Warning button for Administrators and Moderators
2 posters
Page 1 of 1
 Warning button for Administrators and Moderators
Warning button for Administrators and Moderators
| Warning button for Administrators and Moderators |
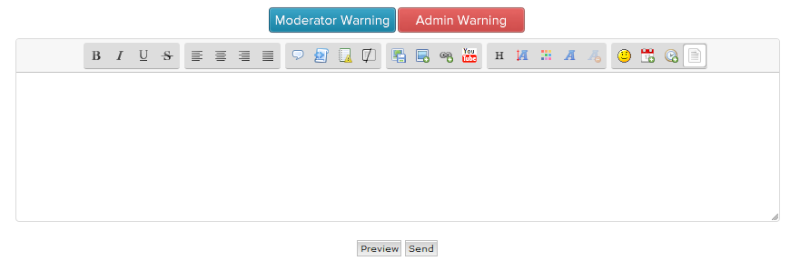
This tutorial will allow you to install warning buttons before the editor, for Moderators and Administrators of your Forumotion forum. Installing buttons Go to Administration Panel > Modules > JavaScript codes managment and create a new script. Title : Your choice Placement : In all the pages Paste the code below and submit :
Modifications : There are a few variables you can modify. modButton : Allows you to toggle the display of the moderator warning button. It takes two values : true and false admButton : Allows you to toggle the display of the administrator warning button. It takes two values : true and false true : enabled false : disabled How to change the button images ? modImage : Changes the moderator button. Replace https://i.servimg.com/u/f39/18/21/41/30/bouton11.png by the URL of your button image. admImage : Changes the administrator button. Replace https://i.servimg.com/u/f39/18/21/41/30/bouton10.png by the URL of your button image. Installing CSS Go to Administration Panel > Display > Couleurs > CSS stylesheet and paste the codes below into your sheet.
Submit and save your CSS, and you're done !  |
This tutorial was written by Dana Domirani, Translated to English and optimized by Ange Tuteur. |
SarkZKalie and HrvojeP like this post
 Re: Warning button for Administrators and Moderators
Re: Warning button for Administrators and Moderators
This code was updated to fit in with the new HTTPS address
updated 11.02.2020 by skouliki
updated 11.02.2020 by skouliki
TonnyKamper and HrvojeP like this post
 Similar topics
Similar topics» Warning button for Administrators and Moderators not working
» Warning button for Administrators and Moderators does not work any more
» Warning button for Administrators and Moderators Not Working?
» Warning button for Administrators and Moderators not working
» Which Administrators or Moderators are able to help those with forum problems?
» Warning button for Administrators and Moderators does not work any more
» Warning button for Administrators and Moderators Not Working?
» Warning button for Administrators and Moderators not working
» Which Administrators or Moderators are able to help those with forum problems?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur October 17th 2014, 3:14 pm
by Ange Tuteur October 17th 2014, 3:14 pm

 Remember to tick "No" for optimize your CSS.
Remember to tick "No" for optimize your CSS.








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
