Span in CSS
4 posters
Page 1 of 1
 Span in CSS
Span in CSS
How do I use <span></span> tags in CSS?
Last edited by EpicDroid on May 19th 2013, 8:41 pm; edited 1 time in total

EpicDroid- New Member
- Posts : 10
Reputation : 1
Language : English
 Re: Span in CSS
Re: Span in CSS
Those are HTML codes not CSS codes. What are you exactly trying to do?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Span in CSS
Re: Span in CSS
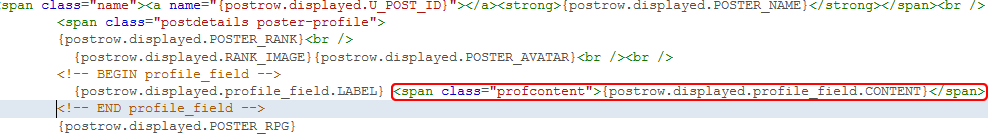
If you're trying to create a hook in the HTML templates its pretty simple. Here is a quick example:

Class 'profcontent' will be used as '.profcontent' in the CSS Style sheet. The content between the span tags will only affect the profile field contents when we apply stylization changes in CSS. For the example I made this minor change:
which in turn will give me this result:


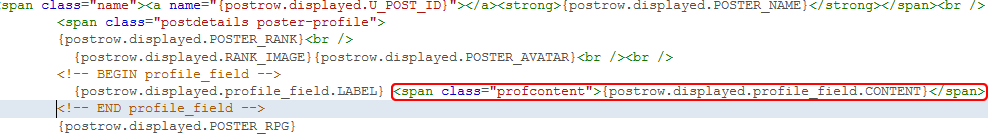
Class 'profcontent' will be used as '.profcontent' in the CSS Style sheet. The content between the span tags will only affect the profile field contents when we apply stylization changes in CSS. For the example I made this minor change:
- Code:
.profcontent {
color:#0000FF;
}
which in turn will give me this result:

 Re: Span in CSS
Re: Span in CSS
I'm trying to add a prefix on my username like [ADMIN]cloud. But when I logg in I dont have to type [ADMIN]SethC1995 wrote:If you're trying to create a hook in the HTML templates its pretty simple. Here is a quick example:
Class 'profcontent' will be used as '.profcontent' in the CSS Style sheet. The content between the span tags will only affect the profile field contents when we apply stylization changes in CSS. For the example I made this minor change:
- Code:
.profcontent {
color:#0000FF;
}
which in turn will give me this result:
Any Ideas?

EpicDroid- New Member
- Posts : 10
Reputation : 1
Language : English
 Re: Span in CSS
Re: Span in CSS
- Code:
a[href="/u1"]:before {
content: "[ADMIN] ";
color: #your color here;
}
Add that in your CSS Stylesheet. If you link me to your forum, I can make this even more precise.
 Re: Span in CSS
Re: Span in CSS
http://construction.wikiforum.net/forumUltron's Vision wrote:
- Code:
a[href="/u1"]:before {
content: "[ADMIN] ";
color: #your color here;
}
Add that in your CSS Stylesheet. If you link me to your forum, I can make this even more precise.

EpicDroid- New Member
- Posts : 10
Reputation : 1
Language : English
 Re: Span in CSS
Re: Span in CSS
Seemed to work, no?
If that solved it, mark this topic as solved to simplify the moderators' jobs
If that solved it, mark this topic as solved to simplify the moderators' jobs
 Re: Span in CSS
Re: Span in CSS
Yes it did but one more thing, If I want it to put [Admin] before usernames in a certain usergrooup is that possible?Ultron's Vision wrote:Seemed to work, no?
If that solved it, mark this topic as solved to simplify the moderators' jobs

EpicDroid- New Member
- Posts : 10
Reputation : 1
Language : English
 Re: Span in CSS
Re: Span in CSS
Well, with jQuery, surely.
But it'd be easier if you just follow the above example and copy it with the "/u1" part changed to the respective userlink.
But it'd be easier if you just follow the above example and copy it with the "/u1" part changed to the respective userlink.
 Re: Span in CSS
Re: Span in CSS
Is this completely solved?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Span in CSS
Re: Span in CSS
Yes.SLGray wrote:Is this completely solved?

EpicDroid- New Member
- Posts : 10
Reputation : 1
Language : English
 Re: Span in CSS
Re: Span in CSS
| Topic Solved & Locked |


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by EpicDroid May 19th 2013, 5:46 am
by EpicDroid May 19th 2013, 5:46 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
