About the revised mark
4 posters
Page 1 of 1
 About the revised mark
About the revised mark
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
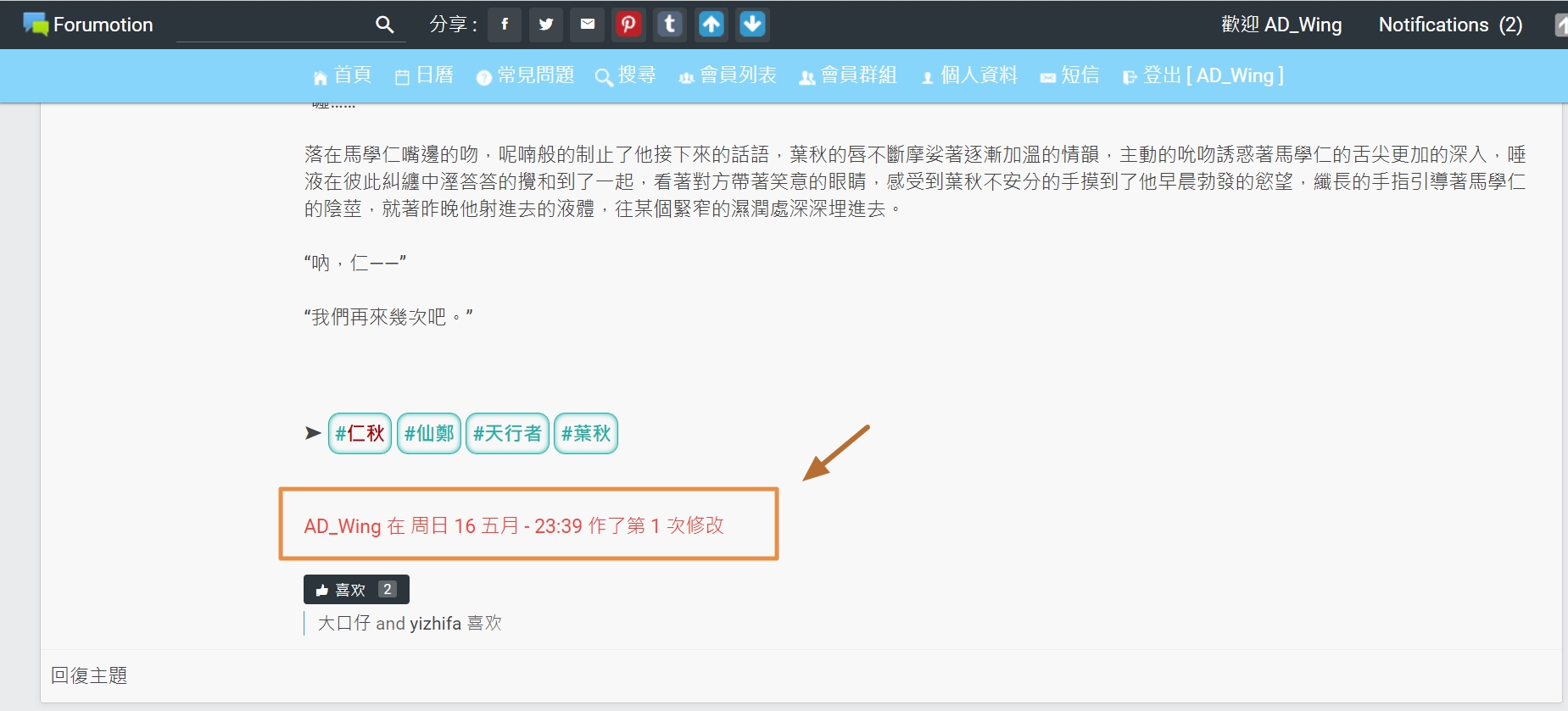
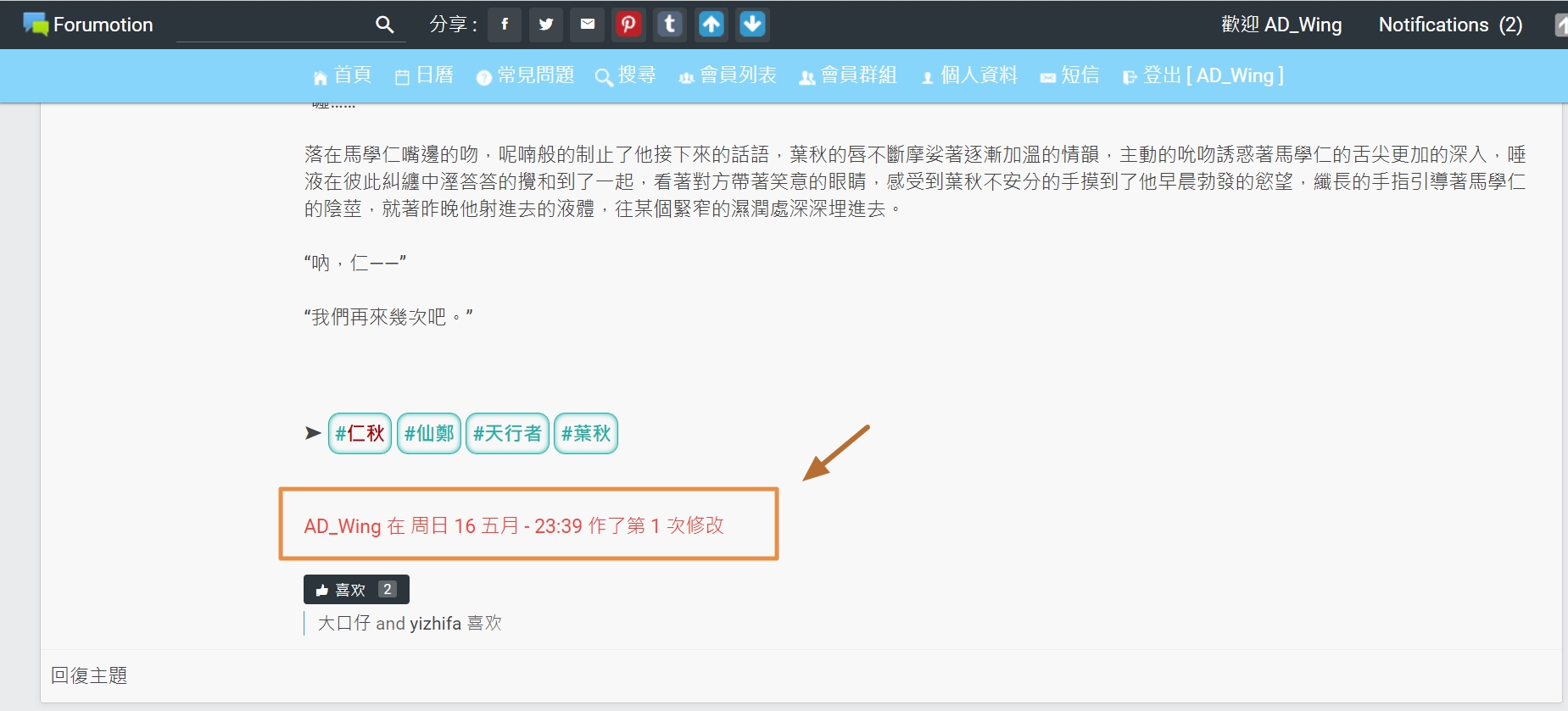
When modifying the content, the [modification times and time] will appear at the bottom,
If I want to change the [Color] and [Position], how should I modify the CSS?
It may be that the color is less bright and centered.

Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
When modifying the content, the [modification times and time] will appear at the bottom,
If I want to change the [Color] and [Position], how should I modify the CSS?
It may be that the color is less bright and centered.

Last edited by Winging on November 12th 2021, 1:04 pm; edited 1 time in total
 Re: About the revised mark
Re: About the revised mark
hello
use this code to your CSS
use this code to your CSS
- Code:
.gensmall {
color: black !important;
text-align: center;
display: block;
}
 Re: About the revised mark
Re: About the revised mark
skouliki wrote:hello
use this code to your CSS
- Code:
.gensmall {
color: black !important;
text-align: center;
display: block;
}
Hi, @skouliki !
Thanks for your reply~
After adding CSS, the color and position have not changed.
(PS. However,
|
 )
)

 Re: About the revised mark
Re: About the revised mark
can you post a thread viewable by guests please to see it
cause with the default templates, CSS the code works
cause with the default templates, CSS the code works
 Re: About the revised mark
Re: About the revised mark
Are you talking about the text that appear after you edit a post?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: About the revised mark
Re: About the revised mark
skouliki wrote:can you post a thread viewable by guests please to see it
cause with the default templates, CSS the code works
Do you mean the whole css?
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/* #1,#2,#3 */
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/* Color announcement */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color */
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#58a1f5 !important;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 40px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
}
/* 前綴按鈕 */
.button_label {
background-color: #f5e0ff;
border-radius: 5px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 5px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 5px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 5px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 5px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 5px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
/* base prefix */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:10px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:10px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#b667eb;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:10px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:10px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
 Re: About the revised mark
Re: About the revised mark
Next time, use the multi-quote buttons to quote many post in one post.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Winging likes this post
 Re: About the revised mark
Re: About the revised mark
no i mean to post a link with a topic from your forum to see the edit message
 Re: About the revised mark
Re: About the revised mark
skouliki wrote:no i mean to post a link with a topic from your forum to see the edit message
Hi! skouliki
Maybe this is what you want.(The way i understand?)

I posted a topic that visitors can view,
And edited 2 times, making the [reminder] below appear.
https://ekin-ek.666forum.com/t1648-topic#6164
 Re: About the revised mark
Re: About the revised mark
thank you
add this code
add this code
- Code:
.edited-message {
color: #2c353b;
text-align: center;
}
TonnyKamper likes this post
 Re: About the revised mark
Re: About the revised mark
skouliki wrote:thank you
add this code
- Code:
.edited-message {
color: #2c353b;
text-align: center;
}
Oh,Thank you @skouliki
This is what i want!
Thank you so much!!!




 Re: About the revised mark
Re: About the revised mark
Problem solved & topic archived.
|
 Similar topics
Similar topics» How to mark a favorite?
» Delete Mark
» How to add tags to a forum post?
» New : Mark PM as read / unread
» water mark logo
» Delete Mark
» How to add tags to a forum post?
» New : Mark PM as read / unread
» water mark logo
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging November 11th 2021, 7:53 am
by Winging November 11th 2021, 7:53 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
