Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
+17
teliosmetonma1
Hardcore Gamer
Paradise
Ivan Ivanov
Milouze14
Chelly
Gwim_Weaper
smurfavr
Harry Jackson
YoshiGM
Walt
Ape
Str0ng
udarsha45
Ace 1
SarkZKalie
Ch@lo Valdez
21 posters
Page 3 of 4
Page 3 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
 Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
First topic message reminder :
Hi, i made this code, is a "all in one" you can do all without change the current page, works in all version.
1.- First, crate a new javascript file in your administration panel in all pages.
2.- In your security, you must be allow external forms

3.- You can change all:
1 is true and 0 is false
Please see my demo:

Hi, i made this code, is a "all in one" you can do all without change the current page, works in all version.
1.- First, crate a new javascript file in your administration panel in all pages.
2.- In your security, you must be allow external forms

3.- You can change all:
1 is true and 0 is false
- Code:
config: {
reply: 1,
edit: 1,
quote: 1,
delete: 1,
preview: 1,
beroreunload: 1,
placeholder: 1,
letters: 5, //words before reply
time: 3000,
speed: 400, //speed of scroll animation
color_a: 'linear-gradient(to bottom, #ffff88 0%,#ffff88 100%)',
color_b: 'linear-gradient(to bottom, #ffaf4b 0%,#ff920a 100%)',
color_c: 'linear-gradient(to bottom, #87e0fd 0%,#53cbf1 40%,#05abe0 100%)',
color_d: 'linear-gradient(to bottom, #ff3019 0%,#cf0404 100%)',
color_e: 'linear-gradient(to bottom, #d2ff52 0%,#91e842 100%)'
},
- Code:
console.log('//-----Written by Chalo ------- Open Source 2014-2016 -----//');
console.log('//------------ http://www.opensourcephpbb3.com ------------//');
console.log('//--------------------- Version: 1.5b ---------------------------//');
console.log('//Reply, preview, quote, delete and more, without reload //');
var os = {
config: {
beroreunload: 1,
edit: 1,
quote: 1,
delete: 1,
preview: 1,
reply: 1,
placeholder: 1,
letters: 5, //min words in the textarea before reply
time: 3000,
speed: 400,
color_a: 'linear-gradient(to bottom, #ffff88 0%,#ffff88 100%)',
color_b: 'linear-gradient(to bottom, #ffaf4b 0%,#ff920a 100%)',
color_c: 'linear-gradient(to bottom, #87e0fd 0%,#53cbf1 40%,#05abe0 100%)',
color_d: 'linear-gradient(to bottom, #ff3019 0%,#cf0404 100%)',
color_e: 'linear-gradient(to bottom, #d2ff52 0%,#91e842 100%)'
},
lang: {
success_reply: 'Your message has been entered successfully', // <--- change this text exactly like is display in your language board
flood: 'Flood control is active on this forum, please wait 10 second(s) before replying or posting',
newpost: 'A new message has been posted',
error_reply: 'Try again',
reply_words: 'You must write ',
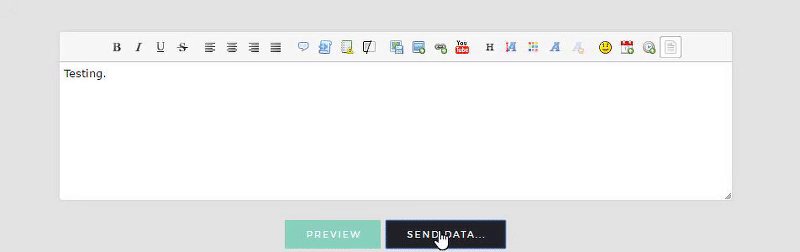
reply_btn_send: 'Send data...',
notice_default: 'No predefined text',
no_message: 'There is nothing written in the editor',
no_subject: 'You must specify a subject for your message.',
pm_error_a: 'You must specify a username to whom to send this message.',
pm_error_b: 'This or these user(s) do not exist',
pm_error_c: 'You cannot make another post so soon after your last',
pm_success: 'Your message has been sent',
placeholder: 'write something here...',
edit_subject_placeholder: 'The length of the title for this topic must be ranging between 10 and 255 characters',
delete_main: 'Do you want delete the post #',
delete_yes: 'Delete',
delete_cancel: 'Cancel',
edit_mode: 'Editing post #',
quote_mode: 'Quoting post #',
loading: 'Loading...',
save: 'Save',
notice_wait: 'Please be patient, sending data to the server',
},
previewHTML: '<div id="preview_content"><a id="close" style="float:right;cursor:pointer;" onclick="os.close(\'preview\')"><img src="http://2img.net/i/fa/prosilver/icon_post_delete.gif"></a></div>',
delete_style: '#confirm_content { color: #fff; margin-bottom: 7px; padding-bottom: 5px; font-size: 30px}#confirm >a { display: inline-block; padding: 4px 12px; margin-bottom: 0; font-size: 12px; line-height: 20px; color: #333; text-align: center; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); vertical-align: middle; cursor: pointer; text-decoration: none!important;}#yes { color: #fff!important; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); background-color: #5bb75b; background-image: linear-gradient(to bottom, #62c462, #51a351)!important; background-repeat: repeat-x; border-color: #51a351 #51a351 #387038; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;}#cancel { margin-left: 5px; color: #fff!important; background: linear-gradient(to bottom, #db5530 5%, #db1f1f 100%)!important; background-color: #db5530; text-shadow: 0 1px 0 #854629;}',
init: function () {
os.isTheme = /\/t\d+/g.test(window.location.pathname);
os.isPost = /\/post\?f=(\d+)&mode=(newtopic)/.test(window.location.href);
os.isNewReply = /\/post\?t=(\d+)&mode=(reply)/.test(window.location.href);
os.isEditPost = /\/post\?p=(\d+)&mode=(editpost)/.test(window.location.href);
os.isMP = /\/privmsg\?mode=(post|reply|edit)/.test(window.location.href);
os.phpbb2 = os.getEl('.bodylinewidth').length;
os.phpbb3 = os.getEl('#phpbb');
os.invision = os.getEl('#ipbwrapper');
os.punbb = os.getEl('#pun-intro');
os.subject = os.isTheme && os.getEl('h1')[0].textContent;
os.body = os.getEl('body');
os.form = os.getEl('forms').post;
os.b_r = os.form.post;
os.b_r_v = os.form.post.value;
os.textarea = os.form.message;
os.action = os.form.action;
os.group = os.getEl('.sceditor-group')[0];
os.b_p = os.form.preview;
os.b_p_v = os.b_p.value;
os.url = os.isTheme ? '/post?t=' + os.form.t.value + '&mode=reply' : os.isPost && document.location.href;
os.sceditor = $(os.textarea).sceditor('instance');
os.content = os.punbb ? '.entry-content' : os.phpbb3 ? '.content' : os.invision ? '.post-entry' : os.phpbb2 && '.postbody';
os.a = os.getEl('a');
os.config.placeholder == 1 && (os.getEl('.sceditor-grip', os.form)[0].previousElementSibling.placeholder = os.lang.placeholder);
os.buttons(os.a);
os.beforeunload();
},
buttons: function (a) {
var b = 'os.get(this, \'quote\');return false',
c = 'os.set_delete(this);return false',
d = 'os.get(this,\'edit\');return false',
e = 'os.post(this, \'preview\');return false',
f = os.isMP ? 'os.post(this, \'mp\');return false' : 'os.post(this, \'reply\');return false',
i;
for (i = 0; i < a.length; i++) {
os.config.quote == 1 && /\/post\?p=(\d+)\&mode\=(quote)/.test(a[i].href) && a[i].setAttribute('onclick', b);
os.config.delete == 1 && /\/post\?p=(\d+)\&tid=(\w+)\&mode\=(delete)/.test(a[i].href) && a[i].setAttribute('onclick', c);
os.config.edit == 1 && /\/post\?p=(\d+)\&mode\=(editpost)/.test(a[i].href) && a[i].setAttribute('onclick', d);
}
os.config.preview == 1 && os.b_p.setAttribute('onclick', e);
os.config.reply == 1 && os.b_r.setAttribute('onclick', f);
},
get: function (c, d) {
os.url_universal = 'undefined' != typeof c.href ? c.href : c;
var a = os.url_universal.match(/(?!\/post\?p=(\w+)\&mode=)(editpost|quote)|viewtopic/)[0],
b = os.post_number(os.url_universal),
f, g, h, j, k, l, m, n, t, u, x;
os.XML('', os.url_universal, function (e) {
x = e.responseXML;
switch (a) {
case 'editpost':
os.sceditor.updateOriginal();
f = x.forms.post.message.value;
m = os.getEl('.post--' + b);
g = os.cr_el('input');
g.className = 'inputbox medium edit_subject';
g.placeholder = os.lang.edit_subject_placeholder;
g.name = 'subject';
g.style = 'display:table;margin:0 auto;width: 99%;margin-bottom: 5px';
g.value = x.forms.post.subject.value;
!os.getEl('.edit_subject').length && os.group.parentNode.insertBefore(g, os.group);
os.edit_subject = os.getEl('.edit_subject')[0];
m.length && (m[0].style.border = '1px solid orange!important');
os.sceditor.val(f);
os.b_r.setAttribute('onclick', 'os.post(this, \'edit\');return false');
os.encode_edit = os.serialize(x.forms.post);
os.url_edit = c.href, os.edit_number = b;
os.b_r.value = os.lang.save;
os.notice(os.lang.edit_mode + b, os.config.color_b, 'false');
os.scroll(os.form, os.config.speed);
break;
case 'quote':
os.sceditor.updateOriginal();
os.scroll(os.form, os.config.speed);
f = x.forms.post.message.value;
h = os.sceditor.val();
os.sceditor.val(h + f);
os.notice(os.lang.quote_mode + b, os.config.color_a, 'false');
break;
case 'viewtopic':
k = os.getEl('.post--' + b, x)[0];
k.style.display = 'none';
k.className += ' new_ajax_post';
j = os.getEl('.post--' + b)[0];
'reply' == d && (os.buttons(os.getEl('a', k)), os.set_post(k));
'edit' == d && (t = os.getEl(os.content, k), u = t[0].innerHTML, os.getEl(os.content, j)[0].innerHTML = u, os.b_r.setAttribute('onclick', 'os.post(this, \'reply\');return false'), os.fadeIn(j, 500), os.scroll(j, os.config.speed));
os.sceditor.val('');
os.notice(os.lang.success_reply, os.config.color_e, 'true');
break;
}
})
},
post: function (e, o) {
var t, s, r, n, i, l, a, c, p, d, f, u, g, _, b, m, h, v, y, h;
os.sceditor.updateOriginal(), clearInterval(t), p = 'edit' == o && encodeURIComponent(os.sceditor.val()), v = 'edit' == o && encodeURIComponent(os.edit_subject.value), os.url_post = 'delete' == o ? e.href : os.form.action, os.uritexto = 'reply' == o || 'mp' == o ? os.serialize(os.form) + '&post=1&prevent_post=1' : 'preview' == o ? os.serialize(os.form) + '&preview=Preview' : 'delete' == o ? '&confirm=1' : '&subject=' + v + '&message=' + p + '&mode=editpost&p=' + os.edit_number + '¬ify=on&&post=1&prevent_post=1', a = os.getEl('.new_ajax_post'), a.length && a[0].classList.remove('new_ajax_post'), y = os.sceditor.val(), y.length > 0 && y.match(/\w{2,}\b/g).length >= os.config.letters || 'delete' == o ? (os.isPost || os.isMP) && os.form.subject && os.form.subject.value.length >= 10 || 'preview' == o || os.isEditPost || os.isNewReply || os.isTheme ? ('delete' != o && (e.value = 'preview' == o ? os.lang.loading : os.lang.reply_btn_send, 'preview' == o ? os.b_p.style = 'color:#fff;background:' + os.config.color_d : os.b_r.style = 'color:#fff;background:' + os.config.color_d), os.XML(os.uritexto, os.url_post, function (e) {
i = e.responseXML, l = os.getEl(os.phpbb2 ? '#page-body' : '#main', i), d = os.getEl('.postbody', i)[0], t = l.innerHTML.indexOf(os.lang.success_reply), s = l.innerHTML.indexOf(os.lang.flood), c = l.innerHTML.indexOf(os.lang.newpost), _ = l.innerHTML.indexOf(os.lang.pm_error_b), b = l.innerHTML.indexOf(os.lang.pm_error_c), m = l.innerHTML.indexOf(os.lang.pm_success), h = l.innerHTML.indexOf(os.lang.pm_error_a), /mp/.test(o) ? h > 0 ? (os.notice(os.lang.pm_error_a, os.config.color_c, 'true'), os.refresh(os.b_r, os.b_r_v)) : _ > 0 ? (os.notice(os.lang.pm_error_b, os.config.color_c, 'true'), os.refresh(os.b_r, os.b_r_v)) : b > 0 ? (os.notice(os.lang.pm_error_c, os.config.color_c, 'true'), os.refresh(os.b_r, os.b_r_v)) : m > 0 && (os.sceditor.val(''), os.refresh(os.b_r, os.b_r_v), setTimeout(function () {
document.location.href = '/privmsg?folder=inbox'
}, 2e3)) : /(reply|edit)/.test(o) ? (os.viewtopic(i), r = os.view_url, os.b_r.style = 'color:#fff;background:' + os.config.color_d, s > 0 ? (os.notice(os.lang.flood, os.config.color_b, 'true'), os.refresh(os.b_r, os.b_r_v)) : c > 0 ? (os.notice(os.lang.newpost, os.config.color_b, 'true'), os.refresh(os.b_r, os.b_r_v)) : 0 > t ? (os.notice(os.lang.error_reply, '', 'true'), os.refresh(os.b_r, os.b_r_v)) : os.isTheme ? ('undefined' != typeof r && os.get(r, o), 'edit' == o && os.edit_subject.remove(), os.notice(os.lang.notice_wait, os.config.color_c, 'true'), os.refresh(os.b_r, os.b_r_v)) : (os.overlay(os.lang.loading), os.sceditor.val(''), setTimeout(function () {
document.location.href = r
}, 2e3), os.refresh(os.b_r, os.b_r_v))) : /preview/.test(o) ? (os.create_preview(), f = os.getEl('#preview_content'), f.appendChild(d), os.fadeIn(d, 500), os.b_p.value = os.b_p_v, os.b_p.style = '') : /delete/.test(o) && (n = os.getEl('.post--' + os.post_number(os.url_post)), g = os.getEl('#confirm_wrap'), u = os.getEl('#overlay'), n.length && (os.phpbb2 ? (os.fadeOut(n[0].nextElementSibling, 500), os.fadeOut(n[0], 500)) : os.fadeOut(n[0], 500)), g && g.remove(), u && u.remove())
})) : (os.notice(os.lang.no_subject, os.config.color_d, 'true'), os.refresh(os.b_r, os.b_r_v), os.b_r.style = '') : (h = y.length > 0 && null != y.match(/\w{2,}\b/g) ? os.config.letters - y.match(/\w{2,}\b/g).length : 5, os.notice(os.lang.reply_words + h + ' word' + (h > 1 ? 's' : ''), os.config.color_d, 'true'), 'reply' == o ? os.refresh(os.b_r, os.b_r_v) : os.refresh(os.b_p, os.b_p_v))
},
refresh: function (c, d) {
c.value = d;
c.style = '';
},
overlay: function (c) {
var a = os.cr_el('div');
a.style = 'font-family:arial;display:block;position:fixed;top:0;left:0;min-height:101%;width:100%;background-color:rgba(0, 0, 0, .4);z-index:999;color:#fff;font-size: 45px; text-align: center; line-height: 13';
a.id = 'overlay';
'undefined' != typeof c && (a.textContent = c);
os.body.appendChild(a);
},
create_preview: function () {
var m = os.cr_el('div');
m.style = 'background:#fff;left:15%;position:fixed;top:10%;width:70%;height:65%;overflow:auto;z-index:999;box-shadow:10px 10px 40px black;border-radius:3px;font-size:1.2em;padding:10px;font-family:Arial;text-shadow:0 1px 1px white;color:#666;';
m.id = 'preview_content';
m.innerHTML = os.previewHTML;
os.overlay();
os.body.appendChild(m);
},
set_delete: function (f) {
var d, b, c;
b = os.cr_el('div');
c = os.cr_el('style');
b.innerHTML = '<div id="confirm_content">' + os.lang.delete_main + os.post_number(f.href) + '?' + '</div><div id="confirm"><a id="yes" class="yes" href="' + f.href + '" onclick="os.post(this,\'delete\');return false">' + os.lang.delete_yes + '</a><a id="cancel" onclick="os.close(\'delete\')">' + os.lang.delete_cancel + '</a></div>';
b.id = 'confirm_wrap';
b.style = 'font-family:arial;display: inline-block; vertical-align: top; width: auto; text-align: center; z-index: 9999; padding: 7px 13px; position: fixed; top: 35%; left: 30%';
os.overlay();
os.body.appendChild(b);
c.innerHTML = os.delete_style;
c.type = 'text/css';
c.id = 'd_style';
!os.getEl('#d_style') && os.getEl('head').appendChild(c);
d = os.getEl('#yes');
},
set_post: function (h) {
var e = os.punbb ? os.getEl('.topic')[0] : os.phpbb2 ? os.getEl('.catBottom')[0].parentNode.previousElementSibling : os.phpbb3 ? os.getEl('*bottomtitle')[0].previousElementSibling : os.invision && os.getEl('.topic-footer')[0].previousElementSibling;
os.punbb ? e.appendChild(h) : e.parentNode.insertBefore(h, e.nextSibling);
os.scroll(h, os.config.speed);
os.fadeIn(h, 500);
},
XML: function (a, b, f) {
var c;
c = window.XMLHttpRequest ? new XMLHttpRequest : window.ActiveXObject && (new ActiveXObject('Microsoft.XMLHTTP'));
'undefined' != typeof a ? c.open('POST', b) : c.open('GET', b, true);
c.responseType = 'document';
c.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
c.send('undefined' != typeof a ? a : '');
c.onreadystatechange = function () {
this.readyState == 4 && this.status == 200 && (f(this));
};
},
serialize: function (b) {
var a, i, j, l, s = [];
if ('object' == typeof b && 'FORM' == b.nodeName) {
l = b.elements.length;
for (i = 0; l > i; i++)
if (a = b.elements[i], a.name && !a.disabled && 'file' != a.type && 'reset' != a.type && 'submit' != a.type && 'button' != a.type)
if ('select-multiple' == a.type)
for (j = b.elements[i].options.length - 1; j >= 0; j--) a.options[j].selected && (s[s.length] = encodeURIComponent(a.name) + '=' + encodeURIComponent(a.options[j].value));
else('checkbox' != a.type && 'radio' != a.type || a.checked) && (s[s.length] = encodeURIComponent(a.name) + '=' + encodeURIComponent(a.value))
}
return s.join('&').replace(/%20/g, '+');
},
notice: function (c, f, h) {
var a, b, d, e, g;
g = os.getEl('.notice_reply');
b = os.group;
d = b.parentNode;
a = !g.length ? os.cr_el('DIV') : g[0];
e = 'height:20px;line-height: 1.5;border-radius: 3px; text-shadow: 0 1px rgba(255, 255, 255, 0.46);text-align:center';
!g.length && (a.classList.add('notice_reply'), a.setAttribute('style', e), d.insertBefore(a, b));
a.style.display = 'block';
a.innerHTML = 'undefined' == typeof c ? os.lang.notice_default : c;
a.style.background = ('undefined' == typeof f || f == '') ? os.config.color_a : f;
'false' != h && setTimeout(function () {
'block' == a.style.display && (a.style.display = 'none')
}, os.config.time);
},
fadeIn: function (a, b) {
var e, d;
if (!a) return;
a.style.opacity = 0, a.style.filter = 'alpha(opacity=0)', a.style.display = '', a.style.visibility = 'visible',
b ? (e = 0, d = setInterval(function () {
e += 50 / b, e >= 1 && (clearInterval(d), e = 1), a.style.opacity = e, a.style.filter = 'alpha(opacity=' + e * 100 + ')'
}, 50)) : (a.style.opacity = 1, a.style.filter = 'alpha(opacity=1)')
},
fadeOut: function (o, e) {
if (o)
if (e) var s = 1,
t = setInterval(function () {
s -= 50 / e, s > 0 || (clearInterval(t), s = 0, o.style.display = 'none', o.style.visibility = 'hidden'), o.style.opacity = s, o.style.filter = 'alpha(opacity=' + 100 * s + ')'
}, 50);
else o.style.opacity = 0, o.style.filter = 'alpha(opacity=0)', o.style.display = 'none', o.style.visibility = 'hidden'
},
close: function (c) {
var a = os.getEl(c == 'delete' ? '#confirm_wrap' : '#preview_content'),
b = os.getEl('#overlay');
a.remove();
b.remove();
},
scroll: function (o, e, t, s) {
e = e || 500, s = s || window;
var n = s.scrollTop || window.pageYOffset;
if ('number' == typeof o) var r = parseInt(o);
else var r = os.getTop(o, n);
var l = Date.now(),
i = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || function (o) {
window.setTimeout(o, 15)
},
a = function () {
var c = Date.now() - l;
s !== window ? s.scrollTop = os.position(n, r, c, e) : window.scroll(0, os.position(n, r, c, e)), c > e ? 'function' == typeof t && t(o) : i(a)
};
a()
},
beforeunload: function () {
var a = os.sceditor;
a && (window.onbeforeunload = function () {
if (a.val().length) {
return 'ok'
}
});
},
easeInOutCubic: function (t) {
return t < .5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1
},
position: function (o, e, s, t) {
return s > t ? e : o + (e - o) * os.easeInOutCubic(s / t)
},
getTop: function (o, e) {
return 'HTML' === o.nodeName ? -e : o.getBoundingClientRect().top + e
},
viewtopic: function (h) {
var i, g = os.getEl('a', h);
for (i = 0; i < g.length; i++) {
/\/viewtopic/g.test(g[i].href) && (os.view_url = g[i].href)
}
},
post_number: function (c) {
return c.match(/viewtopic/) ? c.match(/(\w+)$/g)[0] : c.match(/[\p\=](\w+)(?=\&)/)[1]
},
cr_el: function (o, e) {
var t = document.createElement(o);
if (e) {
for (var s in e) 'style' != s && (t[s] = e[s]);
e.style && this.style(t, e.style)
}
return t
},
getEl: function (o, e) {
e = 'undefined' != typeof e ? e : document;
switch (o.charAt(0).match(/\W/) ? o.charAt(0) : o) {
case '#':
return e.getElementById(o.substr(1));
case '.':
return e.getElementsByClassName(o.substr(1));
case '*':
return e.getElementsByName(o.substr(1));
case 'body':
return e.body;
case 'head':
return e.head;
case 'forms':
return e.forms;
default:
return e.getElementsByTagName(o)
}
}
};
$(function () {
$(function () {
(document.getElementById('logout') && /\/t\d+/g.test(window.location.pathname) || /\/post/.test(window.location.pathname) || /\/privmsg\?mode=(post|reply|edit)/.test(window.location.href)) && os.init()
});
});
Please see my demo:
Last edited by Ch@lo Valdez on November 22nd 2016, 6:36 am; edited 6 times in total (Reason for editing : minor fixes)

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
In regard to the preview button on quick reply. How do I get rid of it?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
in config change preview: 0

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
smurfavr wrote:What are these options?
beroreunload: 1
placeholder 1
letters: 1,
time: 3000,
speed: 400,
By writing a headline topic with less than 3 words show me this message. How do I remove the restriction on the number of words?
no_subject: You must specify a subject for your message.
beroreunload is the warnig text box before reload the page
placeholder is the text in textarea
letters is num of words in textarea before reply
time is the time in disappears all notice
speed is the time scrolliling the pag,e example after reply or quoting in a post

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Hey @Ch@lo Valdez
I've put this code on my test forum (phpbb2) and everything works except for the quick reply. When I go to type in a message, it tells me it's sending but the page doesn't update with the new message. I have to refresh the page in order to get it to show. I've disabled all other scripts to make sure nothing was conflicting with it, but that didn't solve the issue either. I haven't changed any settings from your original code except for this:
This is what it's doing basically. It just.. does nothing after send goes away. When I refresh the page, the message does show up.

I have a couple of extra test accounts. I can give you access if you need it to troubleshoot. I've looked up and down the script and I can't see anything that would cause this not to work. Most of the customizations I've done on the forum are via CSS. Would that be conflicting?
I've put this code on my test forum (phpbb2) and everything works except for the quick reply. When I go to type in a message, it tells me it's sending but the page doesn't update with the new message. I have to refresh the page in order to get it to show. I've disabled all other scripts to make sure nothing was conflicting with it, but that didn't solve the issue either. I haven't changed any settings from your original code except for this:
- Code:
letters: 0, //min words in the textarea before reply
This is what it's doing basically. It just.. does nothing after send goes away. When I refresh the page, the message does show up.

I have a couple of extra test accounts. I can give you access if you need it to troubleshoot. I've looked up and down the script and I can't see anything that would cause this not to work. Most of the customizations I've done on the forum are via CSS. Would that be conflicting?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Hello,
thank my friend .
.
a++
thank my friend
a++
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Let me out of this big code to view a message in a popup window.
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
@Ch@lo Valdez this code is working but there is some problems which is i need to refresh the page before i can see posted message via "quote" or "editing"
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Paradise wrote:@Ch@lo Valdez this code is working but there is some problems which is i need to refresh the page before i can see posted message via "quote" or "editing"
Same here. I installed the code, working perfectly, when I post a message... I have to refresh the page in order to see said post. Using ModernBB.

Hardcore Gamer- Forumember
-
 Posts : 524
Posts : 524
Reputation : 4
Language : English
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Hello. Im using PunBB but it doesnt work. Can somebody answer me?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
I would love to use this with ModernBB but there are too many issues with this code.

Hardcore Gamer- Forumember
-
 Posts : 524
Posts : 524
Reputation : 4
Language : English
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Sorry, im using php2. It doesnt work. It only works to punbb i think...
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
This script is only apply for default template.
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Is this possible for punbb?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Hi Chalo!
First of all congratulations for the script, it's fantastic!
My problem is that when I post or edit, this message appears and it does not update.
Although the page is stopped, when we enter the post the quick response appears.

Can you help me? I really liked the script.
Thx,
Nigrin
My Forum: Portuguese Language
First of all congratulations for the script, it's fantastic!
My problem is that when I post or edit, this message appears and it does not update.
Although the page is stopped, when we enter the post the quick response appears.

Can you help me? I really liked the script.
Thx,
Nigrin
My Forum: Portuguese Language

Nigrin- New Member
- Posts : 4
Reputation : 1
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
teliosmetonma1 wrote:Is this possible for punbb?
yes

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
this script works in all forums without changes (phpbb3, 2, punbb, invision etc)teliosmetonma1 wrote:Sorry, im using php2. It doesnt work. It only works to punbb i think...

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Ch@lo Valdez wrote:this script works in all forums without changes (phpbb3, 2, punbb, invision etc)teliosmetonma1 wrote:Sorry, im using php2. It doesnt work. It only works to punbb i think...
My problem is that you cannot double post and it doesnt work this non-reload content when you post. Also my browser is asking me if i want to stay or leave the page sometimes when i post.
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
@Ch@lo Valdez, it works for ModernBB, but it makes a conflict with this. Can you attach a new script to this?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Hello,Ritsu wrote:@Ch@lo Valdez, it works for ModernBB, but it makes a conflict with this. Can you attach a new script to this?
But this code contains the reply using ajax. Why would you use this if you will be using this one. This one contains everything so there's no need to use the other one!
Regards.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Yes, it does. But it's not a new version, working on ModernBB.
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Ritsu wrote:@Ch@lo Valdez, it works for ModernBB, but it makes a conflict with this. Can you attach a new script to this?
it's a different script, it's not easy to do, maybe later, sorry i have not time in this moment, maybe later

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
That's okay. I'll wait untill you'll manage to do this ^^
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
i have this beta version is you want to try be my guess
Is experimental, have a lot of stuff, like vote system, extra bbcodes, and more
enjoy
remove all my codes before install this
- Code:
console.log("//-----Written by Chalo ------- Open Source 2014-2018 -----//"),
console.log("//------------ http://www.opensourcephpbb3.com ------------//"),
console.log("//--------------------- Version: 2.0-----------------------//"),
console.log("//Reply, preview, quote, delete and more, without reload //");
var _ = {
config: {
beroreunload: 1,
edit: 1,
quote: 1,
delete: 1,
preview: 1,
reply: 1,
vote: 0,
voteImg: "https://i97.servimg.com/u/f97/19/54/65/02/th/68691610.png",
placeholder: 1,
words: 2,
noticeTime: 3e3,
scrollSpeed: 400,
color_a: "linear-gradient(to bottom, #ffff88 0%,#ffff88 100%)",
color_b: "linear-gradient(to bottom, #ffaf4b 0%,#ff920a 100%)",
color_c: "linear-gradient(to bottom, #87e0fd 0%,#53cbf1 40%,#05abe0 100%)",
color_d: "linear-gradient(to bottom, rgba(255,26,0,0.5) 0%,rgba(255,26,0,0.5) 100%)",
color_e: "linear-gradient(to bottom, #d2ff52 0%,#91e842 100%)",
textareaHeight: 250,
closeImg: "http://2img.net/i/fa/prosilver/icon_post_delete.gif",
color_border_edit: "darkorange",
voteLocation: ".profile-icons",
votePosition: "append",
editor_id: 1,
autofocus: 1,
autoexpand: 1,
id: "fm_editor",
staff: [{
name: "ok",
bg_button: "https://i37.servimg.com/u/f37/19/54/26/00/accept11.png",
bgc_post: "#effeb9",
bg_post: "https://i37.servimg.com/u/f37/19/54/26/00/accept10.png",
color: "#84c754"
}, {
name: "info",
bg_button: "https://i37.servimg.com/u/f37/19/54/26/00/info_c10.png",
bgc_post: "#d1e4f3",
bg_post: "https://i37.servimg.com/u/f37/19/54/26/00/info10.png",
color: "blue"
}, {
name: "alert",
bg_button: "https://i37.servimg.com/u/f37/19/54/26/00/warnin10.png",
bgc_post: "#ffeaa9",
bg_post: "https://i37.servimg.com/u/f37/19/54/26/00/01_war10.png",
color: "brown"
}, {
name: "warning",
bg_button: "https://i37.servimg.com/u/f37/19/54/26/00/error-11.png",
bgc_post: "#fccac3",
bg_post: "https://i37.servimg.com/u/f37/19/54/26/00/error-10.png",
color: "red"
}, {
name: "tip",
bg_button: "https://cdn4.iconfinder.com/data/icons/glyphs/24/icons_email-16.png",
bgc_post: "#f2f2f2",
bg_post: "https://www.iconfinder.com/data/icons/fugue/bonus/icons-32/mail.png",
color: "#aaa"
}],
sr: "entered successfully",
fd: "Flood control is active",
nt: "A new message",
tg: "is too long",
pa: "You must specify",
pb: "do not exist",
pc: "You cannot",
ps: "has been sent",
da: "delete"
},
lang: {
success_reply: "Your message has been entered successfully",
flood: "Flood control is active on this forum, please wait 10 second(s) before replying or posting",
newpost: "A new message has been posted",
too_long: "The posted message is too long.",
error_reply: "Try again",
reply_words: "Must write",
reply_btn_send: "Send data...",
notice_default: "No predefined text",
no_message: "There is nothing written in the editor",
no_subject: "You must specify a subject for your message.",
pm_error_a: "You must specify a username to whom to send this message.",
pm_error_b: "This or these user(s) do not exist",
pm_error_c: "You cannot make another post so soon after your last",
pm_success: "Your message has been sent",
placeholder: "Write something...",
edit_subject_placeholder: "The length of the title for this topic must be ranging between 10 and 255 characters",
delete_main: "Do you want delete the post #",
delete_yes: "Delete",
delete_cancel: "Cancel",
edit_mode: "Editing post #",
quote_mode: "Quoting post #",
loading: "Loading...",
save: "Save",
wait: "Please be patient, sending data to the server",
doubleclick: "Be patient",
vote: "Like",
QuoteButton: "",
DeleteButton: "",
EditButton: "",
replyButton: "",
newtopicButton: ""
},
init: function () {
_.cel = document.getElementById("mpage-body-modern"), _.loc = window.location.href, _.isTheme = /\/t\d+/g.test(_.loc), _.isPost = /\/post\?f=(\d+)&mode=(newtopic)/.test(_.loc), _.isEditPost = /\/post\?p=(\d+)&mode=(editpost)/.test(_.loc), _.isNewReply = /\/post\?t=(\d+)&mode=(reply)/.test(_.loc), _.isMP = /\/privmsg\?mode=(post|reply|edit)/.test(_.loc), _.phpbb2 = _.e(".bodylinewidth").length, _.phpbb3 = _.e("#phpbb"), _.invision = _.e("#ipbwrapper"), _.punbb = _.e("#pun-intro"), _.modernbb = _.e(".modernbb"), _.subject = _.isTheme && _.e("h1")[0], _.body = _.e("body"), _.form = _.e("forms").post, _.b_r = _.form.post, _.b_r_v = _.form.post.value, _.textarea = _.form.message, _.action = _.form.action, _.b_p = _.form.preview, _.b_p_v = _.b_p.value, _.url = _.isTheme ? "/post?t=" + _.form.t.value + "&mode=reply" : _.isPost && _.loc, _.content = _.punbb ? ".entry-content" : _.modernbb ? ".content" : _.phpbb3 ? ".content" : _.invision ? ".post-entry" : _.phpbb2 && ".postbody", _.a = _.e("a"), 1 == _.config.vote && _.setVote(), _.oc_a = "_.get(this, 'quote');return false", _.oc_b = "_.get(this);return false", _.oc_c = "_.get(this,'edit');return false", _.oc_d = "_.send(this, 'preview');return false", _.oc_e = _.isMP ? "_.send(this, 'mp');return false" : "_.send(this, 'reply');return false", _.oc_f = "_.send(this, 'edit');return false", !_.cel && _.setButtons(_.a), !_.cel && _.initSceditor(), _.celOptions()
},
setButtons: function (e) {
var o, t;
for (t in e) o = e[t], /\/post\?p=(\d+)\&mode\=(quote)/.test(o.href) && (1 == _.config.quote && _.attr(o, {
onclick: _.oc_a,
className: "quote Button"
}), "" != _.lang.QuoteButton && (o.innerHTML = _.lang.QuoteButton)), /\/post\?p=(\d+)\&tid=(\w+)\&mode\=(delete)/.test(o.href) && (1 == _.config["delete"] && _.attr(o, {
onclick: _.oc_b,
className: "delete Button"
}), "" != _.lang.DeleteButton && (o.innerHTML = _.lang.DeleteButton)), /\/post\?p=(\d+)\&mode\=(editpost)/.test(o.href) && (1 == _.config.edit && _.attr(o, {
onclick: _.oc_c,
className: "edit Button"
}), "" != _.lang.EditButton && (o.innerHTML = _.lang.EditButton)), /\/post\?t=(\d+)\&mode\=(reply)/.test(o.href) && (_.attr(o, {
className: "reply Button ion-reply button1"
}), "" != _.lang.replyButton && (o.innerHTML = _.lang.replyButton)), /\/post\?f=(\d+)\&mode\=(newtopic)/.test(o.href) && (_.attr(o, {
className: "newtopic Button ion-edit button1"
}), "" != _.lang.newtopicButton && (o.innerHTML = _.lang.newtopicButton));
1 == _.config.preview && _.b_p && _.b_p.setAttribute("onclick", _.oc_d), 1 == _.config.reply && _.b_r && _.b_r.setAttribute("onclick", _.oc_e)
},
whereiam: function (e) {
return url_newposts.match(/(?!search_where=f)(\d+)/g)[0] == e
},
scrollDownload: function () {
if (_.whereiam(22) && _.e(".descargar").length) {
for (var e = _.e(".descargar"), o = e.length, t = 0; o > t; t++) _.e(".no_code", e[t])[0].style.display = "block";
_.scroll(e[0], 300)
}
},
celOptions: function () {
_.e(".box-subtle").length && setTimeout(function () {
var e, o, t, n = _.e(".box-subtle")[0],
a = n.lastChild;
_.e(".btn")[0].onclick = function () {
return e = _.serialize(a), _.XML(e, a.action, function (e) {
o = e.responseXML, t = _.e("#mpage-body-modern", o), console.log(o), t.innerHTML.indexOf(_.config.sr) ? (_.getViewtopic(o), _.e("textarea", a)[0].value = "", _.XML("", _.view_url, function (e) {
var o = e.responseXML,
t = _.last(_.e(".post-section", o)),
n = _.last(_.e(".post-section"));
_.move(t, n, "after"), _.fadeIn(t, "300"), _.scroll(t, _.config.scrollSpeed)
})) : alert("Ocurrio un error")
}), !1
}
}, 9e3)
},
get: function (e, o) {
_.url = "undefined" != typeof e.href ? e.href : e;
var s, c, l, p, g, b, h, w, t = _.url.match(/(?!\/post\?p=(\w+)\&mode=)(editpost|quote|vote|delete)|viewtopic/)[0],
n = _.postNumber(_.url);
_.post_target = null != _.closest(e, ".post") ? _.closest(e, ".post") : _.e(".post--" + n)[0], l = _.post_target, !/viewtopic/.test(t) && e.setAttribute("onclick", "_.wait();return false"), /quote/.test(t) && 0 != _.selection() ? _.quickQuote(_.name(l)) : /delete/.test(t) ? _.setDelete(_.url) : _.XML("", _.url, function (a) {
switch (w = a.responseXML, s = "vote" != t && w.forms.post.message.value, a = "vote" != t && w.forms.post.subject && w.forms.post.subject.value, t) {
case "editpost":
_.setCancel(), _.notice(_.lang.edit_mode + n, _.config.color_b, "false"), _.preEdit(l, a), _.hold = _.e(".vote", l).length && _.e(".vote", l)[0], _.edit_subject = _.e(".edit_subject")[0], _.edit_subject.val = _.edit_subject.value, _.sceditor.val(s), _.b_r.setAttribute("onclick", _.oc_f), _.edit_number = n, _.b_r.value = _.lang.save, _.scroll(_.form, _.config.scrollSpeed);
break;
case "quote":
_.setCancel(), _.scroll(_.form, _.config.scrollSpeed), _.insert(s), _.notice(_.lang.quote_mode + n, _.config.color_a, "false");
break;
case "viewtopic":
switch (p = _.e(".post--" + n, w)[0], _.attr(p, {
style: {
display: "none"
},
className: p.className + " new_ajax_post",
innerHTML: _.parse(p.innerHTML)
}), _.setButtons(_.e("a", p)), _.setButtons(_.a, l), setTimeout(function () {
_.scrollDownload()
}, 500), o) {
case "reply":
_.setPost(p);
break;
case "edit":
b = _.e(_.content, p), h = b[0].innerHTML;
var i = _.e(".vote", l);
_.e(_.content, l)[0].innerHTML = h, i.length && _.move(_.hold, i[0], "replaceWith"), _.edit_subject.val != _.edit_subject.value && (_.h2(l).textContent = _.edit_subject.value, _.cTitle(l, _.edit_subject.value)), _.remove(_.edit_subject), _.b_r.setAttribute("onclick", _.oc_e), _.fadeIn(l, 500), _.scroll(l, _.config.scrollSpeed)
}
_.sceditor.val(""), _.e("#cancel_form") && _.remove(_.e("#cancel_form")), _.backColor("#000"), _.editorOverlay(!1), _.notice(_.lang.success_reply, _.config.color_e, "true");
break;
case "vote":
c = _.e("span", e.parentNode), g = parseInt(c[0].innerHTML) + parseInt(1), c.length && (c[0].innerHTML = g + " " + _.lang.vote + (1 == g ? "" : "s")), _.e("img", e)[0].style.opacity = ".3", e.removeAttribute("onclick"), e.removeAttribute("href")
}
})
},
send: function (e, o) {
var t, n, a, s, r, l, p, d, m, u, f, b, h, w, v, y, x, N, C, x, T, M;
_.E = "edit" == o, _.R = "reply" == o, _.D = "delete" == o, _.Q = "quote" == o, _.M = "mp" == o, _.P = "preview" == o, _.regex = /\w{2,}\b/g, m = _.E && encodeURIComponent(_.sceditor.val()), N = _.E && encodeURIComponent(_.edit_subject.value), p = _.e(".new_ajax_post"), p.length && p[0].classList.remove("new_ajax_post"), C = _.sceditor.val(), _.url_post = _.D ? e.href : _.form.action, _.uritexto = _.M || _.R ? _.serialize(_.form) + "&post=1&prevent_post=1" : _.P ? _.serialize(_.form) + "&preview=Preview" : _.D ? "&confirm=1" : "&subject=" + N + "&message=" + m + "&mode=editpost&p=" + _.edit_number + "¬ify=on&&post=1&prevent_post=1", C.length > 0 && null != C.match(_.regex) && C.match(_.regex).length >= _.config.words || _.D ? (_.isPost || _.isMP) && _.form.subject && _.form.subject.value.length >= 10 || _.isNewReply || _.P || _.isEditPost || _.isTheme ? (!_.D && _.prePost(e), _.XML(_.uritexto, _.url_post, function (e) {
switch (r = e.responseXML, l = _.e(_.phpbb2 ? "#page-body" : "#main", r), u = _.e(_.content, r).length && _.e(_.content, r)[0], w = l.innerHTML, t = w.indexOf(_.config.sr), n = w.indexOf(_.config.fd), d = w.indexOf(_.config.nt), h = w.indexOf(_.config.pb), v = w.indexOf(_.config.pc), y = w.indexOf(_.config.ps), x = w.indexOf(_.config.pa), T = w.indexOf(_.config.tg), M = w.indexOf(_.config.da), o) {
case "mp":
x > 0 ? _.response(_.lang.pm_error_a, _.config.color_c, "true", _.b_r, _.b_r_v, "#000", 1) : h > 0 ? _.response(_.lang.pm_error_b, _.config.color_c, "true", _.b_r, _.b_r_v, "#000", 1) : v > 0 ? _.response(_.lang.pm_error_c, _.config.color_c, "true", _.b_r, _.b_r_v, "#000", 1) : y > 0 && (_.sceditor.val(""), _.rF(_.b_r, _.b_r_v), setTimeout(function () {
document.location.href = "/privmsg?folder=inbox"
}, 2e3));
break;
case "reply":
case "edit":
_.getViewtopic(r), a = _.view_url, _.style(_.b_r, {
color: "#fff",
background: _.config.color_d
}), n > 0 ? _.response(_.lang.flood, _.config.color_b, "true", _.b_r, _.b_r_v, "#000", 1) : d > 0 ? _.response(_.lang.newpost, _.config.color_b, "true", _.b_r, _.b_r_v, "#000", 1) : 0 > t ? _.response(_.lang.error_reply, "", "true", _.b_r, _.b_r_v, "#000", 1) : _.isTheme ? ("undefined" != typeof a && _.get(a, o), _.response(_.lang.wait, _.config.color_c, "true", _.b_r, _.b_r_v, "#dededf", 0)) : (_.overlay(_.lang.loading), _.backColor("#dededf"), setTimeout(function () {
window.onbeforeunload = !1, document.location.href = a
}, 2e3), _.rF(_.b_r, _.b_r_v));
break;
case "preview":
!u || T > 0 ? _.response(_.lang.too_long, _.config.color_d, "true", _.b_p, _.b_p_v, "#000", 1) : (_.setPreview(u), _.rF(_.b_p, _.b_p_v));
break;
case "delete":
s = _.post_target, b = _.e("#confirm_wrap"), f = _.e("#overlay"), M > 0 ? (s && (_.phpbb2 ? (_.fadeOut(s.nextElementSibling, 500), _.fadeOut(s, 500)) : _.fadeOut(s, 500)), b && _.remove(b), f && _.remove(f)) : _.text_init(_.e("#confirm_content"), "Error, try again or later")
}
})) : (_.response(_.lang.no_subject, _.config.color_d, "true", _.b_r, _.b_r_v, "#000", 1), _.b_r.removeAttribute("style")) : (x = C.length > 0 && null != C.match(_.regex) ? _.config.words - C.match(_.regex).length : _.config.words, _.notice(0 == C.length ? _.lang.no_message : _.lang.reply_words + x + " more word" + (1 >= x ? "" : "s"), _.config.color_d, "true"), _.R ? _.rF(_.b_r, _.b_r_v) : _.rF(_.b_p, _.b_p_v))
},
prePost: function (e) {
e.value = _.P ? _.lang.loading : _.lang.reply_btn_send, (_.isTheme || _.isPost && _.P) && (_.editorOverlay(_.lang.loading), _.backColor("#dededf")), _.P ? _.attr(_.b_p, {
onclick: "",
style: {
color: "#fff",
background: _.config.color_d
}
}) : _.attr(_.b_r, {
onclick: "",
style: {
color: "#fff",
background: _.config.color_d
}
})
},
preEdit: function (e, o) {
_.style(e, {
border: "1px solid " + _.config.color_border_edit
}), !_.e(".edit_subject").length && _.create("input", {
className: "inputbox medium edit_subject",
placeholder: _.lang.edit_subject_placeholder,
name: "subject",
value: o,
style: {
display: "table",
margin: "3px auto 5px",
width: "99%"
}
}, _.group, "before")
},
cancel: function (e) {
var o = _.e(".notice_reply"),
t = _.e(".edit_subject");
_.setButtons(_.e("a", _.post_target)), _.remove(e), o.length && _.remove(o[0]), t.length && _.remove(t[0]), _.b_r.value == _.lang.save && _.rF(_.b_r, _.b_r_v), _.sceditor.val("")
},
close: function (e) {
var t = _.e(/delete/.test(e) ? "#confirm_wrap" : "#preview_content"),
n = _.e("#overlay");
_.fadeOut(t, 500), _.fadeOut(n, 500), setTimeout(function () {
_.remove(t), _.remove(n)
}, 600), _.rC.style.display = _.rC.style.display = "none", /preview/.test(e) && _.backColor("#000")
},
setCancel: function () {
var e = document.createTextNode(" "),
o = _.e("#cancel_form");
!o && (_.create("input", {
id: "cancel_form",
className: "button",
type: "submit",
name: "cancel",
value: _.lang.delete_cancel,
onclick: "_.cancel(this);return false"
}, _.b_p, "before"), _.move(e, _.b_p, "before"))
},
setVote: function () {
var e, o, t, a, i, l, d, u, g, f = _.config.voteImg,
b = _.e(".vote");
for (e = 0; e < b.length; e++) i = b[e], l = _.closest(i, ".post"), o = _.e("a", i), t = o.length && o[0], u = t.href, a = _.e(".vote-bar", i)[0] || _.e(".vote-bar-desc", i)[0], d = i.childNodes, _.nv = _.e(".vote-bar", i).length || _.e(".vote-bar-desc", i).length && a.title.match(/(\d+)/g)[1], _.attr(i, {
className: "vote new_vote",
style: {
marginBottom: "20px",
"float": "inherit",
width: "auto",
display: "inline-block"
}
}), g = document.createDocumentFragment(), _.create("img", {
src: f,
style: {
"float": "left",
width: "18px",
height: "18px"
}
}, g, "append"), _.create("span", {
className: "counter",
innerHTML: _.nv + " " + _.lang.vote + (1 == _.nv ? "" : "s"),
style: {
marginLeft: "5px",
"float": "right",
lineHeight: "1.7",
fontSize: "11px"
}
}, g, "append"), 1 == d.length ? (_.move(g, a, "replaceWith"), _.e("img", i)[0].style.opacity = "0.4") : (_.create("a", {
className: "like",
href: u,
onclick: "_.get(this,'vote');return false",
innerHTML: "",
style: {
"float": "right",
display: "inline-block",
fontSize: "11px"
}
}, g, "append"), i.innerHTML = "", _.move(g.firstChild, g.lastChild, "append"), _.move(g, i, "append")), 0 != _.config.voteLocation && _.e(_.config.voteLocation, l).length && _.move(i, _.e(_.config.voteLocation, l)[0], _.config.votePosition)
},
setPreview: function (e) {
var o = document.createDocumentFragment();
_.create("div", {
id: "preview_content",
style: {
background: "#fff",
left: "15%",
position: "fixed",
top: "10%",
width: "70%",
height: "65%",
overflow: "auto",
zIndex: "999",
boxSshadow: "10px 10px 40px black",
borderRradius: "3px",
fontSize: "1.2em",
padding: "10px",
fontFamily: "Arial",
textShadow: "0 1px 1px white",
color: "#666"
}
}, o, "append"), _.create("div", {
className: "preview_inner",
innerHTML: _.parse(e.innerHTML),
style: {
textAlign: "justify",
display: "inline-block",
width: "100%"
}
}, o.childNodes[0], "append"), _.create("a", {
id: "close",
onclick: "_.close('preview')",
style: {
"float": "right",
cursor: "pointer"
}
}, o.childNodes[0], "prepend"), _.create("img", {
src: _.config.closeImg
}, o.firstChild.firstChild, "append"), _.create("h2", {
innerHTML: _.b_p_v,
style: {
textAlign: "center"
}
}, o.childNodes[0], "prepend"), _.overlay(), _.body.appendChild(o)
},
setDelete: function (e) {
var o = document.createDocumentFragment();
_.create("div", {
id: "confirm_wrap",
style: {
fontFamily: "arial",
display: " inline-block",
verticalAlign: "top",
width: "100%",
textAlign: "center",
zIndex: "9999",
padding: "7px 13px",
position: "fixed",
top: "35%"
}
}, o, "append"), _.create("div", {
id: "confirm_content",
innerHTML: _.lang.delete_main + _.postNumber(e),
style: {
color: "#fff",
marginBottom: "7px",
paddingBottom: "5px",
fontSize: "30px"
}
}, o.childNodes[0], "append"), _.create("div", {
id: "confirm"
}, o.childNodes[0], "append"), _.create("a", {
id: "yes",
className: "yes",
href: e,
onclick: "_.send(this, 'delete');return false",
innerHTML: _.lang.delete_yes,
style: {
color: "#fff",
textShadow: "0 -1px 0 rgba(0, 0, 0, 0.25)",
background: "linear-gradient(to bottom, #62c462, #51a351)",
borderColor: "#51a351 #51a351 #387038",
display: "inline-block",
padding: "4px 12px",
marginBottom: "0",
fontSize: "12px",
lineHeight: "20px",
textAlign: "center",
verticalAlign: "middle",
cursor: "pointer",
textDecoration: "none"
}
}, o.childNodes[0].lastChild, "append"), _.create("a", {
id: "cancel",
onclick: "_.close('delete')",
innerHTML: _.lang.delete_cancel,
style: {
marginLeft: "5px",
color: "#fff",
background: "linear-gradient(to bottom, #db5530 5%, #db1f1f 100%)",
backgroundColor: "#db5530",
textShadow: "0 1px 0 #854629",
display: "inline-block",
padding: "4px 12px",
marginBottom: "0",
fontSize: "12px",
lineHeight: "20px",
textAlign: "center",
verticalAlign: "middle",
cursor: "pointer",
textDecoration: "none"
}
}, o.childNodes[0].lastChild, "append"), _.body.appendChild(o), _.overlay()
},
setPost: function (e) {
var o = _.modernbb || _.punbb || _.phpbb3 || _.invision ? _.last(_.e(".post")) : _.e(".catBottom")[0].parentNode.previousElementSibling;
_.move(e, o, "after"), _.scroll(e, _.config.scrollSpeed), _.fadeIn(e, 500)
},
overlay: function (e) {
_.create("div", {
id: "overlay",
style: {
fontFamily: "arial",
display: "none",
position: "fixed",
top: "0",
left: "0",
minHeight: "101%",
width: "100%",
backgroundColor: "rgba(0, 0, 0, .4)",
zIndex: "999",
color: "#fff",
fontSize: "45px",
textAlign: "center",
lineHeight: "13"
}
}, _.body, "append");
var o = _.e("#overlay");
"undefined" != typeof e && 0 != e && (o.textContent = e), 0 == e && (_.fadeOut(o, 500), setTimeout(function () {
_.remove(o)
}, 600)), _.fadeIn(o, 500)
},
XML: function (e, o, t) {
var n;
n = window.XMLHttpRequest ? new XMLHttpRequest : window.ActiveXObject && new ActiveXObject("Microsoft.XMLHTTP"), "undefined" != typeof e ? n.open("POST", o) : n.open("GET", o, !0), n.responseType = "document", n.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"), n.send("undefined" != typeof e ? e : ""), n.onreadystatechange = function () {
4 == this.readyState && 200 == this.status && t(this)
}
},
serialize: function (e) {
var o, t, n, a, s = [];
if ("object" == typeof e && "FORM" == e.nodeName)
for (a = e.elements.length, t = 0; a > t; t++)
if (o = e.elements[t], o.name && !o.disabled && "file" != o.type && "reset" != o.type && "submit" != o.type && "button" != o.type)
if ("select-multiple" == o.type)
for (n = e.elements[t].options.length - 1; n >= 0; n--) o.options[n].selected && (s[s.length] = encodeURIComponent(o.name) + "=" + encodeURIComponent(o.options[n].value));
else("checkbox" != o.type && "radio" != o.type || o.checked) && (s[s.length] = encodeURIComponent(o.name) + "=" + encodeURIComponent(o.value));
return s.join("&").replace(/%20/g, "+")
},
notice: function (e, o, t) {
var n, a;
a = _.e(".notice_reply"), n = _.group, "form", a.length ? _.attr(a[0], {
innerHTML: "undefined" == typeof e ? _.lang.notice_default : e,
style: {
background: "undefined" == typeof o || "" == o ? _.config.color_a : o
}
}) : (_.create("div", {
innerHTML: "undefined" == typeof e ? _.lang.notice_default : e,
className: "notice_reply",
style: {
background: "undefined" == typeof o || "" == o ? _.config.color_a : o,
height: "20px",
lineHeight: "1.5",
borderRadius: "3px",
textShadow: "0 1px rgba(255, 255, 255, 0.46)",
textAlign: "center"
}
}, n, "before"), a = _.e(".notice_reply")), _.fadeIn(a[0], 500), "false" != t && setTimeout(function () {
"" == a[0].style.display && _.fadeOut(a[0], 500)
}, _.config.noticeTime)
},
last: function (e) {
return e[e.length - 1]
},
fadeIn: function (e, o) {
var t, n;
e && (_.style(e, {
opacity: 0,
filter: "alpha(opacity=0)",
display: "",
visibility: "visible"
}), o ? (t = 0, n = setInterval(function () {
t += 50 / o, t >= 1 && (clearInterval(n), t = 1), _.style(e, {
opacity: t,
filter: "alpha(opacity=" + 100 * t + ")"
})
}, 50)) : _.style(e, {
opacity: "1",
filter: "alpha(opacity=1)"
}))
},
fadeOut: function (e, o) {
var t, n;
e && (o ? (n = 1, t = setInterval(function () {
n -= 50 / o, n > 0 || (clearInterval(t), n = 0, _.style(e, {
display: "none",
visibility: "hidden"
})), _.style(e, {
opacity: n,
filter: 'alpha(opacity=" + 100 * s + ")'
})
}, 50)) : _.style(e, {
opacity: 0,
filter: "alpha(opacity=0)",
display: "none",
visibility: "hidden"
}))
},
closest: function (e, o) {
var t;
["matches", "webkitMatchesSelector", "mozMatchesSelector", "msMatchesSelector", "oMatchesSelector"].some(function (e) {
return "function" == typeof document.body[e] ? (t = e, !0) : !1
});
for (var n; e;) {
if (n = e.parentElement, n && n[t](o)) return n;
e = n
}
return null
},
scroll: function (e, o, t, n) {
o = o || 500, n = n || window;
var a = e.clientHeight < 150 ? 2 * e.clientHeight : e.clientHeight < 399 ? e.clientHeight : e.clientHeight > 400 && "",
s = n.scrollTop - a || window.pageYOffset - a;
if ("number" == typeof e) var i = parseInt(e);
else var i = _.gT(e, s);
var r = Date.now(),
c = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || function (e) {
window.setTimeout(e, 15)
},
a = function () {
var l = Date.now() - r;
n !== window ? n.scrollTop = _.pS(s, i, l, o) : window.scroll(0, _.pS(s, i, l, o)), l > o ? "function" == typeof t && t(e) : c(a)
};
a()
},
parseBBcode: function () {
var e, t, n, a, i = _.e(".post"),
r = i.length;
for (_.post_data = [], e = 0; r > e; e++) a = i[e], t = a.className, n = /post--/.test(t), n && (a.innerHTML = _.parse(a.innerHTML)), n && Array.isArray([t]) && _.post_data.push({
"class": [t.match(/(\d+)$/)[0]],
position: e
})
},
parse: function (e) {
var t, o, n, a, s, i, r, c, l, o = _.config.staff,
p = "text-align: justify;padding: 8px 8px 8px 40px;min-height: 20px;margin-top: 5px; font-size: 14px; font-style: initial; width: 90.5%; margin-left: 14px;display:block;line-height: 1.6;text-shadow: 0 1px rgba(255, 255, 255, 0.68);border-radius: 5px;";
_.compreg = [], _.bbhtml = [];
for (t in o) n = o[t].name, i = o[t].bg_post, r = o[t].color, l = o[t].bgc_post, c = '<span class="' + n + '" style="background: url(' + i + ") no-repeat 6px " + l + ";border:1px solid " + r + ";color:" + r + ";" + p + '">$1</span>', a = "[" + n + "]", s = "[/" + n + "]", _.compreg.push(_.reg(a, s)), _.bbhtml.push(c);
var d = _.compreg,
m = _.bbhtml;
for (t in d) e = e.replace(d[t], m[t]);
return e
},
initSceditor: function () {
$.sceditor && toolbar && (_.opts = $.sceditor.defaultOptions, 1 == _.config.editor_id && (_.opts.id = _.config.id), 1 == _.config.autofocus && (_.opts.autofocus = !0), 1 == _.config.autoExpand && (_.opts.autoExpand = !0), _.opts.autoUpdate = !0, _.setBBcode())
},
setBBcode: function () {
var e, o, t, n, s;
if ($.sceditor && toolbar && _.config.staff.length && _userdata.user_level > 0) {
_.trp = [], s = _.config.staff, o = s.length, t = [];
for (e in s) n = s[e].name, _.trp.push(n), t.push(function (e) {
$.sceditor.command.set(e, {
exec: function () {
this.insertText("[" + e + "]", "[/" + e + "]")
},
txtExec: function () {
this.insertText("[" + e + "]", "[/" + e + "]")
},
tooltip: "Mod tool " + e
})
});
for (e in t) t[e](s[e].name)
}
toolbar = _userdata.user_level > 0 ? toolbar.replace(/source/, "maximize,source|" + _.trp.join()) : toolbar.replace(/source/, "maximize,source"), $(document).ready(function (e) {
_.sc()
})
},
sc: function () {
if (_.sceditor = $(_.textarea).sceditor("instance"), _.group = _.e(".sceditor-group")[0], _.rC = _.e(".sceditor-resize-cover")[0], _.bM = _.e(".sceditor-button-maximize"), _.fa = _.e("#fa_toolbar"), _.text_a = _.e("textarea", _.form)[1], 1 == _.config.placeholder && (_.text_a.placeholder = _.lang.placeholder), 1 == _.config.beroreunload && _.beforeunload(), _.isTheme && (_.sceditor.height(_.config.textareaHeight), _.parseBBcode()), _.bM.length && (_.bM[0].onclick = function () {
_.fa && (_.sceditor.maximize() && _.fadeOut(_.fa, 300), !_.sceditor.maximize() && _.fadeIn(_.fa, 300))
}), _userdata.user_level > 0) {
var e, o, t;
e = _.config.staff, o = e.length;
for (t in e) _.e("div", _.e(".sceditor-button-" + e[t].name)[0])[0].style.backgroundImage = "url(" + e[t].bg_button + ")"
}
},
text_int: function (e, o) {
return e.textContent = o
},
insert: function (e) {
insertIntoEditor(e + "\n")
},
cTitle: function (e, o) {
!location.href.match(/p(\d+)/) && _.checkFirst(e) && (_.subject.textContent = o)
},
checkFirst: function (e) {
var o = _.post_data[0]["class"][0];
return o == e.className.match(/(\d+)/)[0]
},
regexEscaped: function (e) {
return e.replace(/[-\/\\^$*+?.()|[\]{}]/g, "\\$&")
},
quickQuote: function (e) {
_.setCancel(), _.scroll(_.form, _.config.scrollSpeed), _.insert('[quote="' + e + '"]' + _.selection() + "[/quote]")
},
reg: function (e, o) {
var t;
return t = "gm", e = _.regexEscaped(e), o = _.regexEscaped(o), new RegExp(e + "(.*?)" + o, t)
},
postNumber: function (e) {
return e.match(/viewtopic/) ? e.match(/(\w+)$/g)[0] : e.match(/[\p\=](\w+)(?=\&)/)[1]
},
move: function (e, o, t) {
switch (t) {
case "append":
o.appendChild(e);
break;
case "prepend":
o.insertBefore(e, o.childNodes[0]);
break;
case "before":
o.parentNode.insertBefore(e, o);
break;
case "after":
o.parentNode.insertBefore(e, o.nextSibling);
break;
case "replaceWith":
o.parentNode.replaceChild(e, o)
}
},
beforeunload: function () {
var e = _.sceditor;
e && (window.onbeforeunload = function () {
return e.val().length ? "" : void 0
})
},
editorOverlay: function (e) {
_.attr(_.rC, {
innerHTML: 0 != e ? e : "",
style: {
display: 0 != e ? "block" : "none",
color: "#fff",
fontSize: "20px",
lineHeight: "12",
textAlign: "center"
}
})
},
wait: function () {
_.overlay(_.lang.doubleclick), setTimeout(function () {
_.overlay(!1)
}, _.config.noticeTime)
},
name: function (e) {
var o, t, n = _.modernbb ? ".postprofile-name" : _.punbb ? ".username" : _.invision || _.phpbb3 ? ".author" : _.phpbb2 && ".name";
return o = _.e(n, e)[0], t = _.punbb || _.modernbb ? o.childNodes[0] : _.invision || _.phpbb3 ? o.childNodes[2] : _.phpbb2 && o.childNodes[1], t.textContent
},
response: function (e, o, t, n, a, s, i) {
_.notice(e, o, t), _.rF(n, a), _.backColor(s), 1 == i && _.editorOverlay(!1)
},
backColor: function (e) {
_.sceditor.css("body { color: " + e + "; }"), _.text_a.style.color = e
},
create: function (e, o, t, n) {
var a = 1 == e.nodeType ? e : document.createElement(e);
_.attr(a, o), _.move(a, t, n)
},
remove: function (e) {
e.parentNode.removeChild(e)
},
attr: function (e, o) {
for (var t in o) "style" != t && (e[t] = o[t], /^on/.test(t) && e.setAttribute(t, o[t]));
o.style && _.style(e, o.style)
},
style: function (e, o) {
if ("string" == typeof e && (e = _.e(e)), e.style)
for (var t in o) e.style[t] = o[t];
return this
},
selection: function () {
var e = "";
return window.getSelection ? e = window.getSelection().toString() : document.selection && "Control" != document.selection.type && (e = document.selection.createRange().text), e
},
rF: function (e, o) {
_.attr(e, {
value: o,
onclick: _.R ? _.oc_e : _.oc_d
}), e.removeAttribute("style")
},
eC: function (e) {
return .5 > e ? 4 * e * e * e : (e - 1) * (2 * e - 2) * (2 * e - 2) + 1
},
pS: function (e, o, t, n) {
return e + (o - e) * _.eC(t / n)
},
gT: function (e, o) {
return "HTML" === e.nodeName ? -o : e.getBoundingClientRect().top + o
},
h2: function (e) {
return _.modernbb || _.punbb || _.phpbb3 ? _.e("a", _.e("h2", e)[0])[0] : _.invision ? _.e("a", _.e("h3", e)[0])[0] : _.phpbb2 && _.e(".postdetails", e)[1].childNodes[1]
},
getViewtopic: function (e) {
var o, t = _.e("a", e);
for (o in t) /\/viewtopic/g.test(t[o].href) && (_.view_url = t[o].href)
},
e: function (e, o) {
switch (o = "undefined" != typeof o ? o : document, e.charAt(0).match(/\W/) ? e.charAt(0) : e) {
case "#":
return o.getElementById(e.substr(1));
case ".":
return o.getElementsByClassName(e.substr(1));
case "*":
return o.getElementsByName(e.substr(1));
case "body":
return o.body;
case "head":
return o.head;
case "forms":
return o.forms;
default:
return o.getElementsByTagName(e)
}
}
};
$(function () {
(document.getElementById("logout") && /\/t\d+/g.test(window.location.pathname) || /\/post/.test(window.location.pathname) || /\/privmsg\?mode=(post|reply|edit)/.test(window.location.href)) && _.init()
});
Is experimental, have a lot of stuff, like vote system, extra bbcodes, and more
enjoy
remove all my codes before install this

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Great!
But... it says "try again" in reply  I don't know what to change in translations to make it work correctly! My forum is Polish.
I don't know what to change in translations to make it work correctly! My forum is Polish.
Works like charm, I changed "sr", "ps" and "success_reply" vars.
Actually, "delete" button seems not to work correctly. When you click "delete", it surely does it, but it has no effect on the screen. (after refresh message is deleted) It was a language problem.
Now editing doesn't work. Says to try again. I tried it on English forum and it doesn't work, so it's not a language problem anymore.
 I don't know what to change in translations to make it work correctly! My forum is Polish.
I don't know what to change in translations to make it work correctly! My forum is Polish.Works like charm, I changed "sr", "ps" and "success_reply" vars.
Now editing doesn't work. Says to try again. I tried it on English forum and it doesn't work, so it's not a language problem anymore.
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
this lines changed exactly in your language
my code works fine in english version
- Code:
sr: "entered successfully",
fd: "Flood control is active",
nt: "A new message",
tg: "is too long",
pa: "You must specify",
pb: "do not exist",
pc: "You cannot",
ps: "has been sent",
da: "delete"
},
my code works fine in english version

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Can you tell me where to find them? Because Polish forum is fifty-fifty translated 

 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
When I used this code, I posted some comments, they didn't appear before I refreshed a page. 
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Could you please provide a test account and your forum URL?
 Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Re: Reply, preview, delete, quote, create new post, edit, without change the page (ajax)
Me too.
It alerts me to refresh the page
It alerts me to refresh the page
Page 3 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
 Similar topics
Similar topics» Edit, Reply, Quote, Delete buttons are gone on Chrome
» Unable to use some multi-quote, quote, edit, delete, help and answering yes or no buttons
» Can't see post formatting when I edit a post or preview.
» Create Post window BUGS when using Preview
» How to ban a normal member from edit or delete their Reply
» Unable to use some multi-quote, quote, edit, delete, help and answering yes or no buttons
» Can't see post formatting when I edit a post or preview.
» Create Post window BUGS when using Preview
» How to ban a normal member from edit or delete their Reply
Page 3 of 4
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ch@lo Valdez November 1st 2016, 2:15 am
by Ch@lo Valdez November 1st 2016, 2:15 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
