Dark Mode Admin Panel
3 posters
Page 1 of 1
 Dark Mode Admin Panel
Dark Mode Admin Panel
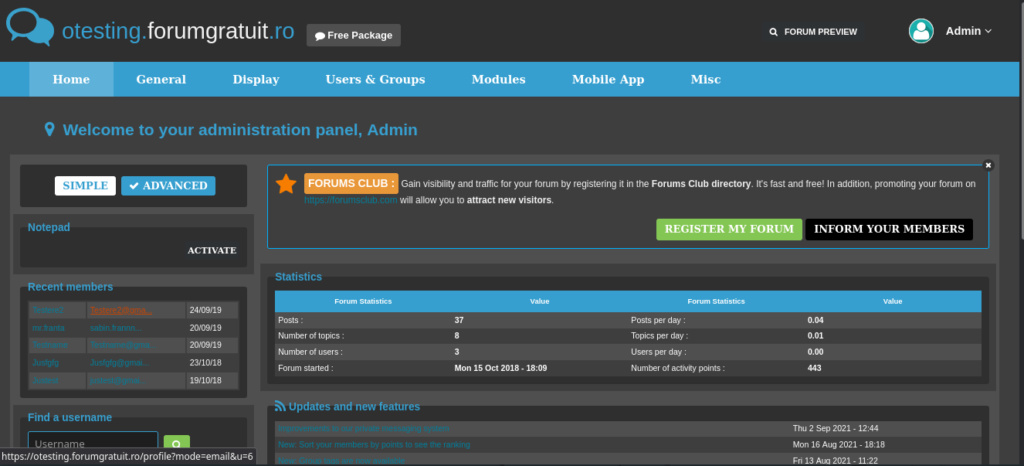
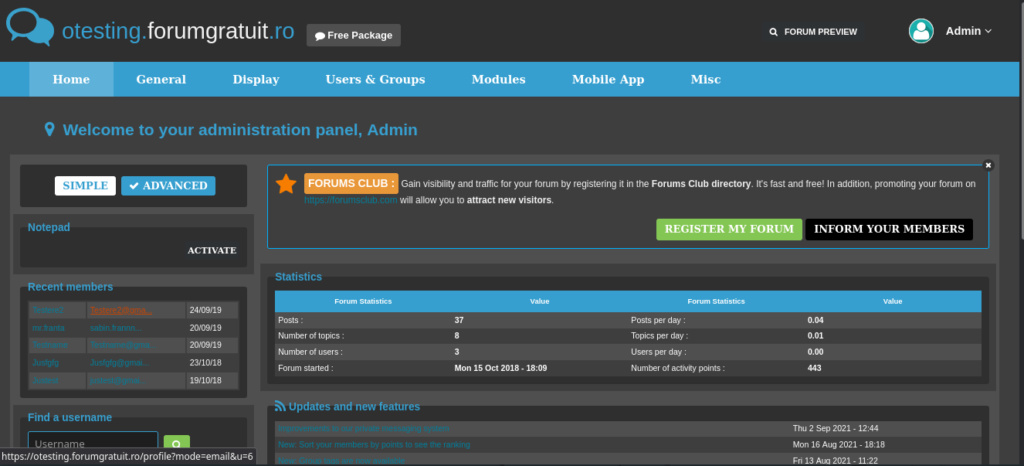
After having my eyes burned by the Admin Panel's white color-scheme for way too long, I decided it was time to take action! I think this screenshot speaks for itself:

The CSS code on line 29 can be modified to make the admin panel look however you want! Here is what the uncompressed CSS looks like:

The dark mode theme is currently incomplete. There are some regions of the admin panel that have not yet been switched to the Dark Side. I will update this post as soon as the theme is finalised! I also plan to add a switch so you can always choose between the dark and the light mode!
Please note that this will only work if you open the admin panel through the link on the forum, since there's no way to directly inject javascript into the admin panel. Let me know if this code works, and report any unstyled section that you can find! Enjoy !
!

How to achieve the same result
Add this javascript code to the javascript code management section of the admin panel, with placement on all pages:- Code:
/* Created by Occultist
Inspired by JScript:https://help.forumotion.com/t137122-project-cp_addon-configure-scripts
*/
document.addEventListener("DOMContentLoaded", () => {
let link = document.querySelector("[href*='/admin/']");
if(!link) return;
link.addEventListener("click", (e) => {
e.preventDefault();
/* when admin button is clicked, inject the admin panel in an iframe;
the iframe options are taken directly from JScript's tutorial*/
document.body.innerHTML = '<iframe name="cpframe" id="cpframe" onLoad="darkLightInit()" src="' + link.href +
'" style="position:fixed; top:0px; left:0px; bottom:0px; right:0px; width:100%; height:100%; border:none;' +
' margin:0; padding:0; overflow:hidden; z-index:999999;">IFrame is not supported</iframe>';
});
});
let darkLightInit = () => {
let frame=document.querySelector("#cpframe"), frameDoc=frame.contentDocument || frame.contentWindow;
/* update the address bar and title everytime a new admin page is loaded */
document.body.title=frameDoc.title;
window.history.replaceState({}, frameDoc.title, frameDoc.location.href);
/* add the style for the dark theme */
let style=frameDoc.createElement("style");
style.innerHTML="#page-header,.logo-header{background:#2f2f2f}.txt_green{color:#f2f2f2}.packageTag{background:#4f4f4f!important}.right-header{color:#fff}.right-header:hover{background:#4f4f4f;border-left-color:#4f4f4f}.right-menu-header{background:#4f4f4f}.right-menu-header a{color:#fff!important}.right-menu-header a:hover{background:#2f2f2f}#content{background:#3f3f3f}fieldset{background:#2f2f2f;border:none;color:#f2f2f2;border:none}input{background:#1f1f1f!important;color:#fff}tr:nth-child(2n){background:#3f3f3f!important}tr:nth-child(2n+1){background:#4f4f4f!important}dd,td{color:#fff;background:0 0!important}.warning_topicit{background:#3f3f3f!important}#menu{background:#2f2f2f;border:none}.left-top{color:#fff}#activesubmenu,.submenu{border-bottom:none!important}.submenu span{color:#f2f2f2!important}blockquote{background:0 0!important}.explain{color:#fff;background:0 0!important}textarea{background:#1f1f1f!important;color:#fff!important}.sceditor-container{background:#2f2f2f!important}.sceditor-toolbar{background:#1f1f1f!important}.sceditor-button{background:gray!important}.sceditor-button:hover{background:#a9a9a9!important}.sceditor-group{background:#2f2f2f!important;border:none!important}label{color:#fff}#zone_fav_ico{color:#fff}select{background:#1f1f1f;color:#fff}.panel_menu{background:#3f3f3f;border:none}#tabs_menu a,#tabs_menu span{background:#2f2f2f!important}table{background:#3f3f3f!important;border:none!important}.CodeMirror{background:#1f1f1f!important}body .cm-s-default .activeline{background:#2f2f2f!important}.CodeMirror-lines span{color:#fff!important}.CodeMirror-lines .cm-string{color:#a11!important}.CodeMirror-lines .cm-comment{color:#a50!important}.CodeMirror-gutter{background:#1f1f1f!important;border:none!important}.CodeMirror-gutter pre{color:#fff}";
frameDoc.head.appendChild(style);
/* when the link to the forum is clicked, load the forum normally, without the iframe */
frameDoc.querySelector(".url").addEventListener("click", (e)=>{
e.preventDefault();
location=location.origin;
})
}
The CSS code on line 29 can be modified to make the admin panel look however you want! Here is what the uncompressed CSS looks like:
- Code:
#page-header,
.logo-header {
background:#2f2f2f
}
.txt_green {
color:#f2f2f2
}
.packageTag {
background:#4f4f4f!important
}
.right-header {
color:#fff
}
.right-header:hover {
background:#4f4f4f;
border-left-color:#4f4f4f
}
.right-menu-header {
background:#4f4f4f
}
.right-menu-header a {
color:#fff!important
}
.right-menu-header a:hover {
background:#2f2f2f
}
#content {
background:#3f3f3f
}
fieldset {
background:#2f2f2f;
border:none;
color:#f2f2f2;
border:none
}
input {
background:#1f1f1f!important;
color:#fff
}
tr:nth-child(2n) {
background:#3f3f3f!important
}
tr:nth-child(2n+1) {
background:#4f4f4f!important
}
dd,
td {
color:#fff;
background:0 0!important
}
.warning_topicit {
background:#3f3f3f!important
}
#menu {
background:#2f2f2f;
border:none
}
.left-top {
color:#fff
}
.submenu, #activesubmenu{
border-bottom:none!important
}
.submenu span {
color:#f2f2f2!important
}
blockquote {
background:0 0!important
}
.explain {
color:#fff;
background:0 0!important
}
textarea {
background:#1f1f1f!important;
color:#fff!important
}
.sceditor-container {
background:#2f2f2f!important
}
.sceditor-toolbar {
background:#1f1f1f!important
}
.sceditor-button {
background:gray!important
}
.sceditor-button:hover {
background:#a9a9a9!important
}
.sceditor-group {
background:#2f2f2f!important;
border:none!important
}
label {
color:#fff
}
#zone_fav_ico {
color:#fff
}
select {
background:#1f1f1f;
color:#fff
}
.panel_menu {
background:#3f3f3f;
border:none
}
#tabs_menu a,
#tabs_menu span {
background:#2f2f2f!important
}
table {
background:#3f3f3f!important;
border:none !important;
}
.CodeMirror{
background:#1f1f1f !important;
}
body .cm-s-default .activeline{
background:#2f2f2f !important;
}
.CodeMirror-lines span{
color:white !important;
}
.CodeMirror-lines .cm-string{
color:#a11 !important;
}
.CodeMirror-lines .cm-comment{
color:#a50 !important;
}
.CodeMirror-gutter{
background:#1f1f1f !important;
border:none !important;
}
.CodeMirror-gutter pre{
color:white;
}
How does it work?
The method is the same as the one in the code made by @JScript here. When the admin button is clicked, the code opens the admin panel in an iframe, which can then be modified by javascript.The dark mode theme is currently incomplete. There are some regions of the admin panel that have not yet been switched to the Dark Side. I will update this post as soon as the theme is finalised! I also plan to add a switch so you can always choose between the dark and the light mode!
Please note that this will only work if you open the admin panel through the link on the forum, since there's no way to directly inject javascript into the admin panel. Let me know if this code works, and report any unstyled section that you can find! Enjoy

Guest- Guest
 Re: Dark Mode Admin Panel
Re: Dark Mode Admin Panel
You must be reading peoples' minds, wink.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Dark Mode Admin Panel
Re: Dark Mode Admin Panel
Hello @Occultist
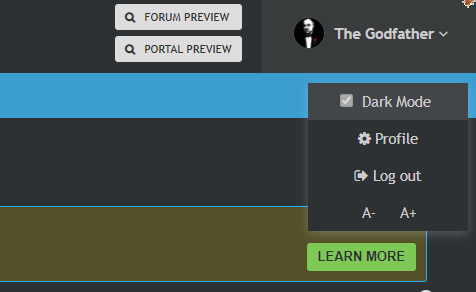
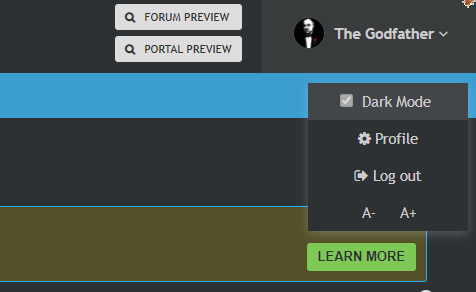
The mysteries of the calendar! We have been working for over a week on DARK mode for the admin panel and the online launch was done this morning:


The mysteries of the calendar! We have been working for over a week on DARK mode for the admin panel and the online launch was done this morning:


The Godfather- Administrator

- Posts : 5345
Reputation : 846
TonnyKamper likes this post
 Re: Dark Mode Admin Panel
Re: Dark Mode Admin Panel
Since it is a default feature now, could this topic be archived?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
TonnyKamper likes this post
 Similar topics
Similar topics» The security 'Disallow admin to send new password' is active in Admin Panel > General Admin > Security
» dark mode code
» Dark mode for Forumotion forums
» ForumActif Dark Mode (JavaScript)
» Dark/Light mode plugin not working
» dark mode code
» Dark mode for Forumotion forums
» ForumActif Dark Mode (JavaScript)
» Dark/Light mode plugin not working
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest September 5th 2021, 8:40 pm
by Guest September 5th 2021, 8:40 pm












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
