Dark/Light mode plugin not working
+3
Razor12345
TheCrow
Ley
7 posters
Page 1 of 1
 Dark/Light mode plugin not working
Dark/Light mode plugin not working
Forum version: phpBB2
Position held: founder
Affected browser(s): Opera and Google Chrome
my test forum: https://wneverland.forumotion.com
Screenshot of the problem:
https://i.imgur.com/7UvayhI.png
https://i.imgur.com/RfWA6wz.png
Hello!
I'm trying to follow these but it's not working. Can I ask for help, how can I use a button to make it have both a light and a dark theme?
https://blankthemerpg.forumactif.com/t77-edison
Thank you for the help!
Position held: founder
Affected browser(s): Opera and Google Chrome
my test forum: https://wneverland.forumotion.com
Screenshot of the problem:
https://i.imgur.com/7UvayhI.png
https://i.imgur.com/RfWA6wz.png
Hello!
I'm trying to follow these but it's not working. Can I ask for help, how can I use a button to make it have both a light and a dark theme?
https://blankthemerpg.forumactif.com/t77-edison
Thank you for the help!

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Could you please post here the tutorial you are following for these codes?
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
TheCrow wrote:Could you please post here the tutorial you are following for these codes?
Yes, I can repost the link. I followed this tutorial : https://blankthemerpg.forumactif.com/t77-edison

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Good afternoon!
In this line error.
If you want to use this particular code, please contact the author for help.
If the issue is not urgent - next week I will be able to offer you a solution.
In this line error.
- Code:
var themeControls = document.querySelector("[data-theme-controls]");
If you want to use this particular code, please contact the author for help.
If the issue is not urgent - next week I will be able to offer you a solution.



Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Razor12345 wrote:Good afternoon!
In this line error.
- Code:
var themeControls = document.querySelector("[data-theme-controls]");
If you want to use this particular code, please contact the author for help.
If the issue is not urgent - next week I will be able to offer you a solution.
Good afternoon!
It's not urgent, I can wait. Thank you in advance for the solution suggestion, I will wait for your suggestion. Have a nice weekend ahead! (:

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
Razor12345 likes this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Hello!
Thanks, but that's completely different from what I would like and what I linked. What I would like is for the page not to go dark, but to have two variations, with two different colors. One dark and one light, so I would wait Razor12345's helps.

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
skouliki likes this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Hi @Ley Razor12345 is really busy right now and will get back to you when he can.
So this post don't auto lock please make sure you bump the post at least once every three days
So this post don't auto lock please make sure you bump the post at least once every three days
TonnyKamper, TheCrow and Ley like this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Hello! Sorry, but what do you mean by "bump the post"? Should I post every three days or do I have to push something? Thanks in advance for your help and sorry for the question.Ape wrote:Hi @Ley Razor12345 is really busy right now and will get back to you when he can.
So this post don't auto lock please make sure you bump the post at least once every three days

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
Ape and Ley like this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Good morning!
I was using the standard phpbb2 template and couldn't test the code working on your forum as it is not accessible to guests.
I preferred the point change of elements, as I believe this way you can replace any color of any element at any time.
Since the standard template is light colored - I made a dark version. You can change the colors I used. I chose the color scheme of black (grey)-white-blue.
Also, a "remembering effect" of user selection via localStorage has been added.
If you need more detailed instructions on the code - let me know, because not all the text fits in one message.
1) AP - Modules - Javascript codes management - Create a new JavaScript
Title: any
Placement: In all the pages
Code:
Submit.
setDarkMode - the main function in the whole code. It is the one responsible for the main changes in the style.
updateImage - function, which is responsible for changing the image inside the button when the button is pressed.
2) AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
Submit.
I was only able to change the appearance of the message editor by adding a new class to the elements. The first three codes are responsible for styling the container for typing the message.
The rest of the codes are for styling the mode switch button.
3) AP - Display - Templates - General - overall_footer_begin
Find this code:
Before this code, insert this:
Save. Publish.
In this template, we create a button.
4) AP - Display - Templates - General - viewtopic_body
At the end of the template, insert this code:
Save. Publish.
Auxiliary code that helps the main appearance modification function to correctly display the modifications to the message input container.
5) AP - Display - Templates - Post & Private Messages - posting_body
At the end of the template, insert this code:
Save. Publish.
I had to work with an iframe to edit the message-sending container. In order to display the changes correctly, the function of changing the message-sending container was added to the template separately.
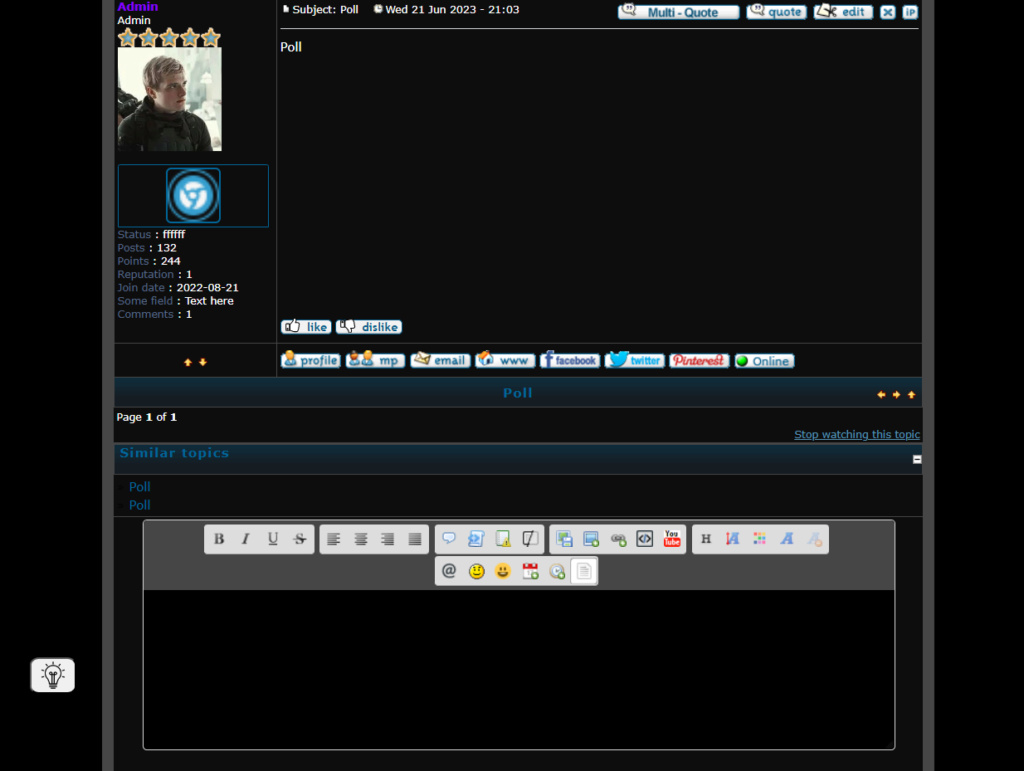
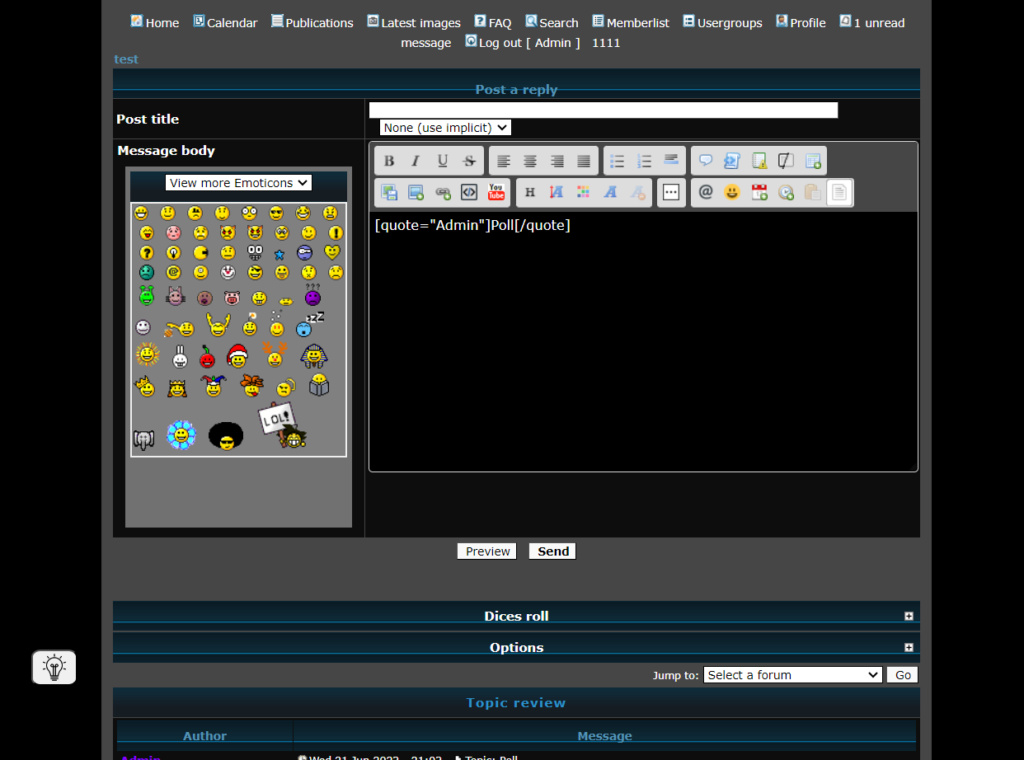
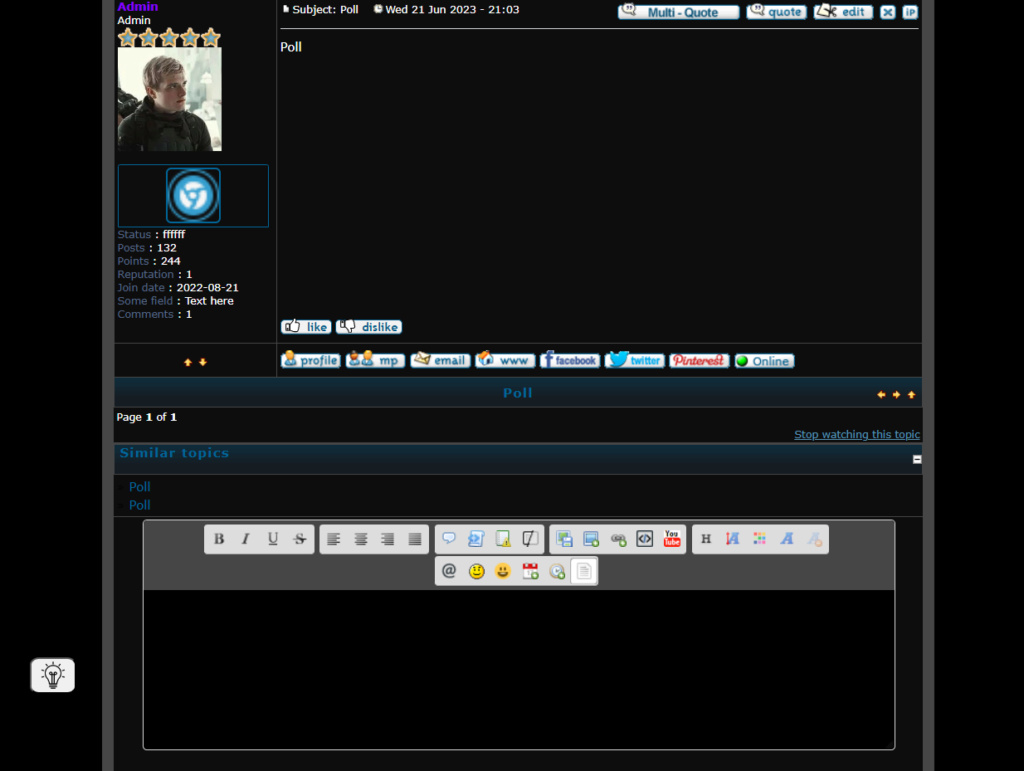
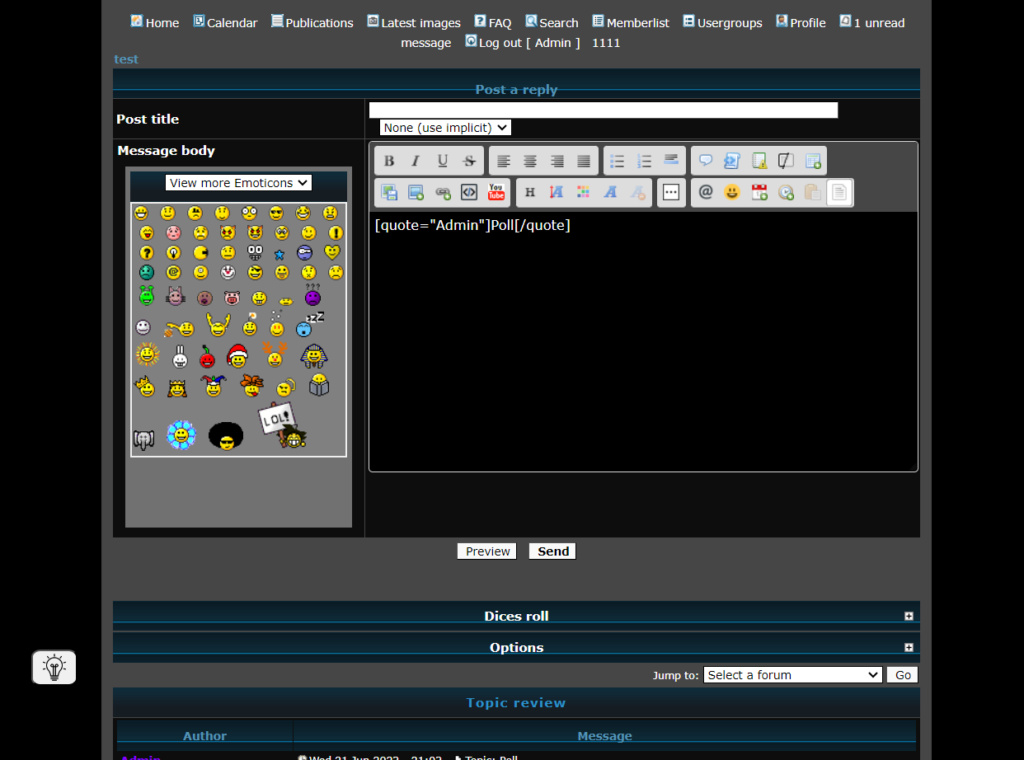
Result:





I was using the standard phpbb2 template and couldn't test the code working on your forum as it is not accessible to guests.
I preferred the point change of elements, as I believe this way you can replace any color of any element at any time.
Since the standard template is light colored - I made a dark version. You can change the colors I used. I chose the color scheme of black (grey)-white-blue.
Also, a "remembering effect" of user selection via localStorage has been added.
If you need more detailed instructions on the code - let me know, because not all the text fits in one message.
1) AP - Modules - Javascript codes management - Create a new JavaScript
Title: any
Placement: In all the pages
Code:
- Code:
$(document).ready(function() {
const button = document.querySelector('.mode__display');
function setDarkMode() {
document.querySelector('body').style.background = 'black';
document.querySelector('.bodyline').style.background = '#454545';
const mainTitle = document.querySelector('.maintitle h1');
if (mainTitle) {
mainTitle.style.color = 'white';
} else {
document.querySelector('.maintitle').style.color = 'white';
}
document.querySelectorAll('a.mainmenu').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.gensmall:not(b a)').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.gen').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.genmed').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('th').forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar43.png")';
item.style.color = '#5493b4';
});
document.querySelectorAll('.forumline').forEach((item) => {
item.style.border = '0px transparent solid';
item.style.background = 'transparent';
});
document.querySelectorAll('th.secondarytitle h2').forEach((item) => {
item.style.color = '#5493b4';
});
document.querySelectorAll('td.row1').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('td.row3').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('td.row2').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('a.forumlink').forEach((item) => {
item.style.color = '#2b92c8';
});
document.querySelectorAll('span.mod-text')?.forEach((item) => {
item.style.color = '#f3f3f3';
});
document.querySelectorAll('td.row3.over span.gensmall span a').forEach((item) => {
item.style.color = '#2b92c8';
});
document.querySelectorAll('.catHead').forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
item.style.border = 'transparent';
const categoryTitle = item.querySelector('span.cattitle');
if (categoryTitle) {
categoryTitle.style.color = '#2b92c8';
}
});
const resentImageContainer = document.querySelector('.container-imgs-list');
if (resentImageContainer) {
resentImageContainer.style.background = 'transparent';
}
const statisticContainerTitle = document.querySelector('.forumline tbody tr:nth-child(1) td.catHead span.cattitle a.cattitle');
if (statisticContainerTitle) {
statisticContainerTitle.style.color = '#5493b4';
}
document.querySelectorAll('#page-footer div div.gen strong a').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('#page-footer div div.gen a').forEach((item) => {
item.style.color = 'white';
});
const menuInForums = document.querySelectorAll('div.nav');
if (menuInForums) {
menuInForums.forEach((item) => {
item.style.color = 'white';
item.querySelector('a.nav').style.color = '#5493b4';
item.querySelectorAll('h1 a').forEach((itemOfMenu) => {
itemOfMenu.style.color = '#5493b4';
});
});
}
const tagsOfTopics = document.querySelectorAll('.topictitle strong');
if (tagsOfTopics) {
tagsOfTopics.forEach((item) => {
item.style.color = '#5493b4';
});
}
const listOfTopics = document.querySelectorAll('div.topictitle');
if (listOfTopics) {
listOfTopics.forEach((item) => {
item.querySelector('h2.topic-title a.topictitle').style.color = '#5493b4';
});
}
const postDetails = document.querySelectorAll('.postdetails');
if (postDetails) {
postDetails.forEach((item) => {
item.style.color = 'white';
});
}
const lastPostRow = document.querySelectorAll('.row3Right');
if (lastPostRow) {
lastPostRow.forEach((item) => {
item.style.backgroundColor = 'black';
item.style.border = 'none';
});
}
const actionButton = document.querySelector('span.nav');
if (actionButton) {
actionButton.querySelector('a').style.color = '#5493b4';
}
const bottomOfTableTopics = document.querySelectorAll('td.catBottom table tbody tr td');
if (bottomOfTableTopics) {
bottomOfTableTopics.forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
item.style.height = '28px';
});
document.querySelectorAll('td.catBottom').forEach((item) => {
item.style.height = 0;
item.style.border = 'none';
item.style.backgroundImage = 'none';
item.style.backgroundColor = 'transparent';
});
}
const controlButton = document.querySelectorAll('span.gensmall a');
if (controlButton) {
controlButton.forEach((item) => {
item.style.color = '#5493b4';
});
}
const rewardInfo = document.querySelectorAll('div.dd_award');
if (rewardInfo) {
rewardInfo.forEach((item) => {
item.style.backgroundColor = 'transparent';
});
}
const listOfMessages = document.querySelectorAll('div.postbody div');
if (listOfMessages) {
listOfMessages.forEach((item) => {
item.style.color = 'white';
});
}
const writeMessageToolsGroups = document.querySelectorAll('.sceditor-group');
if (writeMessageToolsGroups) {
writeMessageToolsGroups.forEach((item) => {
item.style.background = '#eee';
});
}
const topicHeaderLeft = document.querySelector('th.thLeft');
if (topicHeaderLeft) {
topicHeaderLeft.style.border = 'none';
}
const topicHeaderRight = document.querySelector('th.thRight');
if (topicHeaderRight) {
topicHeaderRight.style.border = 'none';
}
const topicMenu = document.querySelector('td.nav');
if (topicMenu) {
topicMenu.querySelectorAll('span.nav a.nav').forEach((item) => {
item.style.color = '#5493b4';
});
const topicMenuMoreOne = topicMenu.querySelector('span.nav');
if (topicMenuMoreOne) {
topicMenuMoreOne.style.color = 'white';
}
}
const shareButton = document.querySelector('.btn-floating-left');
if (shareButton) {
shareButton.style.color = '#5493b4';
}
const modalWindows = document.querySelectorAll('th.thHead');
if (modalWindows) {
modalWindows.forEach((item) => {
item.style.border = 'none';
const modalTitle = item.querySelector('h1');
if (modalTitle) {
modalTitle.style.color = 'white';
}
});
}
const recentlySharedImages = document.querySelector('div#emptyidcc table.three-col tbody tr td:nth-child(2) h1.page-title');
if (recentlySharedImages) {
recentlySharedImages.style.color = 'white';
}
const recentlySharedImagesDescription = document.querySelector('div#emptyidcc table.three-col tbody tr td:nth-child(2) .imagelist_desc');
if (recentlySharedImagesDescription) {
recentlySharedImagesDescription.style.color = 'white';
}
const agreeButton = document.querySelector('input.genmed');
if (agreeButton) {
agreeButton.style.backgroundColor = '#5493b4';
}
const rollDices = document.querySelectorAll('span.postbody');
if (rollDices) {
rollDices.forEach((item) => {
item.style.color = 'white';
});
}
const privateMessageMenu = document.querySelectorAll('span.cattitle a');
if (privateMessageMenu) {
privateMessageMenu.forEach((item) => {
item.style.color = '#5493b4';
});
}
const postMessage = document.querySelectorAll('div.postbody');
if (postMessage) {
postMessage.forEach((item) => {
item.style.color = 'white';
});
}
const messageTitleBorderLeft = document.querySelector('th.thCornerL');
if (messageTitleBorderLeft) {
messageTitleBorderLeft.style.border = 'none';
}
const messageTitleBorderMiddle = document.querySelectorAll('th.thTop');
if (messageTitleBorderMiddle) {
messageTitleBorderMiddle.forEach((item) => {
item.style.border = 'none';
});
}
const messageTitleBorderRight = document.querySelector('th.thCornerR');
if (messageTitleBorderRight) {
messageTitleBorderRight.style.border = 'none';
}
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
}
function updateImage() {
const imageWrapper = document.querySelector('.mode__display__image_wrapper');
const currentImage = imageWrapper.querySelector('.mode__display__image');
if (currentImage) {
const newImageSrc = currentImage.src.includes('free-i14.png')
? 'https://i.servimg.com/u/f16/20/20/43/41/free-i13.png'
: 'https://i.servimg.com/u/f16/20/20/43/41/free-i14.png';
const newImage = document.createElement('img');
newImage.className = 'mode__display__image';
newImage.src = newImageSrc;
imageWrapper.innerHTML = '';
imageWrapper.appendChild(newImage);
}
}
if (localStorage.getItem('darkMode')) {
setDarkMode();
updateImage();
}
button.addEventListener('click', function() {
if (localStorage.getItem('darkMode')) {
localStorage.clear();
location. reload();
} else {
localStorage.setItem('darkMode', 'yes');
setDarkMode();
updateImage();
}
});
});
Submit.
setDarkMode - the main function in the whole code. It is the one responsible for the main changes in the style.
updateImage - function, which is responsible for changing the image inside the button when the button is pressed.
2) AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
- Code:
.dark_effect {
background-color: #454545 !important;
border-bottom: 1px solid #454545 !important;
}
.dark_message_container {
background-color: black !important;
}
.sceditor-container.ltr.sourceMode.dark_message_container textarea {
color: white;
}
.mode__display {
position: fixed;
left: 3%;
bottom: 10%;
border-radius: 20%;
}
.mode__display__image_wrapper {
max-width: 30px;
max-height: 30px;
}
.mode__display__image {
width: 100%;
height: 100%;
}
Submit.
I was only able to change the appearance of the message editor by adding a new class to the elements. The first three codes are responsible for styling the container for typing the message.
The rest of the codes are for styling the mode switch button.
3) AP - Display - Templates - General - overall_footer_begin
Find this code:
- Code:
<!-- close div id="page-body" -->
<div id="page-footer">
{FOOTER_WIDGETS}
<div align="center">
<div class="gen">
<!-- BEGIN html_validation -->
Before this code, insert this:
- Code:
<button class='mode__display'>
<div class='mode__display__image_wrapper'>
<img class='mode__display__image' src='https://i.servimg.com/u/f16/20/20/43/41/free-i14.png' />
</div>
</button>
Save. Publish.
In this template, we create a button.
4) AP - Display - Templates - General - viewtopic_body
At the end of the template, insert this code:
- Code:
<script>
window.addEventListener('load', function() {
console.log(localStorage.getItem('darkMode'));
if (localStorage.getItem('darkMode')) {
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
}
});
</script>
Save. Publish.
Auxiliary code that helps the main appearance modification function to correctly display the modifications to the message input container.
5) AP - Display - Templates - Post & Private Messages - posting_body
At the end of the template, insert this code:
- Code:
<script>
window.addEventListener('load', function() {
console.log(localStorage.getItem('darkMode'));
if (localStorage.getItem('darkMode')) {
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
const iframe = document.querySelector('iframe[name="smilies"]');
const iframeDocument = iframe.contentDocument || iframe.contentWindow.document;
const smileContainerHeader = iframeDocument.querySelector('#smilies_header');
if (smileContainerHeader) {
smileContainerHeader.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
smileContainerHeader.style.backgroundColor = 'red !important';
}
const smileContainerWrapper = iframeDocument.querySelector('#sceditor_smilies');
if (smileContainerWrapper) {
smileContainerWrapper.style.backgroundColor = '#717171';
}
const backgroundSmileContainer = iframeDocument.querySelector('td.row1');
if (backgroundSmileContainer) {
backgroundSmileContainer.style.backgroundColor = '#808080';
}
const navigation = document.querySelector('span.nav');
if (navigation) {
navigation.style.color = 'white';
navigation.querySelectorAll('h1 a.nav').forEach((item) => {
item.style.color = 'rgb(84, 147, 180)';
});
}
const topicReviewHeaderLeft = document.querySelector('th.thCornerL');
if (topicReviewHeaderLeft) {
topicReviewHeaderLeft.style.border = 'none';
}
const topicReviewHeaderRight = document.querySelector('th.thCornerR');
if (topicReviewHeaderRight) {
topicReviewHeaderRight.style.border = 'none';
}
const messegeReviewSection = document.querySelectorAll('.postbody');
if (messegeReviewSection) {
messegeReviewSection.forEach((item) => {
item.style.color = 'white';
});
}
}
});
</script>
Save. Publish.
I had to work with an iframe to edit the message-sending container. In order to display the changes correctly, the function of changing the message-sending container was added to the template separately.
Result:








Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
skouliki, Ape, TonnyKamper and jucarese like this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
jucarese wrote: @Razor12345 Only work in phpbb2???
Yes, only on phpbb2.
I can adapt to other versions if needed, but I need time.



Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
jucarese likes this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Razor12345 wrote:jucarese wrote: @Razor12345 Only work in phpbb2???
Yes, only on phpbb2.
I can adapt to other versions if needed, but I need time.
Thanks wen you can ModernBB
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Just to point out, and sorry if I'm out of line. It almost works with phbb3, I tested it. You can turn it to dark mode but you can't turn it back.
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
jucarese wrote:Thanks wen you can ModernBB
I'll try to do it as soon as possible.
Obscure wrote:Just to point out, and sorry if I'm out of line. It almost works with phbb3, I tested it. You can turn it to dark mode but you can't turn it back.
I preferred the point change of elements. Phpbb3 has many classes that are different from phpbb2.
Anyway, code breaks and stops switching mode because I didn't put an element check on the basic elements that are on all phpbb2 pages.
I went through most, if not all, of the forum pages and found it unnecessary to put a check on elements that are definitely everywhere in phpbb2.
If you're interested - I can make it for phpbb3 too, but it takes time. Let me know in private messages if you're interested or open new topic.
This topic belongs to Ley. If you have any questions/comments/suggestions, please, open a new topic or message me in private.



Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Ape, TonnyKamper, jucarese and Obscure like this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Thank you for your help, I would like to ask for your patience until the weekend, because I will probably only be able to try it if it works for me or not. Thank you for your understanding and patience.

Ley- New Member
- Posts : 8
Reputation : 1
Language : english
Ape likes this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
Hello @Razor12345 !
First of all, thank you for your work and help, but for some reason it is not working for me. The button appears, but nothing happens when I click on it.
First of all, thank you for your work and help, but for some reason it is not working for me. The button appears, but nothing happens when I click on it.

Ley- New Member
- Posts : 8
Reputation : 1
Language : english

Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper and Ley like this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
skouliki wrote:hello
is this solved?
The user has made significant changes to his templates.
I will adapt the code to his templates.



Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: Dark/Light mode plugin not working
Re: Dark/Light mode plugin not working
I have sent you a private message that contains information about forum troubles.
Until you resolve these problems, we cannot offer you a solution to your question.
Therefore, I am closing this topic.
Once you solve the problems on your forum - let me know.
Until you resolve these problems, we cannot offer you a solution to your question.
Therefore, I am closing this topic.
Once you solve the problems on your forum - let me know.



Razor12345- Support Moderator

-
 Posts : 1476
Posts : 1476
Reputation : 262
Language : Ukr, Rus, Eng
Location : Ukraine
Ape and TonnyKamper like this post
 Similar topics
Similar topics» Dark or light??
» ForumActif Dark Mode (JavaScript)
» Browser (light-dark colors)
» What's Better for A Forum, Dark or Light Theme?
» dark mode code
» ForumActif Dark Mode (JavaScript)
» Browser (light-dark colors)
» What's Better for A Forum, Dark or Light Theme?
» dark mode code
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ley August 24th 2023, 11:13
by Ley August 24th 2023, 11:13














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
