Add pagination to the mobile version
2 posters
Page 1 of 1
 Add pagination to the mobile version
Add pagination to the mobile version
| Add pagination to the mobile version |
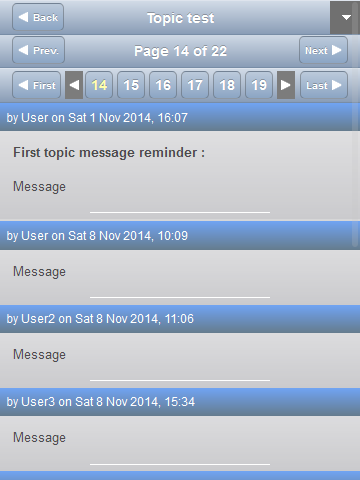
Most know already that the mobile version lacks a means to jump to the end of a topic. However, with this tutorial you will be able to add pagination to the mobile version of your Forumotion forum. This will add : * A first and last button to quickly jump to the beginning or end of a topic * A list of pages that you can scroll through with the black block arrows Installation Go to Administration Panel > Modules > JavaScript codes management make sure JavaScript code management is enabled, and create a new script. Title : Mobile pagination Placement : In the topics Paste the code below :
Modifications : So the pagination works correctly you must make one modification. In the script is the variable perpage, with a value of 15. You must change this value to the amount of messages you allow per page. To find this information go to Administration Panel > General > Messages and e-mails > Configuration and find "Posts Per Page" : If it is already set at 15, you do not need to edit the variable. Otherwise you must change the 15 to the value displayed in the message config, as in the example below :
When finished, submit the script and you should now have pagination for the mobile version ! |
This tutorial was written by Ange Tuteur. |
 Re: Add pagination to the mobile version
Re: Add pagination to the mobile version
If you are using the modern theme ( https://help.forumotion.com/t147442-new-mobile-theme ), you do not need this tutorial. The modern theme already has this feature.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Mobile version: polls & pagination
» Mobile version: polls & pagination
» Updated : Add pagination to the mobile version
» Need Help With Adding pagination to the mobile version!
» Add pagination to the mobile version doesn't work
» Mobile version: polls & pagination
» Updated : Add pagination to the mobile version
» Need Help With Adding pagination to the mobile version!
» Add pagination to the mobile version doesn't work
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur November 21st 2014, 8:56 am
by Ange Tuteur November 21st 2014, 8:56 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
