmsg|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? convert() : '';
instance.bind('focus blur keydown keyup nodechanged', function() { convert(); });
$('.sceditor-button').not('.sceditor-button-source').click(function() {
convert();
$('.sceditor-dropdown div').find('.button', '.sceditor-fontsize-option', 'sceditor-header-option').on('click', function() {
// $('.sceditor-dropdown div input.button').add('.sceditor-header-picker *').add('.sceditor-dropdown a.sceditor-fontsize-option').add('.sceditor-dropdown a.sceditor-fontsize-option > *').on('click', function() {
convert()
});
$('.sceditor-color-option').click(function() { setTimeout(convert, 100) });
// $('.smiley-element > img').click(function() { setTimeout(convert, 100) });
});
});
/* Preview Option -- Coming Soon
var toggle_preview_html = '<label>Toggle Preview <input type="checkbox" id="preview-content"><span class="checkbox-toggle"></span></label>';
$('#preview').find('.tHead, .h3, .h2, h3, .title').first().append(toggle_preview_html);
if (!localStorage.previewHTML || localStorage.previewHTML != 'true') {
// localStorage.previewHTML == 'false' || undefined
$('#preview').find('.tHead, .h3, .h2, h3, .title').first().next().remove();
} else {
$('#preview').find('.tHead, .h3, .h2, h3, .title')first().addClass('on');
$('input#preview-content').prop('checked', true);
}
$('#preview-content').click(function() {
var h = $(this).parent('label').parent(),
c = $(actualContainer);
c[0] ? c.remove() : h.after('<div class="content" style="min-height: inherit"></div>');
localStorage.previewHTML = c[0] ? false : true;
h.toggleClass('on');
});
if (!$('[name="preview-content-styles"]')[0]) $('head').append('<style type="text/css" name="preview-content-styles">#preview .h3{color:red}#preview .h3.on{color:#0F0}#preview .h3 label{font-size:.9em;line-height:20px;font-weight:400;text-transform:none;position:relative;margin:0 10px}#preview .h3 label:before{position:absolute;content:"";background-color:#80A5C2;width:1px;height:100%;top:0;left:-6px}span.checkbox-toggle,span.checkbox-toggle:before{border-radius:50px}span.checkbox-toggle{position:relative;border:1px solid;width:30px;height:18px;background-color:red;display:inline-block;vertical-align:top;overflow:hidden;cursor:pointer}span.checkbox-toggle:before{content:"";position:absolute;height:14px;width:14px;top:50%;left:2px;transform:translateY(-50%);background-color:#600;transition:left .4s,color .75s,background-color .75s}input:checked+span.checkbox-toggle{background-color:#0F0}input:checked+span.checkbox-toggle:before{left:12px;background-color:#060}label:active span.checkbox-toggle:before{transition:all .2s;transform:translateY(-50%) scale(.5)}#preview-content{display:none}</style>');
*/
if (version == 4) $('head').append('<style type="text/css">#quick_reply + #preview .post-inner { margin: 0 5px; }</style>');
if (version == 1) $('head').append('<style type="text/css">[name=quickreply]+.h3+br+#quick_reply input[type=submit]{margin-bottom:25px}#quick_reply+#preview{padding:5px 10px}#quick_reply+#preview .h3{margin:3px 0}#quick_reply+#preview .content{font-size:1.3em;padding:1px}#preview .content font {line-height: normal}</style>');
!preview_button_on ? $(document.forms.post.preview).remove() : '';
}
/*** Progress
var logs = {
v0.1 : 'Developed SyncEditor',
v0.2 : 'Implemented Smilies -- Bug fixes for phpbb2',
v0.3 : 'Optimized for FAE -- Smilies are completely operational -- Fixed quoting problems -- Minor bug fixes for all versions',
v0.4 : 'Language data',
v0.5 : 'Fully optimized for FAE -- Fixed preview button bug',
v0.6 : 'Fixed instances of lag when typing a lot of text -- Colors now display automatically -- Minor bug fixes'
};
***/
});
Modification
- Code:
lang = {
preview: 'Preview',
subject: 'Subject',
appearance: 'This is how your post will appear once submitted'
},
Change the text to your language if it isn't English. The second one is for phpBB2 and the third is for punBB.
- Code:
select_code = false
Change this to
|
Click here for more information on the Select Code function.
- Code:
preview_button_enabled = false
Change this to
|
Other Information
On some versions, you may want to add some CSS to style the look of the preview. For example, on PHPBB3, you may want to add this to the CSS Stylesheet (AP > Display > Colors > CSS):
- Code:
[name="quickreply"] + .h3 + br + #quick_reply input[type="submit"] { margin-bottom: 25px; }
#quick_reply + #preview { padding: 5px 10px; border-radius: 3px; }
#quick_reply + #preview .h3 { margin: 3px 0; }
#quick_reply + #preview .content { font-size: 1.3em; padding: 1px; }
Other than that, everything else should work out finely. If you have any questions, just ask
| SyncEditor |
| SyncEditor |
This is how it looks on PHPBB3:

Note: This is optimized to work on all versions so if there is a bug or if there is a modification you want made personally, just let me know and I'll gladly get it done.
Last edited by Ace 1 on October 16th 2017, 8:59 pm; edited 5 times in total
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Thank you @SSYT and this is to everyone:
Emoticons don't seem to work on here but don't worry I'm going to fix that in due time.
Emoticons don't seem to work on here but don't worry I'm going to fix that in due time.
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Oh, @YoshiGM I should've clarified that it doesn't change the SCEditor. It just shows a live preview as you type.
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Ace 1 wrote:If you've used StackOverflow before, then you know that they have a simplified version of the SCEditor that Forumotion uses. However, their editor shows a preview of the post as the user types.
With this plugin, that feature is now available on Forumotion!Installation
Administration Panel > Modules > HTML & Javascript > Javascript codes management > Create new javascript (make sure Javascripts are enabled on your forum)
Title: SyncEditor
Placement: In all the pages
Code:
- Code:
$(function() {
'SyncEditor Version v0.22016';
'Developed by Ace 1';
'All rights reserved.';
var select_code = true,
preview_button_on = false;
if ((/\/t\d+/.test(window.location.href) || /\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href)) && $.sceditor) {
if (!$('#preview .content').html() && $.sceditor) {
var preview,
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : '',
simplePreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">Preview</th></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="h3">Preview</div><div class="content"></div></div>',
'<div class="main-head clearfix preview"><p class="h2">Preview</p></div><div class="main-content topic" style="text-align: left;"><div class="post"><div class="posthead"><h2>This is how your post will appear once submitted.</h2></div><div class="postbody"><div class="post-entry"><div class="entry-content"></div></div></div></div></div>',
'<div id="preview" class="post borderwrap" style="background-color: #e4e6e9"><div class="maintitle clearfix"><h3>Preview</h3></div><div class="post-entry row1"></div></div>'
][version],
createSimplePreview = function() {
version == 0 // PHPBB2
? $('form[action="/viewforum"]').before(simplePreview)
: (
version == 1 // PHPBB3
? $('#quick_reply').after(simplePreview)
: (
version == 2 // PUNBB
? $('#quick_reply').append(simplePreview)
: (
version == 3 // INVISION
? $('#qpost').after(simplePreview)
: ''
)
)
)
},
advancedPreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">Preview</th></tr><tr><td class="row1"><span class="postdetails"><img src="https://2img.net/i/fa/empty.gif" alt="Post" title="Post" border="0">Subject: <img src="https://2img.net/i/fa/empty.gif" alt="" border="0"><span style="user-select: none !important; color: transparent !important; text-shadow: none !important; background: none !important;"><3</span>' + formatDate() + '</span></td></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"><img src="http://2img.net/i/fa/empty.gif" height="1" width="1" alt=""></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Preview</div><div class="content"></div></div><span class="corners-bottom"><span></span></span></div></div>',
'<div class="main-head clearfix preview"><p class="h2">Preview</p></div><div class="main-content topic"><div class="post"><div class="postmain"><div class="posthead"><h2>This is how your post will appear once submitted.</h2></div><div class="postbody"><div class="user"><h4 class="user-ident"><span class="username">' + _userdata.username + '</span></h4></div><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap"><div class="maintitle clearfix"><h3>Preview</h3></div><div class="postbody"><div class="post-entry row1"></div></div></div>'
][version],
createAdvancedPreview = function() {
version == 0 // PHPBB2
? $('form[action="/post"]').before(advancedPreview)
: (
version == 1 // PHPBB3
? $('h1.page-title').after(advancedPreview)
: (
version == 2 // PUNBB
? $('form.frm-form').prepend(advancedPreview)
: (
version == 3 // INVISION
? $('ul#navstrip').after(advancedPreview)
: ''
)
)
)
},
actualContainer = [
'.preview .row1 table .postbody',
'#preview .content',
'form.frm-form .entry-content',
'#preview .post-entry'
][version];
if ( version == 0 && document.forms.post.subject ) {
document.forms.post.subject.oninput = function() {
var v = this.value;
$('span.postdetails').eq(0).contents().filter(function() {return this.nodeType == 3})[0].textContent = 'Subject: ' + (v == 'undefined' ? '' : v);
};
}
function formatDate() {
var d = Date(),
y = new Date().getFullYear(),
m = new Date().getMinutes(),
s = new Date().getSeconds(),
n = d.indexOf(m + ':' + s),
realDate = d.substring(0, n + 5);
realDate = realDate.slice(0, realDate.indexOf(y) + 4) + " - " + realDate.slice(realDate.indexOf(y) + 5);
return realDate;
}
/\/t\d+/.test(window.location.href)
? createSimplePreview()
: /\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? createAdvancedPreview() : '';
}
$('#text_editor_textarea').ready(function() {
var instance = $('#text_editor_textarea').sceditor('instance'),
sceditorContent, previewContent,
convert = function() {
sceditorContent = instance.val();
previewContent = instance.fromBBCode(sceditorContent, false);
$(actualContainer).html(previewContent);
// Smilies
var s, s2, re;
for ( s in smileys ) {
if ( /\W/.test(s.replace(':', '')) ) s2 = s.replace(/(.{1})/g, '\\$1');
else s2 = s;
re = new RegExp(s2, 'gi');
$(actualContainer).html($(actualContainer).html().replace(re, '<img src="' + smileys[s] + '" />'));
}
// Quote
$.sceditor.plugins.bbcode.bbcode.set('quote', {
tags: {
'div': {
'class': ['quote']
}
},
format: '[quote]{0}[/quote]',
html: function(token, attrs, content) {
var a = attrs.defaultattr,
c = content,
cite = true,
citation = function(author) {
// author = '<a>' + author + '</a>';
var wrapping = ( version == 0 ? '<dt><span class="genmed"><b>' + author + ' wrote:</b></span></dt>' : '<cite>' + author + ' wrote:</cite>');
return wrapping;
};
if (a == undefined || a == '' || a == '"') cite = false;
if (a.charAt(0) == '"') a = a.replace(/"/, '');
if ( version == 0 ) c = (cite ? citation(a) : '') + '<dd class="quote">' + c + '</dd>';
else c = '<div>' + (cite ? citation(a) : '') + c + '</div>';
return ( version == 0 ? '<dl class="codebox">' + c + '</dl>' : '<blockquote>' + c + '</blockquote>' );
}
});
// Code
$.sceditor.plugins.bbcode.bbcode.set('code', {
tags: {
'div': {
'class': ['code']
}
},
// allowedChildren: ['#'],
format: '[code]{0}[/code]',
html: function(token, attrs, content) {
var c = content,
selection = '<span onclick="selectCode(this)" class="selectCode">Select Content</span>',
title = 'Code:' + (select_code ? selection : '');
if ( version == 0 ) c = '<dt><span class="genmed"><b>' + title + '</b></span></dt><dd class="code"><div class="cont_code">' + c + '</div></dd>';
else c = '<dt>' + title + '</dt><dd><code>' + c + '</code></dd>';
return '<dl class="codebox">' + c + '</dl>';
}
});
// Spoiler
$.sceditor.plugins.bbcode.bbcode.set('spoiler', {
tags: {
'div': {
'class': ['spoiler']
}
},
format: '[spoiler]{0}[/spoiler]',
html: function(token, attrs, content) {
var a = attrs.defaultattr,
c = content;
if (a == undefined || a == '' || a == '"') a = 'Spoiler';
if (a.charAt(0) == '"') a = a.replace(/"/, '');
if ( version == 0 ) c = '<dt style="cursor: pointer;">' + a + ':</dt><dd class="spoiler_closed"> </dd><dd><div class="spoiler_content hidden">' + c + '</div></dd>';
else c = '<dt style="cursor: pointer;">' + a + ':</dt><dd><div class="spoiler_content">' + c + '</div></dd>';
return '<dl class="codebox spoiler">' + c + '</dl>';
}
});
if ( version == 0 || version == 2 ) {
// Headings For PHPBB2 && PunBB
$.sceditor.plugins.bbcode.bbcode.set('h2', {format: '[h2]{0}[/h2]',html: '<h2 class="post-content">{0}</h2>'});
$.sceditor.plugins.bbcode.bbcode.set('h3', {format: '[h3]{0}[/h3]',html: '<h3 class="post-content">{0}</h3>'});
$.sceditor.plugins.bbcode.bbcode.set('h4', {format: '[h4]{0}[/h4]',html: '<h4 class="post-content">{0}</h4>'});
}
// Scroll
$.sceditor.plugins.bbcode.bbcode.set('scroll', {
tags: {
'div': {
'class': ['scroll']
}
},
format: '[scroll]{0}[/scroll]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee>' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
// Updown
$.sceditor.plugins.bbcode.bbcode.set('updown', {
tags: {
'div': {
'class': ['updown']
}
},
format: '[updown]{0}[/updown]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee direction="up" scrollamount="1" style="height: 60px;">' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
};
/\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? convert() : '';
instance.bind('focus blur keydown keyup nodechanged', function() {convert(); });
$('.sceditor-button').click(function() {
convert();
$('.sceditor-dropdown div input.button').add('.sceditor-header-picker *').add('.sceditor-dropdown a.sceditor-fontsize-option').add('.sceditor-dropdown a.sceditor-fontsize-option > *').on('click', function() {
convert()
});
// $('.smiley-element > img').click(function() { setTimeout(convert, 100) });
});
});
!preview_button_on ? $(document.forms.post.preview).remove() : '';
}
});Modification
- Code:
select_code = false
Change this toif you have Forumotion's Select Code feature enabled on your forum.
- Code:
true
Click here for more information on the Select Code function.
- Code:
preview_button_enabled = false
Change this toif you still want to have a "Preview" button on your forum.
- Code:
trueOther Information
On some versions, you may want to add some CSS to style the look of the preview. For example, on PHPBB3, you may want to add this to the CSS Stylesheet (AP > Display > Colors > CSS):
- Code:
[name="quickreply"] + .h3 + br + #quick_reply input[type="submit"] { margin-bottom: 25px; }
#quick_reply + #preview { padding: 5px 10px; border-radius: 3px; }
#quick_reply + #preview .h3 { margin: 3px 0; }
#quick_reply + #preview .content { font-size: 1.3em; padding: 1px; }
Other than that, everything else should work out finely. If you have any questions, just ask
SyncEditor
SyncEditor
This is how it looks on PHPBB3:
Note: This is optimized to work on all versions so if there is a bug or if there is a modification you want made personally, just let me know and I'll gladly get it done.
nice addition, but for some reason my preview appears above the text I am typing and not below, is there an easy way to get it below what you are editing?
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Hm..
What version are you using? And have you modified the
template?
What version are you using? And have you modified the
|
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Ace 1 wrote:Hm..
What version are you using? And have you modified thetemplate?
- Code:
viewtopic_body
the version is phpbb3
and it does not look like the viewtopic_body has been altered.
 Re: SyncEditor - A New Way to Post
Re: SyncEditor - A New Way to Post
Idk then.
I've updated the code with some new features. It works like a charm now.
I've updated the code with some new features. It works like a charm now.
 Similar topics
Similar topics» Post amount limit (Auto delete old post, when inserting new post.)
» New post, old post, locked post images
» How to make number of post ,Joined date,and many other data in the post bolded and in color?
» Changing Post Topic box in reply and showing members viewing forum/post
» How do I move the display pic and username on a post to the LEFT hand side of the post?
» New post, old post, locked post images
» How to make number of post ,Joined date,and many other data in the post bolded and in color?
» Changing Post Topic box in reply and showing members viewing forum/post
» How do I move the display pic and username on a post to the LEFT hand side of the post?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ace 1 October 19th 2016, 4:18 pm
by Ace 1 October 19th 2016, 4:18 pm







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
