JavaScript code issue
+3
SLGray
Draxion
udarsha45
7 posters
Page 1 of 1
 JavaScript code issue
JavaScript code issue
I tried to add this code, which is located on this site; http://www.punbb.biz/t331-javascript-ipb-sticky-announce-global-announce-style
However the desired results are not appearing for some reason.
Anyone know how to make it work?
site url: http://testingsite.freeforums.biz/
- Code:
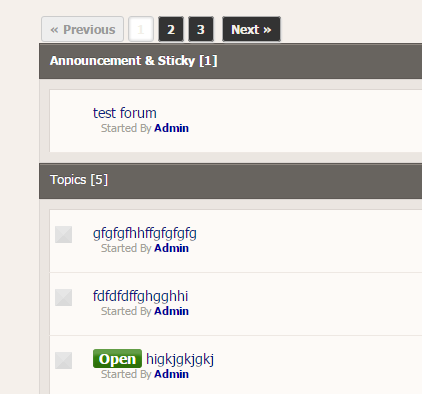
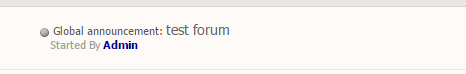
$(document).ready(function(){$('.tcl strong:contains("Global announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #FF4000','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('.tcl strong:contains("Sticky")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('.tcl strong:contains("Announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
However the desired results are not appearing for some reason.
Anyone know how to make it work?
site url: http://testingsite.freeforums.biz/
Last edited by udarsha45 on April 11th 2017, 5:33 am; edited 2 times in total
 Re: JavaScript code issue
Re: JavaScript code issue
Hi there, try replacing it with this.
- Code:
$(document).ready(function() {
$('.tcl strong:contains("Global announcement")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #FF4000',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
})
});
$('.tcl strong:contains("Sticky")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
})
$('.tcl strong:contains("Announcement")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
});
 Re: JavaScript code issue
Re: JavaScript code issue
Draxion wrote:Hi there, try replacing it with this.
- Code:
$(document).ready(function() {
$('.tcl strong:contains("Global announcement")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #FF4000',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
})
});
$('.tcl strong:contains("Sticky")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
})
$('.tcl strong:contains("Announcement")').each(function() {
$(this).css({
'color': '#fff',
'background': 'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D',
'border-radius': '3px 3px 3px 3px',
'display': 'inline-block',
'font-size': '9px',
'font-weight': 'bold',
'height': '16px',
'line-height': '16px',
'padding': '0 5px',
'text-shadow': '0 -1px 0 rgba(0, 0, 0, 0.2)',
'text-transform': 'uppercase',
'vertical-align': 'middle',
})
});
Added it, but it didn't work as well...
 Re: JavaScript code issue
Re: JavaScript code issue
Did you change the names of stickies, announcements, and global announcements? If yes, you need to change them in the JavaScript code, too.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: JavaScript code issue
Re: JavaScript code issue
SLGray wrote:Did you change the names of stickies, announcements, and global announcements? If yes, you need to change them in the JavaScript code, too.
Nope. I didn't change any of them.
 Re: JavaScript code issue
Re: JavaScript code issue
SarkZKalie wrote:Hello
Please active JS you asking for, I wanna try somekeep it alive
My JS is already enabled...
 Re: JavaScript code issue
Re: JavaScript code issue
I'm sorry but I'm confused as to what you're trying to say.
Anyways, Bumping.
Anyways, Bumping.
 Re: JavaScript code issue
Re: JavaScript code issue
The member is saying please add the code gave by them and then keep it on so they can test to see why its not working
if you turn the code off or remove it we can't see if there is a code or something blocking it so it has to be added and left on so we can run tests.
if you turn the code off or remove it we can't see if there is a code or something blocking it so it has to be added and left on so we can run tests.
 Re: JavaScript code issue
Re: JavaScript code issue
APE wrote:The member is saying please add the code gave by them and then keep it on so they can test to see why its not working
if you turn the code off or remove it we can't see if there is a code or something blocking it so it has to be added and left on so we can run tests.
Okay, added and added.
 Re: JavaScript code issue
Re: JavaScript code issue
Do you know that when you load your forum, you get a popup asking for your username and password? It is because of the theme you are using? It has links to Vertig?
Last edited by SLGray on March 29th 2017, 7:51 pm; edited 1 time in total


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: JavaScript code issue
Re: JavaScript code issue
Strangely your theme isn't generating the tags needed by the script. Is your template topics_list_box modified and, if it is, could you post it here so we can have a better look at it?
 Re: JavaScript code issue
Re: JavaScript code issue
Kyo Panda wrote:Strangely your theme isn't generating the tags needed by the script. Is your template topics_list_box modified and, if it is, could you post it here so we can have a better look at it?
@Kyo Panda here;
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<div id="mesocono" style="display: inline;">{topics_list_box.row.ICON} {topics_list_box.row.PARTICIPATE_POST_IMG} </div><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>{topics_list_box.row.GOTO_PAGE_NEW}
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
<span class="descripcion">{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}</span>
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
{topics_list_box.row.REPLIES} replies
</li>
<li class="views desc">{topics_list_box.row.VIEWS} views</li>
</ul>
</td>
<td class="tcr hellyeah <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="nothein">{topics_list_box.row.LAST_POST_AUTHOR}</span>
</div>
<div>
{topics_list_box.row.LAST_POST_TIME}
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Didn't work.
 Re: JavaScript code issue
Re: JavaScript code issue
welcome ..
I have code in Arabic
You prefer javascript
Javascript
I have code in Arabic
You prefer javascript
- Code:
$(function () {
$("a[href^='/t'],a[href^='http://"+ location.host +"/t']").html(function () {
var u = $(this).text();
if(/^\[([^\[\]]+)\]/.test(u)) return u.replace(/^\[[^\[\]]+\]/, function (a) {
a = a.slice(1, -1);
return '<span class="prefix ' + a + '">' + a + "</span>"
})
});
});
Javascript
- Code:
var PREFIJOS_TEMAS = [];
PREFIJOS_TEMAS.push("[جديد]");
PREFIJOS_TEMAS.push("[حصري]");
PREFIJOS_TEMAS.push("[عاجل]");
PREFIJOS_TEMAS.push("[css]");
PREFIJOS_TEMAS.push("[هام]");
PREFIJOS_TEMAS.push("[مميز]");
$(function () {
if(/^\/post\?f=\d+&mode=newtopic/.test($(location).attr('pathname') + $(location).attr('search'))){
var html_options_prefijo = "<select name='prefijos'><option value=''>--Select--</option>";
for(var prefijo in PREFIJOS_TEMAS){
html_options_prefijo += "<option value='" + PREFIJOS_TEMAS[prefijo] + "'>" + PREFIJOS_TEMAS[prefijo] + "</option>";
}
html_options_prefijo += "</select>";
$('input[name="subject"]').before(html_options_prefijo);
$("form[method='post']").submit(function() {
$('input[name="subject"]').val(($('select[name="prefijos"]').val() ? $('select[name="prefijos"]').val() + " " : "") + $('input[name="subject"]').val());
});
}
});
- Code:
.prefix {
background: #008287 none repeat scroll 0 0;
border-radius: 2px;
color: #fff !important;
display: inline-block !important;
height: 18px;
line-height: 18px;
padding: 0 12px !important;
}
.prefix.جديد {
background: #e20d0d none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
.prefix.حصري {
background: #170de2 none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
.prefix.عاجل {
background: #8fe20d none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
.prefix.css {
background: #e28a0d none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
.prefix.هام {
background: #B60486 none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
.prefix.مميز {
background: #047DB6 none repeat scroll 0 0 !important;
color: rgba(0, 0, 0, 0);
display: table;
}
 Re: JavaScript code issue
Re: JavaScript code issue
Try switching for this:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2"></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<div class="t2">
<div id="mesocono" style="display: inline;">{topics_list_box.row.ICON} {topics_list_box.row.PARTICIPATE_POST_IMG} {topics_list_box.row.TOPIC_TYPE}</div><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>{topics_list_box.row.GOTO_PAGE_NEW}
</div>
<div class="by smalltext">
Started By {topics_list_box.row.TOPIC_AUTHOR}
</div>
<!-- BEGIN switch_description -->
<br />
<span class="descripcion">{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}</span>
<!-- END switch_description -->
</td>
<td class="tch3xd tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<ul>
<li>
{topics_list_box.row.REPLIES} replies
</li>
<li class="views desc">{topics_list_box.row.VIEWS} views</li>
</ul>
</td>
<td class="tcr hellyeah <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<div>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="nothein">{topics_list_box.row.LAST_POST_AUTHOR}</span>
</div>
<div>
{topics_list_box.row.LAST_POST_TIME}
</div>
<div>
</div>
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: JavaScript code issue
Re: JavaScript code issue
Change the script for:
- Code:
$(document).ready(function(){$('[id="mesocono"]:contains("Global announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #FF4000','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('[id="mesocono"]:contains("Sticky")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('[id="mesocono"]:contains("Announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
 Re: JavaScript code issue
Re: JavaScript code issue
Problem solved & topic archived.
|
 Similar topics
Similar topics» JavaScript issue
» Javascript Issue
» Javascript codes issue
» Javascript Code for Select All
» How to add a class to this javascript code?
» Javascript Issue
» Javascript codes issue
» Javascript Code for Select All
» How to add a class to this javascript code?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by udarsha45 March 24th 2017, 6:41 am
by udarsha45 March 24th 2017, 6:41 am














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
