Latest Topic System problem!
4 posters
Page 1 of 1
 Latest Topic System problem!
Latest Topic System problem!
http://www.socialacademy.biz/t441-tutorial-latest-topic-system-v5
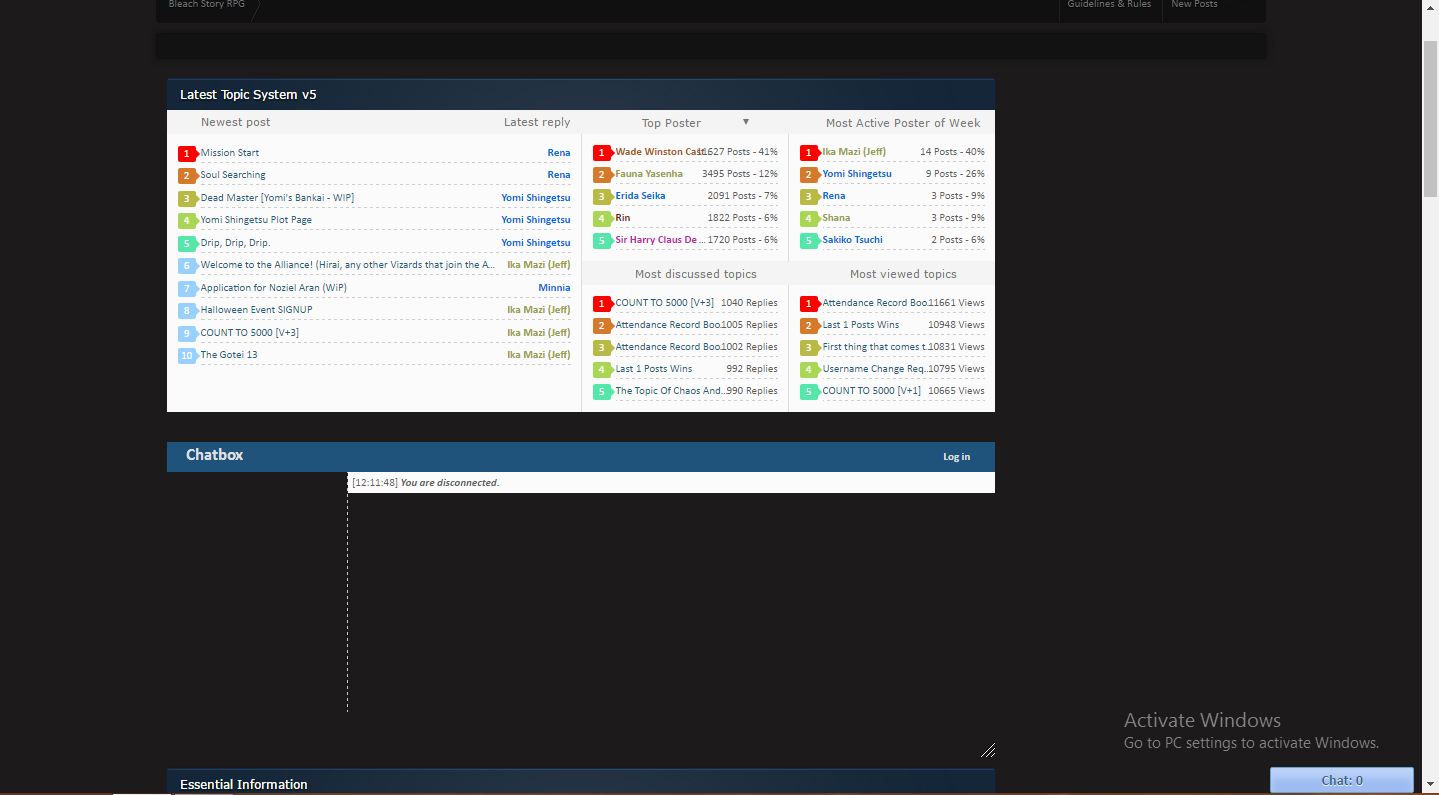
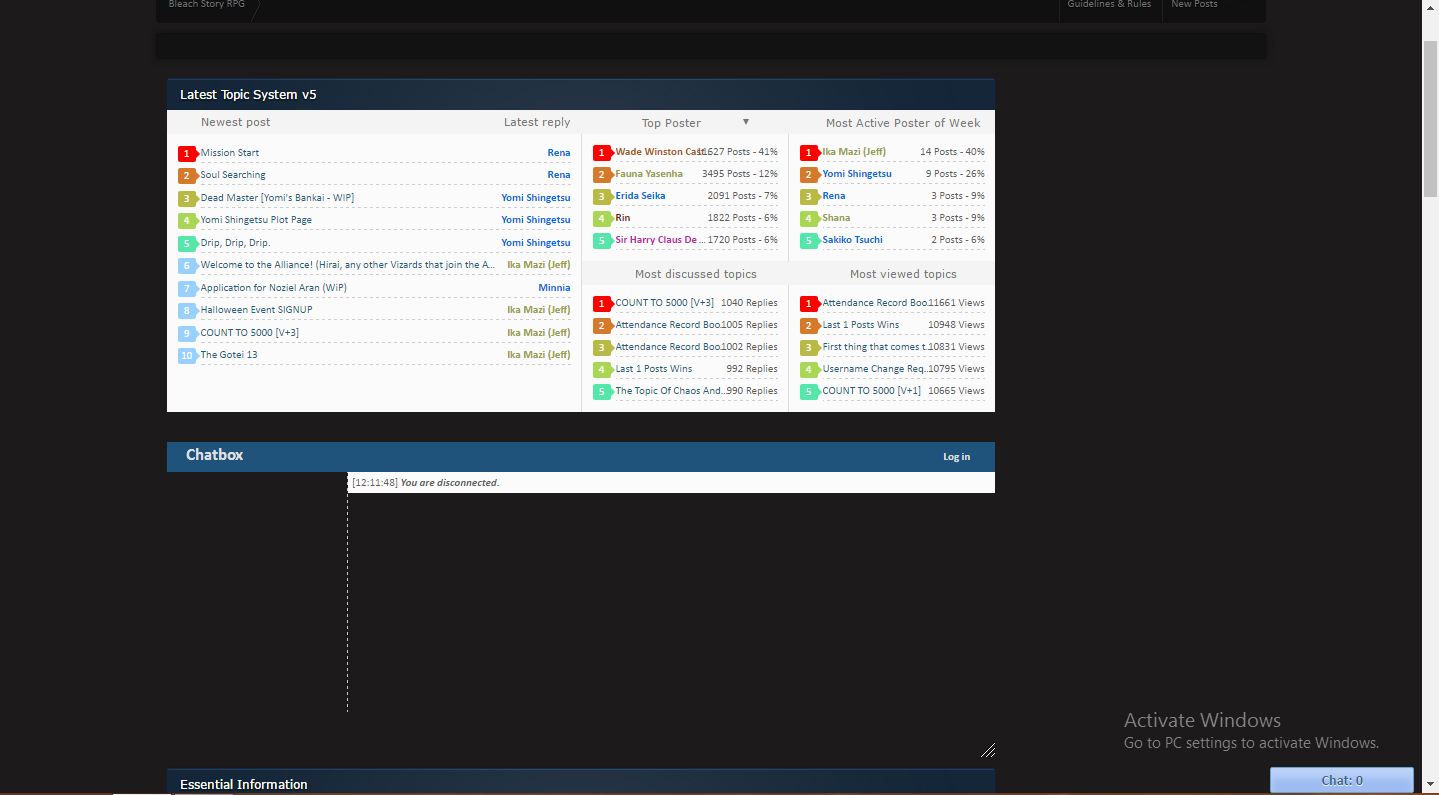
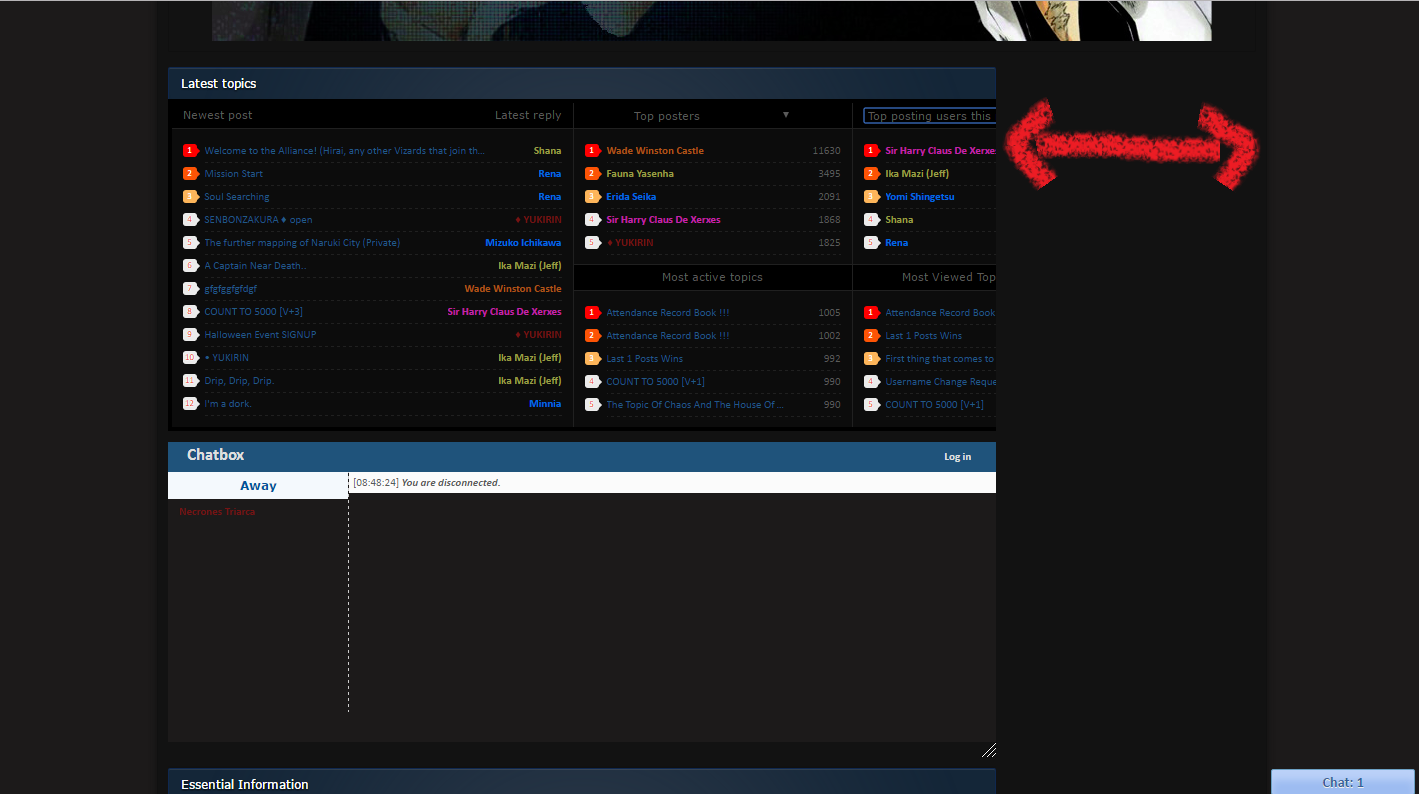
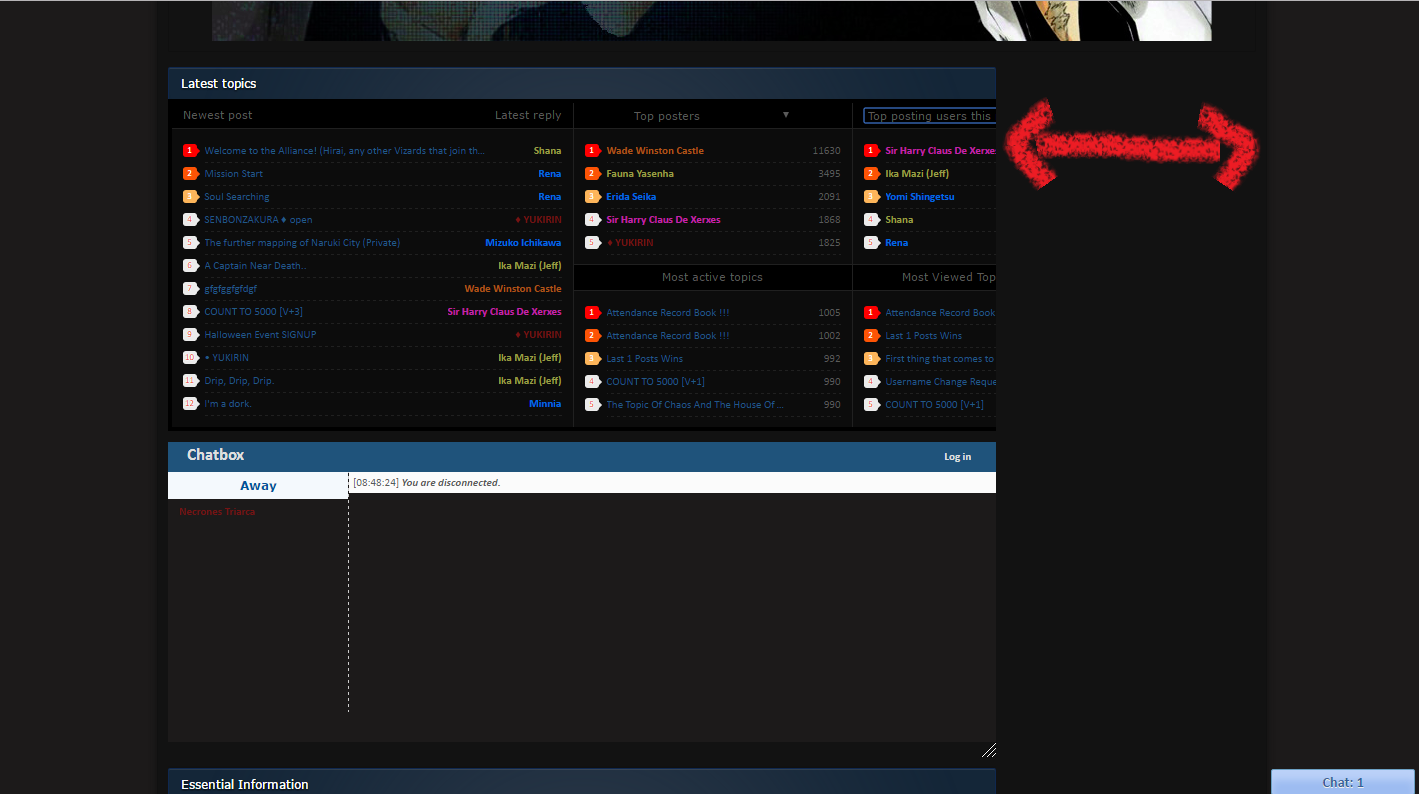
I added the code above and everything seem to work, however there seem to be a small problem -- which being the layout looks like this when you add it;

I want the full thing to spread through the page as like how the site layout looks now without the Latest Topic System being placed.
Here's the CSS to the above system;
How to fix this?
Link to my site: http://www.bleachstory.net/
I added the code above and everything seem to work, however there seem to be a small problem -- which being the layout looks like this when you add it;

I want the full thing to spread through the page as like how the site layout looks now without the Latest Topic System being placed.
Here's the CSS to the above system;
- Code:
/* Latest topics System V5 */
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:none}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%;list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #CCC;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#98D0FF;position:absolute;left:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:" ";background:#98D0FF;display:block;width:6px;height:6px;position:absolute;top:10px;left:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#d47a2a}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#b9ba45}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#aad655}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#55e7aa}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{right:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;left:auto}
#left ul,#left th{padding-left:34px;padding-right:10px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#777}
#left th{width:25%;vertical-align:middle}
th.topicLast{border-top:1px solid #F3F3F3!important}
th.double{text-align:left}
#recent_topics li{margin:.5px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
How to fix this?
Link to my site: http://www.bleachstory.net/
Last edited by udarsha45 on November 4th 2016, 7:20 am; edited 1 time in total
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
Have yo tried to get help from the forum that has this tutorial? It is best to ask for help there since usually the author of the tutorial is a member of that forum.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
@Ch@lo Valdez that forum doesn't look like a English supported site. I don't understand what they are saying in it.
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
udarsha45 wrote:@Ch@lo Valdez that forum doesn't look like a English supported site. I don't understand what they are saying in it.
yes he speak english
edit:
i remember he is a member here @Zzbaivong

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
Ch@lo Valdez wrote:udarsha45 wrote:@Ch@lo Valdez that forum doesn't look like a English supported site. I don't understand what they are saying in it.
yes he speak english
edit:
i remember he is a member here @Zzbaivong
I see.
Well, hopefully @Zzbaivong sees this topic and is kind enough to give a solution to my problem.
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
@udarsha45: I can't read that topic, it has been hidden. Please follow the tutorial below, I've updated it like the style of your forum.
ACP >> Display >> Pictures and Colors >> Colors >> CSS Stylesheet
ACP >> Display >> QLTT
Find and delete:
Find
above that add:
ACP >> Display >> Portal
Replace all the templates that are mentioned:
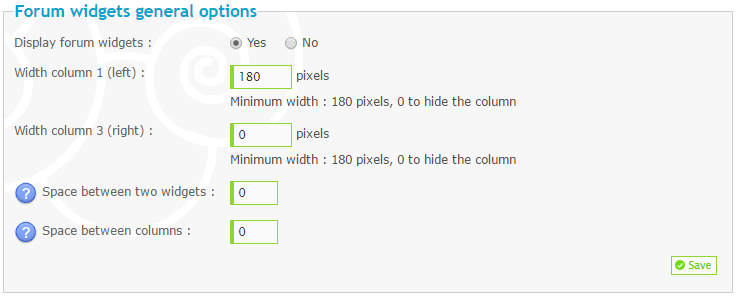
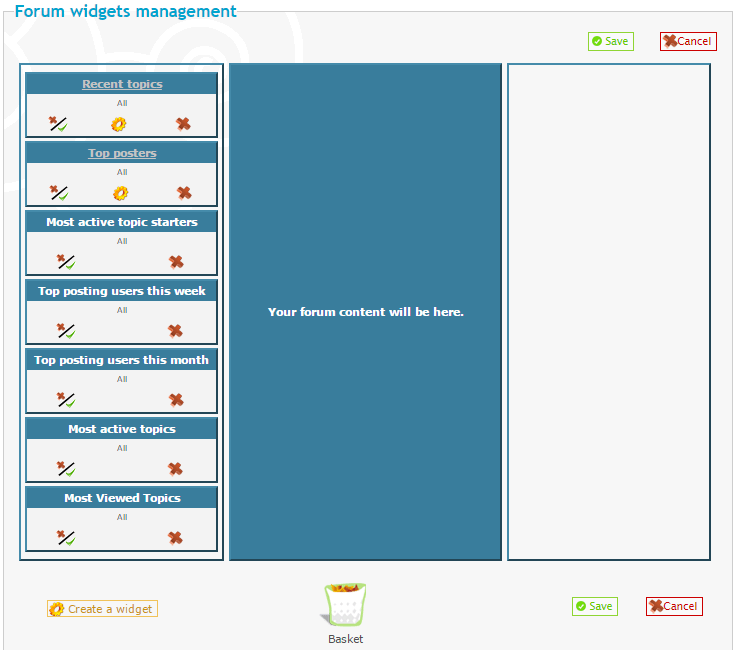
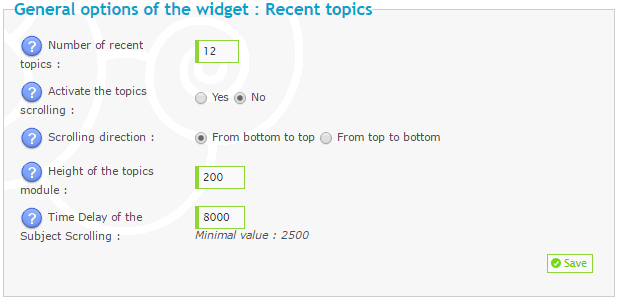
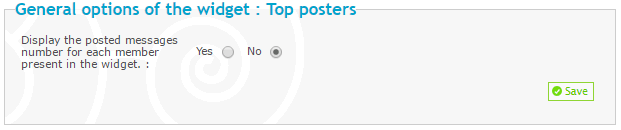
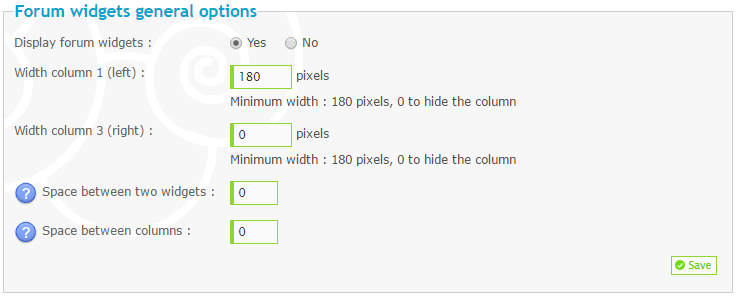
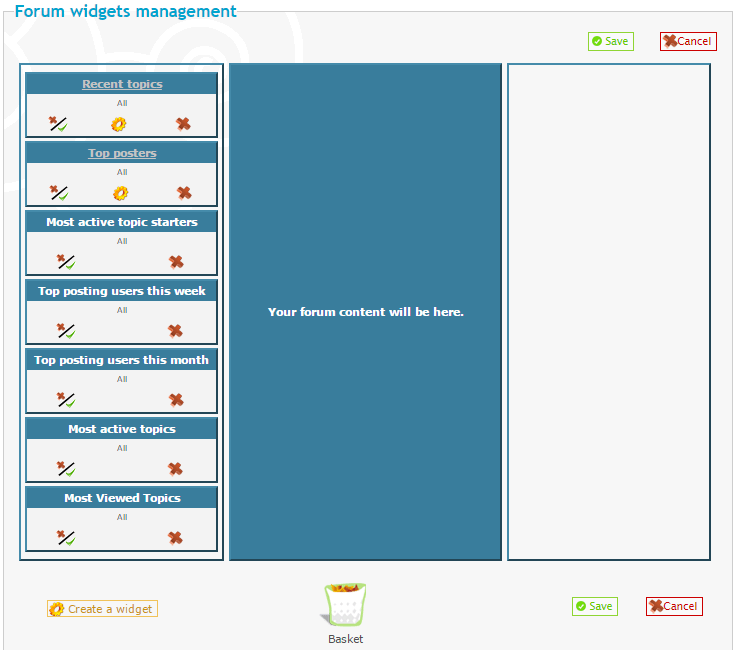
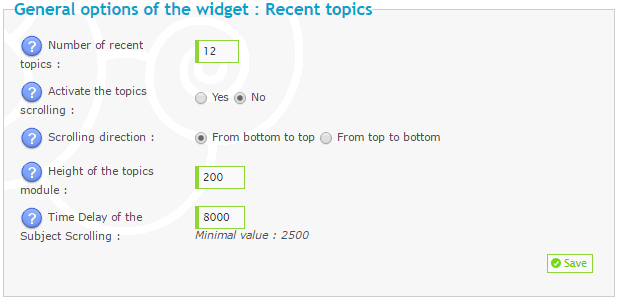
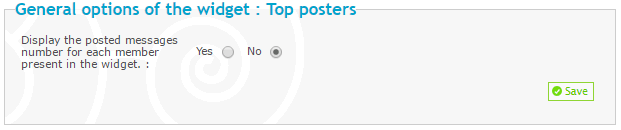
ACP >> Modules >> Portal & Widgets >> Forum widgets management
Set widgets as it's shown on images:

Active Widget column 1 (left)

Sort the widgets in order

Custom Recent topics widget

Custom Top posters widget
This tutorial was written by Zzbaivong (devs.forumvi.com)
Step 1
ACP >> Display >> Pictures and Colors >> Colors >> CSS Stylesheet
CSS
- Code:
/* Latest Topics Board */
#left .lastRight,#left td,#left th{display:none}
#left td,#left th{padding:1em;border:0}
#left td.double{display:table-cell;border-bottom:0 none!important}
#content-container div#left{width:100%;float:none}
.olList{padding-left:2em!important;list-style:none}
.olList li{position:relative;height:2.5em;border-bottom:1px dashed #202020;line-height:2.5em;counter-increment:zzindex}
.olList li a{display:block;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;text-decoration:none}
.hide{display:none}
.olList li:before{border-radius:3px;text-align:center;content:counter(zzindex);position:absolute;top:.9em;left:-2.5em;width:1.6em;height:1.5em;font-size:.8em;line-height:1.5em;color:#fff}
.olList li:after{content:" ";position:absolute;top:1em;left:-.8em;border-width:4px 0 4px 4px;border-style:solid;border-color:transparent transparent transparent #ebebeb}
.olList li:nth-child(1):before{background:red}
.olList li:nth-child(1):after{border-left-color:red}
.olList li:nth-child(2):before{background:#fd5405}
.olList li:nth-child(2):after{border-left-color:#fd5405}
.olList li:nth-child(3):before{background:#fdb55a}
.olList li:nth-child(3):after{border-left-color:#fdb55a}
.olList li:nth-child(3)~li:before{background:#ebebeb;color:#ec4403;text-shadow:0 0 1px #fff,0 0 1px #fff,0 0 1px #fff,0 0 1px #fff}
@media only screen and (min-width: 480px) {
.olList li{height:2em;line-height:2em}
.olList li:before{top:.45em}
.olList li:after{top:.65em}
.olList li a:first-child{width:80%}
#left .lastRight{display:block;position:absolute;top:0;right:0}
}
@media only screen and (min-width: 768px) {
#left td,#left th{display:table-cell;width:25%;border-style:solid;border-color:#202020;vertical-align:top}
#left td.double,#left th.double{width:50%;text-align:left}
#left td:last-child,#left th:last-child{border-left-width:1px}
#left th{padding-top:.5em;padding-bottom:.5em;border-bottom-width:1px;vertical-align:middle;background:#000}
#left .double{border-right-width:1px}
#left .topicLast{border-top-width:1px}
#left .changeLast{height:1.4em;padding:0;border:0;background:0 0;box-shadow:none;color:inherit}
#left .changeLast option{padding:1px 7px}
#left #active_starters,#left #users_month,#left .half li:nth-child(5)~li{display:none}
#left .half{height:10em}
#tooltip{border:1px solid #000;border-radius:3px;position:fixed;z-index:888;min-width:170px;max-width:280px;padding:8px 15px;background:#121212;box-shadow:0 1px 3px rgba(0,0,0,.24)}
#tooltip span{margin-right:.4em}
}
Step 2
ACP >> Display >> QLTT
overall_header
Find and delete:
- Code:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
index_body
Find
|
- Code:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
<h2>Latest topics</h2>
</div>
</div>
<div class="ipsBox">
<table cellspacing="0" class="ipb_table">
<tbody class="statused">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tbody>
</table>
</div>
</div>
<script>
/* Latest Topics Board */
(function($) {
'use strict';
var current_tooltip;
function show_tooltip(element, content) {
current_tooltip = document.getElementById('tooltip');
if (!current_tooltip) {
current_tooltip = document.createElement('div');
current_tooltip.setAttribute('id', 'tooltip');
document.body.appendChild(current_tooltip);
}
current_tooltip.style.visibility = 'visible';
element.title = '';
element.onmousemove = function(event) {
var xMouse = event.clientX,
yMouse = event.clientY,
wWidth = window.innerWidth,
wHeight = window.innerHeight,
tWidth = current_tooltip.offsetWidth,
tHeight = current_tooltip.offsetHeight,
yOffset = -(20 + tHeight),
xOffset = 0;
if (current_tooltip.innerHTML !== content) current_tooltip.innerHTML = content;
if (current_tooltip.style.visibility !== 'visible') current_tooltip.style.visibility = 'visible';
if (xMouse + tWidth + 50 > wWidth) xOffset = -(tWidth);
if (xMouse + xOffset < 0) xOffset = -xMouse;
current_tooltip.style.left = xMouse + xOffset + 'px';
if (yMouse < tHeight + 20) yOffset = 30;
if (yMouse + yOffset + tHeight > wHeight) yOffset = -yMouse + (wHeight - tHeight - 18);
current_tooltip.style.top = yMouse + yOffset + 'px';
};
element.onmouseout = function() {
current_tooltip.style.visibility = 'hidden';
};
}
$('.sub-title').replaceWith(function() {
return this.textContent.replace(/^(.+)\s-\s(\d+)\s[^-]+$/, '<span class="hide"><span class="tooltip-title">$1</span></span><span class="lastRight">$2</span>');
});
$('.group_post .lastRight, .group_time .lastRight').text(function() {
return this.textContent.match(/\d+/)[0];
});
$('#recent_topics a:first-child, #active_topics a, #viewed_topics a').mouseover(function() {
show_tooltip(this, this.nextElementSibling.innerHTML);
});
$('.changeLast').change(function() {
$('.half.group_' + this.dataset.group).hide();
$('#' + this.value).show();
});
})(jQuery);
</script>
Step 3
ACP >> Display >> Portal
Replace all the templates that are mentioned:
mod_most_active_starters
- Code:
<!--<td>-->
<ol id="active_starters" class="olList half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_TOPICS}
</span>
</li>
<!-- END POSTER -->
</ol>
</td>
mod_most_active_topics
- Code:
<tr>
<th class="topicLast centered">
Most active topics
</th>
<th class="topicLast centered">
Most Viewed Topics
</th>
</tr>
<tr>
<td>
<ol id="active_topics" class="olList half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
<span class="sub-title hide">{TOPIC.TITLE}</span>
</li>
<!-- END TOPIC -->
</ol>
</td>
<!--</tr>-->
mod_most_viewed_topics
- Code:
<!--<tr>-->
<td>
<ol id="viewed_topics" class="olList half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
<span class="sub-title hide">{TOPIC.TITLE}</span>
</li>
<!-- END TOPIC -->
</ol>
</td>
</tr>
mod_recent_topics
- Code:
<!-- BEGIN classical_row -->
<tr>
<th class="double">
Newest post
<span class="right">Latest reply</span>
</th>
<th class="centered">
<select class="changeLast" data-group="post">
<option value="top_posters">Top posters</option>
<option value="active_starters">Most active topic starters</option>
</select>
</th>
<th class="centered">
<select class="changeLast" data-group="time">
<option value="users_week">Top posting users this week</option>
<option value="users_month">Top posting users this month</option>
</select>
</th>
</tr>
<tr>
<td class="double" rowspan="3">
<ol id="recent_topics" class="olList">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
<div class="tooltip_data hide">
<div>
<span class="tooltip-title">{classical_row.recent_topic_row.L_TITLE}</span>
</div>
<div>
<small class="tooltip-date">{classical_row.recent_topic_row.S_POSTTIME}</small>
</div>
</div>
<!-- BEGIN switch_poster -->
<a class="lastRight" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<span class="lastRight">{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}</span>
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
</ol>
</td>
<!-- </tr> -->
<!-- END classical_row -->
mod_top_post_users_month
- Code:
<!--<tr>-->
<!--<td>-->
<ol id="users_month" class="olList half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ol>
</td>
</tr>
mod_top_post_users_week
- Code:
<td>
<ol id="users_week" class="olList half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ol>
<!--</td>-->
mod_top_posters
- Code:
<td>
<ol id="top_posters" class="olList half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ol>
<!--</td>-->
Step 4
ACP >> Modules >> Portal & Widgets >> Forum widgets management
Set widgets as it's shown on images:

Active Widget column 1 (left)

Sort the widgets in order

Custom Recent topics widget

Custom Top posters widget
This tutorial was written by Zzbaivong (devs.forumvi.com)
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
@Zzbaivong added your code, it works.
But however, how to solve this problem?
I want the system to expand more towards the right.

But however, how to solve this problem?
I want the system to expand more towards the right.

 Re: Latest Topic System problem!
Re: Latest Topic System problem!
Add at the end of your CSS:
- Code:
#content-container div#content{margin-right:0}
 Re: Latest Topic System problem!
Re: Latest Topic System problem!
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Latest Topic System v5 help
» Latest Topics (new system) invision
» Latest Topic (New System) Changing Color!
» Latest Topic
» Latest Topic Widget always redirects to the very last page of a topic
» Latest Topics (new system) invision
» Latest Topic (New System) Changing Color!
» Latest Topic
» Latest Topic Widget always redirects to the very last page of a topic
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by udarsha45 November 1st 2016, 7:48 am
by udarsha45 November 1st 2016, 7:48 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
