searchbox codes
3 posters
Page 1 of 1
 searchbox codes
searchbox codes
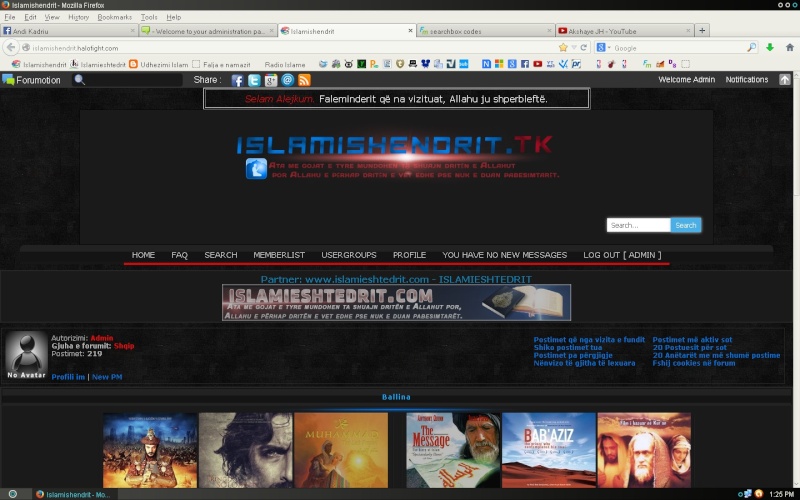
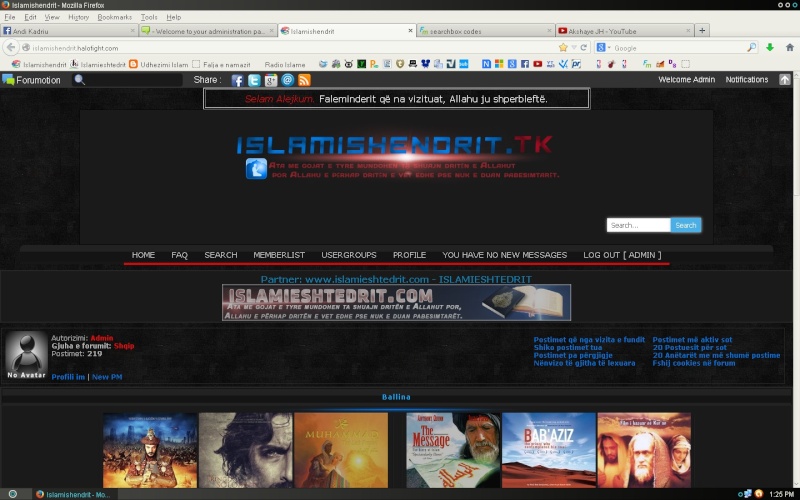
hello, I have some searchbox codes, but I dont know how to position them under my navigation bar here's my forum :
http://www.islamishendrit.halofight.com
and download the codes here:
http://www.mediafire.com/download/0b4059txvu3cbcw/seachbox.rar
Please post the codes here and tell me where to put them !
http://www.islamishendrit.halofight.com
and download the codes here:
http://www.mediafire.com/download/0b4059txvu3cbcw/seachbox.rar
Please post the codes here and tell me where to put them !
Last edited by andiikadriu on Sun 6 Oct - 14:06; edited 1 time in total

DeathDunk98*- Forumember
- Posts : 473
Reputation : 3
Language : Shqip
 Re: searchbox codes
Re: searchbox codes
1)
Administration Panel -> Display -> Colors -> CSS Stylesheet and add that
Administration Panel -> Display -> Colors -> CSS Stylesheet and add that
- Code:
span#box{
float:right;
}
span#box input {
padding:5px;
border:0px;
font-family:tahoma;
font-size:12px;
color:#333;
background:#fff;
box-shadow:0 0 5px rgba(210, 210, 210, 210);
}
span#box button {
padding:5px;
border:0px;
font-family:tahoma;
font-size:12px;
color:#fff;
background:#4aaee7;
}
span#box button:hover {
background:#fff;
color:#333;
box-shadow:0 0 5px rgba(210, 210, 210, 210);
cursor:pointer;
}
span#box search_result {
padding:5px;
box-shadow:0 0 5px rgba(210, 210, 210, 210);
background:#fff;
color:#333;
position:absolute;
}
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="menu_mbajtesi">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="menu_mbajtesi">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
<span id='box'>
<input type='text' id='search_box' /> <button id='search_button'>Search</button>
</span>
<div id='search_result'>
</div>
</table>
- Code:
$(document).ready(function(){
var right = $('#box').position().right;
var top = $('#box').position().top;
var width = $('#box').width();
$('search_result').css('right', right).css('top', top+32).css('width', width);
$('#search_box').keyup(function(){
var value = $(this).val();
if(value != ''){
$.post('search.php', {value: value}, function(data){
$('#search_result').html(data);
});
}
});
});
 Re: searchbox codes
Re: searchbox codes
its not searching ? the position its okay but its not searching 


DeathDunk98*- Forumember
- Posts : 473
Reputation : 3
Language : Shqip
 Re: searchbox codes
Re: searchbox codes
Replace this :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="menu_mbajtesi">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<div id="search" class="right"><form method="get" action="/search" id="search-box"><fieldset><a href="/search" accesskey="4" rel="search" id="adv_search" class="right" original-title="Cautare avansata">Advanced</a><span id="search_wrap" class="right"><input type="text" name="search_keywords" id="main_search" maxlength="128" size="17" class="inputbox search" value="Search..." onclick="if (this.value == 'Search...') this.value = '';" onblur="if (this.value == '') this.value = 'Search...';"><input type="submit" class="submit_input clickable" value="Search"></span></fieldset></form></div></tr>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="menu_mbajtesi">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
#adv_search{display:none!important;
}
fieldset{
border: none;
}
#search_wrap input {
padding:5px;
border:0px;
font-family:tahoma;
font-size:12px;
color:#333;
background:#fff;
box-shadow:0 0 5px rgba(210, 210, 210, 210);
}
#search_wrap .submit_input.clickable{
padding:5px;
border:0px;
font-family:tahoma;
font-size:12px;
color:#fff;
background:#4aaee7;
}
#search_wrap .submit_input.clickable:hover{background:#fff;
color:#333;
box-shadow:0 0 5px rgba(210, 210, 210, 210);
cursor:pointer;
}
 Re: searchbox codes
Re: searchbox codes
somethings wrong with the structure of forum when I added the searchbox using your codes ? help



DeathDunk98*- Forumember
- Posts : 473
Reputation : 3
Language : Shqip
 Re: searchbox codes
Re: searchbox codes
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="menu_mbajtesi">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
<div id="search" class="right"><form method="get" action="/search" id="search-box"><fieldset><a href="/search" accesskey="4" rel="search" id="adv_search" class="right" original-title="Cautare avansata">Advanced</a><span id="search_wrap" class="right"><input type="text" name="search_keywords" id="main_search" maxlength="128" size="17" class="inputbox search" value="Search..." onclick="if (this.value == 'Search...') this.value = '';" onblur="if (this.value == '') this.value = 'Search...';"><input type="submit" class="submit_input clickable" value="Search"></span></fieldset></form></div>
</tr>
</table>
 Re: searchbox codes
Re: searchbox codes
it says the tag its wrong ? hasnt been opened or hasnt been closed ?

DeathDunk98*- Forumember
- Posts : 473
Reputation : 3
Language : Shqip
 Re: searchbox codes
Re: searchbox codes
actualy I solved it :)thank you very much , this helped a lot

DeathDunk98*- Forumember
- Posts : 473
Reputation : 3
Language : Shqip
 Re: searchbox codes
Re: searchbox codes
Topic Solved & Locked


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Remove Searchbox and Forum Beveled/Curved Difficulities
» Help with codes
» CSS Codes
» javascript codes
» CSS codes not working.
» Help with codes
» CSS Codes
» javascript codes
» CSS codes not working.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by DeathDunk98* Sun 6 Oct - 13:04
by DeathDunk98* Sun 6 Oct - 13:04



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
