Make your forum accessible to people with disabilities
Page 1 of 1
 Make your forum accessible to people with disabilities
Make your forum accessible to people with disabilities
| Make your forum accessible to people with disabilities |
The purpose of this tip is to introduce you to USER WAY, a service offering the installation of a widget on your Forumotion forum in order to improve the user experience of people with disabilities, in accordance with WCAG (Web Content Accessibility Guidelines) standards. defining web content accessibility guidelines. This widget offers many options like highlighting page elements, highlighting links, enlarging text, etc. USER WAY is the solution to make your forum more inclusive!
In the image above, Forumotion had installed the widget on the HTML page of the 2021 Christmas event. As you can see, a button (installed on the right) allows you to unfold a widget with the different accessibility options without having to modify a single line of code in order to make its forum more inclusive. Get USERWAY WidgetObtaining the widget is done directly on the USER WAY website:Get UserWay Now https://userway.org/get/ First, you must register in order to register the forum(s) on which you are going to install the widget. Two possibilities of registration: either by a valid e-mail address, or through a service (Google, Facebook and LinkedIn).
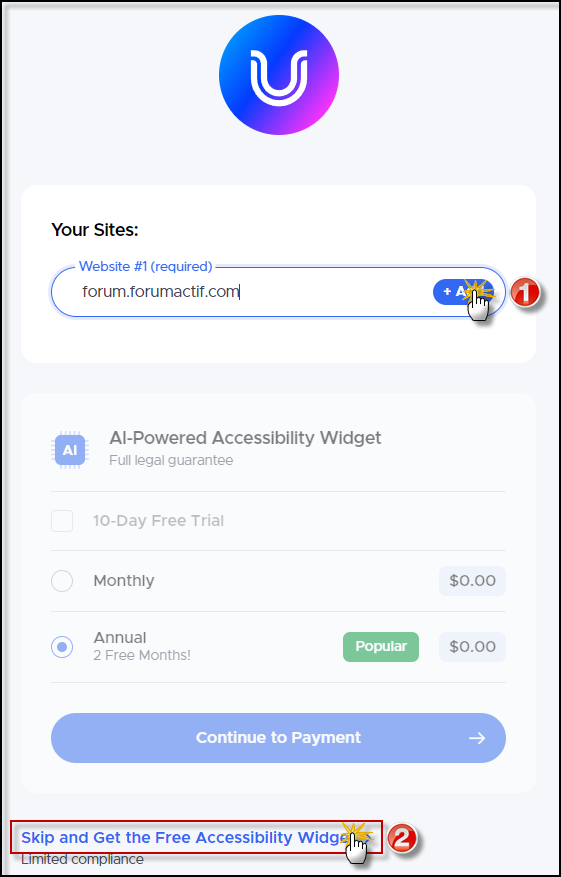
Secondly, you must add the forum(s) on which you will install the widget. Fill in an address then click on the "Add" button. Once this is complete, click on the link (at the bottom of the page) "Skip and Get the Free Accessibility Widget":
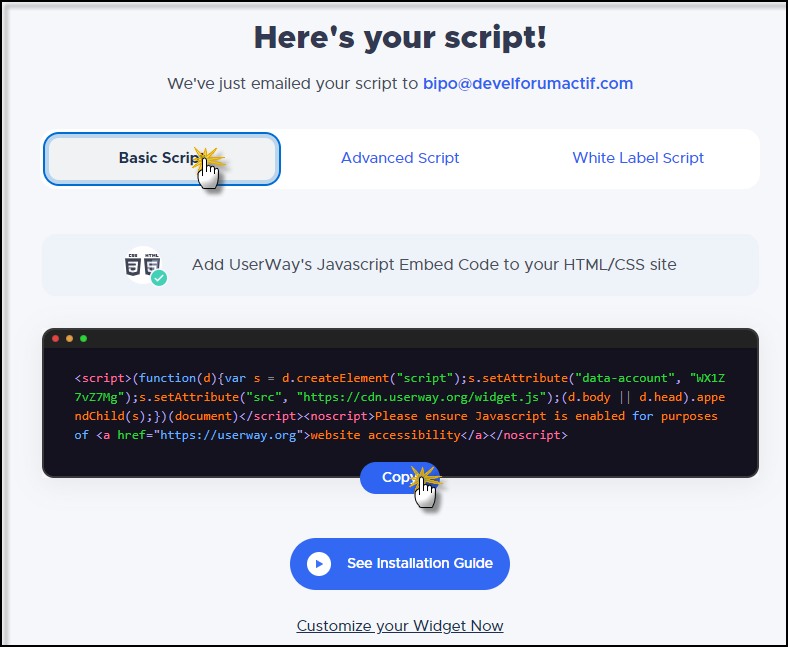
Thirdly, you must retrieve the Javascript code for your widget! We are going to use the Basic Script. Click on the "Copy" button to copy the code.
Install the widget on your Forumotion forumTwo installation methods are offered: a simple installation and an advanced one. Choose only one of the two modalities.Easy installationMake sure that Javascript code management is activated , then create a new javascript with the title "Forum accessibility" and the placement "On all pages" . Insert the code below:
Click on the Submit button to save the modifications. The Widget is now functional on your forum. However, depending on the customization of the latter, you will probably have to adapt its position with regard to the presence of the ToolBar, for example. For this purpose, you can simply configure the positioning of the button with CSS:
Click on the Submit button to save the modifications. Advanced Setup
Make sure that Javascript code management is activated, then create a new javascript with the title "Forum accessibility" and the placement "On all pages" . Insert the script below: The script above is more complete than the one proposed in the simple version.
Do not forget to click on the Submit button in order to save the modifications. The Widget is now functional on your forum. However, depending on the customization of the latter, you will probably have to adapt its position with regard to the presence of the ToolBar, for example. For this purpose, you can simply configure the positioning of the button with CSS:
Do not forget to click on the Submit button in order to save the modifications. | ||||||||||||||||||
This tutorial was written by the Staff of the Forum des Forums, and in particular by @Bipo , with the participation of @chattigre . It has been translated to English by @skouliki No reproduction is possible without our agreement, in accordance with article L122-1 of the CPI. |
Luzz, Ape, sivastar, SLGray, Bipo, SarkZKalie, TonnyKamper and like this post
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
