Colors
3 posters
Page 1 of 1
 Colors
Colors
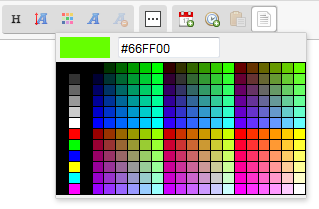
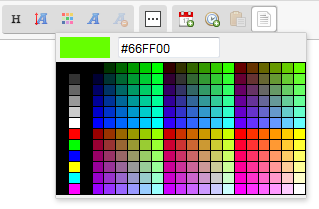
I had this colors on forum
And now it doesnt work and are you able to correct the llinks? or halp mne?

$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/chatbox_selectcolor.htm" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
And now it doesnt work and are you able to correct the llinks? or halp mne?

$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/chatbox_selectcolor.htm" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
 Re: Colors
Re: Colors
Hi @Mariami,
The script uses the colorpicker from the chatbox, so when the chatbox was updated they must've changed the URL to the colorpicker. See if this works :
The script uses the colorpicker from the chatbox, so when the chatbox was updated they must've changed the URL to the colorpicker. See if this works :
- Code:
$(function(){$(function(){
if ($("#text_editor_textarea").length < 1 || !$.sceditor) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/selectcolor" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
 Re: Colors
Re: Colors
thank you very muchAnge Tuteur wrote:Hi @Mariami,
The script uses the colorpicker from the chatbox, so when the chatbox was updated they must've changed the URL to the colorpicker. See if this works :
- Code:
$(function(){$(function(){
if ($("#text_editor_textarea").length < 1 || !$.sceditor) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/selectcolor" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
it works




 Re: Colors
Re: Colors
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» How to add more colors to the list
» Hello, I need help on name colors
» Colors
» Colors & linux
» Need Gradient Colors
» Hello, I need help on name colors
» Colors
» Colors & linux
» Need Gradient Colors
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Mariami February 6th 2015, 1:26 pm
by Mariami February 6th 2015, 1:26 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
