 by Ape January 22nd 2019, 5:14 pm
by Ape January 22nd 2019, 5:14 pm
Some of you have asked for our forums to have sounds play when you get a Notification.
Today I am proud to announce this great new plug in.
Compatible with the following version's
PunBB, phpBB2, phpBB3, Invision, ModernBB, AwesomeBB,
This may have problems if you have made a lot of change to your templates.
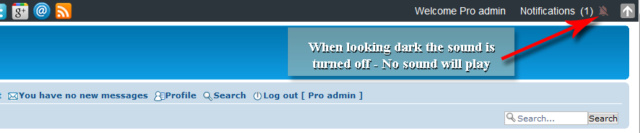
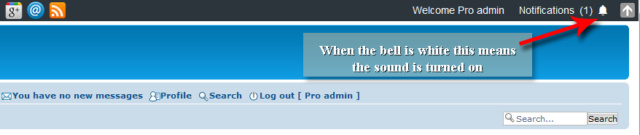
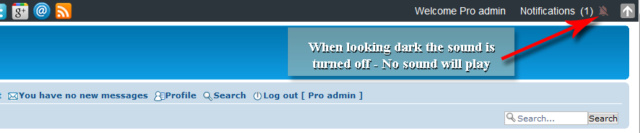
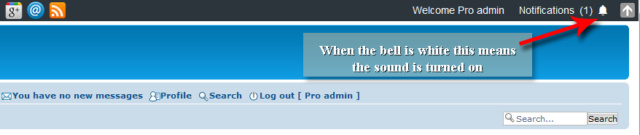
Screen shot's


Installation:
Admin Panel → Modules → HTML & JAVASCRIPT → Javascript codes management : Yes → 
Admin Panel → Modules → HTML & JAVASCRIPT → Javascript codes management → 
Title * : Notification sound
Placement : All pages
Javascript Code * : Copy and paste all of the code below.
- Code:
alarm_color_on = "white";
alarm_color_off = "#806060";
alarm_title_on = "Turn off sound notifications";
alarm_title_off = "Enable sound notifications";
update_timer = 1000;
function GetAlarm() {
var al = localStorage.getItem('alarm');
return al === "1";
};
alarm = false;
function SetAlarm(al) {
localStorage.setItem('alarm', al ? "1" : "0");
if (GetAlarm()) {
$('#alarm').text('notifications');
$('#alarm').css('color', alarm_color_on);
$('#alarm').attr('title', alarm_title_on);
DeskInstallNotify();
} else {
$('#alarm').text('notifications_off');
$('#alarm').css('color', alarm_color_off);
$('#alarm').attr('title', alarm_title_off);
}
alarm = al;
};
function SwitchAlarm() {
SetAlarm(!GetAlarm());
};
prevunread = -1;
_DeskSoundNotify = function() {
$.ajax({
url: '/notification.forum',
dataType: 'json',
success: function(data, txt, xhr) {
if (alarm) {
if (data.unread > prevunread) {
if (prevunread >= 0)
$('#sound').get(0).play();
prevunread = data.unread
}
}
}
}).always(function() {
setTimeout(_DeskSoundNotify, update_timer)
});
};
function DeskInstallNotify() {
setTimeout(_DeskSoundNotify, update_timer * 2);
};
$(function() {
$(function() {
if ($('#mNotificationBtn').length == 0 && _userdata["session_logged_in"] > 0) {
alarm = GetAlarm();
$('<span id="notify_alarm" onclick="SwitchAlarm();" style="font-size: 20px; cursor: pointer;" ><i title="' + (alarm ? alarm_title_on : alarm_title_off) + '"class="material-icons" style="font-size: 18px; position: relative; top: 5px; color:' + (alarm ? alarm_color_on : alarm_color_off) + '" id="alarm">' + (alarm ? 'notifications' : 'notifications_off') + '</i></span>') .insertBefore($('#fa_hide'));
if (alarm) DeskInstallNotify();
};
});
});
Then 
| Variable | String in script | What does | | alarm_color_on | 1 | The color of the bell when the sound notification is on. | | alarm_color_off | 2 | The color of the bell when the sound notification is off. | | alarm_title_on | 3 | Hover cursor for notifications enabled. | | alarm_title_off | 4 | Hover cursor for disabled notifications. | | update_timer | 5 | Status check interval in milliseconds. |
Templates:
Admin Panel → Display → Templates → Templates option → General → overall_header
Find:
After the code add the following line.
- Code:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"/>
Find:
After the code add the following line.
- Code:
<audio id="sound"> <source src="you_sound"/> </audio>
Replace the word
with a link to the sound.
Here is some sounds you may want to use:
- Code:
https://s1.vocaroo.com/media/download_temp/Vocaroo_s12lFH1cG3Km.mp3
- Code:
https://illiweb.com/fa/fdf/future.mp3
- Code:
https://illiweb.com/fa/fdf/hal.mp3
- Code:
https://illiweb.com/fa/fdf/secret.mp3
once you have added your sound file you need to save and publish your template.
This tutorial was made by a member of the Russian support forum,
Translated by: Ivan Ivanov.
Reworked by: @APE
If you have any problems with the Tutorial please make a thread in the support forum and link this thread to it.
|
|
Last edited by Ape on October 7th 2020, 6:27 pm; edited 1 time in total
 Sound Notifications
Sound Notifications




 Re: Sound Notifications
Re: Sound Notifications
 Home
Home
 by
by 













 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
