Help needed with Custom Footer code
3 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 Help needed with Custom Footer code
Help needed with Custom Footer code
Hi guys 
I'm trying to make a custom footer for my Invision forum, after reading of these topics here:
https://help.forumotion.com/t143469-adding-footer-to-the-forum
https://help.forumotion.com/t143945-footer-template
I've obtained a free html template on the internet, edited the code so the footer rests in a DIV element.. But when I tried to put it at the bodem in the overall_footer_begin template the footer displays correctly but it pushes the forumparts upwards overlapping my header and gives some parts of the left widgets a blue background color. I have no clue what is causing this, I have little coding experience so it's all a riddle to me..
Any ideas on how to fix this are very welcome
Testforum: http://punt.forumactie.com/

I'm trying to make a custom footer for my Invision forum, after reading of these topics here:
https://help.forumotion.com/t143469-adding-footer-to-the-forum
https://help.forumotion.com/t143945-footer-template
I've obtained a free html template on the internet, edited the code so the footer rests in a DIV element.. But when I tried to put it at the bodem in the overall_footer_begin template the footer displays correctly but it pushes the forumparts upwards overlapping my header and gives some parts of the left widgets a blue background color. I have no clue what is causing this, I have little coding experience so it's all a riddle to me..
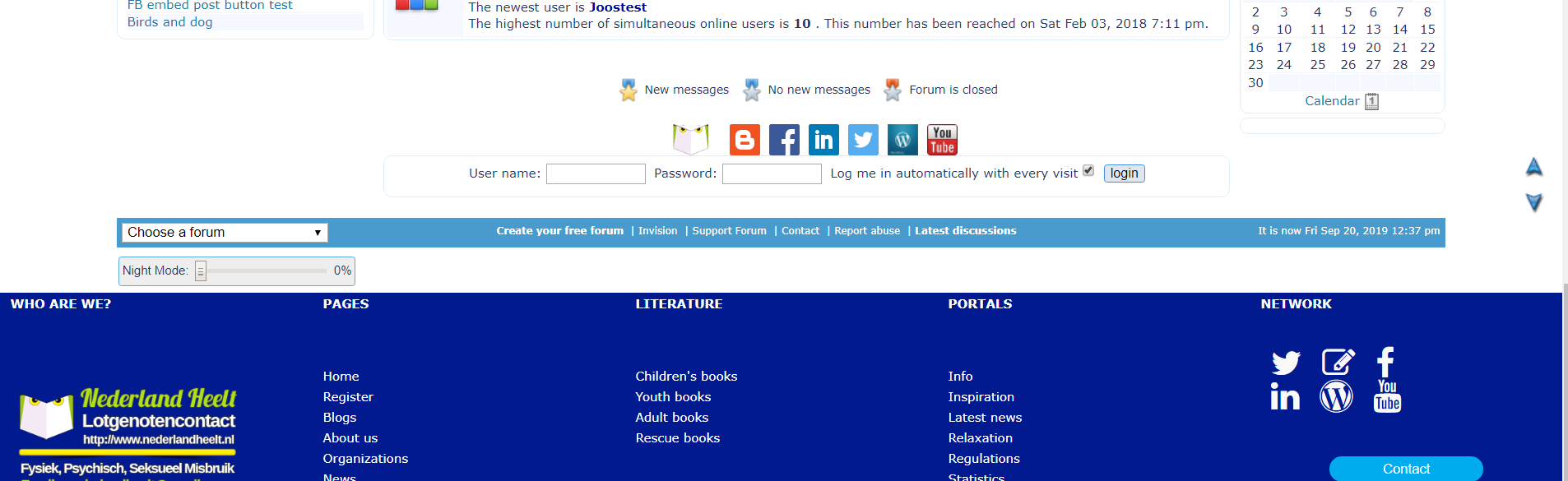
- This is what happens:
- This is how the footer should look:
- This is the code I used:
- Code:
<div class="clear"></div>
</div>
<div>
<div class="content">
</div>
<footer id="myFooter">
<div class="container">
<div class="row">
<div class="col-sm-3">
<h2 class="logo"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png" width="200"/></a></h2>
</div>
<div class="col-sm-2">
<h5>Pagina's</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h1-home">Home</a></li>
<li><a href="http://www.nederlandheelt.nl/register">Registreer</a></li>
<li><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a></li>
<li><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a></li>
<li><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a></li>
<li><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Literatuur</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Portalen</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/portal">Info</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a></li>
<li><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a></li>
<li><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a></li>
</ul>
</div>
<div class="col-sm-3">
<div class="social-networks">
<a href="https://twitter.com/NederlandHeelt" target="_blank" class="twitter"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a><br />
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</div>
<button type="button" <a class="btn btn-default"> <a href="http://www.nederlandheelt.nl/portal?pid=8">Contact</a></button>
</div>
</div>
</div>
<div class="footer-copyright">
<p>:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden </p>
</div>
</footer>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://rawcdn.githack.com/NederlandHeelt/nhweb/4e1ef57e9c186b06c6cf999e4c19ecc27f8a02f1/css/Footer-with-button-logo2.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</div>
Any ideas on how to fix this are very welcome
Testforum: http://punt.forumactie.com/
Last edited by TonnyKamper on September 20th 2019, 6:18 pm; edited 1 time in total
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
I believe you have to put that at the ending of the template overall_footer_end.
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thank you very much @Draxion I'll give that a try and let you know if that fixed the problem 
UPDATE:
It didn't made any difference Draxion, it still distorts the forum layout
UPDATE:
It didn't made any difference Draxion, it still distorts the forum layout

 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
to the overall end .. at the end add this
- Code:
<div class="content">
</div>
<footer id="myFooter">
<div class="container">
<div class="row">
<div class="col-sm-3">
<h2 class="logo"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png" width="200"/></a></h2>
</div>
<div class="col-sm-2">
<h5>Pagina's</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h1-home">Home</a></li>
<li><a href="http://www.nederlandheelt.nl/register">Registreer</a></li>
<li><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a></li>
<li><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a></li>
<li><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a></li>
<li><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Literatuur</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Portalen</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/portal">Info</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a></li>
<li><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a></li>
<li><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a></li>
</ul>
</div>
<div class="col-sm-3">
<div class="social-networks">
<a href="https://twitter.com/NederlandHeelt" target="_blank" class="twitter"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a><br />
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</div>
<button type="button" <a class="btn btn-default"> <a href="http://www.nederlandheelt.nl/portal?pid=8">Contact</a></button>
</div>
</div>
</div>
<div class="footer-copyright">
<p>:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden </p>
</div>
</footer>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://rawcdn.githack.com/NederlandHeelt/nhweb/4e1ef57e9c186b06c6cf999e4c19ecc27f8a02f1/css/Footer-with-button-logo2.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thank you very much @skouliki  but it still makes no difference.
but it still makes no difference.
It pushes the top of the forum and navbar up, overlapping the background header and adds a space to the rightside of the lefside widgets with a blue background and also doubles the height of the category headers.. You can check it out yourself, I left it in use on the forum http://punt.forumactie.com/
Can this be caused by the bootstrap JS and or CSS's which are inside the DIV element?
Is it possible to get this result with only HTML and CSS so there's no distortion of the forum layout? Cause that's what I prefer, but I couldn't find a template for that..
EDIT:
Just found out that I can lower the navbar and forum part to the right position, but It still actually distorts the html contentslider widget on the left slide, it no longer folds in but stretched all slides out, also part out of view of the widget.. and puts an extra colorbar underneath the category headerimage and placed the text vertically in the middle of those..
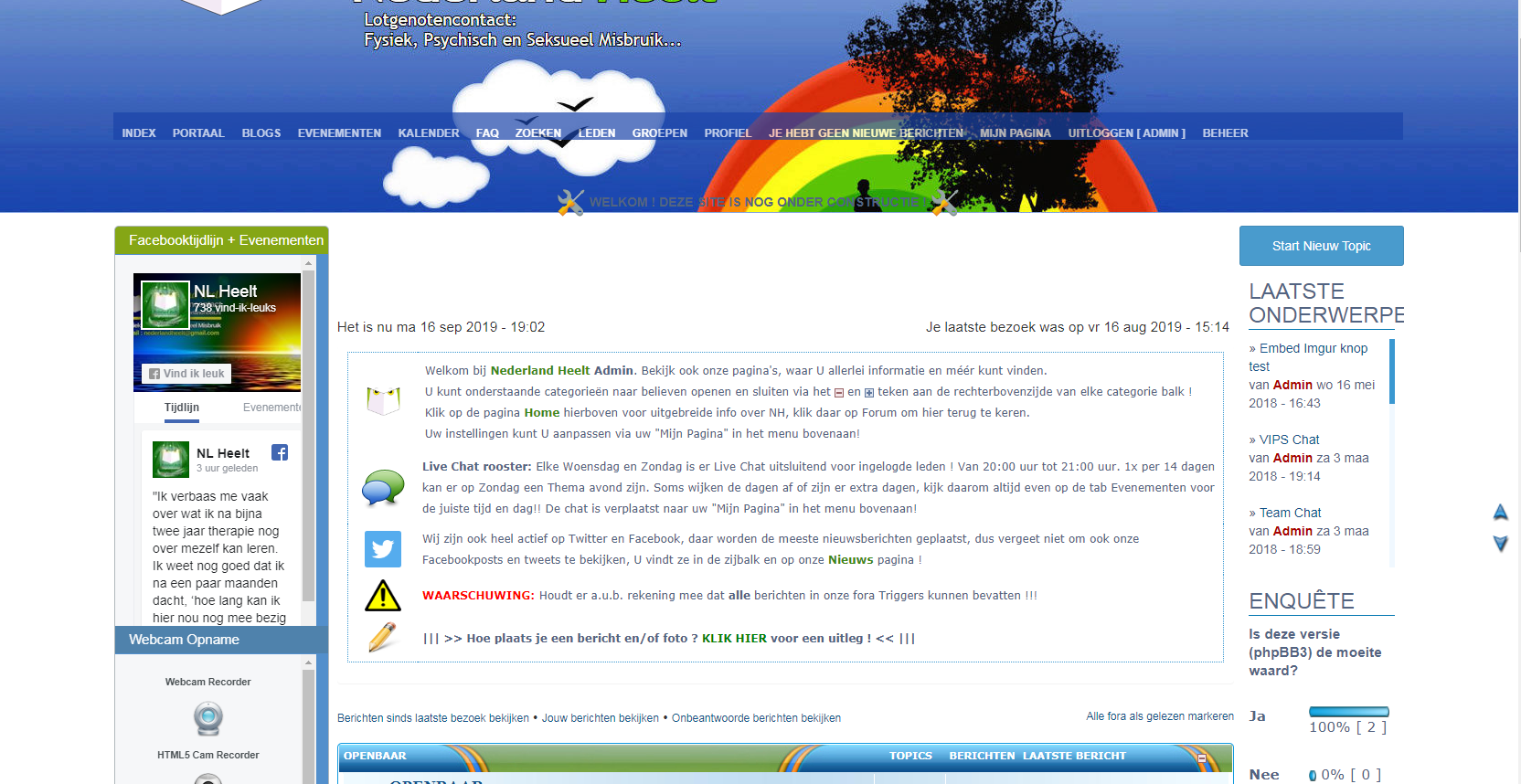
It pushes the top of the forum and navbar up, overlapping the background header and adds a space to the rightside of the lefside widgets with a blue background and also doubles the height of the category headers.. You can check it out yourself, I left it in use on the forum http://punt.forumactie.com/
- Example:
Can this be caused by the bootstrap JS and or CSS's which are inside the DIV element?
Is it possible to get this result with only HTML and CSS so there's no distortion of the forum layout? Cause that's what I prefer, but I couldn't find a template for that..
EDIT:
Just found out that I can lower the navbar and forum part to the right position, but It still actually distorts the html contentslider widget on the left slide, it no longer folds in but stretched all slides out, also part out of view of the widget.. and puts an extra colorbar underneath the category headerimage and placed the text vertically in the middle of those..
Last edited by TonnyKamper on September 19th 2019, 6:34 pm; edited 1 time in total
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
That template is honestly quite a mess. It loads the entire bootstrap library, a bootstrap javascript file(no idea what it is supposed to do), jquery(a different version than the one already loaded by the forum, probably because bootstrap needs it in some way), the fontawesome library and an external css file. That's way more than is needed for something this simple. The only part that you need to keep from these is the fontawesome library, which you will need to add in your overall_header template, before the
tag closes. I remade the html structure of the template:
Also, I'll leave these color codes here:#011a90, #04A2FB, #59B300. These are the footer main color and the colors for the contact button so we can easily access them after you replace the old code.
|
- Code:
<footer>
<div class="footer-col"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png"/></a></div>
<div class="footer-col">
<span class="col-title">Pagina's</span>
<a href="http://www.nederlandheelt.nl/h1-home">Home</a><a href="http://www.nederlandheelt.nl/register">Registreer</a><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a>
</div>
<div class="footer-col">
<span class="col-title">Literatuur</span>
<a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a>
</div>
<div class="footer-col">
<span class="col-title">Portalen</span>
<a href="http://www.nederlandheelt.nl/portal">Info</a><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a>
</div>
<div class="footer-col">
<span class="footer-socials">
<a href="https://twitter.com/NederlandHeelt" target="_blank"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a>
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</span>
<a href="http://www.nederlandheelt.nl/portal?pid=8" class="footer-contact">Contact</a>
</div>
<div class="footer-copyright">:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden</div>
</footer>
Also, I'll leave these color codes here:#011a90, #04A2FB, #59B300. These are the footer main color and the colors for the contact button so we can easily access them after you replace the old code.

Guest- Guest
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Occultist wrote:That template is honestly quite a mess. It loads the entire bootstrap library, a bootstrap javascript file(no idea what it is supposed to do), jquery(a different version than the one already loaded by the forum, probably because bootstrap needs it in some way), the fontawesome library and an external css file. That's way more than is needed for something this simple. The only part that you need to keep from these is the fontawesome library, which you will need to add in your overall_header template, before thetag closes. I remade the html structure of the template:
- Code:
<head>You can replace the old code with this one in the template. I can redo the design after that, or help you if you want to do it yourself.
- Code:
<footer>
<div class="footer-col"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png"/></a></div>
<div class="footer-col">
<span class="col-title">Pagina's</span>
<a href="http://www.nederlandheelt.nl/h1-home">Home</a><a href="http://www.nederlandheelt.nl/register">Registreer</a><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a>
</div>
<div class="footer-col">
<span class="col-title">Literatuur</span>
<a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a>
</div>
<div class="footer-col">
<span class="col-title">Portalen</span>
<a href="http://www.nederlandheelt.nl/portal">Info</a><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a>
</div>
<div class="footer-col">
<span class="footer-socials">
<a href="https://twitter.com/NederlandHeelt" target="_blank"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a>
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</span>
<a href="http://www.nederlandheelt.nl/portal?pid=8" class="footer-contact">Contact</a>
</div>
<div class="footer-copyright">:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden</div>
</footer>
Also, I'll leave these color codes here:#011a90, #04A2FB, #59B300. These are the footer main color and the colors for the contact button so we can easily access them after you replace the old code.
Thank you very much @Occultist
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
add this
- Code:
<div class="bdfooter">
<div class="footercol">
<h3>Pagina's</h3>
<ul>
<li><a href="http://www.nederlandheelt.nl/h1-home">Home</a></li>
<li><a href="http://www.nederlandheelt.nl/register">Registreer</a></li>
<li><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a></li>
<li><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a></li>
<li><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a></li>
<li><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a></li>
</ul>
</div>
<div class="footercol">
<h3>Literatuur</h3>
<ul>
<li><a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a></li>
</ul>
</div>
<div class="footercol">
<h3>Portalen</h3>
<ul>
<li><a href="http://www.nederlandheelt.nl/portal">Info</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a></li>
<li><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a></li>
<li><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a></li>
</ul>
</div>
<div></div>
</div>
</html>
<style>
.footercol {
font-size: 11px;
line-height: 25px;
width: 25.0%;
color:black;
margin-left: 35px !important;
padding: 15px 0 18px 0;
vertical-align: top;
display: inline-block;
min-width: 125px;
}
.bdfooter {
background: #011a90;
color: #000;
height: 280px;
}
div.footercol a {
color: white !important;
font-size: 11px !important;
text-decoration: none;
}
.footercol h3 {
text-transform: uppercase;
}
.cpy {
text-align: center;
text-decoration: none;
}
.cpy a {
color: #000 !important;
text-decoration: none !important;
}
.Adaptor {
text-align: center;
text-decoration: none;
}
.Adaptor a {
color: #000 !important;
text-decoration: none !important;
font-size: 11px;
}
</style>
<div class="clear"></div>
</div>
<div>
<div class="content">
</div>
<footer id="myFooter">
<div class="container">
<div class="row">
<div class="col-sm-3">
<h2 class="logo"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png" width="200"/></a></h2>
</div>
<div class="col-sm-3">
<div class="social-networks">
<a href="https://twitter.com/NederlandHeelt" target="_blank" class="twitter"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a><br />
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</div>
<button type="button" <a class="btn btn-default"> <a href="http://www.nederlandheelt.nl/portal?pid=8">Contact</a></button>
</div>
</div>
</div>
<div class="footer-copyright">
<p> 2013 Nederland Heelt | Alle rechten voorbehouden </p>
2013 Nederland Heelt | Alle rechten voorbehouden </p>
</div>
</footer>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://rawcdn.githack.com/NederlandHeelt/nhweb/4e1ef57e9c186b06c6cf999e4c19ecc27f8a02f1/css/Footer-with-button-logo2.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thank you @skouliki but it gives the same result but also makes the whole footer distorted 
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
this is the result i have https://test4test.forumgreek.com/forum
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
skouliki wrote:this is the result i have https://test4test.forumgreek.com/forum
Yes that's what it looks like now at my testforum too, but this is what it should look like:
- How it should look like:
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
i rebuilt the code its not the code you post in the first post (i tried )
we need 5 columns and we have 3 let me see if i can fix it
we need 5 columns and we have 3 let me see if i can fix it
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
skouliki wrote:i rebuilt the code its not the code you post in the first post (i tried )
we need 5 columns and we have 3 let me see if i can fix it
Yes please @skouliki
EDIT:
I rebuild it in DIVTables and got it working so far, the only thing that isn't working right is the change of color when hovering over the text links, that doesn't work..
Code now in use:
- Code:
<div>
<style>
/* DivTable.com */
.divTable{
display: table;
width: 100%;
}
.divTableRow {
display: table-row;
width: 100%;
}
.divTableHeading {
background-color: #011A90;
color: #FFFFFF;
display: table-header-group;
}
.divTableCell, .divTableHead {
background-color: #011A90;
color: #FFFFFF;
border: 0px solid #999999;
display: table-cell;
padding: 3px 10px;
width: 20%;
}
.divTableCell a{
text-decoration: none !important;
color: #FFFFFF;
vertical-align: top;
}
.divTableCell a:hover
.divTableCell a:focus{
color: #D84502;
text-decoration: none !important;
vertical-align: top;
}
.divTableCell ul {
list-style-type: none;
padding-left: 0;
line-height: 1.7;
}
.div.TableHead{
color: #FFFFFF;
font-weight: bold;
font-size: 16px;
}
.divTableHeading {
background-color: #04A2FB;
display: table-header-group;
font-weight: bold;
font-size: 16px;
}
.divTableFoot .divTableCell{
background-color: #011A90;
display: table-footer-group;
font-weight: bold;
width: 100%;
line-height: 1.7;
text-align: center;
}
.divTableFootCell {
background-color: #011A90;
color: #FFFFFF;
font-weight: bold;
width: 100%;
line-height: 1.7;
text-align: center;
}
.divTableBody {
display: table-row-group;
}
.myFooterbtn {
color: white;
background-color: #00aced;
border-radius: 20px;
border: none;
width: 150px;
display: block;
margin: 0 auto;
margin-top: 10px;
line-height: 25px;
}
.myFooterbtn:hover{
background-color: #D84502;
}
.divTable .social-networks {
text-align: left;
padding-top: 30px;
padding-bottom: 16px;
}
.divTable .social-networks a {
font-size: 32px;
color: #f9f9f9;
padding: 10px;
transition: 0.2s;
}
.divTable .social-networks a:hover {
text-decoration: none;
}
.divTable .facebook:hover {
color: #00aced;
}
.divTable .twitter:hover {
color: #00aced;
}
.divTable .linkedin:hover {
color: #00aced;
}
.divTable .wordpress:hover {
color: #00aced;
}
.divTable .youtube:hover {
color: #00aced;
}
.divTable .pencil-square-o:hover {
color: #00aced;
}
</style>
<div class="divTable">
<div class="divTableBody">
<div class="divTableRow">
<div class="divTableHead"><b>WIE ZIJN WIJ?</b></div>
<div class="divTableHead"><b>PAGINA'S</b></div>
<div class="divTableHead"><b>LITERATUUR</b></div>
<div class="divTableHead"><b>PORTALEN</b></div>
<div class="divTableHead"><b>NETWERK</b></div>
</div>
<div class="divTableRow">
<div class="divTableCell"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png" width="200px"/></a></div>
<div class="divTableCell">
<ul>
<li><a href="http://www.nederlandheelt.nl/h1-home">Home</a></li>
<li><a href="http://www.nederlandheelt.nl/register">Registreer</a></li>
<li><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a></li>
<li><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a></li>
<li><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a></li>
<li><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a></li>
</ul></div>
<div class="divTableCell"><ul>
<li><a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a></li>
</ul></div>
<div class="divTableCell"><ul>
<li><a href="http://www.nederlandheelt.nl/portal">Info</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a></li>
<li><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a></li>
<li><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a></li>
</ul></div>
<div class="divTableCell">
<div class="social-networks">
<a href="https://twitter.com/NederlandHeelt" target="_blank" class="twitter"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a><br />
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</div><br />
<button type="button" <a class="myFooterbtn"> <a href="http://www.nederlandheelt.nl/portal?pid=8">Contact</a></button>
</div></div>
</div>
</div>
</div>
</div>
<div class="divTableFootCell"><i class="fa fa-copyright" aria-hidden="true"></i> 2013 Nederland Heelt | Alle rechten voorbehouden</div></div>
<!-- DivTable.com -->
</div>
Last edited by TonnyKamper on September 19th 2019, 10:23 pm; edited 1 time in total
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
The html from my last post and this CSS should achieve that design:
- Code:
footer{
width:100%;
background:#011a90;
flex-direction:row;
align-items:center;
justify-items:center;
padding:10px;
}
footer *{
transition-duration:0.4s;
}
.footer-col img{
width:200px;
height:auto;
}
.footer-col{
padding:20px;
display:inline-table !important;
width:calc(20% - 4px);
vertical-align:middle;
}
.col-title{
font-weight:bold;
color:white;
font-size:16px;
}
.footer-col a{
display:table;
color:#f5f5f5;
padding:2px;
}
.footer-col a:hover{
color:#098
}
.footer-copyright{
display:flex;
justify-content:center;
color:white;
}
.footer-socials>a{
width:calc(33% - 2px);
display:inline-table;
text-align: center;
}
.footer-socials a i{
transform:scale(1.5);
margin:5px;
text-align: center;
}
.footer-contact{
background:#04A2FB;
margin-top:10px !important;
padding:10px !important;
display:table !important;
width:100%;
text-align:center;
border-radius:10px;
}
.footer-socials>a:hover>i{
color:#068
}
.footer-contact:hover{
background:#00689A;
color:white !important;
box-shadow:0 3px 6px rgba(0,0,0,0.16);
}

Guest- Guest
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thank you @Occultist almost, only the column with the social network buttons is displayed beneath the other ones and the column with the fewest links isn't aligned at the top.. read my above post please I took your advice to leave all those scripts out of it so I've rebuild the code into divtables wich almost worked perfect, it only need some additional hover styling which I still can't get to work..
EDIT: I managed to get the column text links to be aligned at the top but the column with the social network buttons is still displayed beneath the other ones.
EDIT: I managed to get the column text links to be aligned at the top but the column with the social network buttons is still displayed beneath the other ones.
Last edited by TonnyKamper on September 19th 2019, 11:36 pm; edited 1 time in total
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
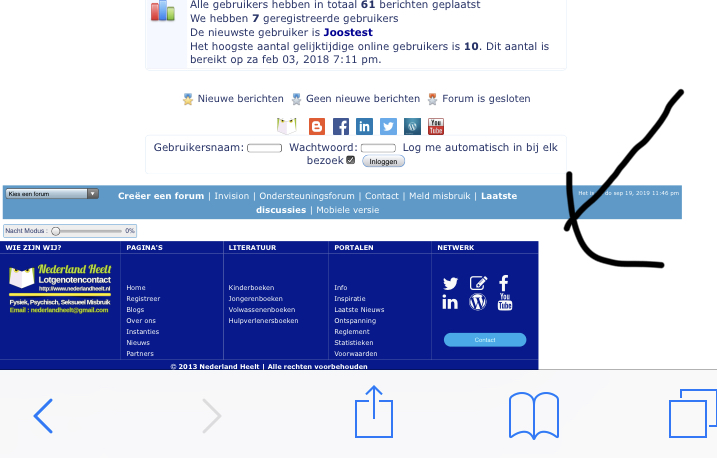
skouliki wrote:From mobile the width of the footer is smaller
I can't check what that looks like @skouliki because I don't have a mobile device, can you explain more please?
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thanks @skouliki geez that looks strange, even the text-links aren't aligned to the top anymore.. any idea what caused this? The 5 divtable columns are all set to a 20% width, so it is supposed to resize properly.. Now I gave the image an 80% width percentage instead of a fixed number of pixels, does that helps?
Last edited by TonnyKamper on September 20th 2019, 12:01 am; edited 1 time in total
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
@skouliki Now I gave the image an 80% width percentage instead of a fixed number of pixels, does that fix it?
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
If you dont have it try to add this
- Code:
#page-footer {
width: 100%;
}
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
@skouliki I've added the page footer part and hope this will fix it otherwise I don't know how to fix this ...  Can you check again please?
Can you check again please?
I thought I had it covered
But I hope @Occultist can fix his code so that the 5th column goes besides the others instead of underneath them, cause I really like the look of his style better than mine
For now thanks for all the help, I wish you a goodnight, I'll be checking back for updates tomorrow
I thought I had it covered

But I hope @Occultist can fix his code so that the 5th column goes besides the others instead of underneath them, cause I really like the look of his style better than mine

For now thanks for all the help, I wish you a goodnight, I'll be checking back for updates tomorrow

 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
skouliki wrote:No result



Thanks so much for helping me thus far and sleep well

 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
from my laptop is okTonnyKamper wrote:
EDIT: I managed to get the column text links to be aligned at the top but the column with the social network buttons is still displayed beneath the other ones.

i suppose you need the width to be responsible for all devices
you have this
- Code:
.divTable {
display: table;
width: 100%;
make it
- Code:
.divTable {
display: table;
max-width: 100%;
The difference between is that width defines the width of specific element while max-width define the maximum size the element is allowed to have...if you use max-width, and the layout is responsive, no matter how big the screen size the width will be maximized only as the width you declared on the max-width...
@Occultist am i right?
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
Thank you @skouliki I've changed it to max-width  It looks okay for now, but I'm hoping Occultists can fix his code so that the 5 columns are side by side instead of 4 in a row and the fifth underneath it.. because his styling is more elegant than mine, I have just basic knowledge of CSS so I can't make it look so pretty as he does
It looks okay for now, but I'm hoping Occultists can fix his code so that the 5 columns are side by side instead of 4 in a row and the fifth underneath it.. because his styling is more elegant than mine, I have just basic knowledge of CSS so I can't make it look so pretty as he does 
 Re: Help needed with Custom Footer code
Re: Help needed with Custom Footer code
CSS:
This should look good on any resolution. The html code is minified(all unnecessary spaces removed) to make sure that those unnecessary spaces won't cause issues(hint:they were ). The css is pretty standard. The biggest change is I used flexbox instead of table for aligning things.
). The css is pretty standard. The biggest change is I used flexbox instead of table for aligning things.
@skouliki, you are correct.
makes an element have a specific size, be it in percentages(in which case the direct parent of that element has to have a width defined), or a value in pixels, centimetres and a bunch of other measurement units.
forces an element to not exceed a given width. It will not set a width for the element(so for example max-width:200px will not make the element 200px, but will force it to not exceed that value).
- Code:
footer{
width:100%;
background:#011a90;
flex-direction:row;
align-items:center;
justify-items:center;
padding:10px;
}
footer *{
transition-duration:0.4s;
}
.footer-col img{
width:200px;
height:auto;
}
.footer-cols{
display:flex;
}
.footer-col{
padding:20px;
width:100%;
}
.col-title{
font-weight:bold;
color:white;
font-size:16px;
}
.footer-col a{
display:table;
color:#f5f5f5;
padding:2px;
}
.footer-col a:hover{
color:#098
}
.footer-copyright{
display:flex;
justify-content:center;
color:white;
}
.footer-socials>span{
display:flex;
flex-direction:row;
}
.footer-socials a{
width:33%;
}
.footer-socials a i{
transform:scale(1.5);
margin:5px;
text-align: center;
}
.footer-contact{
background:#04A2FB;
margin-top:10px !important;
padding:10px !important;
width:100px;
text-align:center;
border-radius:10px;
}
.footer-socials>a:hover>i{
color:#068;
}
.footer-contact:hover{
background:#00689A;
color:white !important;
box-shadow:0 3px 6px rgba(0,0,0,0.16);
}
@media only screen and (max-width:788px){
.footer-cols{
display:table;
}
.footer-col{
display:inline-table !important;
width:calc(50% - 40px) !important;
}
.footer-col:nth-child(1){
width:100% !important;
}
}
- Code:
<footer><div class="footer-cols"><div class="footer-col"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png"></a></div><div class="footer-col"> <span class="col-title">Pagina's</span> <a href="http://www.nederlandheelt.nl/h1-home">Home</a><a href="http://www.nederlandheelt.nl/register">Registreer</a><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a> </div><div class="footer-col"> <span class="col-title">Literatuur</span> <a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a> </div><div class="footer-col"> <span class="col-title">Portalen</span> <a href="http://www.nederlandheelt.nl/portal">Info</a><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a> </div><div class="footer-col"> <span class="footer-socials"><span><a href="https://twitter.com/NederlandHeelt" target="_blank"><i class="fa fa-twitter" title="Twitter"></i></a> <a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a> <a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a></span><span><a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a> <a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a> <a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a> </span></span> <a href="http://www.nederlandheelt.nl/portal?pid=8" class="footer-contact">Contact</a> </div></div><div class="footer-copyright">:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden</div></footer>
This should look good on any resolution. The html code is minified(all unnecessary spaces removed) to make sure that those unnecessary spaces won't cause issues(hint:they were
@skouliki, you are correct.
|
|

Guest- Guest
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» Moving footer code into header
» Custom bg code
» Custom BB CODE!
» FaceBook Code Needed Please
» Copyright text for footer - CSS Code
» Custom bg code
» Custom BB CODE!
» FaceBook Code Needed Please
» Copyright text for footer - CSS Code
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by TonnyKamper September 18th 2019, 6:24 pm
by TonnyKamper September 18th 2019, 6:24 pm












 , I now have a very elegant footer
, I now have a very elegant footer 


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
