Hi,
As a new forum, having a ghost town can be a liability:

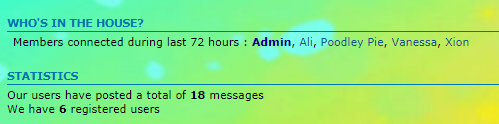
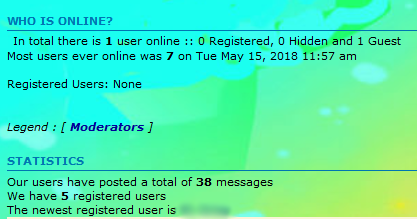
So the last coding session Draxion and I were having a great time stripping away Today's active topics, Today's top 20 posters, Overall top 20 posters, the Legend part said Moderators, and the Statistics:
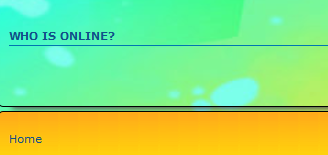
We got it down to this, and on Line 56, even could change the words from Who Is Online to Who's In The House or whatever you'd want, which is really cool.
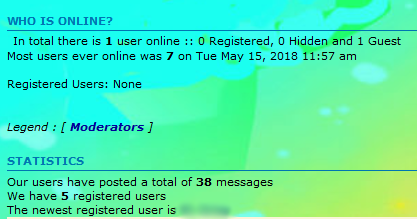
However once you logged in, you'd see Who Is Online again with nothing under it.)

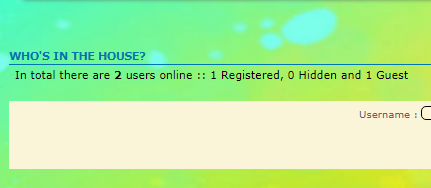
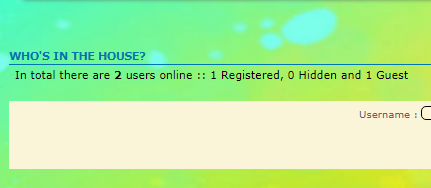
So I tinkered with the coding so it wouldn't be a blank underneath Who Is Online, and this looks nice - if you have visitors *cough cough smile*

So until or unless this forum gets busy, I'd like two know two things:
1) Which Line to delete to get rid of Who Is Online, whether a user is logged in or not.
2) Or, this is totally different - what code be added to look like there are always at least x number of visitors? Then I can keep the Who Is Online, and since it won't look like a ghost town, a visitor might be more likely to stay and even join. I've seen this done routinely on at least one forum I visit, as there are always a minimum number of "guests". No way, been there too long to buy it and know everyone.
No hurry, take your time for anyone who wants to help.
Thanks!
As a new forum, having a ghost town can be a liability:

So the last coding session Draxion and I were having a great time stripping away Today's active topics, Today's top 20 posters, Overall top 20 posters, the Legend part said Moderators, and the Statistics:
We got it down to this, and on Line 56, even could change the words from Who Is Online to Who's In The House or whatever you'd want, which is really cool.
However once you logged in, you'd see Who Is Online again with nothing under it.)

- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">Who's in the house?</div>
<!-- END switch_viewonline_nolink -->
<!--<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
-->
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<!-- <div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div> -->
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<!-- <div class="h3">{L_STATISTICS}</div> -->
<!-- END switch_statistics_nolink -->
<!--<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
-->
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
So I tinkered with the coding so it wouldn't be a blank underneath Who Is Online, and this looks nice - if you have visitors *cough cough smile*

So until or unless this forum gets busy, I'd like two know two things:
1) Which Line to delete to get rid of Who Is Online, whether a user is logged in or not.
2) Or, this is totally different - what code be added to look like there are always at least x number of visitors? Then I can keep the Who Is Online, and since it won't look like a ghost town, a visitor might be more likely to stay and even join. I've seen this done routinely on at least one forum I visit, as there are always a minimum number of "guests". No way, been there too long to buy it and know everyone.
No hurry, take your time for anyone who wants to help.
Thanks!
Last edited by PoodleyPie on June 2nd 2018, 7:06 pm; edited 1 time in total


 by PoodleyPie June 1st 2018, 4:05 am
by PoodleyPie June 1st 2018, 4:05 am