How to add post actions to the mobile version
Page 1 of 1
 How to add post actions to the mobile version
How to add post actions to the mobile version
| How to add post actions to the mobile version |
By default the mobile version does not include the 3 most important post actions; quote, edit, and delete. This tutorial will help you install them on your forum.
|
 Instructions A : For default templates
Instructions A : For default templatesThis modification is meant for if you've NEVER modified the mobile version's viewtopic_body template. Delete the entire template and replace it with the template below :
- Code:
<style type="text/css">.mobile-actions{float:right;padding-top:3px}
.mobile-actions li{float:left;list-style:none}
#mobile_editor {text-align:center}
#text_box {padding:6px 5%}
#mobile_editor textarea {width:100%;height:100px}
#post_status {color:#000;background:#FFF;border:1px solid #2F6BC2;border-left-width:4px;margin:4px auto;padding:4px;width:90%}
#post_status.post_progress {background-color:#FFE;border-color:#990}
#post_status.post_done {background-color:#EFE;border-color:#090}
#post_status.post_fail {background-color:#FEE;border-color:#C33}
blockquote {display:block}</style>
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="style2 post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="postbody">
<div class="post_header">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</div>
<ul class="mobile-actions">
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
<br class="clear"/>
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<script type="text/javascript">//<![CDATA[
(function() {
'ForumActif Mobile Actions';
window.$FAMA = {
lang : {
title_reply : '<b>Post a reply</b>',
title_edit : '<b>Edit post</b>',
status_progress : 'Sending, please wait...',
status_done : function(url) {
return 'Your message has been submitted successfully. Please <a href="' + url + '">click here</a> if you\'re not redirected.'
},
status_fail : 'An error has occurred, please try again later.',
delete_warning : 'Are you sure you want to delete this post ?',
delete_done : 'The message has been deleted successfully.',
delete_fail : 'The message could not be deleted, please try again later.',
textarea_placeholder : 'Message body..',
button_submit : 'Submit',
fatal_error : 'In case of error : ',
button_force : 'Force submit'
},
node : null,
id : window.location.href.replace(/.*?\/t(\d+).*/, '$1'),
store : new Object(),
encode : function(string) {
return encodeURIComponent(escape(this.message.value).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
},
create : function(node, href) {
var form = document.createElement('form');
form.action = '/post';
form.method = 'post';
form.name = 'post';
form.id = 'mobile_editor';
form.innerHTML = '<div id="editor_title" class="post_header"></div><div id="text_box"><textarea placeholder="' + $FAMA.lang.textarea_placeholder + '" name="message"></textarea></div><div><input type="submit" value="' + $FAMA.lang.button_submit + '" name="post" class="defaultBtn"/><div id="post_status" style="display:none"></div></div><div id="mobile_data" style="display:none"></div>';
form.onsubmit = function(e) {
e.preventDefault();
try {
var t = this,
data = $(t).serialize() + '&post=1',
status = document.getElementById('post_status'),
charSet = document.characterSet || document.charset;
if (charSet != 'UTF-8') {
if (t.message) data = data.replace(/message=.*?&/, 'message=' + $FAMA.encode(t.message.value) + '&');
if (t.subject) data = data.replace(/subject=.*?&/, 'subject=' + $FAMA.encode(t.subject.value) + '&');
}
t.post.style.display = 'none';
status.style.display = 'block';
status.className = 'post_progress';
status.innerHTML = $FAMA.lang.status_progress;
$.post('/post', data, function(d) {
var redir = d.match(/.*content="\d;url=(.*?)".*/i, '$1'),
url = (redir && redir[1]) ? redir[1].replace(/&/g, '&') : window.location.pathname + (/mode=reply/.test(data) ? '?view=newest' : '');
status.className = 'post_done';
status.innerHTML = $FAMA.lang.status_done(url);
window.setTimeout(function() {
window.location.href = url;
}, 1500);
}).fail(function() {
status.className = 'post_fail';
status.innerHTML = $FAMA.lang.status_fail;
t.post.style.display = '';
});
} catch (err) {
var status = document.getElementById('post_status');
this.onsubmit = null;
status.innerHTML = err + '<div>' + $FAMA.lang.fatal_error + '<input type="submit" name="post" value="' + $FAMA.lang.button_force + '" /></div>';
status.className = 'post_fail';
status.style.display = 'block';
}
};
$FAMA.node = form;
$FAMA.change(node, href);
},
change : function(node, href) {
node.appendChild($FAMA.node);
if ($FAMA.node.mode) {
var oldid = document.getElementById('old_post_id');
if ($FAMA.node.mode.value == 'reply' && oldid) {
if (!$FAMA.store['post_' + oldid.value]) $FAMA.store['post_' + oldid.value] = new Object();
$FAMA.store['post_' + oldid.value].reply = $FAMA.node.message.value;
}
else if ($FAMA.node.mode.value == 'editpost' && $FAMA.node.p) {
if (!$FAMA.store['post_' + $FAMA.node.p.value]) $FAMA.store['post_' + $FAMA.node.p.value] = new Object();
$FAMA.store['post_' + $FAMA.node.p.value].editpost = $FAMA.node.message.value;
}
}
$FAMA.node.message.value = '';
var mode = href.replace(/.*?mode=(.*)/, '$1'),
pid = href.replace(/.*?p=(\d+).*/, '$1'),
data = document.getElementById('mobile_data'),
title = document.getElementById('editor_title');
if (mode == 'quote') {
if ($FAMA.store['post_' + pid] && $FAMA.store['post_' + pid].reply) $FAMA.node.message.value = $FAMA.store['post_' + pid].reply;
title.innerHTML = $FAMA.lang.title_reply;
data.innerHTML = '<input id="old_post_id" type="hidden" value="' + pid + '"/><input type="hidden" name="mode" value="reply"/><input type="hidden" name="t" value="' + $FAMA.id + '"/>';
} else {
if ($FAMA.store['post_' + pid] && $FAMA.store['post_' + pid].editpost) $FAMA.node.message.value = $FAMA.store['post_' + pid].editpost;
title.innerHTML = $FAMA.lang.title_edit;
data.innerHTML = '<input type="hidden" name="mode" value="editpost"/><input type="hidden" name="p" value="' + pid + '"/>';
}
$.get(href, function(d) {
var titre = $('input[name="subject"]', d)[0],
editer = $('input[name="edit_reason"]', d)[0];
$('input[name="auth[]"]', d).appendTo(data);
if (!$FAMA.node.message.value) $FAMA.node.message.value = $('#text_editor_textarea', d)[0].value;
if (titre && titre.value) data.appendChild(titre);
if (editer && editer.value) data.appendChild(editer);
});
}
};
for (var a = document.getElementsByTagName('A'), i = 0, j = a.length; i < j; i++) {
if (/mobile-actions/.test(a[i].parentNode.parentNode.className)) {
if (/mode=(?:quote|editpost)/.test(a[i].href)) {
a[i].onclick = function(e) {
var node = this.parentNode.parentNode.parentNode, href = this.href;
e.preventDefault();
$FAMA.node ? $FAMA.change(node, href) : $FAMA.create(node, href);
};
} else if (/mode=delete/.test(a[i].href)) {
a[i].onclick = function(e) {
var del = confirm($FAMA.lang.delete_warning);
if (del) {
$.post('/post', 'p=' + this.href.replace(/.*?p=(\d+).*/, '$1') + '&mode=delete&confirm=1', function(d) {
alert($FAMA.lang.delete_done);
window.location.reload();
}).fail(function() {
alert($FAMA.lang.delete_fail);
});
}
e.preventDefault();
};
}
}
}
})();
//]]></script>
Remember to save and publish the template when you're finished.

 Instructions B : For modified templates
Instructions B : For modified templatesThis modification is meant for if you HAVE modified the mobile version's viewtopic_body template. Please follow steps 1 through 3 to complete the installation.
Step 1. Paste this stylesheet at the top of the template :
- Code:
<style type="text/css">.mobile-actions{float:right;padding-top:3px}
.mobile-actions li{float:left;list-style:none}
#mobile_editor {text-align:center}
#text_box {padding:6px 5%}
#mobile_editor textarea {width:100%;height:100px}
#post_status {color:#000;background:#FFF;border:1px solid #2F6BC2;border-left-width:4px;margin:4px auto;padding:4px;width:90%}
#post_status.post_progress {background-color:#FFE;border-color:#990}
#post_status.post_done {background-color:#EFE;border-color:#090}
#post_status.post_fail {background-color:#FEE;border-color:#C33}
blockquote {display:block}</style>
Step 2. Find this portion :
- Code:
<div class="post_header">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</div>
and paste the following list after it :
- Code:
<ul class="mobile-actions">
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
Step 3. Lastly, paste the following script at the bottom of the template :
- Code:
<script type="text/javascript">//<![CDATA[
(function() {
'ForumActif Mobile Actions';
window.$FAMA = {
lang : {
title_reply : '<b>Post a reply</b>',
title_edit : '<b>Edit post</b>',
status_progress : 'Sending, please wait...',
status_done : function(url) {
return 'Your message has been submitted successfully. Please <a href="' + url + '">click here</a> if you\'re not redirected.'
},
status_fail : 'An error has occurred, please try again later.',
delete_warning : 'Are you sure you want to delete this post ?',
delete_done : 'The message has been deleted successfully.',
delete_fail : 'The message could not be deleted, please try again later.',
textarea_placeholder : 'Message body..',
button_submit : 'Submit',
fatal_error : 'In case of error : ',
button_force : 'Force submit'
},
node : null,
id : window.location.href.replace(/.*?\/t(\d+).*/, '$1'),
store : new Object(),
encode : function(string) {
return encodeURIComponent(escape(this.message.value).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
},
create : function(node, href) {
var form = document.createElement('form');
form.action = '/post';
form.method = 'post';
form.name = 'post';
form.id = 'mobile_editor';
form.innerHTML = '<div id="editor_title" class="post_header"></div><div id="text_box"><textarea placeholder="' + $FAMA.lang.textarea_placeholder + '" name="message"></textarea></div><div><input type="submit" value="' + $FAMA.lang.button_submit + '" name="post" class="defaultBtn"/><div id="post_status" style="display:none"></div></div><div id="mobile_data" style="display:none"></div>';
form.onsubmit = function(e) {
e.preventDefault();
try {
var t = this,
data = $(t).serialize() + '&post=1',
status = document.getElementById('post_status'),
charSet = document.characterSet || document.charset;
if (charSet != 'UTF-8') {
if (t.message) data = data.replace(/message=.*?&/, 'message=' + $FAMA.encode(t.message.value) + '&');
if (t.subject) data = data.replace(/subject=.*?&/, 'subject=' + $FAMA.encode(t.subject.value) + '&');
}
t.post.style.display = 'none';
status.style.display = 'block';
status.className = 'post_progress';
status.innerHTML = $FAMA.lang.status_progress;
$.post('/post', data, function(d) {
var redir = d.match(/.*content="\d;url=(.*?)".*/i, '$1'),
url = (redir && redir[1]) ? redir[1].replace(/&/g, '&') : window.location.pathname + (/mode=reply/.test(data) ? '?view=newest' : '');
status.className = 'post_done';
status.innerHTML = $FAMA.lang.status_done(url);
window.setTimeout(function() {
window.location.href = url;
}, 1500);
}).fail(function() {
status.className = 'post_fail';
status.innerHTML = $FAMA.lang.status_fail;
t.post.style.display = '';
});
} catch (err) {
var status = document.getElementById('post_status');
this.onsubmit = null;
status.innerHTML = err + '<div>' + $FAMA.lang.fatal_error + '<input type="submit" name="post" value="' + $FAMA.lang.button_force + '" /></div>';
status.className = 'post_fail';
status.style.display = 'block';
}
};
$FAMA.node = form;
$FAMA.change(node, href);
},
change : function(node, href) {
node.appendChild($FAMA.node);
if ($FAMA.node.mode) {
var oldid = document.getElementById('old_post_id');
if ($FAMA.node.mode.value == 'reply' && oldid) {
if (!$FAMA.store['post_' + oldid.value]) $FAMA.store['post_' + oldid.value] = new Object();
$FAMA.store['post_' + oldid.value].reply = $FAMA.node.message.value;
}
else if ($FAMA.node.mode.value == 'editpost' && $FAMA.node.p) {
if (!$FAMA.store['post_' + $FAMA.node.p.value]) $FAMA.store['post_' + $FAMA.node.p.value] = new Object();
$FAMA.store['post_' + $FAMA.node.p.value].editpost = $FAMA.node.message.value;
}
}
$FAMA.node.message.value = '';
var mode = href.replace(/.*?mode=(.*)/, '$1'),
pid = href.replace(/.*?p=(\d+).*/, '$1'),
data = document.getElementById('mobile_data'),
title = document.getElementById('editor_title');
if (mode == 'quote') {
if ($FAMA.store['post_' + pid] && $FAMA.store['post_' + pid].reply) $FAMA.node.message.value = $FAMA.store['post_' + pid].reply;
title.innerHTML = $FAMA.lang.title_reply;
data.innerHTML = '<input id="old_post_id" type="hidden" value="' + pid + '"/><input type="hidden" name="mode" value="reply"/><input type="hidden" name="t" value="' + $FAMA.id + '"/>';
} else {
if ($FAMA.store['post_' + pid] && $FAMA.store['post_' + pid].editpost) $FAMA.node.message.value = $FAMA.store['post_' + pid].editpost;
title.innerHTML = $FAMA.lang.title_edit;
data.innerHTML = '<input type="hidden" name="mode" value="editpost"/><input type="hidden" name="p" value="' + pid + '"/>';
}
$.get(href, function(d) {
var titre = $('input[name="subject"]', d)[0],
editer = $('input[name="edit_reason"]', d)[0];
$('input[name="auth[]"]', d).appendTo(data);
if (!$FAMA.node.message.value) $FAMA.node.message.value = $('#text_editor_textarea', d)[0].value;
if (titre && titre.value) data.appendChild(titre);
if (editer && editer.value) data.appendChild(editer);
});
}
};
for (var a = document.getElementsByTagName('A'), i = 0, j = a.length; i < j; i++) {
if (/mobile-actions/.test(a[i].parentNode.parentNode.className)) {
if (/mode=(?:quote|editpost)/.test(a[i].href)) {
a[i].onclick = function(e) {
var node = this.parentNode.parentNode.parentNode, href = this.href;
e.preventDefault();
$FAMA.node ? $FAMA.change(node, href) : $FAMA.create(node, href);
};
} else if (/mode=delete/.test(a[i].href)) {
a[i].onclick = function(e) {
var del = confirm($FAMA.lang.delete_warning);
if (del) {
$.post('/post', 'p=' + this.href.replace(/.*?p=(\d+).*/, '$1') + '&mode=delete&confirm=1', function(d) {
alert($FAMA.lang.delete_done);
window.location.reload();
}).fail(function() {
alert($FAMA.lang.delete_fail);
});
}
e.preventDefault();
};
}
}
}
})();
//]]></script>
Remember to save and publish the template once you've got everything in place.

 Language Modification
Language Modification
If you want to make modifications to any of the text, find the lang object directly under $FAMA in the mobile viewtopic_body template. This object contains all the text used in the actions and can be used to change / translate the default texts. It looks like this :
- Code:
lang : {
title_reply : '<b>Post a reply</b>',
title_edit : '<b>Edit post</b>',
status_progress : 'Sending, please wait...',
status_done : function(url) {
return 'Your message has been submitted successfully. Please <a href="' + url + '">click here</a> if you\'re not redirected.'
},
status_fail : 'An error has occurred, please try again later.',
delete_warning : 'Are you sure you want to delete this post ?',
delete_done : 'The message has been deleted successfully.',
delete_fail : 'The message could not be deleted, please try again later.',
textarea_placeholder : 'Message body..',
button_submit : 'Submit'
},
To the left of the colon is the keyname ( or alias ), you should NOT modify this part. The part that you want to modify is to the right of the colon between single quotes. Here is a brief example :
If I want to change "Submit" to "Send" on the button, all I need to do is edit the string of the button_submit alias like so :
- Code:
button_submit : 'Send'
One more thing important to note is the usage of single quotes. If you're going to use single quotes in your text make sure to place the escape character \ before them so they do not break the string. Here is a quick example of using the escape character to escape a single quote :
- Code:
delete_warning : 'You\'re sure you want to delete this post ?',
The escape character will not show up, it just escapes the quote so that it wont end the string and so the quote displays in your message. With this in mind you should be good !
Once you're finished with these modifications, all you need to do is save and publish the template.

 Summary
Summary
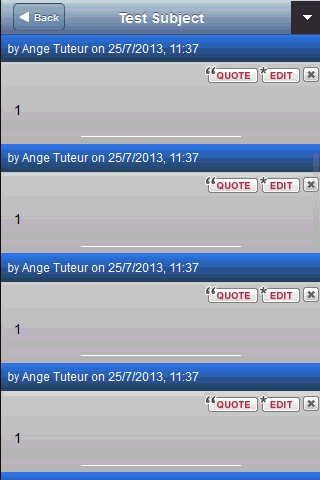
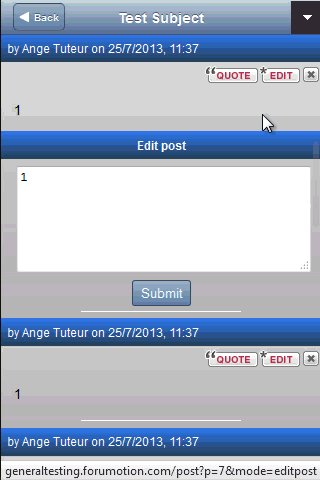
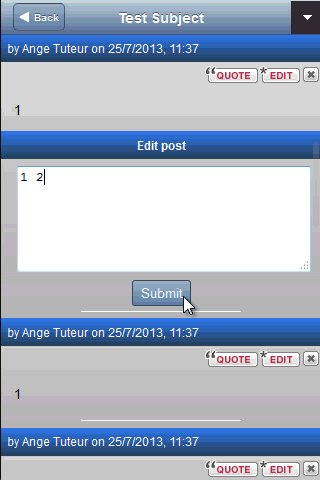
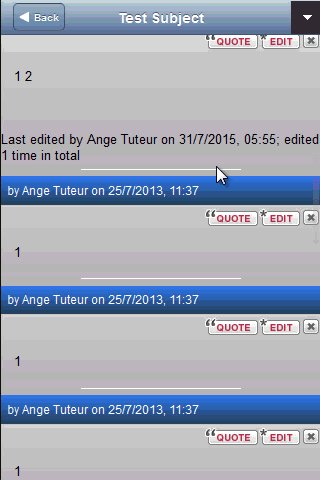
When everything is done, go to a post on the mobile version and you should now see the quote, edit, and delete buttons. Clicking the first two opens a quick editor directly below the post, whereas the delete button simply opens a confirmation window. The actions are performed asynchronously, so you shouldn't be seeing the "your post has been submitted" page.
If your message sends successfully, it means you now have actions on the mobile version of you forum !
This tutorial was written by Ange Tuteur. |
 Similar topics
Similar topics» Mobile version - adding new post/last post buttons and emoticons
» How to get personal widgets available for mobile version and mobile version link.
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
» Display a mini-version of user avatars in posts in the mobile version?
» Mobile Registration page / New Mobile Theme Version
» How to get personal widgets available for mobile version and mobile version link.
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
» Display a mini-version of user avatars in posts in the mobile version?
» Mobile Registration page / New Mobile Theme Version
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur August 7th 2015, 10:16 am
by Ange Tuteur August 7th 2015, 10:16 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
