No Chatbox CSS when Deactiving Basic CSS
+2
Rhino.Freak
✰
6 posters
Page 1 of 1
 No Chatbox CSS when Deactiving Basic CSS
No Chatbox CSS when Deactiving Basic CSS
Hey! So this problem happens when I try to deactivate my forum's basic CSS. Whenever I do it, the chatbox CSS suddenly becomes weird.
Looking further into it, I notice that the chatbox has its own CSS page, but when I deactivate the basic CSS, that CSS is also gone. So is there any way that I can deactivate the basic CSS while retaining the Chatbox CSS?
Looking further into it, I notice that the chatbox has its own CSS page, but when I deactivate the basic CSS, that CSS is also gone. So is there any way that I can deactivate the basic CSS while retaining the Chatbox CSS?
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
There isn't actually. It's best to net disable the basic css, but if you really want to, you can enable it, check the css code for chatbox elements using browser tools and copy them, disable basic css and then paste the codes you copied into Display > Colors > CSS Stylesheet
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
I've tried that before. Unfortunately it doesn't work. 
The reason I disable the basic CSS is because I host it on a different server. I'm using Avac Webchat, but I'm not too big of a fan of it. I want to use the original chatbox if possible.
The reason I disable the basic CSS is because I host it on a different server. I'm using Avac Webchat, but I'm not too big of a fan of it. I want to use the original chatbox if possible.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
I still don't see the reason to disable basic CSS.
If you have a server already, you should host a forum there using proper phpbb or punbb software.
If you have a server already, you should host a forum there using proper phpbb or punbb software.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
I'm using google drive to host it.
It's so I can have total control over the CSS and optimize the CSS myself.
Anyways, I'm looking for a way to use the default Chatbox while retaining its own CSS (with the basic CSS deactivated). If anybody could help me with that, I would be extremely grateful.
It's so I can have total control over the CSS and optimize the CSS myself.
Anyways, I'm looking for a way to use the default Chatbox while retaining its own CSS (with the basic CSS deactivated). If anybody could help me with that, I would be extremely grateful.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Hi, my first post...I created a forum last month and had no real problems until I accidentally deleted the CSS Stylesheet script in 'Pictures and Colours' and it has changed the look of my forum/taken away post separation lines etc... can anyone tell me how to return it back to normal.
Incidentally, I deleted the script as I was attempting to update the voting of posts to thumbs up/down style and replaced the script with another ....oops.
Thanks
Fulbecker
Incidentally, I deleted the script as I was attempting to update the voting of posts to thumbs up/down style and replaced the script with another ....oops.
Thanks
Fulbecker
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Hello @fulbecker Please make your own thread about your problem.fulbecker wrote:Hi, my first post...I created a forum last month and had no real problems until I accidentally deleted the CSS Stylesheet script in 'Pictures and Colours' and it has changed the look of my forum/taken away post separation lines etc... can anyone tell me how to return it back to normal.
Incidentally, I deleted the script as I was attempting to update the voting of posts to thumbs up/down style and replaced the script with another ....oops.
Thanks
Fulbecker
then we can help you some more
Thank you ...
APE
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Hello @✰ When you host a forum CSS on other servers you still need all your files from our basic systems.
All you need to do is go in and in the main stylesheet and on the main page where it has all the codes ...REMOVE them and save if you turn off the default Stylesheet it will over ride the main files needed to put a main format of your forum.
When you host your new files on the forum it will then take over the older files.
There is really no need to turn the basic sheet off.
All you need to do is go in and in the main stylesheet and on the main page where it has all the codes ...REMOVE them and save if you turn off the default Stylesheet it will over ride the main files needed to put a main format of your forum.
When you host your new files on the forum it will then take over the older files.
There is really no need to turn the basic sheet off.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Hi @APE
Thanks for the help. I would prefer having just the hosted CSS be the sole CSS, but it seems like I have no choice if I want to use the old chatbox. I prefer having just the hosted CSS for faster loading.
However, I don't quite get what you're saying though. Can you elaborate on the whole turning off and saving the stylesheets?
Thanks for the help. I would prefer having just the hosted CSS be the sole CSS, but it seems like I have no choice if I want to use the old chatbox. I prefer having just the hosted CSS for faster loading.
However, I don't quite get what you're saying though. Can you elaborate on the whole turning off and saving the stylesheets?
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
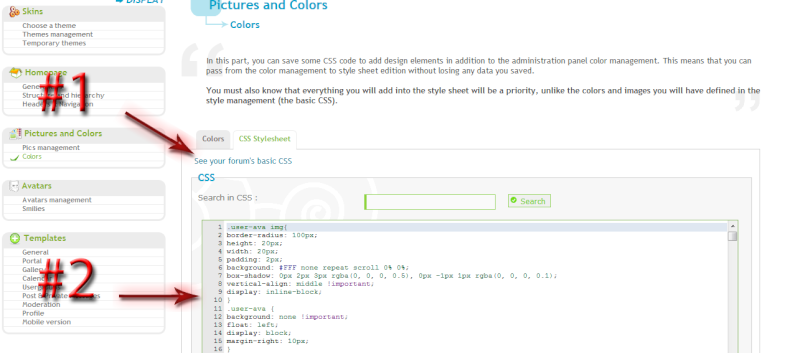
in your forum we have a set of CSS files that have to run in the background there called basic CSS files you can find them here in your ACP
See screen shot:
If you click Deactivate the basic CSS at the bottom of the page it turnes them file OFF
How i Under stand it this needs to be running at all times to keep the look of your main forum.
Figer2
Now if you want to over ride a file that is in the basic CSS then you add the CSS file to this part.
If you are hosting your own files and not useing oursystem this will need to be Blank.
make sure tyou backup the files in that box by putting them in say notepad on your computer before removing them so you can go back if something is not working right.
If you are making a add to the system like you give something a user id then it has to go in your files you are hosting on your own server.
The Deactivate the basic CSS is there for them that make there own CSS files in the Figer 2 turning them off removes your basic system and makes the ones in figer 2 run on there own but you must have the basic CSS in the main figer 2 or it will make your forum go blank and lok all messed up
See screen shot:
- Spoiler:

If you click Deactivate the basic CSS at the bottom of the page it turnes them file OFF
How i Under stand it this needs to be running at all times to keep the look of your main forum.
Figer2
Now if you want to over ride a file that is in the basic CSS then you add the CSS file to this part.
If you are hosting your own files and not useing oursystem this will need to be Blank.
make sure tyou backup the files in that box by putting them in say notepad on your computer before removing them so you can go back if something is not working right.
If you are making a add to the system like you give something a user id then it has to go in your files you are hosting on your own server.
The Deactivate the basic CSS is there for them that make there own CSS files in the Figer 2 turning them off removes your basic system and makes the ones in figer 2 run on there own but you must have the basic CSS in the main figer 2 or it will make your forum go blank and lok all messed up
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
APE wrote:in your forum we have a set of CSS files that have to run in the background there called basic CSS files you can find them here in your ACP
See screen shot:In figer 1 if you click that link it shows your basic CSS files This is needed to run your basic forum.
- Spoiler:
If you click Deactivate the basic CSS at the bottom of the page it turnes them file OFF
How i Under stand it this needs to be running at all times to keep the look of your main forum.
Figer2
Now if you want to over ride a file that is in the basic CSS then you add the CSS file to this part.
If you are hosting your own files and not useing oursystem this will need to be Blank.
make sure tyou backup the files in that box by putting them in say notepad on your computer before removing them so you can go back if something is not working right.
If you are making a add to the system like you give something a user id then it has to go in your files you are hosting on your own server.
The Deactivate the basic CSS is there for them that make there own CSS files in the Figer 2 turning them off removes your basic system and makes the ones in figer 2 run on there own but you must have the basic CSS in the main figer 2 or it will make your forum go blank and lok all messed up
Hi APE and thanks for the response....Do I just copy and paste that basic script onto the CSS Stylesheet? .. I seem to remember there being roughly 20 lines before I accidentally deleted the original....the basic script you have pointed out to me has more than 4000 lines ..?
Thanks again
Fulbecker
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Oops...sorry APE I thought that was a response to my topic....sorry
Fulbecker
Fulbecker
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
There is a limit of CSS you can add to your CSS stylesheet.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
I see what you mean now. I have put all of the basic CSS into a hosted CSS, so everything looks perfectly fine EXCEPT the chatbox. Is there really no way to keep the CSS provided by Forumotion disabled while keeping the CSS on the chatbox?
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
ok so reading your 2nd post i see you are using the chatbox system made by Avac Webchat
Right that system is just a Plugin javacode to make our own chatbox a little better...
Now to get your chatbox back to the way it was you only have to remove the javacode saved in your Javacodes...
Now the CSS files for the chatbox in your CSS fig 2 are just a new code to make the Avac Webchat look better or make a change to the look of the box and layout so deleting them will not be a problem... remove all the chat box codes and your see your chatbox as it was the day it was made on our servers and when you first turned it on...There is no more to it than that..
basic chatbox

Color and shape may be a little more like your forum thou
Now about you hosting your own files to make a change to your forum and its look.
Let me see if i can make it more easy for you to understand.
In the screen shots i made last time think of fig 1 and fig 2 ok nothing more...
In fig2 this is a nothing but a file system that makes the default code change it sort of over writes the basic CSS found in fig1.
No matter what you do you can not Delete them files as The forum is made to run them no matter what.
Now when you first make a forum from day one if you pick to just use the basic forum. it looks like this.

Now the CSS files page is Blank like this.

Now to make a change to the main skin you need to tell your Basic CSS files to stop working and take the new command.
This is Done by making a new code in the Blank space in screen shot 2
By adding the code there it tells the basic code to stop working and use the new one.
Now the basic Chat box code is saved in the basic CSS you can not change that No matter what...
Now you want to host the file to make a change to your forum by using Google right ??
well you need to make a javacode or some other type of code to make your forum read from that host not the Main CSS file......"FIG2 "... Forget about the basic CSS as this is going to be updated later in your Hosted files.
Now in your forum you have 2000+ codes all running in this page ...

So what i am saying is Take the code you have in this box and make a copy of it and save it on your computer in say Notepad.
Now host the files you have made a copy of on your own host and link it to your forum.
Now when you delete the codes from that box "FIG2" it will make your forum go to default Codes now your hosted files from google will be inplay..If your forum looks a mess then you have not made the right system to make your forum read the CSS files you are hosting..
So now if you can not get your Hosted files from Google to work you still have a copy of your CSS files on your notepad on your computer to go back in the empty CSS "FIG2" files again ready to put your forum back to how it was before you made the change
Yo Don't have to host the Basic CSS files on your host system as this is fixed in to your forum and running 24/7 all year round no matter where your your new CSS files are hosted. you can not run your forum without it
Right that system is just a Plugin javacode to make our own chatbox a little better...
Now to get your chatbox back to the way it was you only have to remove the javacode saved in your Javacodes...
Now the CSS files for the chatbox in your CSS fig 2 are just a new code to make the Avac Webchat look better or make a change to the look of the box and layout so deleting them will not be a problem... remove all the chat box codes and your see your chatbox as it was the day it was made on our servers and when you first turned it on...There is no more to it than that..
basic chatbox

Color and shape may be a little more like your forum thou
Now about you hosting your own files to make a change to your forum and its look.
Let me see if i can make it more easy for you to understand.
In the screen shots i made last time think of fig 1 and fig 2 ok nothing more...
In fig2 this is a nothing but a file system that makes the default code change it sort of over writes the basic CSS found in fig1.
No matter what you do you can not Delete them files as The forum is made to run them no matter what.
Now when you first make a forum from day one if you pick to just use the basic forum. it looks like this.

Now the CSS files page is Blank like this.

Now to make a change to the main skin you need to tell your Basic CSS files to stop working and take the new command.
This is Done by making a new code in the Blank space in screen shot 2
By adding the code there it tells the basic code to stop working and use the new one.
Now the basic Chat box code is saved in the basic CSS you can not change that No matter what...
Now you want to host the file to make a change to your forum by using Google right ??
well you need to make a javacode or some other type of code to make your forum read from that host not the Main CSS file......"FIG2 "... Forget about the basic CSS as this is going to be updated later in your Hosted files.
Now in your forum you have 2000+ codes all running in this page ...

So what i am saying is Take the code you have in this box and make a copy of it and save it on your computer in say Notepad.
Now host the files you have made a copy of on your own host and link it to your forum.
Now when you delete the codes from that box "FIG2" it will make your forum go to default Codes now your hosted files from google will be inplay..If your forum looks a mess then you have not made the right system to make your forum read the CSS files you are hosting..
So now if you can not get your Hosted files from Google to work you still have a copy of your CSS files on your notepad on your computer to go back in the empty CSS "FIG2" files again ready to put your forum back to how it was before you made the change
Yo Don't have to host the Basic CSS files on your host system as this is fixed in to your forum and running 24/7 all year round no matter where your your new CSS files are hosted. you can not run your forum without it
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Hm, I think there may be some misunderstanding. Let me clear some things up:
I hope this clears up any misunderstandings.
- I am hosting all the CSS files on Google Drive, including the basic CSS. My forum is perfectly functional and I have no inherent problems with it and I have total control over the CSS so I can remove certain elements that I don't want.
- I am using Avac Webchat because the original chatbox will not work without the basic CSS provided by Forumotions. It is an iframe that uses a separate CSS file for its basic structure. I prefer keeping the basic CSS provided by Forumotion deactivated so I am using Avac Webchat
- I am seeing if there is any way that I can use the original chatbox while keeping its structure without the use of the basic CSS provided by Forumotion. My forum works perfectly fine with the hosted CSS files I am using and can even show you that it works well.
I hope this clears up any misunderstandings.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
Could you post a screenshot of the issue you are having when you deactivated the basic CSS?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: No Chatbox CSS when Deactiving Basic CSS
Re: No Chatbox CSS when Deactiving Basic CSS
And when you copy the css of the chatbox to one of your external files?
It is possible I missed some lines.
- Code:
body.chatbox{background-color:#fff;background-image:none;margin:0;padding:0}#chatbox_header{height:30px}#chatbox_header.main-head{background-color:#1f537b;color:#dedfdf;padding:0 1.3em}.chatbox-title,.chatbox-title a.chat-title{color:#dedfdf;text-decoration:none}.chatbox-title{float:left;margin:0;padding:2px 5px 0;width:15em}.chatbox-options{float:right;font-size:11px;list-style:none;margin:.7em .5em .5em}.chatbox-options li{display:inline}.chatbox-options li,.chatbox-options li a,.chatbox-options li label{color:#dedfdf}#chatbox_members{border-right:1px dashed #ccc;bottom:30px;color:#333;overflow:auto;position:absolute;top:30px;width:180px}#chatbox_messenger_form{margin:10px 0 0}#chatbox_members .member-title{background-color:#f4f9fd;background-image:none;color:#00569c;font-family:Verdana,Arial,Helvetica,sans-serif;font-size:12px;padding:.5em .25em;text-align:center}#chatbox_members ul{list-style:none;margin:0 0 0 1em}#chatbox_members ul li{margin:.5em .5em .5em 0}#chatbox{bottom:30px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px}#chatbox p{line-height:1.2em}.chatbox_row_1{background-color:#fbfbfb;padding:4px}.chatbox_row_2{background-color:#f4f4f4;padding:4px}.chatbox_row_3{background-color:#f4f9fd;padding:4px}#chatbox .user{font-weight:700}.memberlist_row_1{background-color:#fbfbfb}#chatbox_footer{border-top:1px dashed #ccc;bottom:0;left:0;position:absolute;right:0}#message,#submit_button{border-width:1px}.fontbutton{background:#E1E1E2 none repeat scroll 0;border:medium none;color:#000;cursor:pointer;float:left;margin-right:10px;padding:1px;text-align:left}.fontbutton_normal{background:#E1E1E2}.fontbutton_selected{background:#BBC7CE;border:1px solid #22229C}.fontbutton_clicked{background:#959595;border:1px solid #22229C}.fontbutton_hover{background:#E1E1E2;border:1px solid #22229C}* html #chatbox-members{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}* html #chatbox{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px);width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 1.3) ) + px)}* html #chatbox-footer{width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}#chatbox_contextmenu{background-color:#f4f9fd;border:2px solid #000}#chatbox_contextmenu p{background:#fbfbfb;border-bottom:1px solid #777;font-family:verdana, arial, sans-serif;margin:0;padding:1px 4px}#chatbox_contextmenu p.hover{background:#f4f4f4}#chatbox_contextmenu p.close{background:url();color:#fff;font-size:95%;padding:1px}#chatbox_contextmenu p.close img{padding-left:20px;vertical-align:middle}#chatbox_contextmenu a{color:#00569c;font-size:95%;text-decoration:none}
#divcolor,#divsmilies,#help-button,#submit_button,.format-message + label{border:1px solid #AAA;border-radius:3px;box-shadow:inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05);display:inline-block;height:18px;line-height:16px;text-align:center;width:18px}#divcolor{font-size:13px;line-height:13px}#divcolor-preview{height:4px;width:100%}#help-button{cursor:pointer;font-weight:700;margin-left:4px;margin-right:4px}.format-message{display:none}.format-message:checked + label{background:#CCC;box-shadow:inset 0 2px 4px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05)}label[for='format-bold']{font-weight:700}label[for="format-italic"]{font-style:italic}label[for="format-underline"]{text-decoration:underline}label[for="format-strike"]{text-decoration:line-through}label[for="message"]{font-size:13px}#divsmilies > img{height:100%;width:100%}#message{height:16px;margin-top:3px;width:250px}#submit_button{height:18px;width:auto}#chatbox_contextmenu{border:none;box-shadow:2px 4px 4px grey;display:block;position:absolute}#chatbox_footer{height:25px}.cb-menu-title{font-weight:700;margin-bottom:5px}.cb-menu-close{color:#a52a2a;cursor:pointer;font-size:1.2em;position:absolute;right:0;top:0}.away-users li,.online-users li{font-weight:700}
It is possible I missed some lines.

10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Similar topics
Similar topics» Basic Icon
» My basic CSS is error
» Learning the basic CSS
» Disabling Basic CSS removes Mobile CSS...
» Basic Layout Questions
» My basic CSS is error
» Learning the basic CSS
» Disabling Basic CSS removes Mobile CSS...
» Basic Layout Questions
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by ✰ January 7th 2016, 3:41 am
by ✰ January 7th 2016, 3:41 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
