Problem with quick reply without refresh javascript
5 posters
Page 1 of 1
 Problem with quick reply without refresh javascript
Problem with quick reply without refresh javascript
Hello,
I am using the following javascript for quick reply without page refresh but its freezing how can I resolve this issue?
Javascript:
I am using the following javascript for quick reply without page refresh but its freezing how can I resolve this issue?
Javascript:
- Code:
//By doannamthai-getover || forumotion-forumvi ;
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(10 <= value){
$('<div class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</div>').appendTo(".frm-buttons");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
console.log(t);
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
if($(t).find(".message a:first").attr('href').length >1) {
var f = $(t).find(".message a:first").attr('href');
$.get(f , function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
$(z).find(".post:last").hide().insertAfter(".post:last").slideDown(400);
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
}
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 10 characters.");
}
});
});
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Have you tried using another code for it?

Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @Forumedic, 
I have tried this code in 3 punbb greek forums with same result. I haven't other code for punbb version. Is there another code for this feature?
Is there another code for this feature?
I have tried this code in 3 punbb greek forums with same result. I haven't other code for punbb version.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Try adding this:
- Code:
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(10 <= value){
$('<div class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</div>').appendTo(".frm-buttons");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
console.log(t);
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
if($(t).find(".message a:first").attr('href').length >1) {
var f = $(t).find(".message a:first").attr('href');
$.get(f , function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
$(z).find(".post:last").hide().insertAfter(".post:last").slideDown(400);
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
}
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 10 characters.");
}
});
});

Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @forumedic,
This code is appearing the forum's message page "Your message has been sent" and then returning to the post like forum's default send process.
This code is appearing the forum's message page "Your message has been sent" and then returning to the post like forum's default send process.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
What device are you using? Browser? Is it happening to others as well? Does the message still send?

Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
@Forumedic,
I am using pc with windows 8.1, Mozilla Firefox (latest version), no on english phpbb3(with code for phpbb3) forums working fine. Yes the message has been sent by default forum procedure not without refreshing.
I am using pc with windows 8.1, Mozilla Firefox (latest version), no on english phpbb3(with code for phpbb3) forums working fine. Yes the message has been sent by default forum procedure not without refreshing.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Is this happening to everyone or just you?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @SLGray,
It is working only with default viewtopic_body template. I tried to find and change the elements in javascript but I didn't found them yet.
It is working only with default viewtopic_body template. I tried to find and change the elements in javascript but I didn't found them yet.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Can you please PM me a test account?

Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @Forumedic,
Can we find in javascript which parts must be change because I am try to use the same javascript in 3 forums with different themes/skins and templates? For each forum I must modify the javascript in depending forum's templates.
In this part of code:
I find that I must change in "post" variable the word Send with greek word "Αποστολή" but the javascript freezes after displaying the message "Your message is being posted...". When I am refreshing the page the message had added. The problem is that the javascript is not displaying the newest message and dont scrolls down to appear it after pressing the button "Send".
Furthermore the firebug's console shows this error:

It seems there is an error in function (t) it looks like something is undefined.
Can we find in javascript which parts must be change because I am try to use the same javascript in 3 forums with different themes/skins and templates? For each forum I must modify the javascript in depending forum's templates.
In this part of code:
- Code:
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
I find that I must change in "post" variable the word Send with greek word "Αποστολή" but the javascript freezes after displaying the message "Your message is being posted...". When I am refreshing the page the message had added. The problem is that the javascript is not displaying the newest message and dont scrolls down to appear it after pressing the button "Send".
Furthermore the firebug's console shows this error:

It seems there is an error in function (t) it looks like something is undefined.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hi @Black-Shadow,
Thanks for showing the console, that error is a bit helpful in finding the part which is causing you trouble. It's this query :
If I'm not mistaken I believe
is null for your template. It refers to the "Your message has been submitted message". You should be able to just use this query instead to get the newest post ;

Try this :
Thanks for showing the console, that error is a bit helpful in finding the part which is causing you trouble. It's this query :
- Code:
$(t).find(".message a:first").attr('href')
If I'm not mistaken I believe
|
|

Try this :
- Code:
//By doannamthai-getover || forumotion-forumvi ;
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(10 <= value){
$('<div class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</div>').appendTo(".frm-buttons");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
console.log(t);
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
$.get('/t' + $("#quick_reply input[name='t']").val() + '-?view=newest', function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
$(z).find(".post:last").hide().insertAfter(".post:last").slideDown(400);
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 10 characters.");
}
});
});
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @Ange Tuteur,
Yes now it working but it doesn't showing scrolling down or animation and another problem is that I have javascript for display post buttons and they are not refreshing too.

Note: The normal buttons designed via javascript and css. I think they need refresh too.
Yes now it working but it doesn't showing scrolling down or animation and another problem is that I have javascript for display post buttons and they are not refreshing too.

Note: The normal buttons designed via javascript and css. I think they need refresh too.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
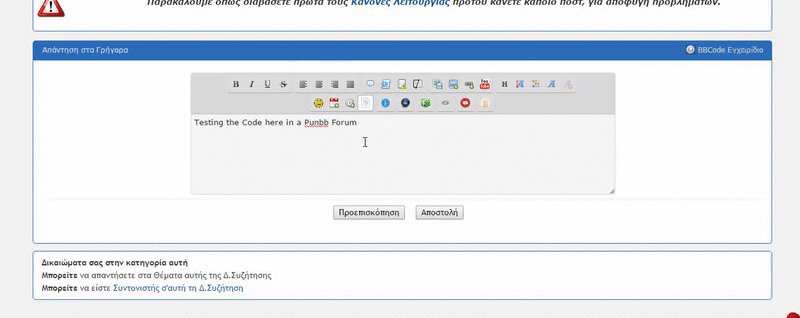
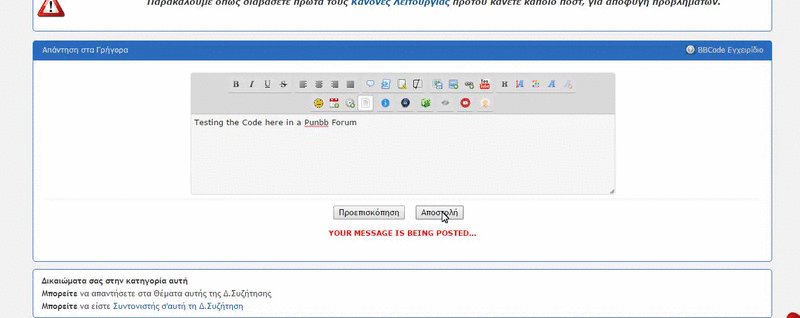
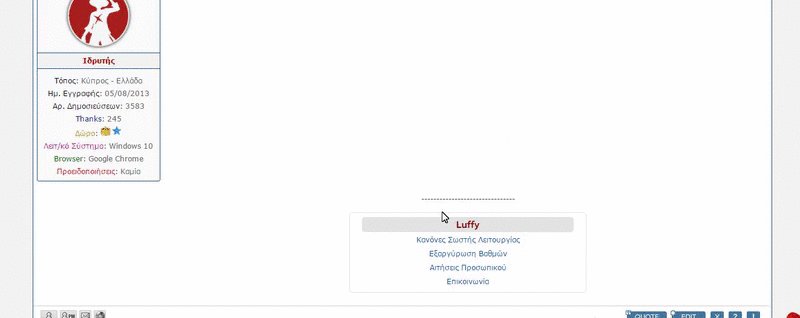
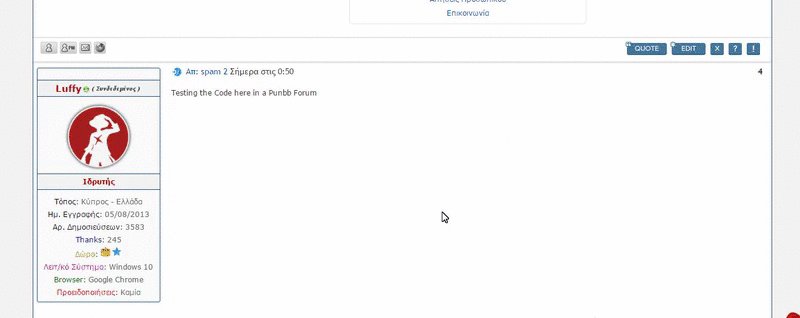
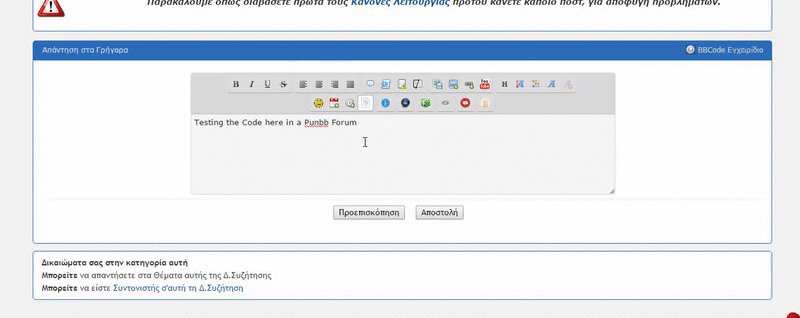
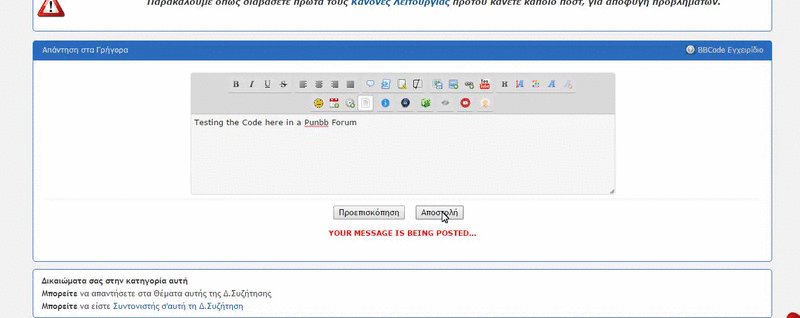
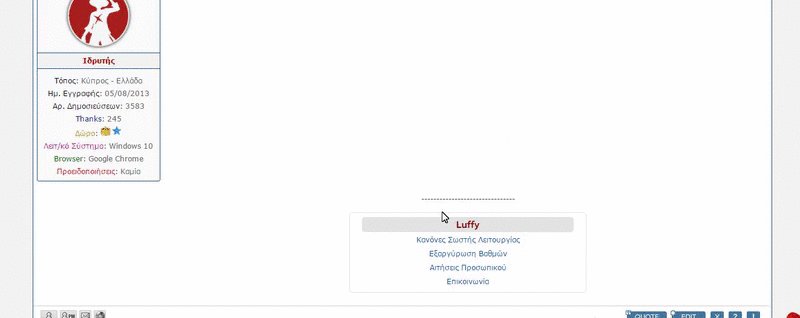
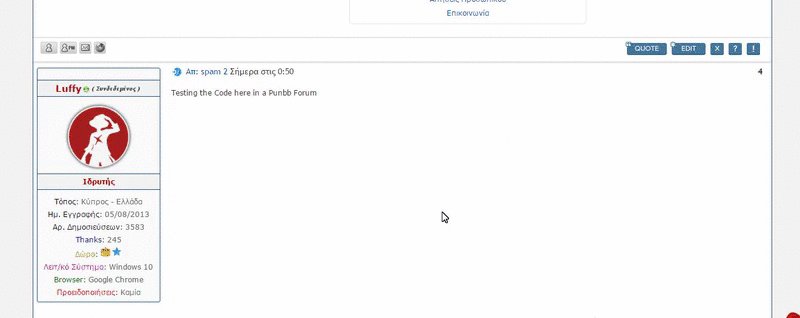
To my forum Ange's code seems to be working just fine:

It seems that this is not the code. Can you please link us of the test forum you are trying this code?

It seems that this is not the code. Can you please link us of the test forum you are trying this code?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hello @Luffy,
Yes if the posting buttons are images buttons working fine. My buttons are designed with js and css not with images. I need a function (if there is) to recall the js and css for this buttons element.
Otherwise I will try to find another solution for this problem. I dont know if @Ange Tuteur has solution for this. I tried location.reload(); with true and false parameters but it is refreshing the page.
Yes if the posting buttons are images buttons working fine. My buttons are designed with js and css not with images. I need a function (if there is) to recall the js and css for this buttons element.
Otherwise I will try to find another solution for this problem. I dont know if @Ange Tuteur has solution for this. I tried location.reload(); with true and false parameters but it is refreshing the page.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hey,
Sorry, but could you post the script you're using for these buttons ? Their events will most likely need to be bound to the document itself, or create a function to be called again.
Sorry, but could you post the script you're using for these buttons ? Their events will most likely need to be bound to the document itself, or create a function to be called again.
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Hi @Ange Tuteur
Yes of course here it is
Yes of course here it is
- Spoiler:
- Code:
var copyright = "Copyright - 2014/2013 BestSkins and DeeW.";
$(function () {
$('a[href*="mode=quote"] img').replaceWith('<span class="post-btn">Παράθεση</span>');
$('a[href*="mode=edit"] img').replaceWith('<span class="post-btn">Επεξεργασία</span>');
$('a[href*="&mode=delete"] img').replaceWith('<span class="post-btn">Διαγραφή</span>');
$('a[href*="mode=ip"] img').replaceWith('<span class="post-btn">IP Συγγραφέα</span>');
$('a[href*="mode=report"] img').replaceWith('<span class="post-btn">Αναφορά</span>');
$('a[href*="mode=lock&p"] img').replaceWith('<span class="post-btn">Κλείδωμα Αναφοράς</span>');
$('img[alt="Σε ευχαριστώ"]').replaceWith('<span class="post-btn">Καλύτερη Απάντηση</span>');
$('a[href*="mode=unlock&p"] img').replaceWith('<span class="post-btn">Ξεκλείδωμα Αναφοράς</span>');
});
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Try replacing it with this :
and replace the quick reply script with this :
- Code:
window.reformatPostActions = function() {
$('a[href*="mode=quote"] img').replaceWith('<span class="post-btn">Παράθεση</span>');
$('a[href*="mode=edit"] img').replaceWith('<span class="post-btn">Επεξεργασία</span>');
$('a[href*="&mode=delete"] img').replaceWith('<span class="post-btn">Διαγραφή</span>');
$('a[href*="mode=ip"] img').replaceWith('<span class="post-btn">IP Συγγραφέα</span>');
$('a[href*="mode=report"] img').replaceWith('<span class="post-btn">Αναφορά</span>');
$('a[href*="mode=lock&p"] img').replaceWith('<span class="post-btn">Κλείδωμα Αναφοράς</span>');
$('img[alt="Σε ευχαριστώ"]').replaceWith('<span class="post-btn">Καλύτερη Απάντηση</span>');
$('a[href*="mode=unlock&p"] img').replaceWith('<span class="post-btn">Ξεκλείδωμα Αναφοράς</span>');
};
$(reformatPostActions);
and replace the quick reply script with this :
- Code:
//By doannamthai-getover || forumotion-forumvi ;
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(10 <= value){
$('<div class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</div>').appendTo(".frm-buttons");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
console.log(t);
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
$.get('/t' + $("#quick_reply input[name='t']").val() + '-?view=newest', function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
$(z).find(".post:last").hide().insertAfter(".post:last").slideDown(400);
reformatPostActions();
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 10 characters.");
}
});
});
 Re: Problem with quick reply without refresh javascript
Re: Problem with quick reply without refresh javascript
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Van-Helsing January 16th 2016, 1:40 pm
by Van-Helsing January 16th 2016, 1:40 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
