Blog in my forum in several columns
3 posters
Page 1 of 1
 Blog in my forum in several columns
Blog in my forum in several columns
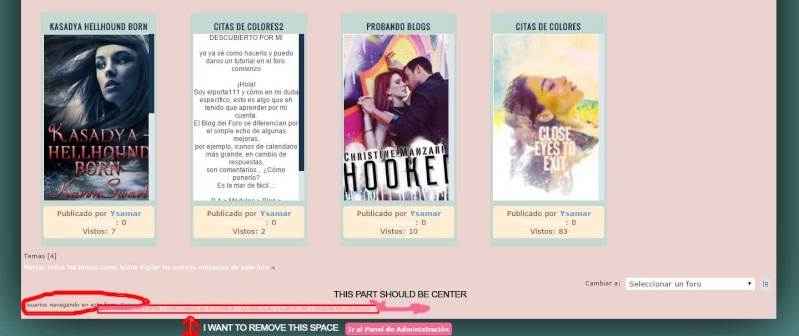
Hi. I would want to set the blog in my forum in several columns like on this picture:
My forum is phpbb3
I am Administrator
My code until now:
topics_blog_box
Thank you in advance!
- Spoiler:

My forum is phpbb3
I am Administrator
My code until now:
- Spoiler:

topics_blog_box
- Spoiler:
- Code:
<!-- BEGIN topics_blog_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript"> function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script> <!-- END multi_selection -->
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<h1 class="page-title">{topics_blog_box.row.L_TITLE} [{topics_blog_box.row.COUNT_TOTAL_TOPICS}]</h1> </div> <div class="main-content"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_blog_box.row.L_TITLE}</strong> <!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody> </table> </div>
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_blog_box.row.topic.table_sticky.L_TITLE} [{topics_blog_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2> </div> <div class="main-content"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END table_sticky -->
<tr> <td width="10%" > <div class="blog_message"> {topics_blog_box.row.FIRST_POST_TEXT}
</div></td>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->"> <!-- BEGIN single_selection -->
<input type="radio" name="{topics_blog_box.FIELDNAME}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="blog_title"> <h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a></h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed"> <br /> {topics_blog_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span> <!-- END switch_description -->
<div class="blog_comments"> <span class="gensmall">{topics_blog_box.row.L_BY} <strong>{topics_blog_box.row.TOPIC_AUTHOR}</strong> -
({topics_blog_box.row.FIRST_POST_DMY_VALUE0}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE1}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE2}) - <a href="{topics_blog_box.row.U_VIEW_TOPIC}#comments">{L_COMMENTS}</a>: {topics_blog_box.row.REPLIES} -
{L_VIEWS}: {topics_blog_box.row.VIEWS}
</div> <div class="clear"></div>
<br />
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_blog_box.row.BOX_ID}();" type="checkbox" name="{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.BOX_ID}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END multi_selection -->
</td> </tr> <!-- END topic -->
<!-- BEGIN no_topics -->
<tr> <td class="tcl" colspan="4"><strong>{topics_blog_box.row.L_NO_TOPICS}</strong></td> </tr> <!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody> </table> </div> <div class="main-foot clearfix"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_blog_box.row.bottom.COUNT_TOTAL_TOPICS}]</p> <p class="options"> <a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a> </p> </div> <!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_blog_box -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript"> //<![CDATA[
$(resize_images({ 'selector' : '.blog_message', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script> <!-- END switch_image_resize -->
<style> @charset "utf-8";.blog_message table, .blog_message div, .blog_message hr, .blog_message br,
.blog_message {font-size: 12px;height: 300px;width: 200px;overflow:scroll;font-family: arial;background:#fff;font-size: 12px;font-family: arial;margin-left: 0px;}
.blog_message img {width: 200px;height: 300px;background: #000;border: 1px solid #fff; }
</style>
Thank you in advance!
Last edited by Ysamar on Thu 17 Dec 2015 - 19:38; edited 1 time in total
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Hi,
I have tried something that seems to work on my test forum, but I couldn't compare it with yours because it seems to be in a locked state. So there are probably some errors with the css.
css:
I have tried something that seems to work on my test forum, but I couldn't compare it with yours because it seems to be in a locked state. So there are probably some errors with the css.
- Code:
<!-- BEGIN topics_blog_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript"> function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script> <!-- END multi_selection -->
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<h1 class="page-title">{topics_blog_box.row.L_TITLE} [{topics_blog_box.row.COUNT_TOTAL_TOPICS}]</h1> </div> <div class="main-content"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_blog_box.row.L_TITLE}</strong> <!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody> </table> </div>
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_blog_box.row.topic.table_sticky.L_TITLE} [{topics_blog_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2> </div> <div class="main-content"><div id="blog_cont"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END table_sticky -->
<div class="blog_area">
<div class="blog_message">{topics_blog_box.row.FIRST_POST_TEXT}</div>
<div class="blog_info">
<div class="blog_title">
<h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a></h2>
<!-- BEGIN switch_description -->
<span class="genmed"><br />{topics_blog_box.row.topic.switch_description.TOPIC_DESCRIPTION}</span>
<!-- END switch_description -->
</div>
<div class="blog_comments">
<span class="gensmall">
{topics_blog_box.row.L_BY} <strong>{topics_blog_box.row.TOPIC_AUTHOR}</strong> -
({topics_blog_box.row.FIRST_POST_DMY_VALUE0}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE1}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE2})<br />
<a href="{topics_blog_box.row.U_VIEW_TOPIC}#comments">{L_COMMENTS}</a>: {topics_blog_box.row.REPLIES} -
{L_VIEWS}: {topics_blog_box.row.VIEWS}
</span>
</div>
</div>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_blog_box.FIELDNAME}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END single_selection -->
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_blog_box.row.BOX_ID}();" type="checkbox" name="{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.BOX_ID}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END multi_selection -->
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr> <td class="tcl" colspan="4"><strong>{topics_blog_box.row.L_NO_TOPICS}</strong></td> </tr> <!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody> </table> </div></div> <div class="main-foot clearfix"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_blog_box.row.bottom.COUNT_TOTAL_TOPICS}]</p> <p class="options"> <a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a> </p> </div> <!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_blog_box -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript"> //<![CDATA[
$(resize_images({ 'selector' : '.blog_message', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script> <!-- END switch_image_resize -->
<style> @charset "utf-8";.blog_message table, .blog_message div, .blog_message hr, .blog_message br,
.blog_message {font-size: 12px;height: 300px;width: 200px;overflow:scroll;font-family: arial;background:#fff;font-size: 12px;font-family: arial;margin-left: 0px;}
.blog_message img {width: 200px;height: 300px;background: #000;border: 1px solid #fff; }
</style>
css:
- Code:
.blog_area, .blog_comments {
width: 200px;
text-align: center;
display: inline-block;
margin: 3px 10px;
}

10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Hi, thank you so much for the help! You're a genius, the first and only one who has been able to help me. And yeah, it worked! But, now I have a little problem... Well, I applied it on two forums, and it corrupted the configuration on both. On one the footer gets on top. And on the other one, the wrap's background is removed. You can access to the forum, and in this topic you can see an example: http://tiempoentrelibros.foroactivo.com/f7-na
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Try this line of css:
Floating elements are always a pain in the *ss.
- Code:
#content-container div#container {
float: none !important;
}
Floating elements are always a pain in the *ss.
Last edited by 10spetter10 on Thu 17 Dec 2015 - 16:50; edited 1 time in total

10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Yeah, they are always a F*** headache.
Well, thanks! It worked with the color. But I still has the issues with the wrap and the footer.
Here are the codes, maybe there is something wrong.
Well, thanks! It worked with the color. But I still has the issues with the wrap and the footer.
Here are the codes, maybe there is something wrong.
- Wrap:
- Footer:
- #page-footer{margin-top:0px !important}#page-footer ul li
a{position:relative;bottom:0px!important}#page-footer
li.rightside{position:relative;bottom:8px!important}#page-footer
div.navbar{text-transform:uppercase;color:#f56991 !important;font-size:12px;font-weight:normal !important;font-family:Open Sans Condensed}#page-footer ul li
a{letter-spacing:0 5px;color:#f56991}li.footer-home a.icon-home{display:none !important}#page-footer
li.rightside{float:none;margin-left:0px;top:-9px!important}#page-footer
.navbar{text-align:center;width:1340px !important;height:17px;background:transparent!important;margin-left:-20px !important;margin-bottom:0px !important;position:relative}
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
I don't think I get what you are saying.
The footer seems to be on the bottom of your forum and I don't see something that really stand out in you wrap.
The footer seems to be on the bottom of your forum and I don't see something that really stand out in you wrap.


10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Try this:
This is a quick solution, probably not the best one but I think it will fix your problem.
- Code:
#wrap {
background: #ebd2cf !important;
margin: -60px auto !important;
padding-bottom: 70px !important;
width: 1350px !important;
box-shadow: #0A0A0A 0 0 200px 20px;
}
#page-footer {
margin: 0 auto;
width: 1350px;
text-align: center;
}
This is a quick solution, probably not the best one but I think it will fix your problem.

10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Oh, thank you so much. That resolve the issue!!! You saved my day!
 Re: Blog in my forum in several columns
Re: Blog in my forum in several columns
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» How to remove replies, views, latest posts and forum image columns on forum.
» How to add side columns onto forum.
» Add blog as one section to forum?
» MUDAM : FORUM & BLOG
» blog/forum question
» How to add side columns onto forum.
» Add blog as one section to forum?
» MUDAM : FORUM & BLOG
» blog/forum question
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ysamar Tue 15 Dec 2015 - 18:55
by Ysamar Tue 15 Dec 2015 - 18:55






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
